构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单
设计表单是比较复杂的一步,完成一个表单的设计其实很漫长,主要分为四步。

开始之前先说说表的结构。
其实表Flow_Form与Flow_FormContent设计是有一个缺陷的。我总共是设置最高26个字段从A~Z如果超过26个字段的表单是属于硬编码的。但是我认为26个字段已经足够
因为这里我是单表模式比起表关联无限字段理论上性能会更加快,特别是当数据库申请带到千万级数据的时候(你自己可以设计更加灵活的表单管理)
Flow_Form的A~Z对应的是Flow_FlowAttr表中的数据,
Flow_FormContent表中的数据就是用户对表单的申请内容。同样从A~Z对应。这个表设计也有缺陷,我把内容全部设置为varchar(2048)字段太大,可以根据自己的扩展来确定内容是最佳的方式,比如A-F是大字段,G-L设置的是中级长度的字段,M-O是数字的字段等等
准备开始
1.新建控制器FormController(用代码生成器即可)
新建视图Create.cshtml,这里我设计了一个手风琴,设计表单的同时设计字段

把代码生成器生成的Form表单的的Create代码放到
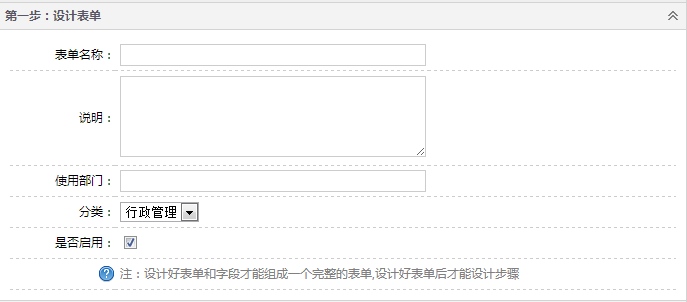
第一步:设计表单里面
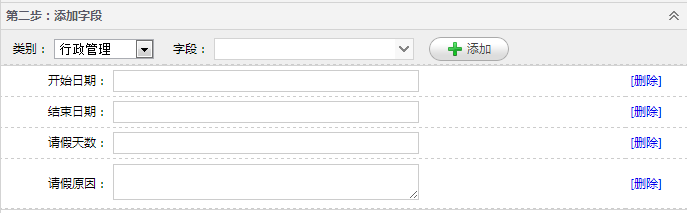
第二步添加字段,添加字段是一个DropDownList+easyui-combogrid来组成。
具体代码实现如下
@model App.Models.Flow.Flow_FormModel
@using App.Common;
@using App.Models.Flow;
@using App.Admin;
@using App.Models.Sys;
@{
ViewBag.Title = "创建";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
List<permModel> perm = (List<permModel>)ViewBag.Perm;
if (perm == null)
{
perm = new List<permModel>();
}
} <script type="text/javascript">
$(function () {
jQuery("#accordion").accordion({ //初始化accordion
fillSpace: true,
fit: false,
border: false,
animate: false
}); $("#btnSave").click(function () {
if ($("form").valid()) {
$.ajax({
url: "@Url.Action("Create")",
type: "Post",
data: $("form").serialize(),
dataType: "json",
success: function (data) {
if (data.type == 1) {
window.parent.frameReturnByMes(data.message);
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes(data.message);
}
}
});
}
return false;
});
$("#btnReturn").click(function () {
window.parent.frameReturnByClose();
});
//改变字段列表
$("#TypeName").change(function () {
$('#attrVal').val("");
$('#formAttrComboGrid').combogrid('setValue', '').combogrid('clear');
$("#formAttrComboGrid").combogrid('grid').datagrid("load", { queryStr: $("#TypeName").val() });
});
});
//添加一个字段到表单
function AddAttr() { var currentValue= $('#attrVal').val();
if (currentValue == "") {
$.messageBox5s('提示', "请选择要添加的字段!");
}
var charNo = $("#AttrList tr").size()+1;//第几个字符
if (charNo > 26)
{
$.messageBox5s('提示', "目前设计最高26个字段!");
return;
}
var b = false;
$("#AttrList input[type='hidden']").each(function (i) {//判断是否有重复的项目
if ($(this).val() == currentValue)
{
b = true;
return;
}
});
if (b)
{
$.messageBox5s('提示', "已经有重复的项目了!");
return;
}
var grid = $("#formAttrComboGrid").combogrid("grid");//获取表格对象
var row = grid.datagrid('getSelected');//获取行数据
var currentChar = "Attr" + getChar(charNo);//获取当前的字母
var example = getExample(row.AttrType);
//添加到候选区
$("#AttrList").append("<tr id='tr" + currentChar + "'><td style='text-align:right'>" + row.Title + ":</td>" +
"<td>" + example + "<input id='" + currentChar + "' name='" + currentChar + "' type='hidden' value='" + currentValue + "' /></td><td><a href=\"javascript:deleteCurrentTR('tr" + currentChar + "');\">[删除]</a></td></tr>");
//设置combogrid为空
$('#formAttrComboGrid').combogrid('setValue', '');
}
function deleteCurrentTR(c)
{
$.messager.confirm('提示', '删除字段吗?', function (r) {
if (r) {
$("#" + c).remove(); }
});
} function getExample(v)
{
switch (v)
{
case "文本": return "<input type='text' />";
case "多行文本": return "<textarea></textarea>";
case "数字": return "<input type='text' />";
case "日期": return "<input type='text' />";
}
} function getChar(i)
{
switch (i)
{
case 1: return "A"; break;
case 2: return "B"; break;
case 3: return "C"; break;
case 4: return "D"; break;
case 5: return "E"; break;
case 6: return "F"; break;
case 7: return "G"; break;
case 8: return "H"; break;
case 9: return "I"; break;
case 10: return "J"; break;
case 11: return "K"; break;
case 12: return "L"; break;
case 13: return "M"; break;
case 14: return "N"; break;
case 15: return "O"; break;
case 16: return "P"; break;
case 17: return "Q"; break;
case 18: return "R"; break;
case 19: return "S"; break;
case 20: return "T"; break;
case 21: return "U"; break;
case 22: return "V"; break;
case 23: return "W"; break;
case 24: return "S"; break;
