转:三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
转:http://blog.csdn.net/liujun13579/article/details/7773945
卡片布局能够让多个组件共享同一个显示空间,共享空间的组件之间的关系就像一叠牌,组件叠在一起,初始时显示该空间中第一个添加的组件,通过CardLayout类提供的方法可以切换该空间中显示的组件。
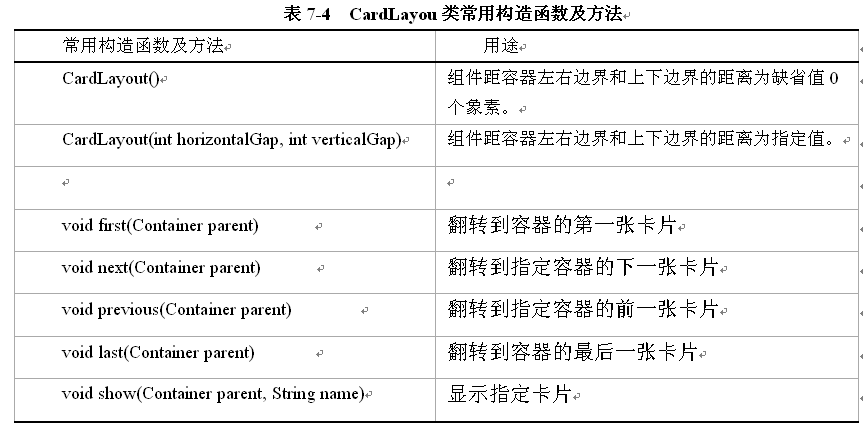
1、 CardLayout类的常用构造函数及方法

2、 使用CardLayout类提供的方法可以切换显示该空间中的组件
例如:Panel cardPanel=new Panel();
(2) 定义卡片对象:CardLayout 布局对象名称=new CardLayout();
例如:CardLayout card=new CardLayout();
(3) 设置使用卡片布局的容器为卡片布局:
格式:容器名称.setLayout(布局对象名称);
例如:cardPanel.setLayout(card);
(4) 设置容器中显示的组件
例如:for (int i = 0; i < 5; i++) {
cardPanel.add(newJButton("按钮"+i));
}
(5) 定义响应事件代码,让容器显示相应的组件
格式:
n 布局对象名称.next(容器名称) 显示容器中当前组件之后的一个组件,若当前组件为最后添加的组件,则显示第一个组件,即卡片组件显示是循环的。
n 布局对象名称.first(容器名称) 显示容器中第一个组件
n 布局对象名称.last(容器名称) 显示容器中最后一个组件
n 布局对象名称.previous(容器名称) 显示容器中当前组件之前的一个组件,若当前组件为第一个添加的组件,则显示最后一个组件,即卡片组件显示是循环的。
例如:
card.next(cardPanel);
card.previous(cardPanel);
card.first(cardPanel);
card.last(cardPanel);
实例一:卡片的切换
窗体默认边界布局,一个面板以卡片布局,面板上添加五个按钮,该面板添加到CENTER位置,另一个面板添加两个按钮,两个按钮添加事件来切换显示CENTER位置中的面板的组件
// cardlayout.java
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;//引入事件包
//定义类时实现监听接口
public class cardlayout extendsJFrame implements ActionListener{
JButton nextbutton;
JButton preButton;
Panel cardPanel=new Panel();
Panel controlpaPanel=new Panel();
//定义卡片布局对象
CardLayout card=new CardLayout();
//定义构造函数
public cardlayout() {
super("卡片布局管理器");
setSize(300, 200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setVisible(true);
//设置cardPanel面板对象为卡片布局
cardPanel.setLayout(card);
//循环,在cardPanel面板对象中添加五个按钮
//因为cardPanel面板对象为卡片布局,因此只显示最先添加的组件
for (int i = 0; i < 5; i++) {
cardPanel.add(new JButton("按钮"+i));
}
//实例化按钮对象
nextbutton=new JButton("下一张卡片");
preButton=new JButton("上一张卡片");
//为按钮对象注册监听器
nextbutton.addActionListener(this);
preButton.addActionListener(this);
controlpaPanel.add(preButton);
controlpaPanel.add(nextbutton);
//定义容器对象为当前窗体容器对象
Container container=getContentPane();
//将 cardPanel面板放置在窗口边界布局的中间,窗口默认为边界布局
container.add(cardPanel,BorderLayout.CENTER);
// 将controlpaPanel面板放置在窗口边界布局的南边,
container.add(controlpaPanel,BorderLayout.SOUTH);
}
//实现按钮的监听触发时的处理
public void actionPerformed(ActionEvent e){
//如果用户单击nextbutton,执行的语句
if (e.getSource()==nextbutton){
//切换cardPanel面板中当前组件之后的一个组件
//若当前组件为最后添加的组件,则显示第一个组件,即卡片组件显示是循环的。
card.next(cardPanel);
}
if (e.getSource()==preButton){
//切换cardPanel面板中当前组件之前的一个组件
//若当前组件为第一个添加的组件,则显示最后一个组件,即卡片组件显示是循环的。
card.previous(cardPanel);
}
}
public static void main(String[] args) {
cardlayout kapian=new cardlayout();
}
}
