Android主页Activity对多个Fragment实现不同的沉浸式标题(图片或者文字标题)
提示:讲解的该例实现是 FragmentTabHost + Fragment 实现:
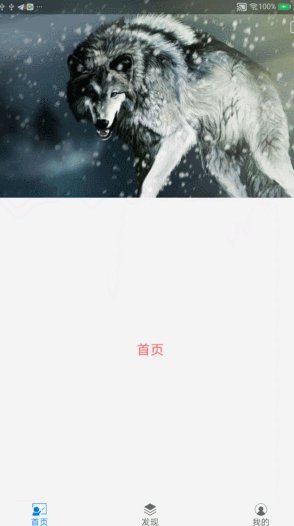
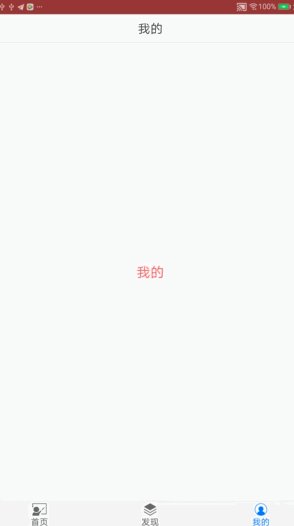
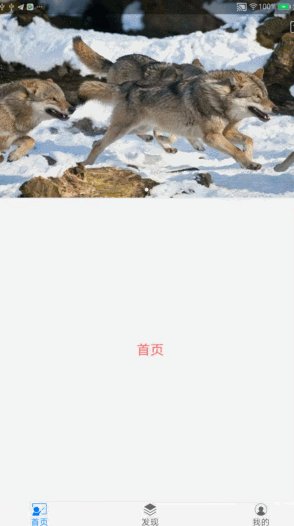
1.示例效果图:

2.场景需求:
如示例图所示,在首页实现轮播图的沉浸,而 “发现” 和“我的”页是标题的沉浸。
3.实现思路:
(1) 使Activity状态栏透明,并且让布局进入到状态栏后面(style 要求是NoActionBar,在清单文件中配置即可)
(2)对不同样式需求的Fragment,进行不同的操作
样例中只有轮播图和文字标题两种样式:
①轮播图:实现(1),就可以实现效果
②文字标题:可代码获取屏幕宽度以及状态栏的高度,为文字标题的根部局动态添加一个和状态栏大小一样的View就可以了,颜色就可以随意控制了。
4.编码实现:
实现(1)思路:对Activity:在onCreate方法中,在setContentView()方法后调用以下方法:
/**
* 沉浸式状态栏
*/
private void initState() {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { //透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
实现(2)思路:示例中对Fragment抽取父类BaseFragment中,成员变量 mStatusBarView 就是和状态栏大小一样的View,将其添加在根部局的第一个位置
public abstract class BaseFragment extends Fragment {
private ViewGroup mView;
protected View mStatusBarView;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
if (mView == null) {
mView = (ViewGroup) inflater.inflate(getLayoutId(), container, false);
}
ViewGroup parent = (ViewGroup) mView.getParent();
if (parent != null) {
parent.removeView(mView);
}
ButterKnife.bind(this, mView);
return mView;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
addStatusBar();
}
private void addStatusBar() {
if (mStatusBarView == null) {
mStatusBarView = new View(getContext());
int screenWidth = getResources().getDisplayMetrics().widthPixels;
int statusBarHeight = getStatusBarHeight(getActivity());
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(screenWidth, statusBarHeight);
mStatusBarView.setLayoutParams(params);
mStatusBarView.requestLayout();
if (mView != null)
mView.addView(mStatusBarView, );
}
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.unbind(this);
}
}
public static int getStatusBarHeight(Activity activity) {
int statusBarHeight = 0;
if (activity != null) {
int resourceId = activity.getResources().getIdentifier("status_bar_height", "dimen", "android");
statusBarHeight = activity.getResources().getDimensionPixelSize(resourceId);
}
return statusBarHeight;
}
这样对于每个子类Fragment对StatusBar就是可控的了,控制其显示与否,控制其颜色。
5. 细节调整:
布局中部分控件或者子布局不想进入到状态栏后面,导致无法点击,则需要在该控件或者子布局中添加一个属性:android:fitsSystemWindows="true",下面代码中ImageView就是轮播图中那个信封按钮,不希望它被放置到状态栏后面
<ImageView
android:id="@+id/btn_message"
android:layout_width="50dp"
android:layout_height="65dp"
android:layout_alignParentRight="true"
android:layout_marginRight="15dp"
android:fitsSystemWindows="true"
android:src="@drawable/btn_message_selector" />
项目源码:
链接: https://pan.baidu.com/s/1gfqxXD5 密码: dj7v
Android主页Activity对多个Fragment实现不同的沉浸式标题(图片或者文字标题)的更多相关文章
- Android笔记-Activity相关+内存泄漏+Fragment+service
看了下,上次学习android还是17年的事情,,,,两年过去了我现在终于来搞android了... 官网有一段基础描述: https://developer.android.google.cn/gu ...
