重绘(Repaint)和回流(Reflow)
重绘(Repaint)和回流(Reflow)
1、回流和重绘只是渲染步骤的一小节,是怎么做到影响性能的?
css 会影响 javascrip 执行时间导致 javascript 脚本变慢
浏览器渲染一个网页的时候会启用两条线程:
一条渲染javascript 脚本,另一条渲染 ui 即css 样式的渲染。 但这两条线程是互斥的。当javascript 线程运行的时候 ui 线程则会中止暂停,反之亦然。 那这是为什么呢? 原因是,当ui 线程运行对页面进行渲染的时候 js 脚本难免会涉及到页面视图上的一些样式的改变,
为了使这个改变更加准确 js 脚本只好等待ui 线程渲染完成的时候才去执行。 所以当一个页面的元素样式改动频繁的时候ui 线程就会持续渲染,造成js 代码反应慢半拍,卡顿的情况。
2、什么是回流?什么是重绘?
a、回流:布局或者几何属性需要改变就称为回流。
当render tree 的一部分或全部的元素因改变了自身的宽高,布局,显示或隐藏,
或者元素内部的文字结构发生变化 导致需要重新构建页面的时候,回流就产生了
b、重绘:重绘是当节点需要更改外观而不会影响布局的,比如改变 color 就叫称为重绘。
当一个元素自身的宽高,布局,及显示或隐藏没有改变,而只是改变了元素的外观风格的时候,就会产生重绘。
例如你改变了元素的background-color
c、因此,回流必定会发生重绘,重绘不一定会引发回流。
回流所需的成本比重绘高的多,改变深层次的节点很可能导致父节点的一系列回流。
所以以下几个动作可能会导致性能问题:
1>改变 window 大小
2>改变字体
3>添加或删除样式
4>文字改变
5>定位或者浮动
6>盒模型
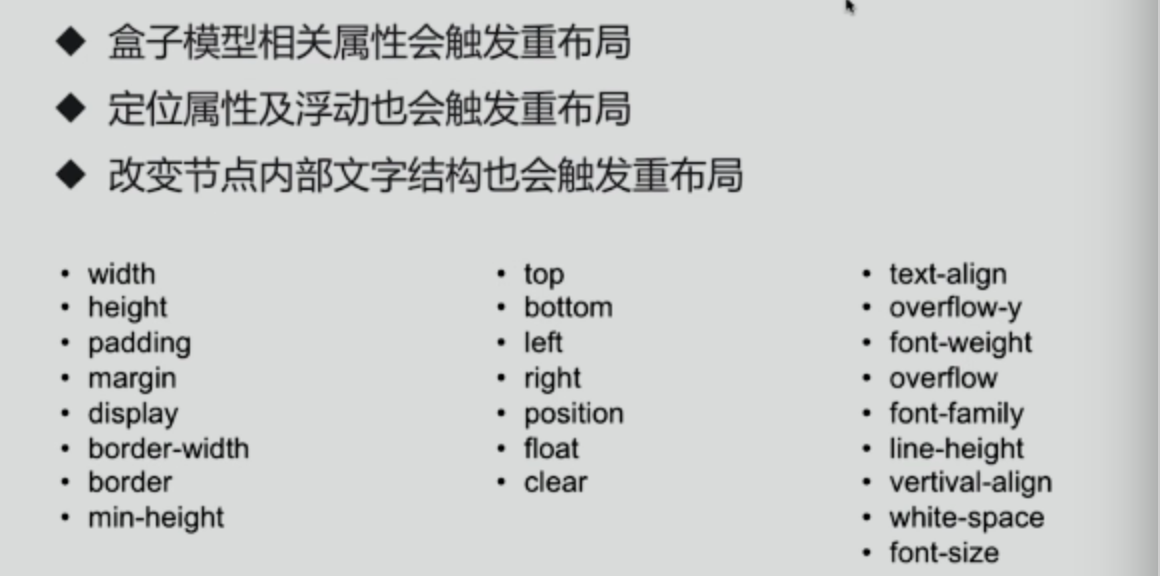
3、什么会引起回流?

大概分为五类:
a、首当其冲自然是dom树结构变化,比如你删除或者添加某个node.
b、元素几何属性变化,包括margin,padding,height,width,border等
c、页面渲染初始化
d、获取某些属性(offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight、 clientTop、clientLeft、clientWidth、clientHeight、getComputedStyle() (currentStyle in IE))
e、浏览器窗口发生变化-resize事件发生时
var s = document.body.style;
s.padding = "2px"; // 回流+重绘
s.border = "1px solid red"; // 再一次 回流+重绘
s.color = "blue"; // 再一次重绘
s.backgroundColor = "#ccc"; // 再一次 重绘
s.fontSize = "14px"; // 再一次 回流+重绘
// 添加node,再一次 回流+重绘
document.body.appendChild(document.createTextNode('abc!'));
4、什么会引起重绘?

