多个div并排显示的居中问题——来自腾讯的一道面试题
前两天曲面了一下腾讯,被鄙视了。。。
自己太水了,且面试官对我可能也有点不爽,说什么还没叫我我就去了,可是尼玛写的面试时间是3点40,我特码进去的时候都3点50了,我还以为晚了呢,他妈的。
实现几个div的并排显示居中。
其实,实现的原理很简单就是在几个div的外面再加上一个div,然后设置外面的div 的text-align属性就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div自适应</title>
<style type="text/css">
.div_allinline
{
text-align:center;
margin:0 auto;
padding:0;
clear:both;
} .subdiv_allinline
{
margin:0;
border:2px solid #33F;
width:200px;
height:200px;
padding:0;
display:inline-block;
_display:inline;
*display:inline;
zoom:1;
} </style>
</head>
<body> <div class="div_allinline">
<div class="subdiv_allinline">
你好,这是div1的第一行。
<br>你好,这是div1的第二行
</div>
<div class="subdiv_allinline">
你好,这是div2的第一行。
<br>你好,这是div2的第二行
</div>
<div class="subdiv_allinline">
你好,这是div3的第一行。
<br>你好,这是div3的第二行
</div>
<div class="subdiv_allinline">
你好,这是div4的第一行。
<br>你好,这是div4的第二行
</div>
</div> </body>
</html>
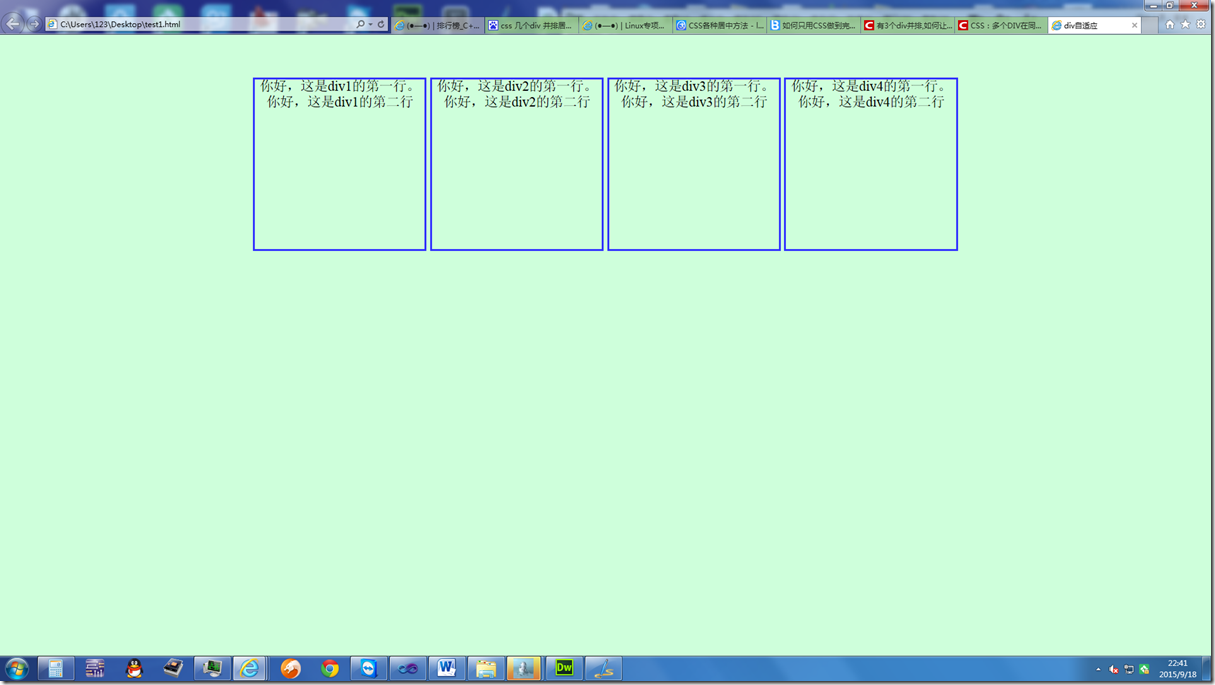
运行效果:

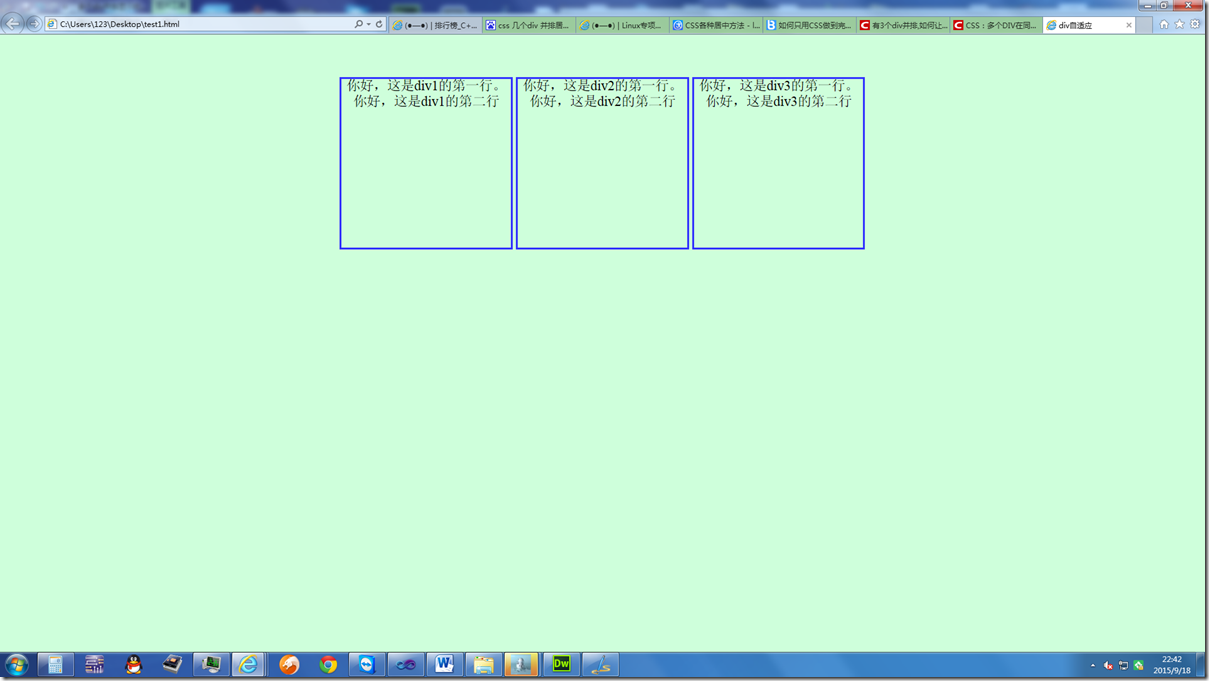
如果我们把内部div的个数改为3个呢?

一样可以实现自动居中
多个div并排显示的居中问题——来自腾讯的一道面试题的更多相关文章
- (转)css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
一.文字环绕效果: html代码如下: 1 <body> 2 3 <style type="text/css"> 4 #big img {float: le ...
- 让两个Div并排显示
一.使用display的inline属性 <div style="width:300px; height:auto; float:left; display:inline"& ...
- 两个DIV并排显示
今天做的一个项目,需要做3个div,一个是总框(Div1),另外两个是子框,按比例填满div1,我设置好两个div的width和height,发现效果是两个子div上下显示,如图所示: 要想将两个DI ...
- html中怎么样让div并排显示
html中的div默认是流式显示,每个div会占用一整行 <html> <head> <meta http-equiv="Content-Type" ...
- 在HTML中实现两个div并排显示
在HTML中让两个div并排显示,通常情况下有三种实现方式,包括: (1)设置为行内样式,display:inline-block (2)设置float浮动 (3)设置position定位属性为abs ...
