chrome浏览器调试
我们在开发前端代码的时候经常会遇到要调试css,js代码的时候,以前在调试的时候可能需要修改了css代码,然后在前台看一下样式,js也是一样的,可能会用alert或者是console.log输出,然后判断哪一步出错了,但是chrome现在提供了很方便的调试插件,可以大大提升开发效率。
一、css代码调试
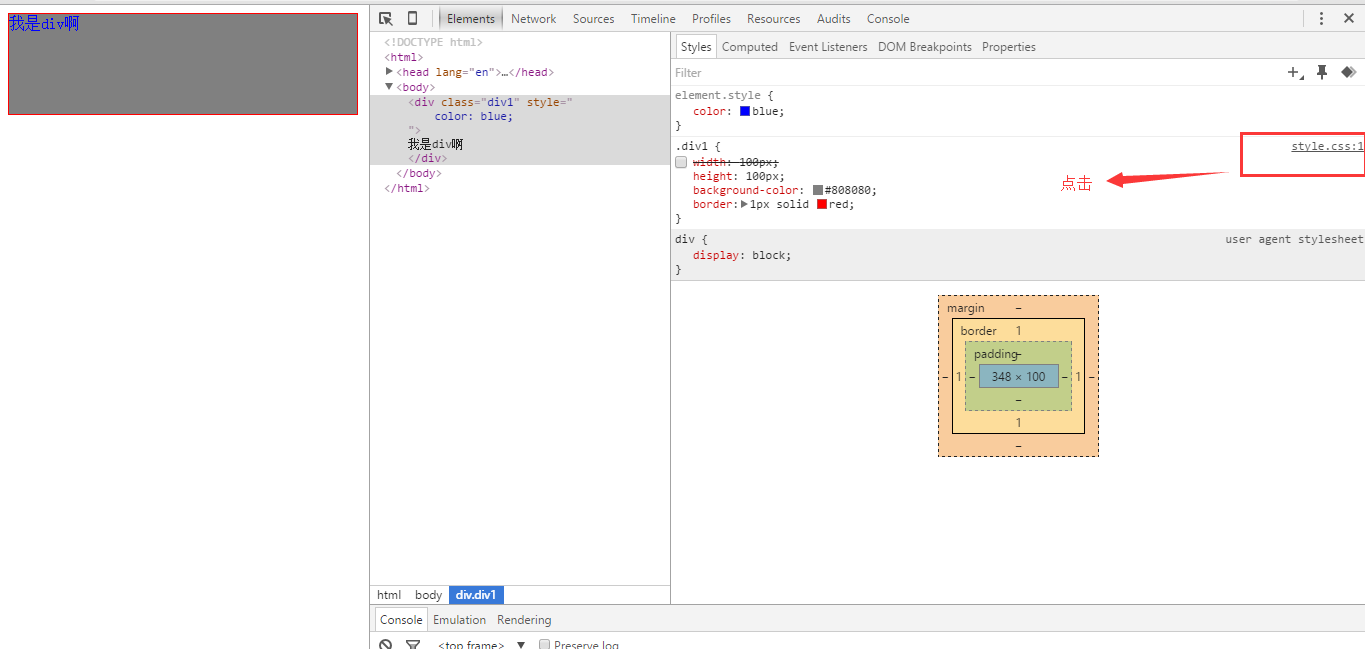
在浏览器上按F12可以进行调试,或者在页面上右键-》审查元素也可以。然后再右边增加,elements里面看到样式,可以增加,删除样式,调试好了之后,再修改样式文件就可以了。


如果修改内容很多的话,可以右边的css文件进入修改界面,在里面直接编辑就可以了。


二、js代码调试
和css代码差不多吧,这里简单介绍一下断点调试
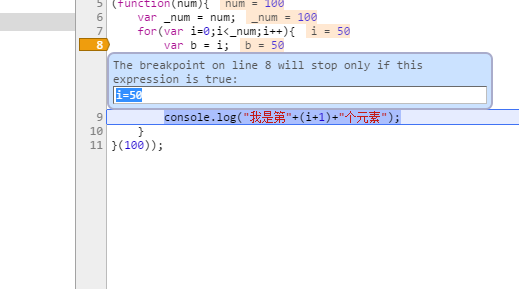
进入source,然后可以看见里面的js和css文件,双击js文件,可以在js文件做点点击,设置断点,然后按f5,加载时,会进入断点,可以清楚的看见调试的结果。不过有时候在调试进入循环的时候,可能有100的值,也不可能一直执行下去,如果你希望直接跳到i=50的时候,你可以设置条件断点,会在i=50的时候进入断点,执行后面的。在断点上右击然后选择Edit breakpoint,在里面输入条件。当然你也可以在Breakpoints里临时禁用掉一些断点,而不用删除断点。





