【巷子】---redux---【react】
一、flux的缺陷
因为dispatcher和Store可以有多个互相管理起来特别麻烦
二、什么是redux
其实redux就是Flux的一种进阶实现。它是一个应用数据流框架,主要作用应用状态的管理
设计思想:
(1)、web应用就是一个状态机,视图和状态一一对应
(2)、所有的状态保存在一个对象里面
三大原则:
(1)、单一数据源
整个store被储存在一个Object tree(对象树)中,并且这个Object tree只存在于唯一一个store中
(2)、state是只读的
唯一改变state的方法就是触发action,action是一个用于描述已发生事件的普通对象
(3)、使用纯函数来修改(reducer)
为了描述action如何改变state tree,你需要编写reducers
三、redux适用的场景
(1)、用户的使用方式复杂
(2)、不同身份的用户有不同的使用方式(比如普通用户和管理员)
(3)、多个用户之间可以协作
(4)、与服务器大量交互,或者使用了WebSocket
(5)、View要从多个来源获取数据
当项目多交互、多数据源的时候必须用到redux
从组件的角度来看什么时候用到redux
(1)、某个组件的状态,需要共享
(2)、某个状态需要在任何地方都可以拿到
(3)、一个组件需要改变全局状态
(4)、一个组件需要改变另一个组件的状态
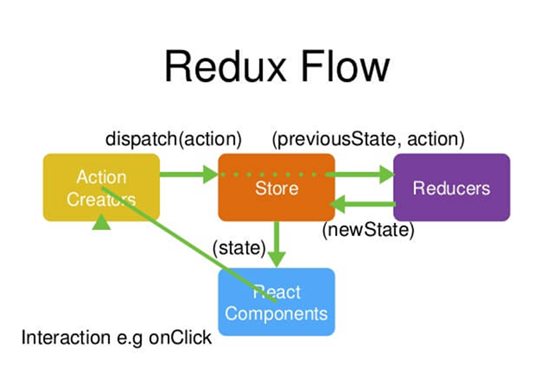
四、redux的工作流程

如果我们有一个组件,那么想要获取数据就需要从Store中获取数据,当组件需要改变Store数据的时候。需要创建一个Action,然后通过 dispatch(action) 传递给Store,然后Store把Action转发给Reducers. Reducers会拿到previousState(以前的state数据) 和action。然后将previousState和action进行结合做新的数据(store)修改。然后生成一个新的数据传递给Store 。Store发送改变那么View也会发生改变
五、创建Store
在Flux中Store是我们手动创建的,但是在redux中Store是redux提供的
(1)、安装 yarn add redux --dev
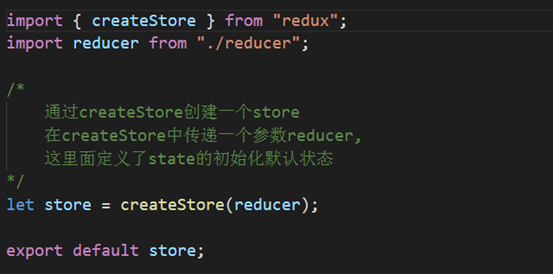
(2)、引入 import { createStore } from "redux";
(3)、创建一个store = createStore(reducer)
这样创建一个store我们没有办法进行存值,因此我们需要在createState中传递一个参数reducer这个参数就相当于Flux中的dispatcher遗留产物。这个遗留产物有一个规范就是内部必须是一个纯函数
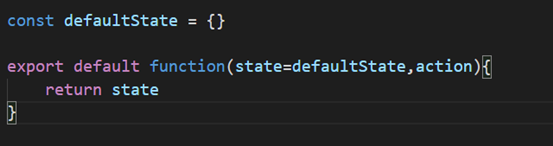
(4)、创建reducer.js

这个函数里面有2个参数一个是state,另一个是action。
state指的是store中的数据
action指的是View修改数据的时候传递过来的action
这个函数必须返回一个新的数据,而且还不能对老的数据进行修改(Reducer函数中不能改变state,必须返回一个全新的对象)
我们可以先把这个state设置一个默认值defaultState。在defaultState这个对象中我们可以定义一些初始的数据
官方解释reducer:
Reducer 只是一些纯函数,它接收先前的 state 和 action,并返回新的 state。刚开始你可以只有一个 reducer,随着应用变大,你可以把它拆成多个小的 reducers,分别独立地操作 state tree 的不同部分,因为 reducer 只是函数,你可以控制它们被调用的顺序,传入附加数据,甚至编写可复用的 reducer 来处理一些通用任务,如分页器
(5)、导出Store

