for-each、for-in和for-of的区别
for-each、for-in和for-of的区别
1、forEach()方法
用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
array.forEach(function(currentValue, index, arr), thisValue)
参数1:function(currentValue, index, arr) 必需。 数组中每个元素需要调用的函数。
参数2: thisValue 可选。传递给函数的值一般用 "this" 值。
如果这个参数为空, "undefined" 会传递给 "this" 值 示例:
<button onclick="numbers.forEach(myFunction)">点我</button> <p>数组元素总和:<span id="demo"></span></p> <script>
var sum = 0;
var numbers = [65, 44, 12, 4]; function myFunction(item) {
sum += item;
demo.innerHTML = sum;
}
</script>

常用写法:
objArr.forEach(
function (value) { console.log(value); }
);
注意:foreach 方法没办法使用 break 语句跳出循环,或者使用return从函数体内返回
2、for-in
for(var index in objArr){
console.log(objArr[index])
}
for-in会获取到数组的下标、会获取到对象的key值
所以for in更适合遍历对象,不要使用for in遍历数组
var arr=[1,2,3,4,5]
var obj={
key1:'value1',
key2:'value2',
key3:'value3',
key4:'value4',
}
//console.log(arr)
//console.log(obj) for(var i in arr){
console.log(i)
}
for(var i in obj){
console.log(i)
} for(var i of arr){
console.log(i)
}
for(var i of obj){
console.log(i)
}

3、for-of
for(let value of objArr){
console.log(value)
}
for-of会获取到数组的每一个的值,更适合于数组对象,不要用于对象
可以使用 break, continue 和 return
也支持字符串的遍历
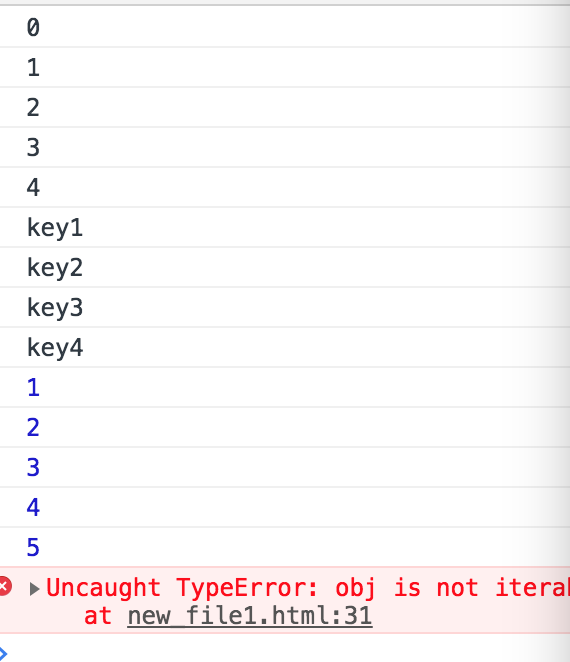
var arr=[1,2,3,4,5]
var obj={
key1:'value1',
key2:'value2',
key3:'value3',
key4:'value4',
}
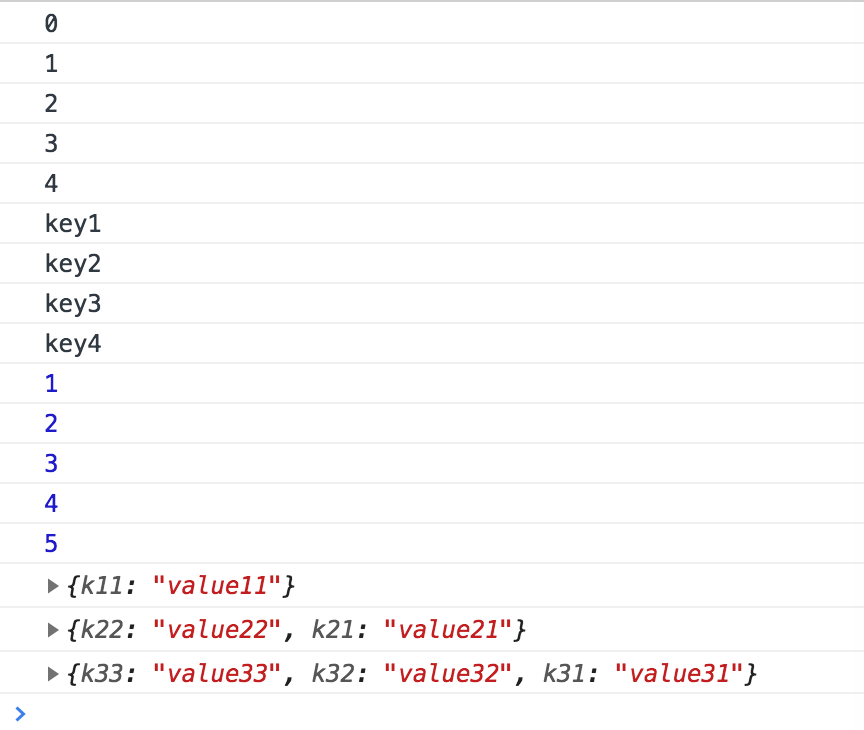
var arObj=[
{k11:'value11'},
{k22:'value22',k21:'value21'},
{k33:'value33',k32:'value32',k31:'value31'},
]
//console.log(arr)
//console.log(obj) for(var i in arr){
console.log(i)
}
for(var i in obj){
console.log(i)
} for(var i of arr){
console.log(i)
}
// for(var i of obj){
// console.log(i)
// }
for(var i of arObj){
console.log(i)
}

