Hexo NexT 博客本地搭建指南
0x01 写在前面的话
第一次见到这个这个Hexo主题,是在查找lucene学习指南时看到了阿里中间件博客,文章写的自然不错,但博客程序主题更是令我喜欢不已.

于是我便萌生了也想撸一个的冲动。
既然想撸一个,那么咱们自然首先得来Hexo 官网看看吧。
0x02 上官网
Hexo官网:https://hexo.io/zh-cn/

0x03 四大特性

Tips:这么好的东西,就问你心动不心动~

0x04 搭建环境
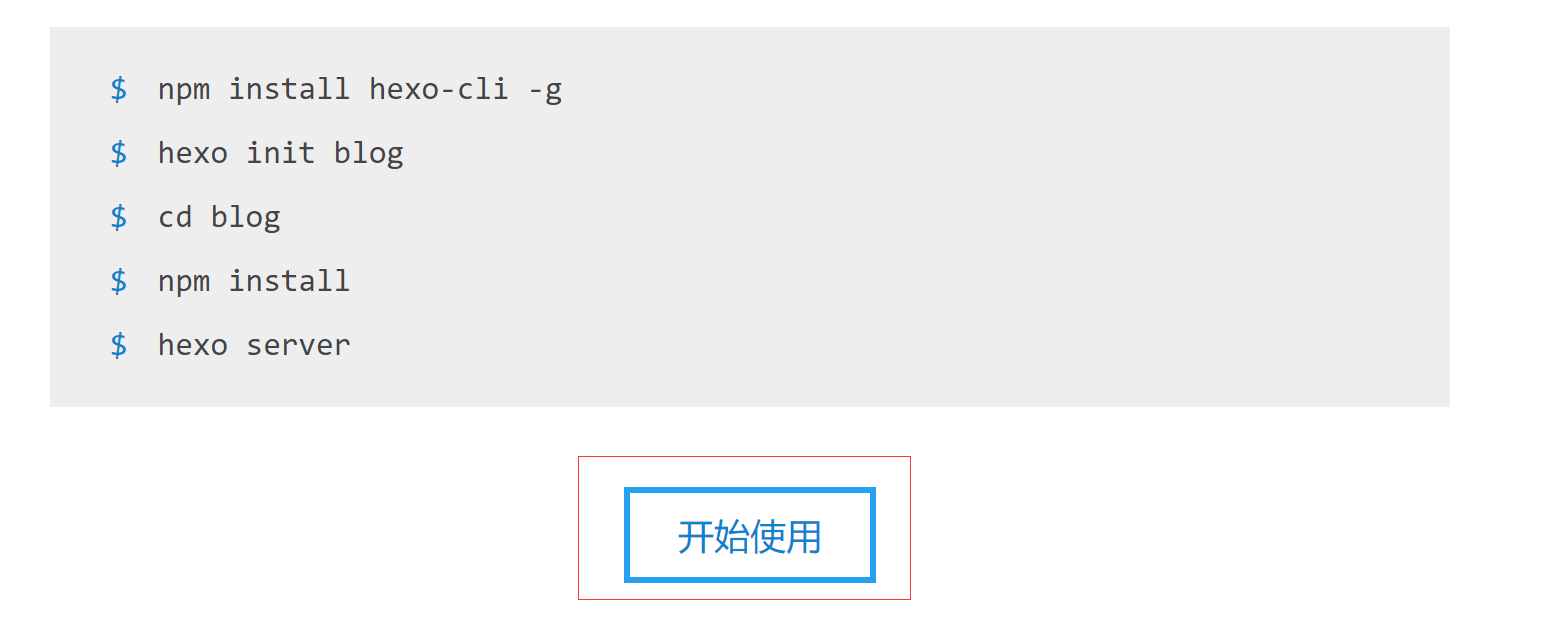
点击开始后我们便进入了开发文档界面,
安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
- Node.js
- Git
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
