Flutter常用组件(Widget)解析-Container
一个组件它往往包含了一些常见的painting, positioning和sizing这样的小部件。
Container相当于我们常用的div,在Flutter中用的非常多,现在来看看Container容器中的一些属性。
1、alignment
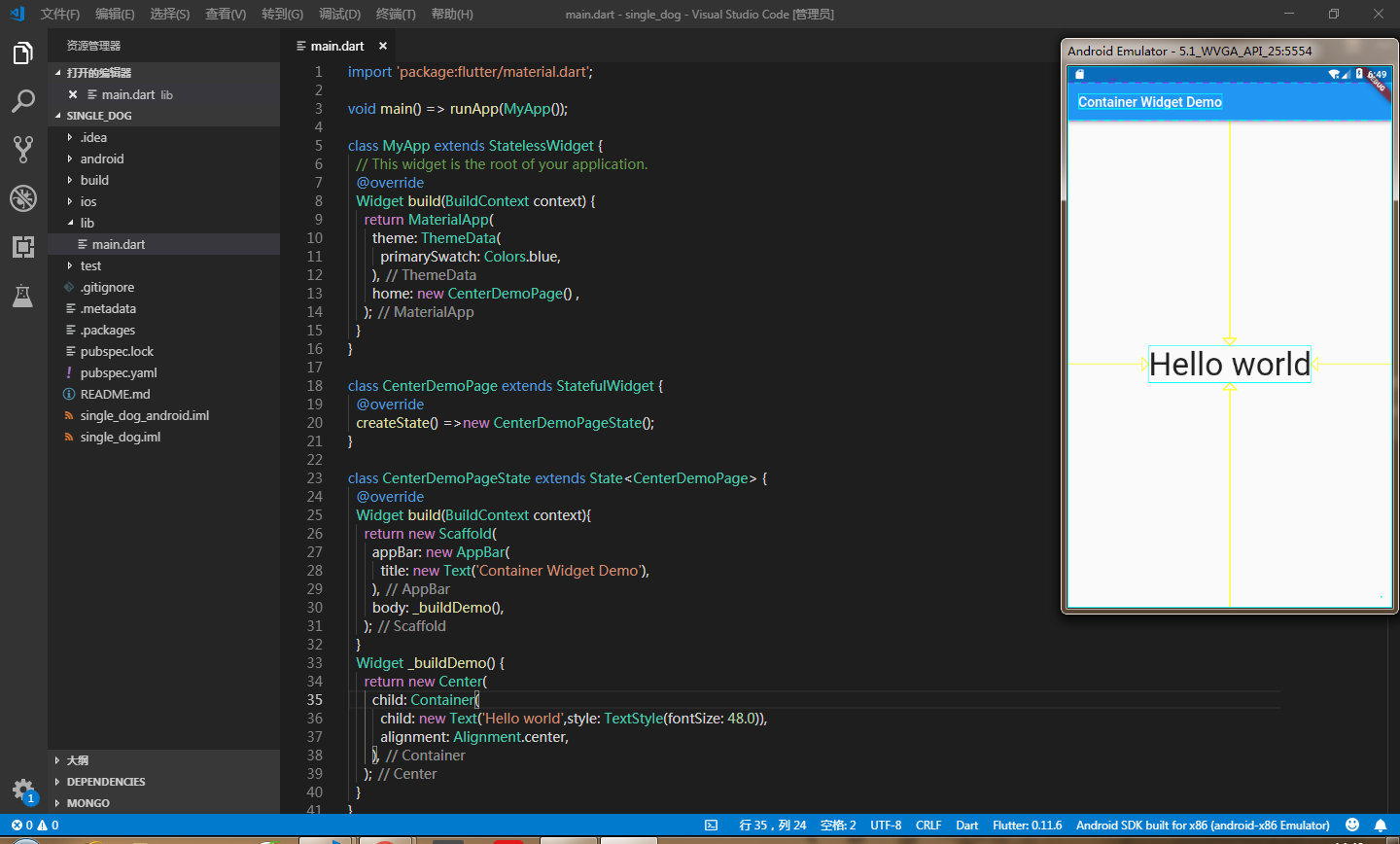
这个属性是针对容器中的child的对其方式。我们先做一个效果:建立一个Container容器,然后让容器里面的文字内容居中对齐。

具体代码如下:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: new CenterDemoPage() ,
);
}
}
class CenterDemoPage extends StatefulWidget {
@override
createState() =>new CenterDemoPageState();
}
class CenterDemoPageState extends State<CenterDemoPage> {
@override
Widget build(BuildContext context){
return new Scaffold(