下面大家肯定还能看到DOM Breakpoints,XHR Breakpoints,Event Listener Breakpoints。

1、子节点修改;2、自身属性修改3、自身节点被删除,设置之后,在js做了对应的操作的时候,会在具体的地方停下来。
基本上常用的也就这么多,在调试的过程中可以用快捷键:F8、F10、F11或 Shitf+F11
chrome浏览器调试的更多相关文章
- Google Chrome浏览器调试入门————转载只为自己查看方便
Google Chrome浏览器调试 作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/20 ...
- chrome浏览器调试功能之后端篇
作为后端开发人员,可能有很多同学不怎么了解chrome调试功能,而即将成为大神的我们,怎么也得会,知其然更要知其所以然,今天我带领大家好好的梳理一下,chrome浏览器调试,个人把它分成了前端功能和后 ...
- flex chrome浏览器调试flex程序
flex chrome浏览器调试出现空白的解决方法: 1,为chrome安装flash player,禁用chrome自带的flash player:参考:http://www.jb51.net/ar ...
- chrome浏览器调试线上文件映射本地文件
chrome浏览器调试线上文件映射本地文件 通过ReRes让chrome拥有路径映射的autoResponse功能. 前端开发过程中,经常会有需要对远程环境调试的需求.比如,修改线上bug,开发环境不 ...
- 前端chrome浏览器调试总结
引言 "工欲善其事,必先利其器" 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能 ...
- Google Chrome浏览器调试功能介绍
作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/2011/08/28/2156402.ht ...
- 前端chrome浏览器调试
引言 "工欲善其事,必先利其器" 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能 ...
- Chrome浏览器调试技巧
本文主要讲解针对chrome浏览器的调试方案,对于其他浏览器其实大同小异. 先来入门一点的 DOM元素调试 看上图: 以上图表明的1,2,3,4,5标记说明: 1,为移动设备模拟器,chorme现在是 ...
- 用mac的chrome浏览器调试Android手机的网页
一.参考链接 read chrome remote debugging documentation 调出开发者选项 二.设置android 在安卓4.2及更新的版本中,默认情况下,[开发者选项]是隐藏 ...
- chrome浏览器调试报错:Failed to load resource: the server responsed width a status of 404 (Not Found)…http://127.0.0.1:5099/favicon.ico
chrome浏览器在调试的时候默认会查找根目录下的favicon.ico文件,如果不存在就会报错. 解决办法:F12,点击<top frame>左侧漏斗形状的filter,勾选上" ...
随机推荐
- Android中ListView分页加载数据
public class MainActivity extends Activity { private ListView listView=null; //listview的数据填充器 privat ...
- Java运行环境的配置(JDK和JRE)
Jdk 表示java开发环境,包含开发环境和运行环境 Jre 表示java运行环境 JDK就是Java Development Kit.简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发 ...
- 利用spring AOP 实现统一校验
开发环境 JDK: 1.7 spring: 4.0.6 aspect: 1.7.4 应用背景 在APP与后台通讯的过程中,我们一般都会有个authToken的字符串校验,判断那些请求是需要校验用户 ...
- JSP中的路径
我的原则 所有路径一律使用绝对路径,就是以"/"开头的或者带host的路径.形如: /imgs/1.jpg <%= request.getContextPath()%> ...
- lesson10:hashmap变慢原因分析
下面的英文描述了String.hashCode()方法,在特定情况下,返回值为0的问题: Java offers the HashMap and Hashtable classes, which us ...
- CFBundleVersion与CFBundleShortVersionString,版本上架注意事项
CFBundleVersion,标识(发布或未发布)的内部版本号.这是一个单调增加的字符串,包括一个或多个时期分隔的整数. CFBundleShortVersionString 标识应用程序的发布版 ...
- HDU 1548 A strange lift 搜索
A strange lift Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) T ...
- Android代码混淆
混淆器(ProGuard) --- 混淆器通过删除从未用过的代码和使用晦涩名字重命名类.字段和方法,对代码进行压缩,优化和混淆.结果是一个比較小的.apk文件,该文件比較难进行逆向project.因此 ...
- Meth | phpstorm 2016.2 的最新破解方法(截止2016-8-1)
今天刚更新了phpstorm 2016.2版本,发现网上提供的破解地址都有问题,即*.lanyus.com及*.qinxi1992.cn下的全部授权服务器已遭JetBrains封杀. 最后网上找到一个 ...
- ajax提交富文本,内容被截断,解决方法及思路
问题描述: 使用百度的UEditor富文本插件用于前端富文本编辑,后端使用jsp,提交普通文本没有问题,后来发现在提交某些指定文本时,数据查回的数据出现不完整现象:第一件事就是想到“垃圾编辑器”
