vue中遇到的坑!!!!!
一 、vue安装的坑
报错时的常见问题
1、cnpm install 模块名 –save-dev(关于环境的,表现为npm run dev 启动不了)cnpm install 模块名 –save(关于项目的,比如main.js,表现为npm run dev 成功之后控制台报错)比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list/2.
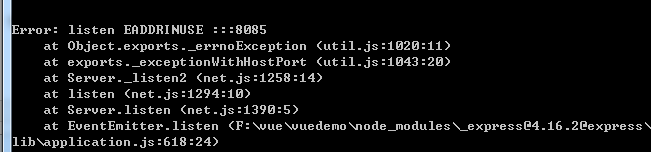
2、报如下错,表示端口错误,关掉相关页面,重新启动!!!

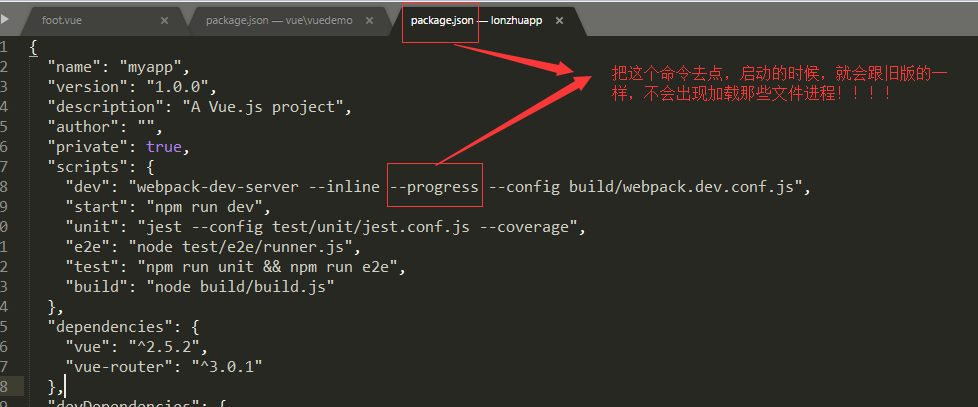
3、启动项目的时候会出出现加载那些文件进程,这时候可以通过设置package.json文件

4、打包编译(cnpm run dev),只需要提交dist文件

后端那边配置路径只需要映射到dist里面的index文件!!!!!!
5.在用scss编辑的时候,引用路径的坑

二、swiper安装的坑
1.swiper 安装
npm install swiper --save
2.然后在static引入样式
3 .vue文件引入
require('../../../static/swiper.min.css')
import Swiper from 'swiper' //用npm安装的,要用的时候,需要用import引入!!!!!!
mounted (){
setTimeout(() => {
var mySwiper = new Swiper('.swiper-container', {
autoplay: true,//可选选项,自动滑动
})
}, 400)
},
注意在vue中需要用setTimeout(function(){},400),不然swiper不会自己轮播!!!!!
三、进行双向数据绑定的时候,使用false来控制显示隐藏,发现失效,经检查发现,是因为在切换的时候,给false和true加双引号了,以至于赋值的是赋值string类型而不是boolen类型