appBar: new AppBar(
title: new Text('Container Widget Demo'),
),
body: _buildDemo(),
);
}
Widget _buildDemo() {
return new Center(
child: Container(
child: new Text('Hello world',style: TextStyle(fontSize: 48.0)),
alignment: Alignment.center,
),
);
}
}
这时候我们可以看见,文本居中显示在我们手机屏幕上了,出来居中对其这种方式,还有以下几种对齐方式可供选择:
- topCenter:顶部居中对齐
- topLeft:顶部左对齐
- topRight:顶部右对齐
- center:水平垂直居中对齐
- centerLeft:垂直居中水平居左对齐
- centerRight:垂直居中水平居右对齐
- bottomCenter底部居中对齐
- bottomLeft:底部居左对齐
- bottomRight:底部居右对齐
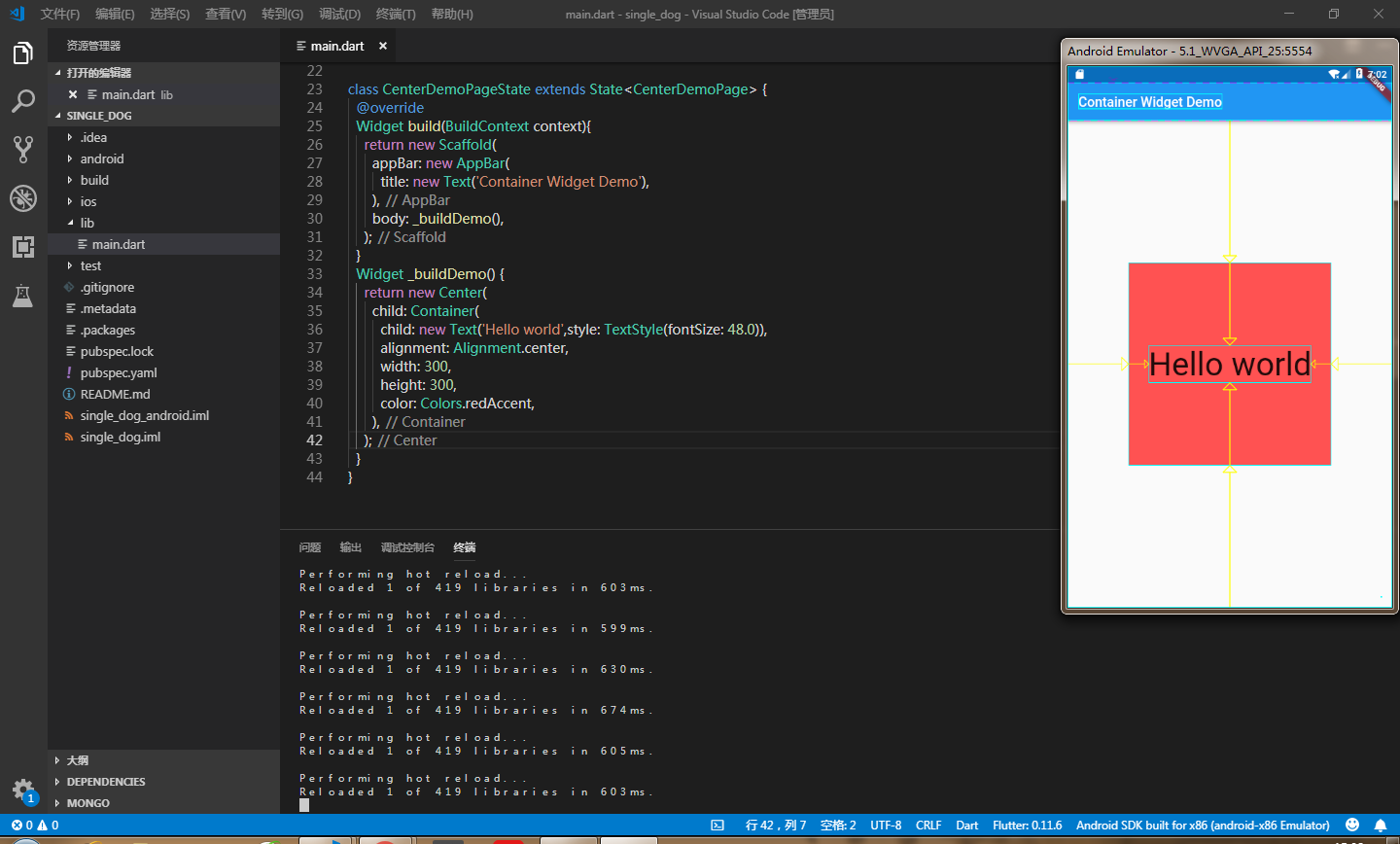
除了对Container容器中的child设置对齐方式,我们还可以对容器进行一些宽高颜色属性的操作,如下:

