20151217jqueryUI学习笔记
工具提示(tooltip),是一个非常实用的 UI。它彻底扩展了 HTML 中的 title 属性,让
提示更加丰富,更加可控制,全面提升了用户体验。
一. 调用 tooltip()方法
在调用 tooltip()方法之前,首先需要针对元素设置相应 title 属性。
<input type="text" name="user" class="text" id="user" title="请输入帐号, 不小于 2 位! " />
$('#user').tooltip();
二. 修改 tooltip()样式
在弹出的 tooltip 提示框后,在火狐浏览器中打开 Firebug 或者右击->查看元素。这样,
我们可以看看 tooltip 的样式,根据样式进行修改。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-tooltip {
color:red;
}
注意:其他修改方案类似。
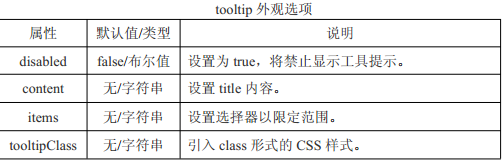
三. tooltip()方法的属性
对话框方法有两种形式: 1.tooltip(options), options 是以对象键值对的形式传参,每个
键值对表示一个选项; 2.tooltip('action', param), action 是操作对话框方法的字符串, param
则是 options 的某个选项。
$('[title]').tooltip({
disabled : false,
content : '改变文字',
items : 'input',
tooltipClass : 'reg_tooltip'
});

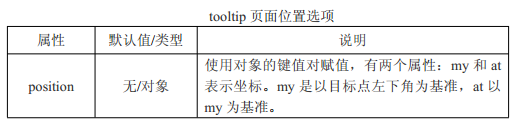
$('#user').tooltip({
position : {
my : 'left center',
at : 'right+5 center'
}
});

$('#user').tooltip({
show : false,
hide : false,
});
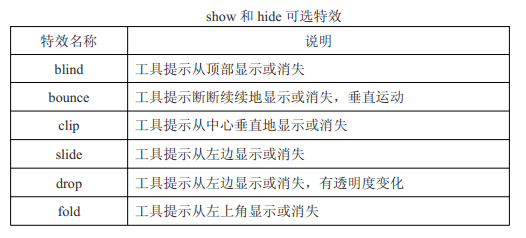
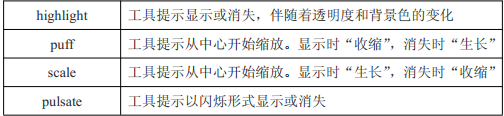
注意: 设置 true 后, 默认为淡入淡出, 如果想使用别的特效, 可以使用以下表格中的字
符串参数。

$('#user').tooltip({
show : 'blind',
hide : 'blind',
});

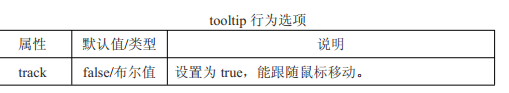
$('#user').tooltip({
track : true,
});
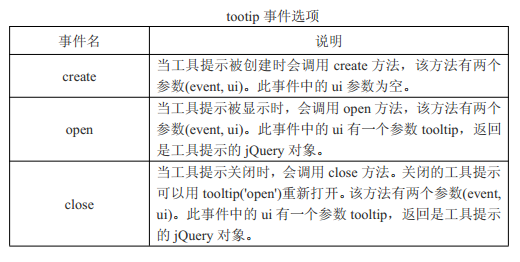
四. tooltip()方法的事件
除了属性设置外, tooltip()方法也提供了大量的事件。这些事件可以给各种不同状态时
提供回调函数。这些回调函数中的 this 值等于对话框内容的 div 对象, 不是整个对话框的 div。
//当创建工具提示时
$('#user').tooltip({
create : function () {
alert('创建触发! ');
}
});
//当工具提示关闭时
$('#user').tooltip({
close : function () {
alert('关闭触发');
}
});
//当工具提示打开时
$('#user').tooltip({
open : function () {
alert('打开触发');
}
});

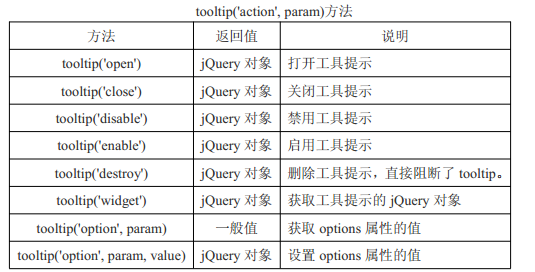
//打开工具提示
$('#user').tooltip('open');
//关闭工具提示
$('#user').tooltip('close');
//禁用工具提示
$('#user').tooltip('disable');
//启用工具提示
$('#user').tooltip('enable');
//删除工具提示
$('#user').tooltip('destroy');
//获取工具提示 jQuery 对象
$('#user').tooltip('widget');
//获取某个 options 的 param 选项的值
var title = $('#user').tooltip('option', 'content');
alert(title);
//设置某个 options 的 param 选项的值
$('#reg').dialog('option', 'content', '提示内容');
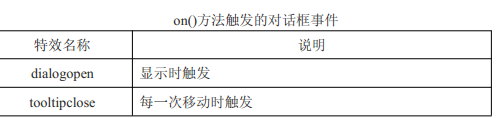
五. tooltip()中使用 on()
在 tooltip 的事件中,提供了使用 on()方法处理的事件方法。
$('#reg').on('tooltipopen', function () {
alert('打开时触发! ');
});

