python测试开发django-49.allow_tags和mark_safe
前言
前面一篇使用allow_tags方法可以在xadmin的后台页面中插入html代码,在2.x版本ModelAdmin里面删除了allow_tags属性的支持,使用mark_safe函数代替
allow_tags
1.x早期的版本使用
def image_(self, obj):
return '<image src="%s" />' % obj.image
image_.allow_tags = True
2.x新的版本使用
from django.utils.safestring import mark_safe
def image(self, obj):
return mark_safe('<image src="%s" />' % obj.image)
mark_safe
如果您的代码在admin中。您可以覆盖只添加mark_safe函数的py,如下例所示:
from django.utils.safestring import mark_safe
def get_image_tag(self):
if self.picture:
return mark_safe('<img src="%s" width="60" height="75" />' % self.picture.url)
else:
return ' '
get_image_tag.short_description = 'Photo'
# get_image_tag.allow_tags = True #redundant
get_image_tag.admin_order_field = 'name'
另外,您还可以使用mark_safe函数作为decorator:
from django.utils.safestring import mark_safe
@mark_safe
def icon_pw(self, obj):
return f'<img src="{obj.icon.url}" />' if obj.icon else ''
icon_pw.short_description = 'Icon'
icon_pw.allow_tags = True
实践案例
接着上一篇https://www.cnblogs.com/yoyoketang/p/10655601.html ,前面一篇是在models.py里面使用的allow_tags方法,接下来我们换个地方,在adminx.py里面使用mark_safe方法
# adminx.py
import xadmin
from .models import UploadImage
from django.utils.safestring import mark_safe
class ControlImage(object):
# 显示不要用image,而应该用image_img
list_display = ['name', 'image_img', 'url', 'add_time', 'image_tag']
def image_tag(self, obj):
if obj.image:
href = obj.image.url # 点击后显示的放大图片
src = obj.image.thumbnail.url # 页面显示的缩略图
# 插入html代码<a href="/media/path/to/yoyoaaa.jpg" target="_blank" title="传图片" data-gallery="gallery" </a>
image_html = '<a href="%s" target="_blank" title="传图片"><img alt="" src="%s" class="field_img"></a>'%(href, src)
return mark_safe(image_html)
else:
return '上传图片'
image_tag.short_description = 'Photo' # 显示在页面的内容
# get_image_tag.allow_tags = True # redundant
image_tag.admin_order_field = 'name' # 排序
xadmin.site.register(UploadImage, ControlImage)
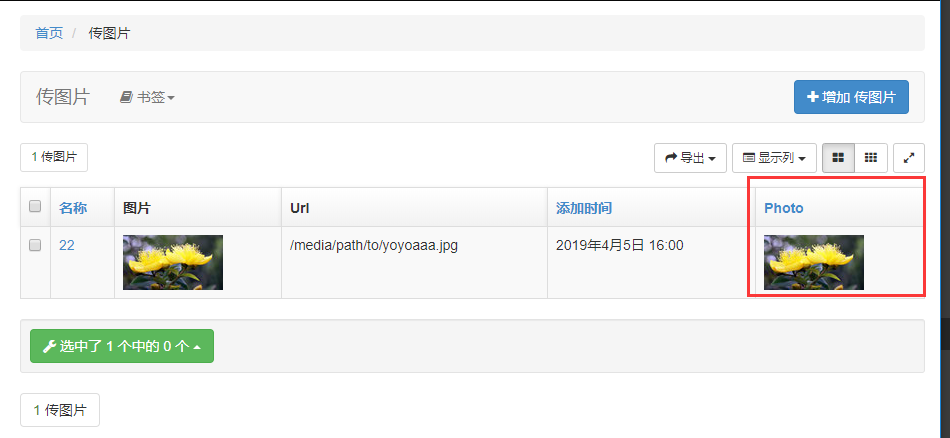
实现的效果如下图所示

admin_order_field是在列表中显示排序功能

python测试开发django-49.allow_tags和mark_safe的更多相关文章
- python测试开发django-36.一对一(OneToOneField)关系查询
前言 前面一篇在xadmin后台一个页面显示2个关联表(OneToOneField)的字段,使用inlines内联显示.本篇继续学习一对一(OneToOneField)关系的查询. 上一篇list_d ...
- python测试开发django-16.JsonResponse返回中文编码问题
前言 django查询到的结果,用JsonResponse返回在页面上显示类似于\u4e2d\u6587 ,注意这个不叫乱码,这个是unicode编码,python3默认返回的编码 遇到问题 接着前面 ...