2、decoration
容器的修饰器,用于背景或者border。
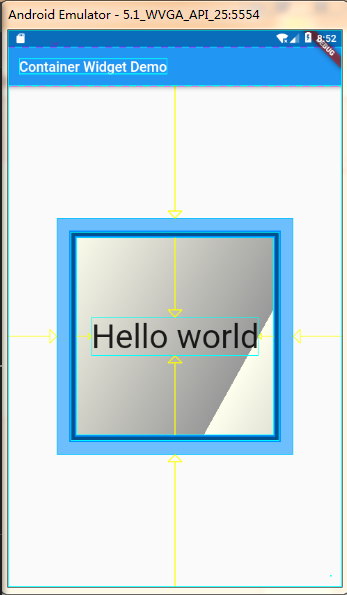
如果在decoration中用了color,就把容器中设置的color去掉,不要重复设置color,设置的边框样式是让四条边框的宽度为8px,颜色为黑色
child: Container(
child: new Text('Hello world',style: TextStyle(fontSize: 48.0)),
alignment: Alignment.center,
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.redAccent,
border: Border.all(
color: Colors.black,
width: 8.0,
),
),
),

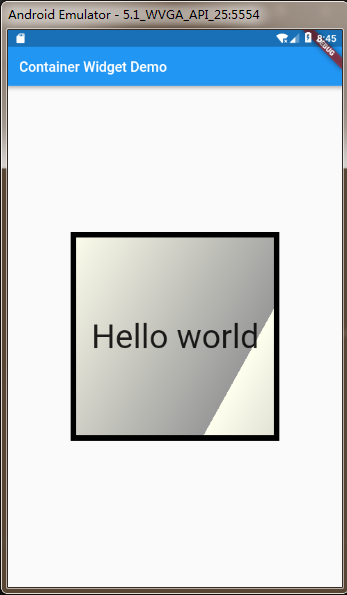
decoration里面还可以渐变色:如下
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment(0.8, 0.0), // 10% of the width, so there are ten blinds.
