typeScript入门基础 (1)
1.ts是js的超集,可使用es5,es6的代码

2. ts的安装与编译:
a. 首先需要Node.js环境 . 相信都有,略过. 不会的请百度,或者留言.
b. npm install -g typescript (如果网络不好, 可尝试 cnpm)
c. tsc ts文件名.ts ( ts需要编译成js,浏览器才能解析),
每个ts文件,都要这样手动编译,( 陈独秀同学,先坐下嘛,咱们有解决办法,能自动编译)
1). 在VScode中配置ts自动编译成js :
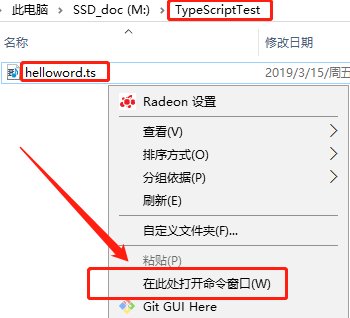
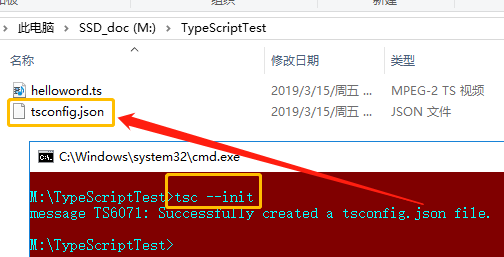
a. 在 项目 文件中 , 按下shift, 鼠标右键,选择 "在此处打开命令窗口" ,输入: tsc --init ,会在当前文件下,生成 tsconfig.json 文件


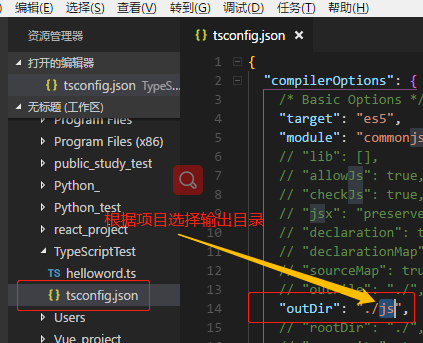
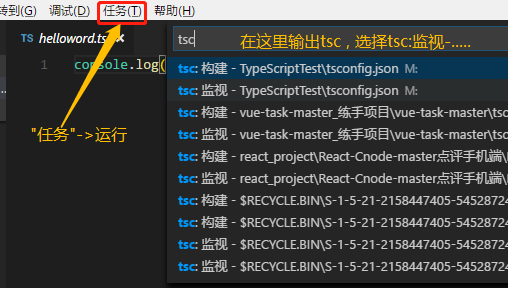
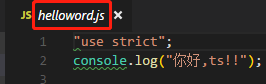
b. 在VScode中打开tscofig.json文件 ,找到14行 "outDir":"./", 去掉// 根据项目js目录修改, 如: "outDir":"./js", 选择"监视"后,生成第三张图,图4为编译的js文件
注意: 只有在 监视 tsconfig.json 这个任务后, 才能自动 生成 .js 文件.




typeScript入门基础 (1)的更多相关文章
- 学习笔记:TypeScript入门——基础类型
前言: TypeScript官网断断续续看过几遍,不知道项目中如何使用,有机会还是要实践一下.现在再把文档上不懂的知识点理一遍. 基础类型 1.什么是元组Tuple? 元组类型允许表示一个已知元素数量 ...
- typescript入门基础
1.typescript介绍 微软开发的一门编程语言,javascript的一个超集,遵循最新的ES6脚本语言规范(2015年发布),它扩展了Javascript的语法,任何已经写好的javascri ...
- typeScript入门基础 (2): 数据 类型, 函数定义
1. number , boolean, string, null, undefind 枚举, any, array数组, 元祖, 2...枚举,需要的注意点, 下一个图,就是为什么yello ...
- TypeScript入门一:配置TS工作环境
配置手动编译TS文件工作环境 配置webpack自动化打包编译工作环境(后面补充) 一.TypeScript入门学习引言 进入主题之前,首先说明这个系列的博客是我刚刚接触TypeScript的学习笔记 ...
- mybatis入门基础(二)----原始dao的开发和mapper代理开发
承接上一篇 mybatis入门基础(一) 看过上一篇的朋友,肯定可以看出,里面的MybatisService中存在大量的重复代码,看起来不是很清楚,但第一次那样写,是为了解mybatis的执行步骤,先 ...
- 01shell入门基础
01shell入门基础 为什么学习和使用shell编程 shell是一种脚本语言,脚本语言是相对于编译语言而言的.脚本语言不需要编译,由解释器读取程序并且执行其中的语句,而编译语言需要编译成可执行代码 ...
- Markdown入门基础
// Markdown入门基础 最近准备开始强迫自己写博文,以治疗严重的拖延症,再不治疗就“病入骨髓,司命之所属,无奈何”了啊.正所谓“工欲善其事,必先利其器”,于是乎在写博文前,博主特地研究了下博文 ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- C++ STL编程轻松入门基础
C++ STL编程轻松入门基础 1 初识STL:解答一些疑问 1.1 一个最关心的问题:什么是STL 1.2 追根溯源:STL的历史 1.3 千丝万缕的联系 1.4 STL的不同实现版本 2 牛刀小试 ...
随机推荐
- Harmonic Value Description HDU - 5916
The harmonic value of the permutation p1,p2,⋯pn is ∑i=1n−1gcd(pi.pi+1) Mr. Frog is wondering about t ...
- Oracle之表的相关操作
#添加字段 格式: alter table table_name add column_name datatype; 例子: alter table userinfo ); desc userinfo ...
- kafka数据可靠传输
再说复制Kafka 的复制机制和分区的多副本架构是Kafka 可靠性保证的核心.把消息写入多个副本可以使Kafka 在发生崩愤时仍能保证消息的持久性. Kafka 的主题被分为多个分区,分区是基本的数 ...
- spring List,Set,Map,Properties,array的配置文件注入方式
虽然不多,但是有时候在实现的时候,我们还是希望某些参数或者属性通过集合()的方式注入进来,比如配置表参数列表,addresslist,亦或是三方库等等.因为这种改动不是很多,经常一时想不起来,今天做个 ...
- bzoj 4591 超能粒子炮·改 - Lucas
Description 曾经发明了脑洞治疗仪&超能粒子炮的发明家SHTSC又公开了他的新发明:超能粒子炮·改--一种可以发射威力更加 强大的粒子流的神秘装置.超能粒子炮·改相比超能粒子炮,在威 ...
- Selenium Java Selection的使用
用于向具有drop-down的选择框中输入内容 new Select(new ChromeDriver().findElement(By.cssSelector(" ..."))) ...
- 5.sql2008分组与嵌套
1.Group by基本介绍;2.Having的使用;3.分组综合应用;4.子查询基本介绍;5.In/Exists/Any/Some/All;6.子查询综合应用; 1.Group by基本介绍:依据B ...
- Flask学习【第8篇】:flask-session组件
简介 flask-session是flask框架的session组件,由于原来flask内置session使用签名cookie保存,该组件则将支持session保存到多个地方,如 redis:保存数据 ...
- Flask学习【第3篇】:蓝图、基于DBUtils实现数据库连接池、上下文管理等
小知识 子类继承父类的三种方式 class Dog(Animal): #子类 派生类 def __init__(self,name,breed, life_value,aggr): # Animal. ...
- 使用vue做表单验证
<template> <Form ref="formInline" :model="formInline" :rules="rule ...