5、如何避免?
a、使用 translate 替代 top
举个
重绘(Repaint)和回流(Reflow)的更多相关文章
- 页面重绘(repaint)和回流(reflow)
前言 页面显示到浏览器上的过程: 1.1.生成一个DOM树. 浏览器将获取到的HTML代码解析成1个DOM树,包含了所有标签,包括display:none和动态添加的节点. 1.2.生成样式结构体. ...
- 页面优化,谈谈重绘(repaint)和回流(reflow)
一.前言 偶尔在面试过程中遇到过重汇与回流reflow的问题,毕竟页面优化也是考核一个开发者能力的关键之一,上篇文章聊了下documentfragment也是为了减轻回流问题,那么本篇文章好好介绍下重 ...
- 回流(reflow)与重绘(repaint)
回流(reflow)与重绘(repaint) 很早之前就听说过回流与重绘这两个名词,但是并不理解它们的含义,也没有深究过,今天看了一套网易的题目,涉及到了这两个概念,于是想要把它们俩弄清楚... 一. ...
- 什么是回流(重排 reflow)?什么是重绘(repaint)?如何减少回流、重绘?
什么是回流(重排 reflow)? 回流(重排 reflow):对DOM树进行渲染,只要修改DOM或修改元素的形状大小,就会触发reflow,reflow的时候,浏览器会使已渲染好受到影响的部分失效, ...
- 前端性能优化--回流(reflow)和重绘(repaint)
HTML加载时发生了什么 在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等. 浏览器把所有样 ...
- 浏览器的回流与重绘 (Reflow & Repaint)
写在前面 在讨论回流与重绘之前,我们要知道: 浏览器使用流式布局模型 (Flow Based Layout). 浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了 ...
- 介绍回流与重绘(Reflow & Repaint),以及如何进行优化?
前言 回流与重绘对于前端来说可以说是非常重要的知识点了,我们不仅需要知道什么是回流与重绘,还需要知道如何进行优化.一个页面从加载到完成,首先是构建DOM树,然后根据DOM节点的几何属性形成render ...
- 【笔记】web 的回流与重绘及优化
最近看了幕课网 web 前端性能优化的课程,其中说到了浏览器的回流(reflow) 及 重绘(repaint).觉得以后面试或许会被问到所以做一下笔记: 课程从回流及重绘这两个点延伸出了一个知识点就是 ...
- 浅谈JS重绘与回流
在说浏览器渲染页面之前,我们需要先了解两个点,一个叫 浏览器解析 URL,另一个就是本章节将涉及的 重绘与回流: 重绘(repaint):当元素样式的改变不影响布局时,浏览器将使用重绘对元素进行更新, ...
- DOM的重绘和回流及代码性能优化
1.DOM的重绘和回流Repaint&Reflow 1.1重绘:元素样式的改变(但宽高.大小.位置等不变) 如outline.visibility.color.background-color ...
随机推荐
- JavaSE习题 第六章 字符串和正则表达式
Make efforts eveyday 问答题 1.对于字符串 String s1=new String("ok"); String s2=new String("ok ...
- sklearn.linear_model.LinearRegression
官网:http://scikit-learn.org/stable/modules/generated/sklearn.linear_model.LinearRegression.html class ...
- Could not open ServletContext resource [/WEB-INF/xxx-servlet.xml]
Could not open ServletContext resource [/WEB-INF/xxx-servlet.xml] 造成这个问题的原因很多,网上的解决思路也很多,比如以下的: http ...
- 从classloader的变更说起
classloader从1.6到1.7整体分成了两个版本.重点区别就是并行类加载. 1.6版本 protected synchronized Class loadClass(String name, ...
- Windows上结合使用Flume和Kafka
Win7+Flume1.8.0 + Kafka1.0.0 1.目标 ①使用Flume作为Kafka的Producer: ②使用Kafka作为Flume的Sink: 其实以上两点是同一个事情在Flume ...
- conda-使用手册
conda remove -n tf --all ##删除环境 conda env export -- name ##首先导出配置文件: conda env create -f name.yml ## ...
- 大数据时代的Python金融应用-Day1-Python与金融应用概述
一.Python语言的主要特征 1.开源性 Python和大多数的支撑库和工具都是开源的,通常可以非常灵活的使用而且有开放的协议. 2.解释性 也可以使用Cpython完成将解释性语言转化为实施可执行 ...
- 20180428 xlVBA自动设置成绩条行高
'自动设置行高 传入工作表Sht 和 每页打印的行数RowsInOnePage Public Sub AutoSetRowHeight(ByVal Sht As Worksheet, Optional ...
- kibana的 timelion工具
时序控件(Timelion)是一款时间序列数据可视化工具,它可以将多种独立的数据源合并呈现到一张视图上. .es函数 index 指明索引 .es(index=nginx-access-log- ...
- Stark组件 (一)
Stark组件构建 1.启动所有app下的stark.py文件,的配置实现步骤 1.创建一个Django项目crm,并创建 app1 ,app2, stark 三个app 2.在crm 项目的set ...