colors: [const Color(0xFFFFFFEE), const Color(0xFF999999)], // whitish to gray
tileMode: TileMode.repeated, // repeats the gradient over the canvas
),
),
这样渐变出来的效果就是:

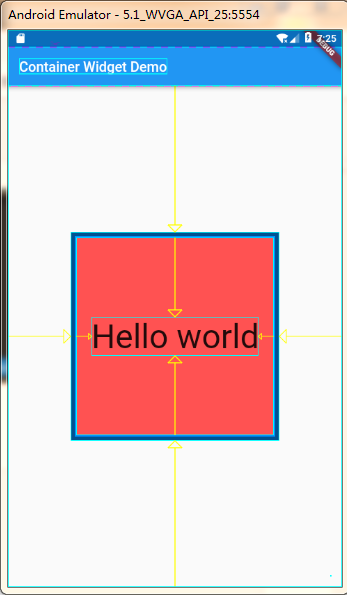
3、margin
margin属性是表示Container与外部其他组件的距离。
child: new Text('Hello world',style: TextStyle(fontSize: 48.0)),
alignment: Alignment.center,
width: 300,
height: 300,
margin: EdgeInsets.all(20.0),//表示与外部元素的距离是20px
decoration: BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment(0.8, 0.0), // 10% of the width, so there are ten blinds.
colors: [const Color(0xFFFFFFEE), const Color(0xFF999999)], // whitish to gray
tileMode: TileMode.repeated, // repeats the gradient over the canvas
),
border: Border.all(
color: Colors.black,
width: 8.0,
),
),
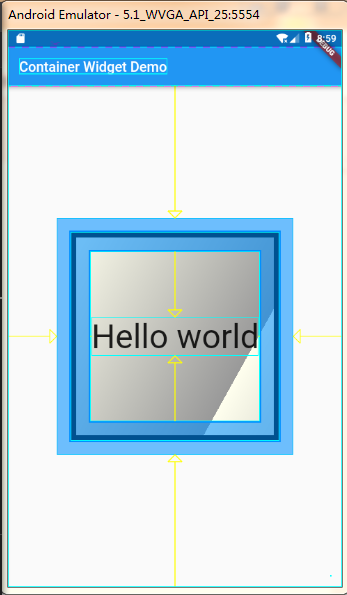
我们为了有更好的显示效果,可以在正在调试的终端下输入‘ p ’,这样你就可以清楚看到Container的布局了,如下:

当然如果你不想设置每个外边距都一样,想分别设置的话,可以使用如下:
margin: EdgeInsets.fromLTRB(left, top, right, bottom),
你可以分别对每个边距设定值。
4、padding
padding就是Container的内边距,指Container边缘与Child之间的距离。先试试让每个内边距都为20
padding: EdgeInsets.all(20.0),
效果如下:

如果不想让每个内边距一样,依据自己的需求来设置,可以使用如下方法:
margin: EdgeInsets.fromLTRB(left, top, right, bottom),
和margin的使用几乎一样。
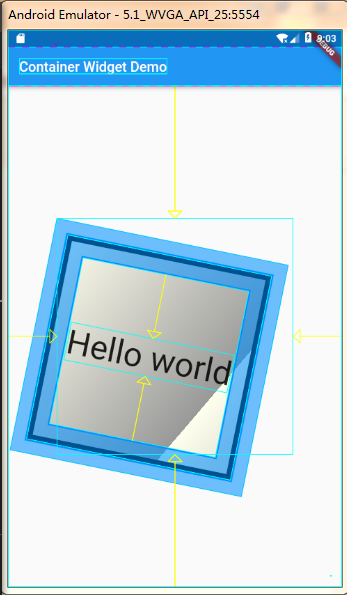
5、transform
这个属性可以让Container容易进行一些旋转之类的,用法: transform: Matrix4.rotationZ(0.2), 可以根据自己的需要调整旋转的角度,效果如下:

6、以上是使用比较多的一些属性,当然在工作中会有很多的需求,各种各样的,那就需要我们更进一步去了解,去研究更深层的属性用法。
Container Widget用法可以去官网看更多的属性用法:一键到达
Flutter常用组件(Widget)解析-Container的更多相关文章
- Flutter常用组件(Widget)解析-ListView
一个可滚动的列表组件 不管在哪,列表组件都尤为重要和常用. 首先来看个例子: import 'package:flutter/material.dart'; void main () => ru ...
- Flutter常用组件(Widget)解析-Scaffold
实现一个应用基本的布局结构. 举个栗子: import 'package:flutter/material.dart'; void main() => runApp(MyApp()); clas ...