$ npm install -g hexo-cli
Mac 用户
您在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
如果您的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装
安装 Git
Git官网: https://git-scm.com/download/
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
Windows 用户
由于众所周知的原因,从上面的链接下载git for windows最好挂上一个代理,否则下载速度十分缓慢。也可以参考这个页面,收录了存储于百度云的下载地址。
安装 Node.js
安装 Node.js 的最佳方式是使用 nvm,但是由于下面这个提示,咱们直接用安装包安装吧。
如果想用nvm方式安装请移步:https://hexo.io/zh-cn/docs/
Windows 用户
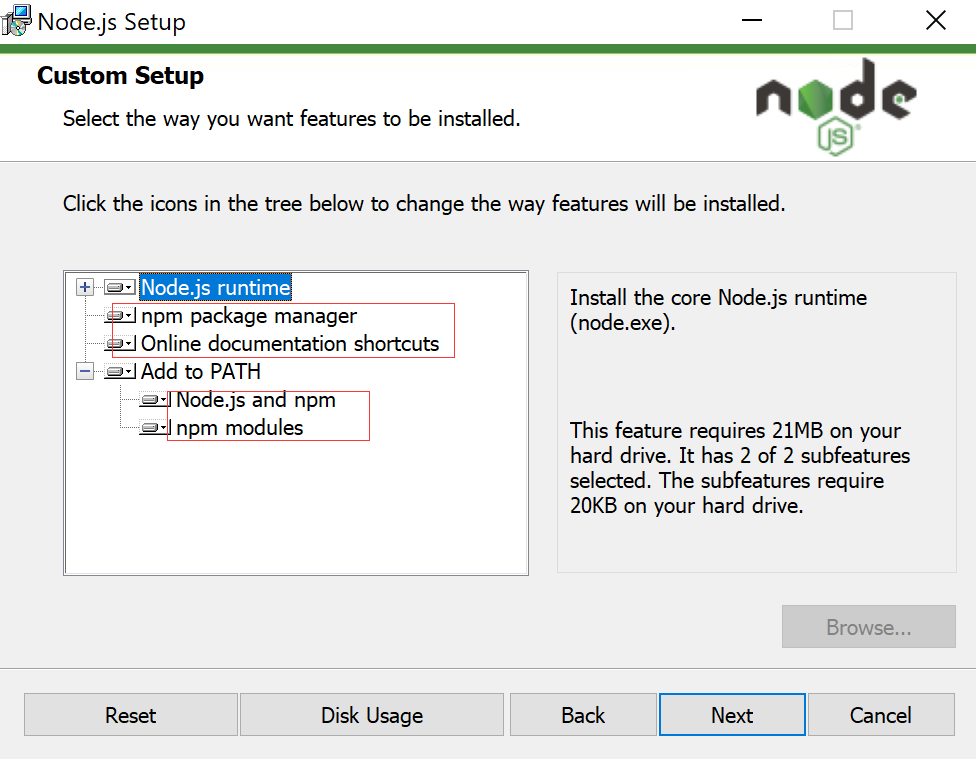
对于windows用户来说,建议使用安装程序进行安装。安装时,请勾选Add to PATH选项。
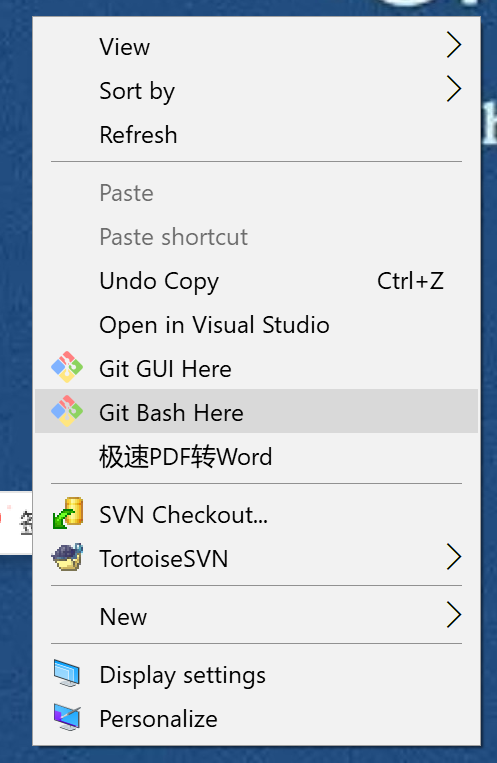
另外,您也可以使用Git Bash,这是git for windows自带的一组程序,提供了Linux风格的shell,在该环境下,您可以直接用上面提到的命令来安装Node.js。打开它的方法很简单,在任意位置单击右键,选择“Git Bash Here”即可。由于Hexo的很多操作都涉及到命令行,您可以考虑始终使用Git Bash来进行操作。
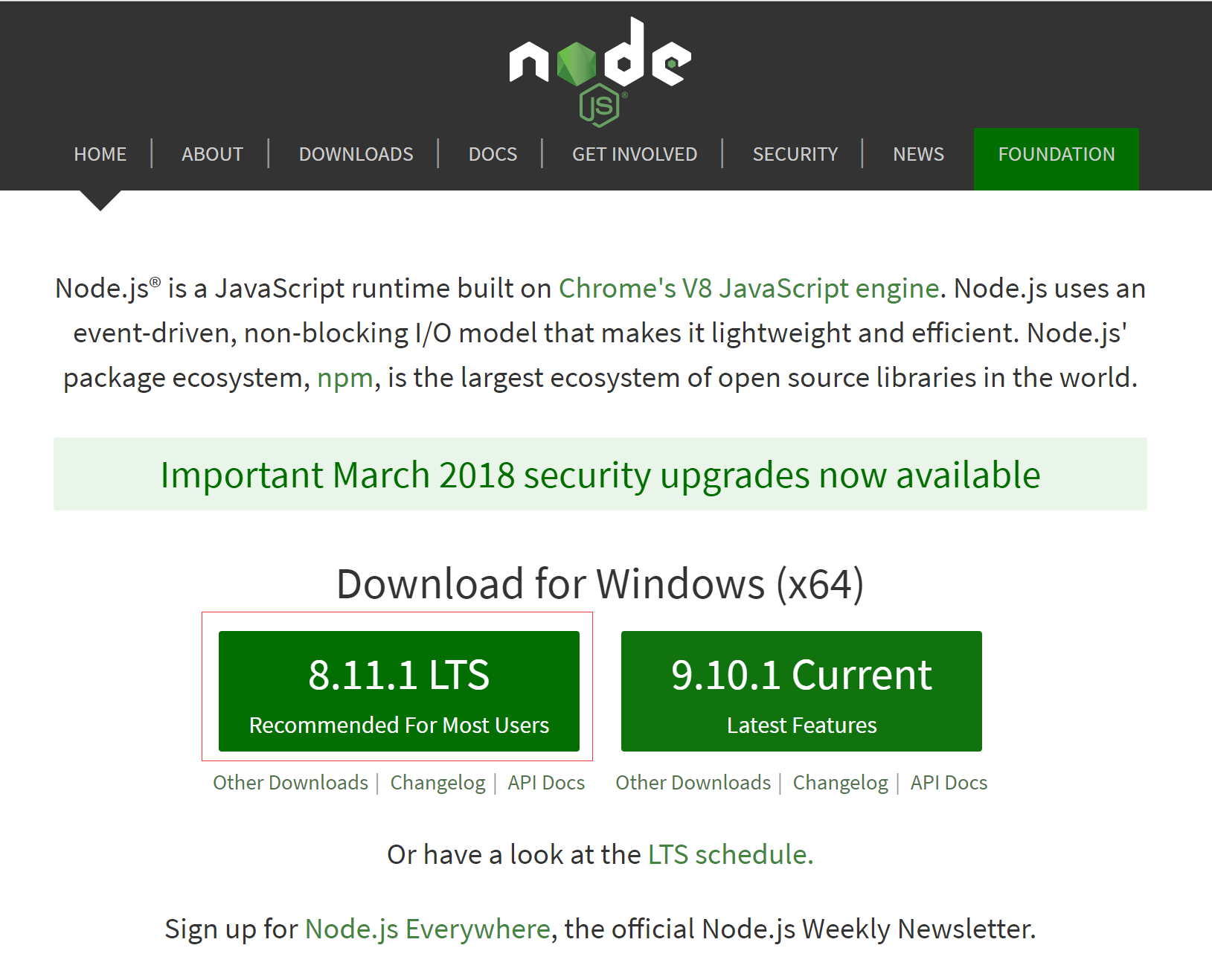
node.js 官网:https://nodejs.org/en/