打印出来

isActive要是布尔值,字符串就会失效

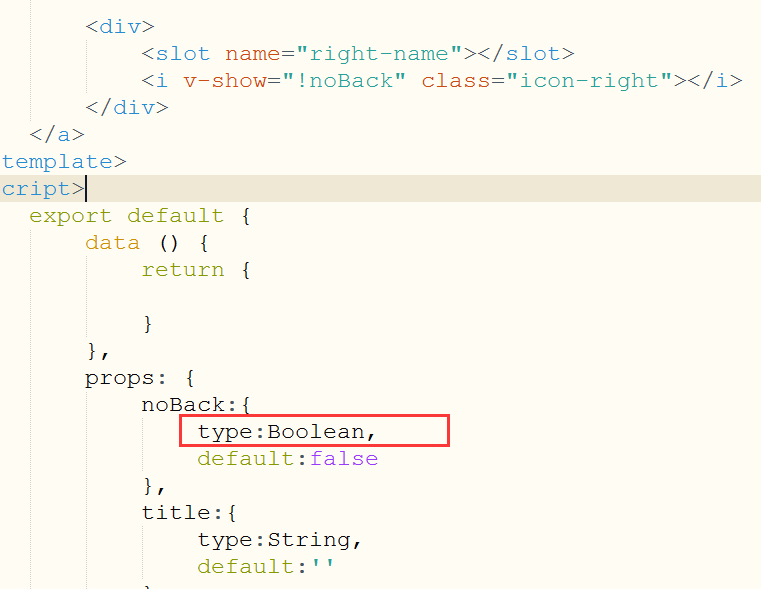
四、在进行父子组件相互通讯的时候,利用布尔值控制不同元素的显示隐藏,值得注意的是父组件传给子组件的布尔值


子组件接收的时候是限制布尔值,所以这时候父组件这边传过来的是布尔值,要是不传或者所传不是布尔值类型,则子组件使用的是默认值,当所传不是布尔值是会警告!!!
父组件异步获取的数据,想传递给子组件使用,然后在子组件中获取数据,会报如下的错误

解析:子组件的html中的{{childData}}的值会随着父组件的值而改变,但是created里面的却不会发生改变(生命周期问题)
http://www.jb51.net/article/117447.htm
五、常见报错
vue中,假如,你引入某个样式,然后这个样式里面有引用到图片,如果你的文件中没有这个图片,这时候,即使你没有引用这个图片对应的类名,但是只要你有引入这个css文件,他找不到相应路径图片也会报错!!!
六、在<router-link></router-link>中使用v-for="(item ,index) in list"进行循环时,需要注意加::key=“index”,不然会出现警告!!
<router-link v-for="(item ,index) in list" :key="index" ></router-link>
七、路由跳转错误
跳转路由后,发现http://localhost:8085/mall/detail/202路径会自动跳转http://localhost:8085空白页,排查原因后,发现detail中引入的组件报错
八、图片引用错误
在vue中的html中的img中的src不可以直接设置为变量,在data里面直接引路径,只能通过import的形式引入,值得注意的是,引用这个方式的时候src是变量需要加“:”,不然会报错!!!!!
<img :src="imgSrc">
import imgSrc from '../../assets/consult/head1.png '
data() {
return {
imgSrc:imgSrc
}
}
九:用for循环出来的列表,在设置列表中的元素的动态属性时,需要加bind属性“:”,不然动态属性设置不出来