- 如何让两个div并排显示
正常情况下两个div都是上下排版的,那么怎么让它们并排显示呢? 方法一:都左浮动float:left; 方法二:一个左浮动,一个右浮动 方法三:给两个div都设置display:inline属性,但两 ...
- html中DIv并排显示问题
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD ...
- 两个div并排显示,当浏览器界面缩小时会出现换行
解决:规定两个子div的父div的宽 <div id="showDataDiv" style="width: 1000px"> <div st ...
- html设置多个div并排显示
我这里以4个div为例,html代码如下: <body> <div id="column1" style="background-color: blue ...
随机推荐
- Struts2的工作流程
Struts2如何实现MVC Struts2的参数封装: Struts2的运行原理图:
- Android开发了解——Dalvik
Dalvik是Google公司自己设计用于Android平台的Java虚拟机.Dalvik虚拟机是Google等厂商合作开发的Android移动设备平台的核心组成部分之一.它可以支持已转换为 .dex ...
- mysql 导入导出sql文件
使用mysqldump导出sql文件 目前清楚的mysqldump语法是: mysqldump -h[hostname] -u[username] -p [databasename] > [sq ...
- [YII]将ar查询结果转化成数组
$Column= Column::model()->findAll(); $data = array_map(create_function('$m', 'return $m->getAt ...
- Windows之vmware安装破解版错误汇总
A.错误: units specified don't exist, SHSUCDX can't install A.解决: 虚拟机配置->CD/DVD->IDE(0,0) B:错误: n ...
- php pdo oracle中文乱码
在/etc/profile.d/简历oracle.sh 内容如下在NLS_LANG设置编码 ORACLE_HOME=/usr/lib/oracle/12.1/client64 C_INCLUDE_PA ...
- 解决某些手机RadioGroup中的RadioButton不居中的问题
问题:RadioButton中使用android:gravity="center"使其图片文字居中,在我的华为荣耀7手机上居中显示了,但在HUAWEI G606-T00却显示在右侧 ...
- CPrintDialog
CPrintDialog 封装windows为打印提供服务的通用窗体. BOOL GetDefaults(); //获取默认设备,不显示对话框 // Helpers for parsing infor ...
- html-----017
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 重置mysql管理员密码
重置管理员密码 1.关闭mysql 2.开启mysql,跳过授权表mysql服务 提示:如果此步骤操作成功,那么任何用户登陆MySQL都不需要用户名与密码 保持此窗口不能关闭 3.重新cmd,登陆 m ...