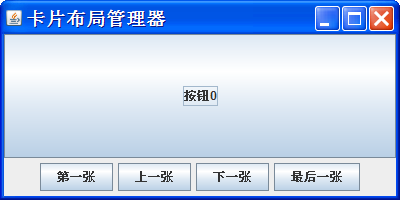
程序显示结果如下图所示,单击“上一张”、“下一张”等按钮可以上面的面板中显示不同的按钮来。

方法二步骤:
(1) 定义使用卡片布局的容器
例如:Panel cardPanel=new Panel();
(2) 定义卡片对象:CardLayout 布局对象名称=newCardLayout();
例如:CardLayout card=new CardLayout();
(3) 设置使用卡片布局的容器为卡片布局:
例如:cardPanel.setLayout(card);
(4) 设置容器中显示的组件,同时为组件命名对应的卡片名称
格式: 容器名称. Add(卡片名称,组件名称)
例如:for (int i = 0; i < 4; i++) {
cardPanel.add(“0”,newJButton("按钮"+i));
}
(5) 定义响应事件代码,让容器显示相应的组件
格式:卡片对象名称.show(容器名称,卡片名称)
例如:card.show(cardPanel,”0”);
实例二:使用CardLayout类的show方法显示组件。
窗体默认边界布局,一个面板以卡片布局,面板上添加4个按钮,该面板添加到CENTER位置,另一个面板添加4个按钮,这4个按钮添加事件来切换显示CENTER位置中的面板的组件按钮。
// cardlayout1.java
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;//引入事件包
//定义类时 实现监听接口
public class cardlayout1extends JFrameimplements ActionListener{
JButton b0,b1,b2,b3;
Panel cardPanel=new Panel();
Panel controlpaPanel=newPanel();
//定义卡片布局对象
CardLayout card=newCardLayout();
//定义字符数组,为卡片命名
StringcardName[]={"0","1","2","3"};
//定义构造函数
public cardlayout1() {
super("卡片布局管理器");
setSize(400,200);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setVisible(true);
//设置cardPanel面板对象为卡片布局
cardPanel.setLayout(card);
//循环,在cardPanel面板对象中添加4个按钮
//因为cardPanel面板对象为卡片布局,因此初始时显示最先添加的组件
for (int i = 0; i< 4; i++) {
//面板中添加的每个按钮对应设置一个卡片名
cardPanel.add(cardName[i],newJButton("按钮"+i));
}
//实例化按钮对象
b0=newJButton("0");
b1=newJButton("1");
b2=newJButton("2");
b3=newJButton("3");
//为按钮对象注册监听器
b0.addActionListener(this);
b1.addActionListener(this);
b2.addActionListener(this);
b3.addActionListener(this);
controlpaPanel.add(b0);
controlpaPanel.add(b1);
controlpaPanel.add(b2);
controlpaPanel.add(b3);
//定义容器对象为当前窗体容器对象
Containercontainer=getContentPane();
//将 cardPanel面板放置在窗口边界布局的中间,窗口默认为边界布局
container.add(cardPanel,BorderLayout.CENTER);
// 将controlpaPanel面板放置在窗口边界布局的南边,
container.add(controlpaPanel,BorderLayout.SOUTH);
}
//实现按钮的监听触发时的处理
public voidactionPerformed(ActionEvent e){
//用户单击b0按钮时执行的语句
if(e.getSource()==b0){
//通过show()方法中的卡片名称,显示容器中的组件。
card.show(cardPanel,cardName[0]);
}
if(e.getSource()==b1){
card.show(cardPanel,cardName[1]);
}
if(e.getSource()==b2){
card.show(cardPanel,cardName[2]);
}
if(e.getSource()==b3){
card.show(cardPanel,cardName[3]);
}
}
public static voidmain(String[] args) {
cardlayout1kapian=new cardlayout1();
}
}
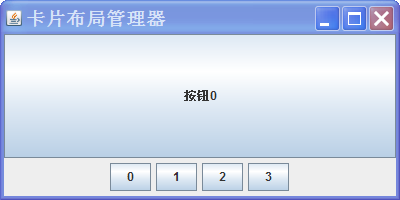
程序执行结果:
转:三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)的更多相关文章
- 转:三十、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
http://blog.csdn.net/liujun13579/article/details/7772215 边界布局管理器把容器的的布局分为五个位置:CENTER.EAST.WEST.NORTH ...