- android沉浸式状态栏设置(4.4以上版本)
其实设置比较简单,我用了小米和htc的几款机型都可以用. 主要代码就是这个(注意要在Activity的setContentView之前调用才行) /** * 开启沉浸式状态栏 * */ public ...
- Android 沉浸式状态栏的三种实现方式
沉浸式状态栏 Google从android kitkat(Android 4.4)開始,给我们开发人员提供了一套能透明的系统ui样式给状态栏和导航栏,这种话就不用向曾经那样每天面对着黑乎乎的上下两条黑 ...
- 在主Android Activity中加载Fragment的一般简易方法 ,来模拟一个微信界面。
在Fragment的生命周期中,需要重点关注onCreate.onCreateView.onViewCreated.Activity与Fragment生命周期在设计模式上大体一致. package c ...
- Android主页导航:fragment+viewpager
简单实现Fragment+ViewPager实现主页导航控制,效果如下: 一.activity_main.xml布局文件: <?xml version="1.0" encod ...
- 【Android】安卓开发之activity如何传值到fragment,activity与fragment传值
作者:程序员小冰,GitHub主页:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 大家知道,我们利用activity使 ...
- Android中Activity加入Fragment使用注意事项及常用技巧
Fragment中AlertDialog弹出窗口的使用 Fragment默认不具有Content的一些方法和属性,因此在Activity中可以使用的一些方法在Fragment中使用就需要一些小技巧了 ...
- android studio 2.2.2下fragment的创建和跳转
一,首先,Fragment是android应用中十分重要的一个功能,十分轻量化,也类似于activity一样,是一个个布局,可以相互跳转和传递参数.但是,它运行起来十分流畅,而且易于管理,下面是在学习 ...
- Android 主页面顶部栏的通知Notification ,可以自定义通知消息栏的风格,并且点击通知栏进人本程序。
常用的程序通知,显示到主页面的顶部栏. package com.lixu.tongzhi; import android.app.Activity; import android.app.Notifi ...
随机推荐
- JDK源码之ReentrantLock
1.定义 ReentrantLock是一种可重入锁,允许一个线程对同一个资源重复加锁,如果说是当一个线程调用一个锁的lock()方法,然后再次调用锁的lock()方法,当锁不支持可重入时,该线程会被自 ...
- django 表单常用field
BooleanField字段:相当于单选框 CharField:接受字符串 参数:max_length最大长度,min_length最小长度 require字段是否是必须的,默认为required=T ...
- protocol method: #method<channel.close>(reply-code=406, reply-text=PRECONDITION_FAILED - unknown delivery tag 2, class-id=60, method-id=80)
Caused by: com.rabbitmq.client.ShutdownSignalException: channel error; reason: {#method<channel.c ...
- 【Logstash系列】使用Logstash作为收集端采集IIS日志
现阶段Logstash在Windows端的日志采集一直存在若干问题,包括: 1. LS有读锁:进程开启后Input指定路径下的所有文件都会被锁死无法重命名或删除. 2. LS不识别*:如果在pat ...
- vscode中live server插件的Go Live不显示问题
vscode 的 live server 插件是一个很好用的插件,它会帮使用者自动开启一个服务器,保存的时候便自动刷新浏览器页面 安装完便在 vscode 右下方显示如图 Go Live 字样,点击便 ...
- PyCharm笔记之配色方案和取消波浪线
转载:http://blog.csdn.net/xiemanr/article/details/72583718 转载:http://www.jb51.net/article/50689.htm 一. ...
- 【Python52--爬虫1】
一.Python如何访问互联网 采用urllib包来访问 二.理论 1.请问URL是“统一资源标识符”还是“统一资源定位符” URI是统一资源标识符,URL是统一资源定位符.即:URI是用字符串表示某 ...
- ml机器学习笔记
一.安装机器学习的包 1.conda create -n ml python=3.6 2.source activate ml 3.升级pip :pip install --upgrade pip 4 ...
- EGIT
https://jingyan.baidu.com/article/64d05a0262f013de55f73bcc.html
- First Steps: Command-line
This brief tutorial will teach how to get up and running with the Flyway Command-line tool. It will ...