for-each、for-in和for-of的区别的更多相关文章
- In-Memory:内存数据库
在逝去的2016后半年,由于项目需要支持数据的快速更新和多用户的高并发负载,我试水SQL Server 2016的In-Memory OLTP,创建内存数据库实现项目的负载需求,现在项目接近尾声,系统 ...
- Python中的多进程与多线程(一)
一.背景 最近在Azkaban的测试工作中,需要在测试环境下模拟线上的调度场景进行稳定性测试.故而重操python旧业,通过python编写脚本来构造类似线上的调度场景.在脚本编写过程中,碰到这样一个 ...
- Tomcat一个BUG造成CLOSE_WAIT
之前应该提过,我们线上架构整体重新架设了,应用层面使用的是Spring Boot,前段日子因为一些第三方的原因,略有些匆忙的提前开始线上的内测了.然后运维发现了个问题,服务器的HTTPS端口有大量的C ...
- 你必须知道的EF知识和经验
注意:以下内容如果没有特别申明,默认使用的EF6.0版本,code first模式. 推荐MiniProfiler插件 工欲善其事,必先利其器. 我们使用EF和在很大程度提高了开发速度,不过随之带来的 ...
- 关于.NET异常处理的思考
年关将至,对于大部分程序员来说,马上就可以闲下来一段时间了,然而在这个闲暇的时间里,唯有争论哪门语言更好可以消磨时光,估计最近会有很多关于java与.net的博文出现,我表示要作为一个吃瓜群众,静静的 ...
- CSS的未来
仅供参考 前言 完成<CSS核心技术与实战>这本书,已有一个多月了,而这篇文章原本是打算写在那本书里面的,但本章讲解的内容,毕竟属于CSS未来的范畴,而这一切都还不能够确定下来,所以这一章 ...
- C# DateTime与时间戳转换
C# DateTime与时间戳的相互转换,包括JavaScript时间戳和Unix的时间戳. 1. 什么是时间戳 首先要清楚JavaScript与Unix的时间戳的区别: JavaScript时间戳: ...
- 【.net 深呼吸】细说CodeDom(1):结构大观
CodeDom 是啥东东?Html Dom听过吧,XML Dom听过吧.DOM一般可翻译为 文档对象模型,那 Code + DOM呢,自然是指代码文档模型了.如果你从来没接触过 CodeDom,你大概 ...
- react-router 组件式配置与对象式配置小区别
1. react-router 对象式配置 和 组件式配置 组件式配置(Redirect) ----对应---- 对象式配置(onEnter钩子) IndexRedirect -----对应-- ...
- 十分钟介绍mobx与react
原文地址:https://mobxjs.github.io/mobx/getting-started.html 写在前面:本人英语水平有限,主要是写给自己看的,若有哪位同学看到了有问题的地方,请为我指 ...
随机推荐
- java四种访问权限符
(PS:其中private和protected不能修饰一般的类,否则编译就会报“modifier private not allowed here”,如果是内部类就另当别论了)
- 【转】VC 利用DLL共享区间在进程间共享数据及进程间广播消息
1.http://blog.csdn.net/morewindows/article/details/6702342 在进程间共享数据有很多种方法,剪贴板,映射文件等都可以实现,这里介绍用DLL的共享 ...
- OMShell常用命令及遇到的问题
仿真并画图: loadModel(Modelica); loadFile ("C:/Users/wen/Desktop/TCS.mo"); simulate(TCS.TCS,sta ...
- 牛客国庆集训派对Day3 B Tree
Tree 思路: 树形dp 注意0不存在逆元,任何一个数乘以0就变成0了,就没有价值浪,所以要暴力转移 代码: #pragma GCC optimize(2) #pragma GCC optimize ...
- maven配置环境变量失败解决办法
配置maven路径什么的统统正确,最后测hi不成功.在网上搜索了好多资料方法都解不了 具体问题具体对待吧,如果有和我类似的小伙伴,可以尝试一下我的这个办法,在maven路径后面加/bin path变量 ...
- Eclipse安装lombok
下载lombok 下载地址:https://projectlombok.org/downloads/lombok.jar 或者访问官网下载 https://projectlombok.org/ 安装 ...
- c# datagridview绑定数据源(BindingList<class>)中的现象 待查
现象1: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; ...
- 让 Ubuntu 16 开机自动启动 Vino Server
Vino Server 有一个问题, 如果用户没有login , 它是不会启动的. 但是,我把帐号设置从自动启动之后,Vino Server还是没有启动. 看来自动启动跟输密码启动还是有差别的. 具体 ...
- spring ----> 搭建spring+springmvc+mybatis出现的几个问题
环境: idea ce 2018.1+maven3.5.3+mysql8.0.11+jdk1.8 spring4.3.7+spring mvc4.3.7+mybatis3.4.1+tomcat7.0. ...
- LeetCode--441--排列硬币
问题描述: 你总共有 n 枚硬币,你需要将它们摆成一个阶梯形状,第 k 行就必须正好有 k 枚硬币. 给定一个数字 n,找出可形成完整阶梯行的总行数. n 是一个非负整数,并且在32位有符号整型的范围 ...
