理解 vm.$nextTick
有同学在看 Vue 官方文档时,对 API 文档中的 Vue.nextTick 和 vm.$nextTick 的作用不太理解。
其实如果看一下深入响应式原理 - vue.js中的有关内容,可能会有所理解,不过有些同学可能看到这个标题之后就选择跳过了,因此这里简述如下:
Vue 实现响应式并不是数据发生变化之后 DOM 立即变化,而是按一定的策略进行 DOM 的更新。$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,有些同学可能不大理解什么叫 DOM is now updated,在深入响应式原理 - vue.js中的示例情况也比较罕见,Vue 模板中直接在根无素中进行插值,然后在实例方法中使用了 this.$el.textContent 来获得更新之后的 DOM。为了更好地理解这一点,修改示例如下:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<div class="app">
<div ref="msgDiv">{{msg}}</div>
<div v-if="msg1">Message got outside $nextTick: {{msg1}}</div>
<div v-if="msg2">Message got inside $nextTick: {{msg2}}</div>
<div v-if="msg3">Message got outside $nextTick: {{msg3}}</div>
<button @click="changeMsg">
Change the Message
</button>
</div>
<script type="text/javascript">
new Vue({
el: '.app',
data: {
msg: 'Hello Vue.',
msg1: '',
msg2: '',
msg3: ''
},
methods: {
changeMsg() {
this.msg = "Hello world."
this.msg1 = this.$refs.msgDiv.innerHTML
this.$nextTick(() => {
this.msg2 = this.$refs.msgDiv.innerHTML
})
this.msg3 = this.$refs.msgDiv.innerHTML
}
}
})
</script>
</body>
</html>
点击按钮前的界面:

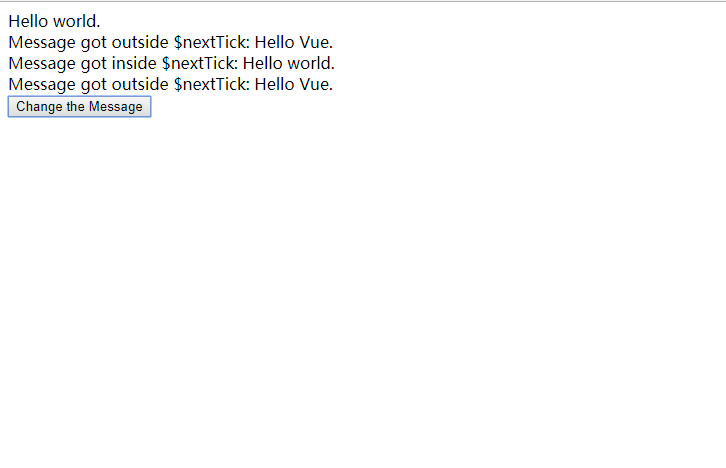
点击按钮之后,界面如下,注意观察三个条件渲染的结果之间的差异。

看完这个示例,也许有人会问,我在 Vue 实例方法中修改了数据,然后再在 $nextTick 回调中获取该数据在相应 DOM 元素所绑定的内容(或属性)殊无必要,我为什么需要这样的 API 呢?
考虑这样一种场景,你有一个 jQuery 插件,希望在 DOM 元素中某些属性发生变化之后重新应用该插件,这时候就需要在 $nextTick 的回调函数中执行重新应用插件的方法。
理解 vm.$nextTick的更多相关文章
- Vue系列---理解Vue.nextTick使用及源码分析(五)
_ 阅读目录 一. 什么是Vue.nextTick()? 二. Vue.nextTick()方法的应用场景有哪些? 2.1 更改数据后,进行节点DOM操作. 2.2 在created生命周期中进行DO ...
- vue2.0 正确理解Vue.nextTick()的用途
什么是Vue.nextTick() 官方文档解释如下: 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 获取更新后的DOM,言外之意就是DOM更新 ...
- [NodeJs系列][译]理解NodeJs中的Event Loop、Timers以及process.nextTick()
译者注: 为什么要翻译?其实在翻译这篇文章前,笔者有Google了一下中文翻译,看的不是很明白,所以才有自己翻译的打算,当然能力有限,文中或有错漏,欢迎指正. 文末会有几个小问题,大家不妨一起思考一下 ...