case 25: return "Y"; break;
case 26: return "Z"; break;
default: break;
}
} </script>
<div class="mvctool bgb">
@Html.ToolButton("btnSave", "icon-save", "保存", perm, "Save", true)
@Html.ToolButton("btnReturn", "icon-return", "返回", false)
</div> @using (Html.BeginForm())
{
<div id="accordion" class="easyui-accordion">
<div title="第一步:设计表单" style="overflow: auto; padding: 10px;">
@Html.HiddenFor(model => model.Id)
<table class="fromEditTable setTextWidth300">
<tbody>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.Name):
</td>
<td style="width: 310px">
@Html.EditorFor(model => model.Name)
</td>
<td>@Html.ValidationMessageFor(model => model.Name)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.Remark):
</td>
<td style="width: 310px">
@Html.TextAreaFor(model => model.Remark, 5, 80, new { })
</td>
<td>@Html.ValidationMessageFor(model => model.Remark)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.UsingDep):
</td>
<td style="width: 310px">
@Html.EditorFor(model => model.UsingDep)
</td>
<td>@Html.ValidationMessageFor(model => model.UsingDep)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.TypeId):
</td>
<td style="width: 310px">
@Html.DropDownListFor(model => model.TypeId, ViewBag.FlowType as SelectList)
</td>
<td>@Html.ValidationMessageFor(model => model.TypeId)</td>
</tr>
<tr>
<td style="width: 100px; text-align: right;">
@Html.LabelFor(model => model.State):
</td>
<td style="width: 310px">
@Html.CheckBoxFor(model => model.State, new { @checked = true })
</td>
<td>@Html.ValidationMessageFor(model => model.State)</td>
</tr>
<tr>
<td>
<div style="float: right" class="pic_204"></div>
</td>
<td colspan="2" class="gray">注:设计好表单和字段才能组成一个完整的表单,设计好表单后才能设计步骤</td>
</tr>
</tbody>
</table>
</div>
<div title="第二步:添加字段" style="overflow: auto;">
<table class="fromEditTable setTextWidth300 bgb">
<tr>
<td style="width:40px; text-align: right;">类别:
</td>
<td style="width: 110px;">
@Html.DropDownListFor(model => model.TypeName, ViewBag.FlowType as SelectList, new { @style = "width:100px;" })
</td>
<td style="width:40px; text-align: right;">字段:
</td>
<td style="width: 210px">
<input id="attrVal" name="attrVal" type="hidden" />
<select class="easyui-combogrid" style="width:200px" id="formAttrComboGrid" data-options="
panelWidth: 470,
idField: 'Id',
textField: 'Title',
rownumbers: true,//行号
url: '@Url.Action("GetFormAttrList")?page=1&sort=Id&rows=1000&order=desc',
page:1,
columns: [[
{ field: 'Id', title: 'ID', width: 80, hidden: true },
{ field: 'Title', title: '字段标题', width: 80, sortable: true },
{ field: 'Name', title: '英文名称', width: 80, sortable: true },
{ field: 'AttrType', title: '类型', width: 80, sortable: true },
{ field: 'CheckJS', title: '校验脚本', width:50, sortable: true },
{field: 'CreateTime', title: '创建时间', width: 80, sortable: true }
]],
onClickRow: function (index, data) {
var value = $('#formAttrComboGrid').combogrid('getValue');
$('#attrVal').val(value); },
onLoadSuccess:function (data) { },
fitColumns: true
">
</select>
</td>
<td>
<a href="javascript:AddAttr();" class="easyui-linkbutton" data-options="iconCls:'icon-add'">添加</a>
</td>
</tr>
</table> <table id="AttrList" class="fromEditTable setTextWidth300"> </table>
</div>
</div>
}
Create.cshtml
FormController核心代码
[HttpPost]
public JsonResult GetFormAttrList(GridPager pager, string queryStr)
{
List<Flow_FormAttrModel> list = attrBLL.GetList(ref pager, queryStr);
var json = new
{
total = pager.totalRows,
rows = (from r in list
select new Flow_FormAttrModel()
{
Id = r.Id,
Title = r.Title,
Name = r.Name,
AttrType = r.AttrType,
CheckJS = r.CheckJS,
TypeId = r.TypeId,
CreateTime = r.CreateTime }).ToArray() }; return Json(json);
}
获取字段列表


代码分析:
主要难点在切换类表需要重新加载combogrid,然后根据选择的字段组成表单。
利用前端技术控制,进行字段类表的筛选获得字段。再添加字段的ID到隐藏的DIV,最后序列化整张表单保存。
整个工作流中,前端的技术代码量远超后台代码。所以关注点都在前端代码中
构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(44)-工作流设计-设计表单的更多相关文章
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(1)-前言与目录(持续更新中...)