导出的store这个对象中默认自带了一些方法
(1)、dispatch:用来传递action
(2)、getState:返回值就相当于this.state中的数据,里面存放着公共的数据
(3)、replaceReducer:
(4)、subscribe:监听数据的改变,必须传递一个函数
(5)、Symbol(observable):
六、创建Action
七、将Action传递给store
方法:store.dispatch(action)
当调用完这个方法后action会自动传递给reducer,这也是我们为什么在reducer中定义参数action 的原因。在reducer中我们会对action中的type进行比较,如果比较成功则返回一个新的state
八、监听数据的改变
store.subscribe()
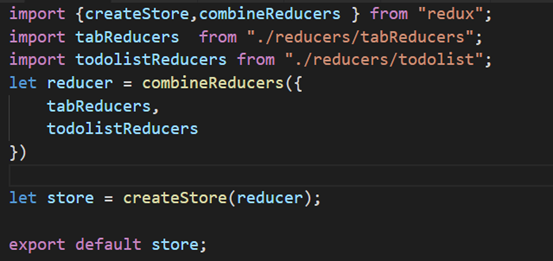
九、如何将reducer拆分成多个reducers
(1)、引入combineReducers
import { combineReducers, createStore } from "redux";
(2)、合并多个reducers
let reducer = combineReducers({ todoReducers, tabReducers })
(3)、创建store
let store = createStore(reducer)
栗子:

注意:在使用state的时候要注意使用的谁的state
十、纯函数的概念
同样的输入必须得到同样的输出
约束:
不得修改参数
不能调用系统I/O的API
不能调用Date.now()或者Math.random()等不纯的方法,因为每次得到值是不一样的结果
十一、redux与flux的区别
Redux没有Dispatcher,且不支持多个store,Redux只有一个单一的store和一个根级的reducer函数。随着应有的不断变大,根级的reducer要拆分成多个小的reducers,分别独立的操作state的不同部分,而不是添加新的 stores。这就像一个 React 应用只有一个根级的组件,这个根组件又由很多小组件构成
【巷子】---redux---【react】的更多相关文章
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: ht ...
- Redux & React & react-redux
Redux Redux & React & react-redux https://redux.js.org/ https://redux.js.org/api https://red ...
- Redux React & Online Video Tutorials
Redux React & Online Video Tutorials https://scrimba.com/@xgqfrms https://scrimba.com/c/cEwvKNud ...
- [Redux] React Todo List Example (Toggling a Todo)
/** * A reducer for a single todo * @param state * @param action * @returns {*} */ const todo = ( st ...
- [Redux] React Todo List Example (Adding a Todo)
Learn how to create a React todo list application using the reducers we wrote before. /** * A reduce ...
- [Redux] React Todo List Example (Filtering Todos)
/** * A reducer for a single todo * @param state * @param action * @returns {*} */ const todo = ( st ...
- Flux --> Redux --> Redux React 入门
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- Flux --> Redux --> Redux React 基础实例教程
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
- Flux --> Redux --> Redux React 入门 基础实例使用
本文的目的很简单,介绍Redux相关概念用法 及其在React项目中的基本使用 假设你会一些ES6.会一些React.有看过Redux相关的文章,这篇入门小文应该能帮助你理一下相关的知识 一般来说,推 ...
随机推荐
- Kaggle:Home Credit Default Risk 特征工程构建及可视化(2)
博主在之前的博客 Kaggle:Home Credit Default Risk 数据探索及可视化(1) 中介绍了 Home Credit Default Risk 竞赛中一个优秀 kernel 关于 ...
- gcc/g++多版本切换 (ubuntu18.04)
使用Ubuntu18.04已经有一段时间了,在使用过程中经常需要处理不同软件的编译工作,但是这时候就遇到这样一个问题,那就是不同软件,甚至是同一个软件的不同版本都会使用不同版本的gcc/g++来进行编 ...
- 关于Nor Flash、Nand Flash等等
[Nor Flash] Nor Flash的“读取”和RAM很类似,只要能能够提供数据的地址,数据总线就能够正确的给出数据,但不可以直接进行“写”操作: Nor Flash的写操作,需要遵循特定的命令 ...
- JAVA:形参与实参
今天百度startWith函数的用法,无意中看到了形参这个称呼,因此就去了解了下形参与实参. 在传值机制中,其实就是把变量b(实参)的地址传递给了形参(也就是实参跟形参都是用的同一个地址,在传值之前形 ...
- Codeforces 978E:Bus Video System
题目链接:http://codeforces.com/problemset/problem/978/E 题意 一辆公交车,在每站会上一些人或下一些人,车的最大容量为w,问初始车上可能有的乘客的情况数. ...
- 一次scrapy失败的提示信息:由于连接方在一段时间后没有正确答复或连接的主机没有反 应,连接尝试失败
2017-10-31 19:09:26 [scrapy.extensions.logstats] INFO: Crawled 8096 pages (at 67 pages/min), scraped ...
- java实现各种排序算法
java实现各种排序算法 import java.util.Arrays; public class SomeSort { public static void main(String[] args) ...
- oracle 11g(64位)datebase 安装流程
软件版本:oracle 11g 64位 datebase(二合一,含client) 系统环境:windows 10 专业版 64位操作系统 1)根据自己的操作系统去官网下载相应的安装程序,oracle ...
- 梯度下降与pytorch
记得在tensorflow的入门里,介绍梯度下降算法的有效性时使用的例子求一个二次曲线的最小值. 这里使用pytorch复现如下: 1.手动计算导数,按照梯度下降计算 import torch #使用 ...
- oracle-pl/sql之二
java 触发器 包 你可以编写用户定义的函数(用pl/sql,java,c)来提供在sql中或sql内置函数中不可用的功能 有时,我们会发现有些功能通过PL/SQL完成会很麻烦,而通过C/C++语言 ...