- 【nodejs原理&源码赏析(7)】【译】Node.js中的事件循环,定时器和process.nextTick
[摘要] 官网博文翻译,nodejs中的定时器 示例代码托管在:http://www.github.com/dashnowords/blogs 原文地址:https://nodejs.org/en/d ...
- 【nodejs原理&源码赏析(7)】【译】Node.js中的事件循环,定时器和process.nextTick
目录 Event Loop 是什么? Event Loop 基本解释 事件循环阶段概览 事件循环细节 timers pending callbacks poll阶段 check close callb ...
- vue.nextTick()方法的使用详解
什么是Vue.nextTick()?? 定义:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 所以就衍生出了这个获取更新后的DOM的Vue方法 ...
- 总结了一下 Vue.nextTick() 的原理和用途
对于 Vue.nextTick 方法,自己有些疑惑.在查询了各种资料后,总结了一下其原理和用途,如有错误,请不吝赐教. 概览 官方文档说明: 用法: 在下次 DOM 更新循环结束之后执行延迟回调.在修 ...
- Vue.nextTick()的使用
什么是Vue.nextTick()?? 定义:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 所以就衍生出了这个获取更新后的DOM的Vue方法.所 ...
- vue 改变数据DOM不更新,获取不到DOM的解决方法
1.获取不到DOM的解决方案(使用$nextTick) 定义:在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 理解:nextTick(),是将回调 ...
随机推荐
- 基于Centos体验自然语言处理 by Python SDK
系统要求: CentOS 7.2 64 位操作系统 准备工作 获取 SecretId 和 SecretKey 前往 密钥管理 页面获取你的 SecretId 和 SecretKey 信息,这些信息将会 ...
- MFC总结之CListCtrl用法及技巧
复制于:http://www.cnblogs.com/lidabo/archive/2012/08/23/2652796.html 1.基本操作 分别从下面四点来介绍CListCtrl的基本操作: ① ...
- React Native 设置RGBA背景色
React Native 设置RGBA背景色: 可以先用Mac自带吸色工具,获取RGB值,然后设置背景如下: backgroundColor: 'rgba(52, 52, 52, 0.8)', 透明度 ...
- 浅谈MySQL备份字符集的问题
1 引子 MySQL备份时选择字符集是一个难题,特别是字符集不定的业务.mysqldump默认使用utf8,而官方也推荐使用utf8.但实际上,对于中文,部分相当一部分gbk编码字符没有对应的unic ...
- [svc]通过bridge连接单机的多个网络namespace
ip操作物理网卡 参考: http://www.cnblogs.com/iiiiher/p/8056930.html - 查看mac/操作物理网卡 ip link - 查看ip/mac ip a - ...
- 怎样找回被删除的EXCEL
我使用的是腾讯管家进行文件恢复,步骤如下: (1)打开电脑管家,选择工具箱. (2)找到文件找回,点击. (3)选择恢复被删除的文件. (4)选择我们删除的文件. (5)文件还原后路径,点击“确认还原 ...
- openssl 非对称加密DSA,RSA区别与使用介绍
在日常系统管理工作中,需要作一些加解密的工作,通过openssl工具包就能完成我们很多需求! 1. openssl RSA 加解密 RSA是基于数论中大素数的乘积难分解理论上的非对称加密法,使用公私钥 ...
- NoSuchMethodError: ... addOnCompleteCallback
问题描述: 使用ES 2.3.1和Spark streaming 2.1时,出现以上报错信息. 原因: addOnCompleteCallback方法在spark2.0中移除了 The addOnCo ...
- 开源项目收集:博客系统solo
前言 一个好的项目,我不会吝啬于推荐之语.找了好久,想要一个最简单的个人博客.由于个人不怎么会写前端页面,怎么也看不到漂亮的设计.没有漂亮的前台都不知道后台需要写一些什么! 这个项目至少目前满足了我的 ...
- history 命令历史
在终端中按捉[Ctrl]键的同时[r]键,出现提示:(reverse-i-search),此时你尝试一下输入你以前输入过的命令,当你每输入一个字符 的时候,终端都会滚动显示你的历史命令.当显示到你想找 ...