转自:http://www.cnblogs.com/ymnets/p/3424309.html 曾几何时我想写一个系列的文章,但是由于工作很忙,一直没有时间更新博客.博客园园龄都1年了,却一直都是空空 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(48)-工作流设计-起草新申请 系列目录 创建新表单之后,我们就可以起草申请了,申请按照严格的表单步骤和分 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(47)-工作流设计-补充 系列目录 补充一下,有人要表单的代码,这个用代码生成器生成表Flow_Form表 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(46)-工作流设计-设计分支 系列目录 步骤设置完毕之后,就要设置好流转了,比如财务申请大于50000元( ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(45)-工作流设计-设计步骤 系列目录 步骤设计很重要,特别是规则的选择. 我这里分为几个规则 1.按自行 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(43)-工作流设计-字段分类设计 系列目录 建立好42节的表之后,每个字段英文表示都是有意义的说明.先建立 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(42)-工作流设计01 工作流在实际应用中还是比较广泛,网络中存在很多工作流的图形化插件,可以做到拉拽的工 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-【过滤器+Cache】
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(40)-精准在线人数统计实现-[过滤器+Cache] 系列目录 上次的探讨没有任何结果,我浏览了大量的文章 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(41)-组织架构 本节开始我们要实现工作流,此工作流可以和之前的所有章节脱离关系,也可以紧密合并. 我们当 ...
随机推荐
- JavaScript学习总结【8】、面向对象编程
1.什么是面向对象编程 要理解面向对象,得先搞清楚什么是对象,首先需要明确一点这里所说的对象,不是生活中的搞男女朋友对象,面向对象就是面向着对象,换在代码中,就是一段代码相中了另一段代码,自此夜以继日 ...
- js 中对象属性的特性
数据属性: 数据属性包含一个数据值的位置,在这个位置可以读取和写入值. 4个描述的行为特性: writable 表示能否修改属性的值.默认为true Enumerable 表示能否过过for in循 ...
- 研究在SAE上搭建最新wordpress
安装SAE上的wordpress,创建应用选择wordpress模板,安装后是3.4版本 新建一个版本2,下载最新wordpress安装包并解压到版本2中 初步猜想修改地方: 数据库配置:wp-con ...
- Xcode-01ARC / Block
1.nonatomic 2.assign 3.strong 4.weak 5.instancetype 6.@class @property 使部分类在编译时不使用ARC -(可以让这们支持 reta ...
- 练习2 I题 - 水仙花数
Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Description 春天是 ...
- Junit4 架构设计系列(1): Request,ClassRequest 和 RunnerBuilder
Overall Junit的成功已不言而喻,其广泛应用于单元测试,测试驱动开发领域.大量的工具,IDE都集成了JUnit,著名的有Maven,Ant,Eclipse,甚至像Google SDK提供的A ...
- 数据结构练习 00-自测4. Have Fun with Numbers (20)
Notice that the number 123456789 is a 9-digit number consisting exactly the numbers from 1 to 9, wit ...
- iOSシステム構成の纏め
iOSのアーキテクチャ a) iOSのアーキテクチャは階層化されている最上位レベルでは.iOSはそれが稼働しているハードウェアとアプリケーションの間の仲介役を果たします.アプリケーションが ...
- .NET framework Chart组件SeriesChartType 枚举
成员名称 说明 Area 面积图类型. Bar 条形图类型. BoxPlot 盒须图类型. Bubble 气泡图类型. Candlestick K 线图类型. Column ...
- 加快AndroidStudio运行速度的方法
之前用过其他人加速AndroidStudio构建速度的方法,确实在编译时有一定的效果 但是在实际使用中,随着项目越来越大,AndroidStudio有时还是会卡死,或者直接黑屏,我的笔记本是8g内存 ...