- Flutter常用组件(Widget)解析-Image
显示图片的组件 以下是几种加载图片路径方式: Image.asset 加载asset项目资源中的文件 Image.network 加载网络资源图片,通过url加载 Image.file 加载本地文件中 ...
- Flutter常用组件(Widget)解析-Text
单一格式的文本. 文本组件是以字符串形式显示的单一格式,这个文本字符串可以是多行显示也可以是单独一行显示,主要取决于你的布局限制. 这样式内容是可选择的,如果你省略了,则会使用文本的默认样式来显示.如 ...
- Flutter 常用组件
无状态组件(StatelessWidget)是不可变的,这意味着它的属性不能改变,所有的值都是最终的. 有状态组件(StatefulWidget)持有的状态可能在Widget生命周期中发生变化.实现一 ...
- Flutter学习笔记(22)--单个子元素的布局Widget(Container、Padding、Center、Align、FittedBox、Offstage、LimitedBox、OverflowBox、SizedBox)
如需转载,请注明出处:Flutter学习笔记(22)--单个子元素的布局Widget(Container.Padding.Center.Align.FittedBox.Offstage.Limited ...
- Flutter 基础组件:Widget简介
概念 在Flutter中几乎所有的对象都是一个Widget.与原生开发中"控件"不同的是,Flutter中的Widget的概念更广泛,它不仅可以表示UI元素,也可以表示一些功能性的 ...
- Ext 常用组件解析
Ext 常用组件解析 Panel 定义&常用属性 //1.使用initComponent Ext.define('MySecurity.view.resource.ResourcePanel' ...
- Ionic 常用组件解析
Ionic 常用组件解析 $ionicModal(弹出窗口): //创建一个窗口 //此处注意目录的起始位置为app $ionicModal.fromTemplateUrl('app/security ...
随机推荐
- Database学习 - mysql 数据库 数据操作
mysql数据操作 查询语法 select * | field1,field1 ... from 表名 where 条件 group by 字段 having 筛选 order by 字段 limit ...
- python - 包装 和 授权
包装 # 包装(二次加工标准类型) # 继承 + 派生 的方式实现 定制功能 # 示例: # class list_customization(list): #重新定制append方法,判断添加的数据 ...
- SpringBoot2.x使用Dev-tool热部署
SpringBoot2.x使用Dev-tool热部署 为什么使用热部署? 当修改某些文件内容如配置文件时,我们需要重新启动服务器,比较麻烦,需要一个工具来进行检测是否修改.热加载可以检测到修改的部分, ...
- 腾讯云YUM安装失效
修改路由后,YUM安装失效,提示不能解析YUM源 yum clear chche yum makecache
- Linux: 介绍make menuconfig中的每个选项含义【转】
转自:http://blog.csdn.net/gaoyuanlinkconcept/article/details/8810468 介绍make menuconfig中的每个选项含义 Linux 2 ...
- Linux下查看文件或文件夹大小的命令df 、du、ls
转自:http://www.cnblogs.com/benio/archive/2010/10/13/1849946.html 当磁盘大小超过标准时会有报警提示,这时如果掌握df和du命令是非常明智的 ...
- mac安装mysql8.0的错误
在MySQL 8.0中,caching_sha2_password是默认的身份验证插件,而不是mysql_native_password.有关此更改对服务器操作的影响以及服务器与客户端和连接器的兼容性 ...
- CentOS6.5优化脚本以及检测优化脚本
一.tunning.sh #!/bin/bash # 系统优化脚本 # 使用于CentOS 6.4 x64系统 # Ver : 1.1.1 KCF=/etc/sysctl.conf # ------- ...
- WebsphereMQ搭建集群
#https://www.ibm.com/developerworks/cn/websphere/library/techarticles/1202_gaoly_mq/1202_gaoly_mq.ht ...
- C# Excel使用NPOI
程序处理excel使用using Microsoft.Office.Interop.Excel方式,运行程序需要电脑安装excel,而且excel版本还需要一样,使用起来不方便.使用NPOI不用电脑安 ...