20151217jqueryUI学习笔记的更多相关文章
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- PHP-自定义模板-学习笔记
1. 开始 这几天,看了李炎恢老师的<PHP第二季度视频>中的“章节7:创建TPL自定义模板”,做一个学习笔记,通过绘制架构图.UML类图和思维导图,来对加深理解. 2. 整体架构图 ...
- PHP-会员登录与注册例子解析-学习笔记
1.开始 最近开始学习李炎恢老师的<PHP第二季度视频>中的“章节5:使用OOP注册会员”,做一个学习笔记,通过绘制基本页面流程和UML类图,来对加深理解. 2.基本页面流程 3.通过UM ...
- 2014年暑假c#学习笔记目录
2014年暑假c#学习笔记 一.C#编程基础 1. c#编程基础之枚举 2. c#编程基础之函数可变参数 3. c#编程基础之字符串基础 4. c#编程基础之字符串函数 5.c#编程基础之ref.ou ...
- JAVA GUI编程学习笔记目录
2014年暑假JAVA GUI编程学习笔记目录 1.JAVA之GUI编程概述 2.JAVA之GUI编程布局 3.JAVA之GUI编程Frame窗口 4.JAVA之GUI编程事件监听机制 5.JAVA之 ...
- seaJs学习笔记2 – seaJs组建库的使用
原文地址:seaJs学习笔记2 – seaJs组建库的使用 我觉得学习新东西并不是会使用它就够了的,会使用仅仅代表你看懂了,理解了,二不代表你深入了,彻悟了它的精髓. 所以不断的学习将是源源不断. 最 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- HTML学习笔记
HTML学习笔记 2016年12月15日整理 Chapter1 URL(scheme://host.domain:port/path/filename) scheme: 定义因特网服务的类型,常见的为 ...
- DirectX Graphics Infrastructure(DXGI):最佳范例 学习笔记
今天要学习的这篇文章写的算是比较早的了,大概在DX11时代就写好了,当时龙书11版看得很潦草,并没有注意这篇文章,现在看12,觉得是跳不过去的一篇文章,地址如下: https://msdn.micro ...
随机推荐
- [Bhatia.Matrix Analysis.Solutions to Exercises and Problems]ExI.2.4
(1). The singular value decomposition leads tot eh polar decomposition: Every operator $A$ can be wr ...
- POJ2236 Wireless Network 并查集
水题 #include<cstdio> #include<cstring> #include<queue> #include<set> #include ...
- SR4000(二)
返回相位(用于测距离,一个全相位代表5m) D=3*10^8/2f(60M)=5m full-phase(0xffff) 返回LED反射光的振幅和背景光均值 无效数据: B太大 幅度(也是16bit ...
- shell color
shell 输出着色 格式: echo "/033[字背景颜色;字体颜色m字符串/033[控制码" 如果单纯显示字体颜色可以固定控制码位0m. 格式: echo "/03 ...
- bzoj 1925 [Sdoi2010]地精部落(DP)
Description 传说很久以前,大地上居住着一种神秘的生物:地精. 地精喜欢住在连绵不绝的山脉中.具体地说,一座长度为 N 的山脉 H可分 为从左到右的 N 段,每段有一个独一无二的高度 Hi, ...
- vijosP1115 火星人
vijosP1115 火星人 链接:https://vijos.org/p/1115 [思路] 排列组合. 题目要求为求第下m个排列. 这里有两种方法,首选的是调用algorithm中的next_pe ...
- shell脚本应用(5)--实用脚本片段
校验参数 if [ "$#" -ne 1 ] then echo "Incorrect number of arguments" echo "Usag ...
- Storm系列(十四)架构分析之Executor-输入和输出处理
Executor的数据 mk-executor-data函数用于定义Executor中含有的数据. Executor的输入处理 根据executor-id从Worker的:executor-recei ...
- dut1305 台阶
Description 如上图所示的一个台阶他的积水量是4 + 2 + 4 + 3 + 4 = 17. 给你一个长度是n的台阶.告诉你每个台阶的高度,求积水量是多少? Input 多组输入数据: 每组 ...
- 全英文版时间格式化07/29/2010 4:14:01 PM
之前格式化,AM PM出不来,总是显示上午 下午 aspx页面的绑定: <%#Eval("AddDate") == DBNull.Value ? "" : ...