十:父组件ajax异步更新数据,子组件props获取不到
应用场景
当父组件 axjos 获取数据,子组件使用 props 接收数据时,执行 mounted 的时候 axjos 还没有返回数据,而且 mounted 只执行一次,这时 props 中接收的数据为空
解决方案:在对应组件中判断数据的长度
- <recommend :recommend="recommendList" v-if="recommendList.length"></recommend>
十一:当出现如下警告时
- WARNING in ./node_modules/api/activity.js
- There are multiple modules with names that only differ in casing.
排查原因:(这个是表示大小写写错了)
1 、在引用组件时,路径大小写不对也会造成此报错,看例子:
错误写法:
- import Footer from '../components/Shared/footer.vue'
正确写法:
- import Footer from '../components/shared/footer.vue'
vue中遇到的坑!!!!!的更多相关文章
- vue中的css作用域、vue中的scoped坑点
一.css作用域 之前一直很困扰css的作用域问题,即使是模块化编程下,在对应的模块的js中import css进来,这个css仍然是全局的.导致在css中需要加上对应模块的html的id/class ...
- vue中遇到的坑
如何解决在vue中替换图片.一个使用base64,而我们使用zepto之后,src找不到资源,因为已经打包了,难道强行写base64. 1. 引入文件时语法很重要! import "Foot ...
- vue中遇到的坑keep-alive、vue-router相关
在进入详情页之后,然后返回到首页,报错如下. 虽说是报错了,但是对我最后的页面并没有什么影响,但是出现了一堆红色的报错,作为一个前端工程师,看着还是十分难受的!! 一旦出现问题,我的解决思路一般是, ...
- vue中遇到的坑 --- 变化检测问题(数组相关)
最近在项目中遇到了一个问题,不知道为什么,所以最后通过动手做demo实践.查文档的方式解决了,这里做一个总结. 例1 <!DOCTYPE html> <html lang=" ...
- Vue中axios踩坑之路-POST传参
https://blog.csdn.net/call_me_fly/article/details/79012581
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中使用keepAlive组件缓存遇到的坑
项目开发中在用户由分类页category进入detail需保存用户状态,查阅了Vue官网后,发现vue2.0提供了一个keep-alive组件. 上一篇讲了keep-alive的基本用法,现在说说遇到 ...
- 记录vue中一些有意思的坑
记录vue中一些有意思的坑 'message' handler took 401ms 在出现这个之前,我一直纠结于 是如何使用vue-router或者不使用它,通过类似的v-if来实现.结果却出现这个 ...
- vue中的坑 --- 锚点与查询字符串
在vue中,由于是单页面SPA,所以需要使用锚点来定位,在vue的官方文档中提到过也可以不使用锚点的情况,就是在vue-router中使用history模式,这样,在url中就不会出现丑陋的#了,但是 ...
随机推荐
- JAVA多线程之中断机制(如何处理中断?)
一,介绍 这篇文章主要记录使用 interrupt() 方法中断线程,以及如何对InterruptedException进行处理.感觉对InterruptedException异常进行处理是一件谨慎且 ...
- DownloadProvider 源码详细分析
DownloadProvider 简介 DownloadProvider 是Android提供的DownloadManager的增强版,亮点是支持断点下载,提供了“开始下载”,“暂停下载”,“重新下载 ...
- P1198 最大数 线段树水题
这道题模拟一下可以过,但是我们发现线段树也可以安全水过...... 写的线段树只需要滋磁单点修改,区间求max即可 我一开始犯了一个很SB的错误:每次插入修改了t,然后疯狂爆0到怀疑人生... 而且我 ...
- asp 调用 vb(activex dll) ,参数传递(传引用)需要注意
今天上午测试 vb 与 c(dll) 之间交互,传递参数的时候,没遇到什么太大的问题. 下午在asp中调用vb(activex dll)时, 在asp代码中传参数到 vb(dll)中时,遇到问题了. ...
- vijos1543(极值问题)解题报告
(n^2-m*n-m^2)^2=1 是齐次多项式,设n>=m,n=m+t(t>=0). n^2-m*n-m^2=t^2-m*t-m^2 所以(t^2-m*t-m^2)^2=1. 如果n,m ...
- 警告: No data sources are configured to run this SQL and provide advanced code assistance. Disable this inspection via problem menu (Alt+Enter). more... (Ctrl+F1) SQL dialect is not configured. Postgr
python3出现问题: 警告: No data sources are configured to run this SQL and provide advanced code assistance ...
- 题解【bzoj4650 [NOI2016]优秀的拆分】
Description 求对每一个连续字串将它切割成形如 AABB 的形式的方案数之和 Solution 显然 AABB 是由两个 AA 串拼起来的 考虑维护两个数组 a[i] 和 b[i] ,其中 ...
- toogle
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- GO语言的进阶之路-go的程序结构以及包简介
GO语言的进阶之路-go的程序结构以及包简介 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.编辑,编译和运行 A,编辑 Go程序使用UTF-8编码的纯Unicode文本编写.大 ...
- HashMap按照value排序的实现
一.实现的思想 将HashMap中的元素按照Entry<Key,Value>类型存入到LinkedList集合中. 实现自定义排序,对LinkedList集合排序. LinkedList集 ...
