Android图片框架---Glide
Glide
*
*
* 使用
* 一、添加依赖
* compile 'com.github.bumptech.glide:glide:3.7.0'
* compile 'com.android.support:support-v4:24.0.1'
*
* 二、添加权限
* <uses-permission android:name="android.permission.INTERNET"/>
* <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
*
* 三、结合样式进行图片加载
*
*
* 1、如果使用的是ListView,可以直接在Adapter的getView()中使用:
* public View getView(...){
* if(convertView==null){
* ...
* }
* Glide.with(context).load(imageUrls[position].into(holder.iv));
*
* return convertView;
* }
*
*
* 2、如果使用的是RecycleView,可以在Adapter的onBindViewHolder()方法中使用
* public void onBindViewHolder(RVViewHolder holder,int position){
* Glide.with(MainActivity.this)
* .load(args[position])
* .inti(holder.iv);
* }
*
* 3、如果是加载网络图片时,由于加载过程中图片未能及时显示,此时可能需要设置等待时的图片,通过placeHolder()方法:
* Glide.with(context).load(UsageExampleListViewAdapter.eatFoodImages[0])
* .placeHolder(R.mipmap.ic_launcher)//也可以是一个drawable
* .into(imageViewPlaceHolder);
*
*
* 4、当加载图片失败时,通过error(Drawable drawable)方法设置加载失败后的图片显示:
* Glide.with(context).load("图片网址").error(R.mipmap.future_studio_launcher)
* .into(imageViewError);
*
* 5、图片的缩放,centerCrop()和fitCenter()
* 使用centerCrop()是利用图片图填充ImageView设置的大小,如果ImageView的高度是match_parent则图片就会被拉伸填充
* Glide.with(MainActivity.this).load(args[position]).centerCrop().into(holder.imageView);
*
* 使用fitCenter()即缩放图片让图像都测量出来等于或小于ImageView的边界范围该图像会完全显示,但可能不会填充满整个ImageView。
* Glide.with(MainActivity.this).load(args[position]).fitCenter().into(holder.imageView);
*
* 6、显示gif动画:
* Glide.with(context).load(gifUrl).asGif()//判断加载的url资源是否为gif格式的资源
* .error(R.drawable.full_cake).into(imageViewGif);
*
* 7、显示本地视频:
* String filePath = "/storage/emulated/0/Pictures/example_video.mp4";
* Glide.with(context).load(Uri.fromFile(new File(filePath))).into(imageViewGifAsBitmap);
*
* 8、缓存策略
* Glide.with(context).load(Images[0])
* .skipMemoryCache( true ) //跳过内存缓存
* .into( imageViewInternet );
*
* Glide.with(context).load(images[0])
* .diskCacheStrategy(DiskCacheStrategy.NONE) // 跳过硬盘缓存
* .into(imageViewInternet);
*
* DiskCacheStrategy.NONE 什么都不缓存
* DiskCacheStrategy.SOURCE 仅仅只缓存原来的全分辨率的图像
* DiskCacheStrategy.RESULT 仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的)
* DiskCacheStrategy.ALL 缓存所有版本的图像(默认行为)
*
* 9、优先级,设置图片加载的顺序:
* Priority.LOW
* Priority.NORMAL
* Priority.HIGH
* Priority.IMMEDIATE
*
* private void loadImageWithHighPriority() {
* Glide.with(context).load(images[0]).priority(Priority.HIGH).into(imageViewHero);
* }
*
* private void loadImagesWithLowPriority() {
* Glide.with(context).load(images[1]).priority(Priority.LOW).into(imageViewLowPrioLeft);
*
* Glide.with(context).load(images[2]).priority(Priority.LOW).into(imageViewLowPrioRight);
* }
*
* 10、当不需要将加载的资源直接放入到ImageView中而是想获取资源的Bitmap对象:
* //括号中的300,600代表宽和高但是未有作用
* SimpleTarget target = new SimpleTarget<Bitmap>(300,600) {
* @Override
* public void onResourceReady(Bitmap resource, GlideAnimation<? super Bitmap>glideAnimation) {
* holder.imageView.setImageBitmap(resource);
* }
* };
*
* Glide.with(MainActivity.this).load(args[position]).asBitmap().into(target);
*
* 11、集成网络栈(okHttp,Volley):
* dependencies {
* // your other dependencies
* // ...
* // Glide
*
* compile 'com.github.bumptech.glide:glide:3.6.1'
* // Glide's OkHttp Integration
* compile 'com.github.bumptech.glide:okhttp-integration:1.3.1@aar'
* compile 'com.squareup.okhttp:okhttp:2.5.0'
* }
*
* dependencies {
* // your other dependencies
* // ...