- 三十、Java图形化界面设计——布局管理器之BorderLayout(边界布局)
边界布局管理器把容器的的布局分为五个位置:CENTER.EAST.WEST.NORTH.SOUTH.依次相应为:上北(NORTH).下南(SOUTH).左西(WEST).右东(EAST),中(CENT ...
- 三十三、Java图形化界面设计——布局管理器之null布局(空布局)
摘自http://blog.csdn.net/liujun13579/article/details/7774267 三十三.Java图形化界面设计--布局管理器之null布局(空布局) 一般容器都有 ...
- 三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
摘自http://blog.csdn.net/liujun13579/article/details/7772491 三十一.Java图形化界面设计--布局管理器之GridLayout(网格布局) 网 ...
- 转:三十三、Java图形化界面设计——布局管理器之null布局(空布局)——即SWT中的绝对布局
http://blog.csdn.net/liujun13579/article/details/7774267 一般容器都有默认布局方式,但是有时候需要精确指定各个组建的大小和位置,就需要用到 ...
- 转:三十一、Java图形化界面设计——布局管理器之GridLayout(网格布局)
http://blog.csdn.net/liujun13579/article/details/7772491 网格布局特点: l 使容器中的各组件呈M行×N列的网格状分布. l 网格每列宽度相 ...
- 三十二、Java图形化界面设计——布局管理器之CardLayout(卡片布局)
摘自 http://blog.csdn.net/liujun13579/article/details/7773945 三十二.Java图形化界面设计--布局管理器之CardLayout(卡片布局) ...
- 转:二十七、Java图形化界面设计——容器(JFrame)
转:http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的, ...
- 二十七、Java图形化界面设计——容器(JFrame)
摘自http://blog.csdn.net/liujun13579/article/details/7756729 二十七.Java图形化界面设计--容器(JFrame) 程序是为了方便用户使用的, ...
- Java图形化界面设计——容器(JFrame)
Java图形化界面设计——容器(JFrame) 程序是为了方便用户使用的,因此实现图形化界面的程序编写是所有编程语言发展的必然趋势,在命令提示符下运行的程序可以让我们了解java程序的基本知识体系结构 ...
随机推荐
- PHPSession-完全PHP5之session篇
http://blog.csdn.net/masterft/article/details/1640122 1.什么是session? Session的中文译名叫做“会话”,其本来的含义是 ...
- PIMP模式的理解
看了[C++程序设计技巧]Pimpl机制 之后,想了半天才理解 // MyClass.h 2: class MyClassImpl; // forward declaration 3: clas ...
- UVA 11584 Paritioning by Palindromes(动态规划 回文)
题目大意:输入一个由小写字母组成的字符串,你的任务是把它划分成尽量少的回文串.比如racecar本身就是回文串:fastcar只能分成7个单字母的回文串:aaadbccb最少可分成3个回文串:aaa. ...
- 动态规划&矩阵连乘
动态规划&矩阵连乘 动态规划的概念 • 与分治方法类似 分-治-合 • 与分治方法不同 子问题之间并非相互独立 • 基本思想 用一个表记录 ...
- android studio安装后卡在fetching Android sdk compoment information
解决办法: 找到android studio 安装目录下bin目录中(D:\Android\Android Studio\bin)的idea.properties文件,在文件末尾处添加disable. ...
- Codevs 2597 团伙(并查集)
2597 团伙 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 传送门 题目描述 Description 1920年的芝加哥,出现了一群强盗.如果两个强盗遇上了,那么 ...
- 彻底理解Gradle的任务
这是从我个人博客中复制过来的,没有重新进行排版,为了更好的阅读效果大家可以去我网站上阅读,地址:http://coolshell.info/blog/2015/07/gradle-tasks-guid ...
- 基于NodeJs的网页爬虫的构建(二)
好久没写博客了,这段时间已经忙成狗,半年时间就这么没了,必须得做一下总结否则白忙.接下去可能会有一系列的总结,都是关于定向爬虫(干了好几个月后才知道这个名词)的构建方法,实现平台是Node.JS. 背 ...
- .NET MVC 依赖注入 来龙去脉
找了很久,找到一篇好文章,细读很有收获: 点击打开链接http://www.codeproject.com/Articles/560798/ASP-NET-MVC-Controller-Depende ...
- linux文件属性权限相关
一个linux目录或者文件,都会有一个所属主和所属组. 所属主,即文件的拥有者,而所属组,即该文件所属主所在的一个组. linux文件属性 包括文件类型 - d l b c s 依次表示 普通文件 ...