- python测试开发django-15.查询结果转json(serializers)
前言 django查询数据库返回的是可迭代的queryset序列,如果不太习惯这种数据的话,可以用serializers方法转成json数据,更直观 返回json数据,需要用到JsonResponse ...
- 2019第一期《python测试开发》课程,10月13号开学
2019第一期<python测试开发>课程,10月13号开学! 主讲老师:上海-悠悠 上课方式:QQ群视频在线教学,方便交流 本期上课时间:10月13号-12月8号,每周六.周日晚上20: ...
- python测试开发django-rest-framework-63.基于函数的视图(@api_view())
前言 上一篇讲了基于类的视图,在REST framework中,你也可以使用常规的基于函数的视图.它提供了一组简单的装饰器,用来包装你的视图函数, 以确保视图函数会收到Request(而不是Djang ...
- 《Python测试开发技术栈—巴哥职场进化记》—前言
写在前面 今年从4月份开始写一本讲Python测试开发技术栈的书,主要有两个目的,第一是将自己掌握的一些内容分享给大家,第二是希望自己能系统的梳理和学习Python相关的技术栈.当时我本来打算以故事体 ...
- python测试开发django-197.django-celery-beat 定时任务
前言 django-celery-beat 可以支持定时任务,把定时任务写到数据库. 接着前面这篇写python测试开发django-196.python3.8+django2+celery5.2.7 ...
- python测试开发django-41.crispy-forms设计标签式导航菜单(TabHolder)
前言 xadmin的详情页面主要是用form_layout布局,学会了完全可以不用写html代码,也能做出很好看的页面. xadmin的html页面是用的Bootstrap3框架设计的,layout布 ...
- 【python测试开发栈】python基础语法大盘点
周边很多同学在用python,但是偶尔会发现有人对python的基础语法还不是特别了解,所以帮大家梳理了python的基础语法(文中的介绍以python3为例).如果你已然是python大牛,可以跳过 ...
- python web开发——django学习(一)第一个连接mysql数据库django网站运行成功
1.新建一个项目 2.新建一些文件夹方便管理 3.新建一个项目叫message 4.连接数据库 python web开发Django连接mysql 5.在数据库里自动生成django的表 6.运行 ...
随机推荐
- 深入理解AsyncTask的工作原理
一.为什么需要工作者线程 我们知道,Android应用的主线程(UI 线程)肩负着绘制用户界面和及时响应用户操作的重任,为了避免“用户点击按钮后没反应”这样的糟糕用户体验,我们就要确保主线程时刻保持着 ...
- Oracle 11g服务器安装详细步骤——图文教程(系统 windows server 2012 R2)
Oracle 11g服务器安装的相关问题,下面小编就带大家一起来下载.安装. 方法/步骤 1 大家可以根据自己的操作系统是多少位(32位或64位)的,到官网下载相应的安装程序,如下图所示. 有一点需要 ...
- LeetCode(39):组合总和
Medium! 题目描述: 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合. candidates ...
- 并发之volatile关键字
volatile关键字 volatile关键字是什么 在上一章我们讲到了并发的的三个概念,那么今天在讲解下在java中可以保证可见性和有序性的一个关键字. volatile关键字 :当变量的值被该关键 ...
- hdu4768二分答案
/* 如果发的传单是偶数,那么所有人都收到双数张. 仅考虑发了单数张传单,二分答案x,如果x左边是偶数,那么答案在右侧,如果x左边是奇数,那么答案在左侧 */ #include<iostream ...
- 成员变量传参,jion方法的使用
package charpter06; //MyThread02和MyThread01两个类 相互调用的结果public class MyThread01 extends Thread { // 用全 ...
- Tomcat开启JMX监控 visualvm
Tomcat开启JMX监控 https://blog.csdn.net/dongdong2980/article/details/78476393
- [转] HTML5利用WebRTC的getUserMedia获取摄像头信息模拟拍照及视频(完整示例)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <t ...
- POJ 1862 Stripies 【优先队列】
题意:科学家发现一种奇怪的东西,他们有重量weight,如果他们碰在一起,总重变成2*sqrt(m1*m2).要求出最终的重量的最小值. 思路:每次选取质量m最大的两个stripy进行碰撞结合,能够得 ...
- POJ - 1185 敌兵炮阵
POJ - 3254 中文题.. 思路:这题可把我恶心坏了,我刚开始的思路其实是正确的... 首先我想开个dp[i][s1][s2]保存到 i行 为止当前行状态为s1,上一行状态为s2 的最大个数,然 ...