* // Glide
* compile 'com.github.bumptech.glide:glide:3.6.1'
* // Glide's Volley Integration
* compile 'com.github.bumptech.glide:volley-integration:1.3.1@aar'
* compile 'com.mcxiaoke.volley:library:1.0.8'
* }
*
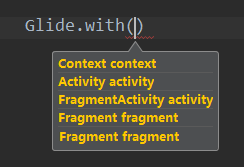
* 12、Glide的with()方法不光接受Context,还接受Activity和Fragment。Context会自动从他们获取。
* 将Activity和Fragment作为with()的好处是:图片加载会和Activity/Fragment的生命周期保持一致。
* 比如Paused状态在暂停加载,在Resumed的时候又自动重新加载。
*
* 13、默认Bitmap压缩格式为RGB_565


Glide优势在于gif图片的加载以及按照ImageView大小加载相应尺寸的图片
public class MainActivity extends AppCompatActivity {
ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
Glide.with(this).load("http://img15.3lian.com/2015/f2/50/d/73.jpg")
.placeholder(new ColorDrawable(Color.BLUE)).into(iv);
}
}
MainActivity.java
详情见:
http://blog.csdn.net/kai_1215/article/details/51831511
http://blog.csdn.net/fancylovejava/article/details/44747759
Android图片框架---Glide的更多相关文章
- android 加载图片框架--Glide使用详解
一.简介 Glide,一个被google所推荐的图片加载库,作者是bumptech.这个库被广泛运用在google的开源项目中,包括2014年的google I/O大会上发布的官方app.(PS:众所 ...
- Android 开源框架Glide的使用
Glide是一个快速高效的多媒体管理和图像加载的框架,封装了Android平台的多媒体的解码,内存和硬盘缓存等,Glide支持解码.显示视频.图像和GIFs,Glide是基于定制的HttpUrlCon ...
- Android 图片框架
1.图片框架:Picasso.Glide.Fresco 2.介绍: picasso:和Square的网络库能发挥最大作用,因为Picasso可以选择将网络请求的缓存部分交给了okhttp实现 Glid ...
- android 图片解码显示流程
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/jingxia2008/article/details/32327699 问题来源 android 能 ...
- Android图片加载与缓存开源框架:Android Glide
<Android图片加载与缓存开源框架:Android Glide> Android Glide是一个开源的图片加载和缓存处理的第三方框架.和Android的Picasso库类似,个人感觉 ...
- Android图片缓存框架Glide
Android图片缓存框架Glide Glide是Google提供的一个组件.它具有获取.解码和展示视频剧照.图片.动画等功能.它提供了灵活的API,帮助开发者将Glide应用在几乎任何网络协议栈中. ...
- Android图片载入框架最全解析(一),Glide的基本使用方法
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/53759439 本文同步发表于我的微信公众号.扫一扫文章底部的二维码或在微信搜索 郭 ...
- Android 图片加载框架 Glide 的用法
https://github.com/bumptech/glide Android图片加载框架最全解析(一),Glide的基本用法http://blog.csdn.net/guolin_blog/ar ...
- Android图片加载框架最全解析(八),带你全面了解Glide 4的用法
本篇将是我们这个Glide系列的最后一篇文章. 其实在写这个系列第一篇文章的时候,Glide就推出4.0.0的RC版了.那个时候因为我一直研究的都是Glide 3.7.0版本,再加上RC版本还不太稳定 ...
随机推荐
- SGU 148.B-Station
时间限制:0.25s 空间限制:4M 题目 在离著名的国家Berland不远的地方,有一个水下工作站.这个工作站有N层.已知:是第层装有Wi的水,最多可以容纳Li的水,恐怖分子炸毁第i的代价是Pi. ...
- SGU 163.Wise King
一道题目长的水题.... 总结就一句话,给出n个(-3~3)的数,一个数m,取任意个数是使这些数的m次幂之和最大. code #include <iostream> #include &l ...
- zoj 3209.Treasure Map(DLX精确覆盖)
直接精确覆盖 开始逐行添加超时了,换成了单点添加 #include <iostream> #include <cstring> #include <cstdio> ...
- 【HDU4366】【DFS序+分块】Successor
Problem Description Sean owns a company and he is the BOSS.The other Staff has one Superior.every st ...
- C#快速导入海量XML数据至SQL Server数据库
#region 将Xml中的数据读到Dataset中,然后用SqlBulkCopy类把数据copy到目的表中using (XmlTextReader xmlReader = new XmlTextRe ...
- html embed用法
(一).基本语法: embed src=url 说明:embed可以用来插入各种多媒体,格式可以是 Midi.Wav.AIFF.AU.MP3等等, Netscape及新版的IE 都支持.u ...
- masonry结合json 制作无限滚动的瀑布流
做前端这行的 能直接贴代码就直接贴代码了,不用多说什么别的 效果需要引入jquery和jquery.masonry.min.js这两个JS JS代码如下: $(document).ready(func ...
- js时间戳转为日期格式
转自:http://wyoojune.blog.163.com/blog/static/57093325201131193650725/ 这个在php+mssql(日期类型为datetime)+aja ...
- ASP.NET MVC 过滤器Filter
在Asp.netMvc中当你有以下及类似以下需求时你可以使用Filter功能 判断登录与否或用户权限 决策输出缓存 防盗链 防蜘蛛 本地化与国际化设置 实现动态Action Filter是一种声明式编 ...
- openshif ssh proxy
最近google又被墙了.没办法 1:注册一个openshift账号.申请注册一个app,获取一个免费主机. https://www.openshift.com/ 2:去PuTTY官方网站下载pL ...