下载后点击安装,我们可以看到这个界面

Tips: 这里我们看到在安装Node.js 的时候会安装一个NPM 包管理器,这样我们才能执行待会的NPM命令。
Add to Path, Node.js and npm
npm modules
这两个选择Entire feature will be installed on local hard drive不然会出问题。
安装 Hexo
在任意位置单击右键,选择“Git Bash Here”即可。
Tips: 由于Hexo的很多操作都涉及到命令行,您可以考虑始终使用Git Bash来进行操作。

所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
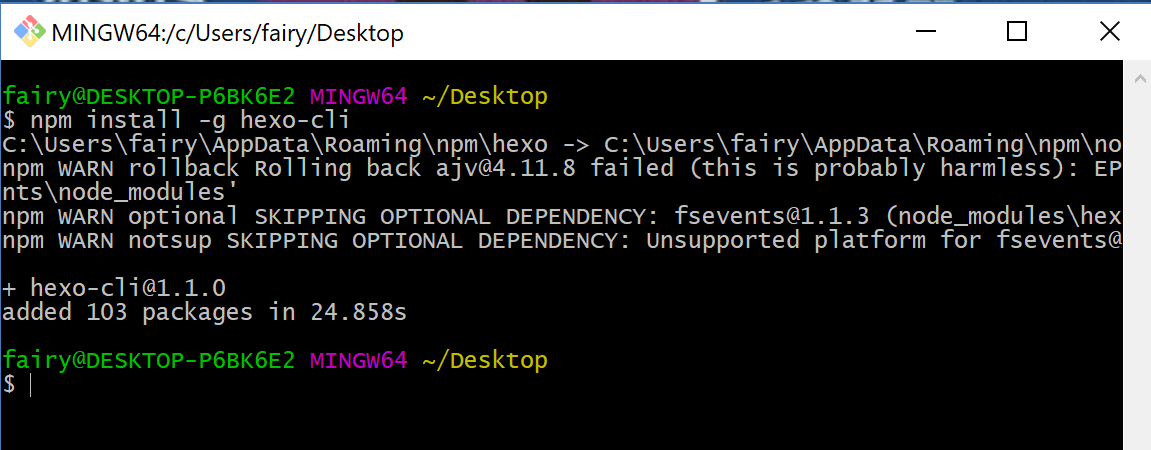
$ npm install -g hexo-cli
执行后会像这样

0x05 建站
安装 Hexo 完成后,我们其实需要切换下目录
当前我们位置处于桌面,因此假设我想把站建立在C:\Users\fairy\Documents\HexoBlog目录下
那么需要执行命令
cd ..
Tips:这里注意下这个cd和..后面要有空格,这个是和linux有点不太一样的。

再切换到Documents目录
cd Documents

创建文件夹HexoBlog
mkdir HexoBlog

请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
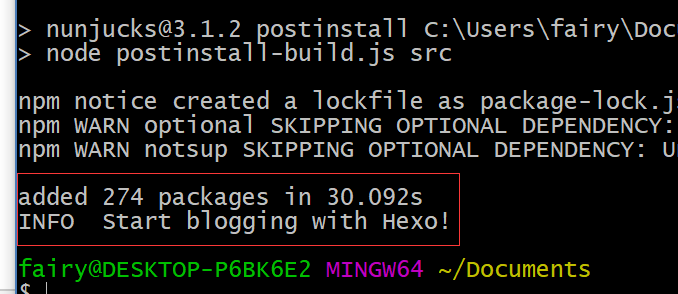
hexo init HexoBlog
执行成功后会变成这样

然后进入这个文件夹
cd HexoBlog

进行安装
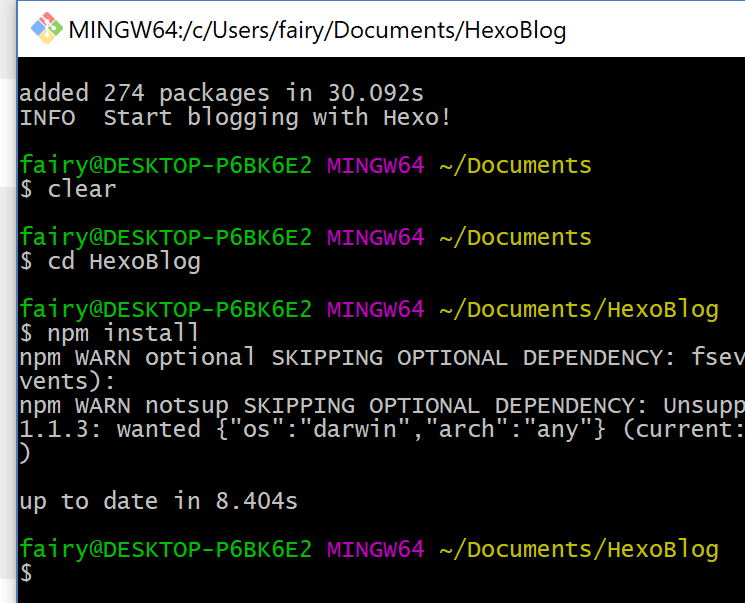
npm install
执行命令后卡看到回显:

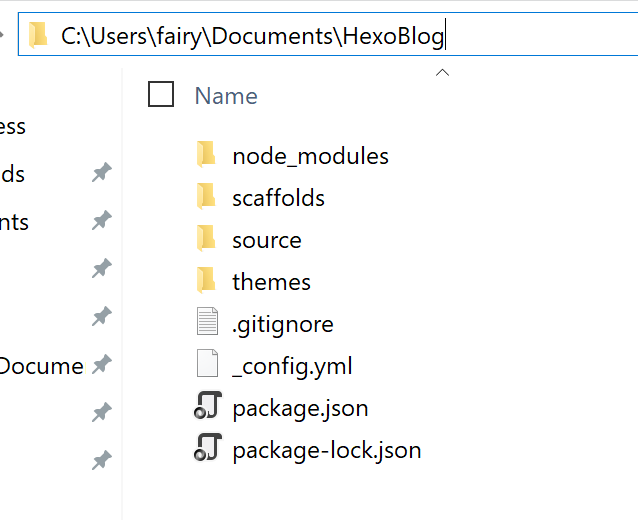
生成目录结构哦如图所示

新建完成后,指定文件夹的目录如下:
. |
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.2.0",
"hexo-generator-archive": "^0.1.4",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.0",
"hexo-generator-tag": "^0.2.0",
"hexo-renderer-ejs": "^0.3.0",
"hexo-renderer-stylus": "^0.3.1",
"hexo-renderer-marked": "^0.3.0",
"hexo-server": "^0.2.0"
}
}
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
0x06 配置
Hexo配置:https://hexo.io/zh-cn/docs/configuration.html
0x07 指令
Hexo指令: https://hexo.io/zh-cn/docs/commands.html
0x08 迁移
Hexo迁移: https://hexo.io/zh-cn/docs/migration.html
0x09 配置NexT模板
其他中文教程:https://github.com/iissnan/hexo-theme-next/blob/master/README.cn.md
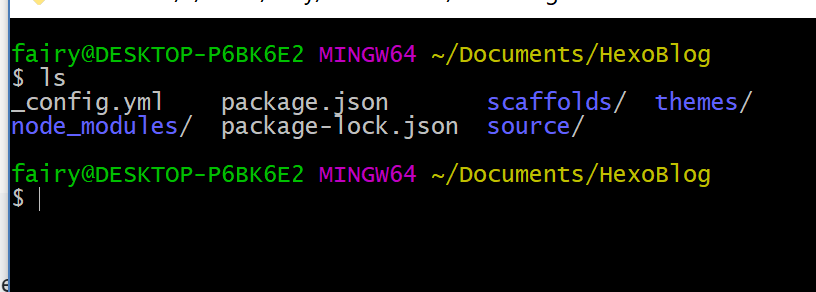
在终端切换到hexo 根目录. 在hexo目录下一定有 node_modules, source, themes 和其他文件夹:
ls
执行后你将看到这样的界面:

从 github 上获取主题
下载最新发布的版本
下载地址:https://github.com/iissnan/hexo-theme-next/releases/latest
创建主题文件夹
mkdir themes/next
解压后结构如图所示:

复制解压的文件到theme/next文件夹下

在 hexo 根目录下 的配置文件_config.yml里设置主题:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
配置文件详情:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/ # Site
title: Hexo
subtitle:
description:
keywords:
author: John Doe
language:
timezone: # URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults: # Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render: # Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case:
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: # Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page:
order_by: -date # Category & Tag
default_category: uncategorized
category_map:
tag_map: # Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss # Pagination
## Set per_page to 0 to disable pagination
per_page:
pagination_dir: page # Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next # Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
执行部署命令
hexo deploy
执行成功后会如图所示

启动服务
hexo server
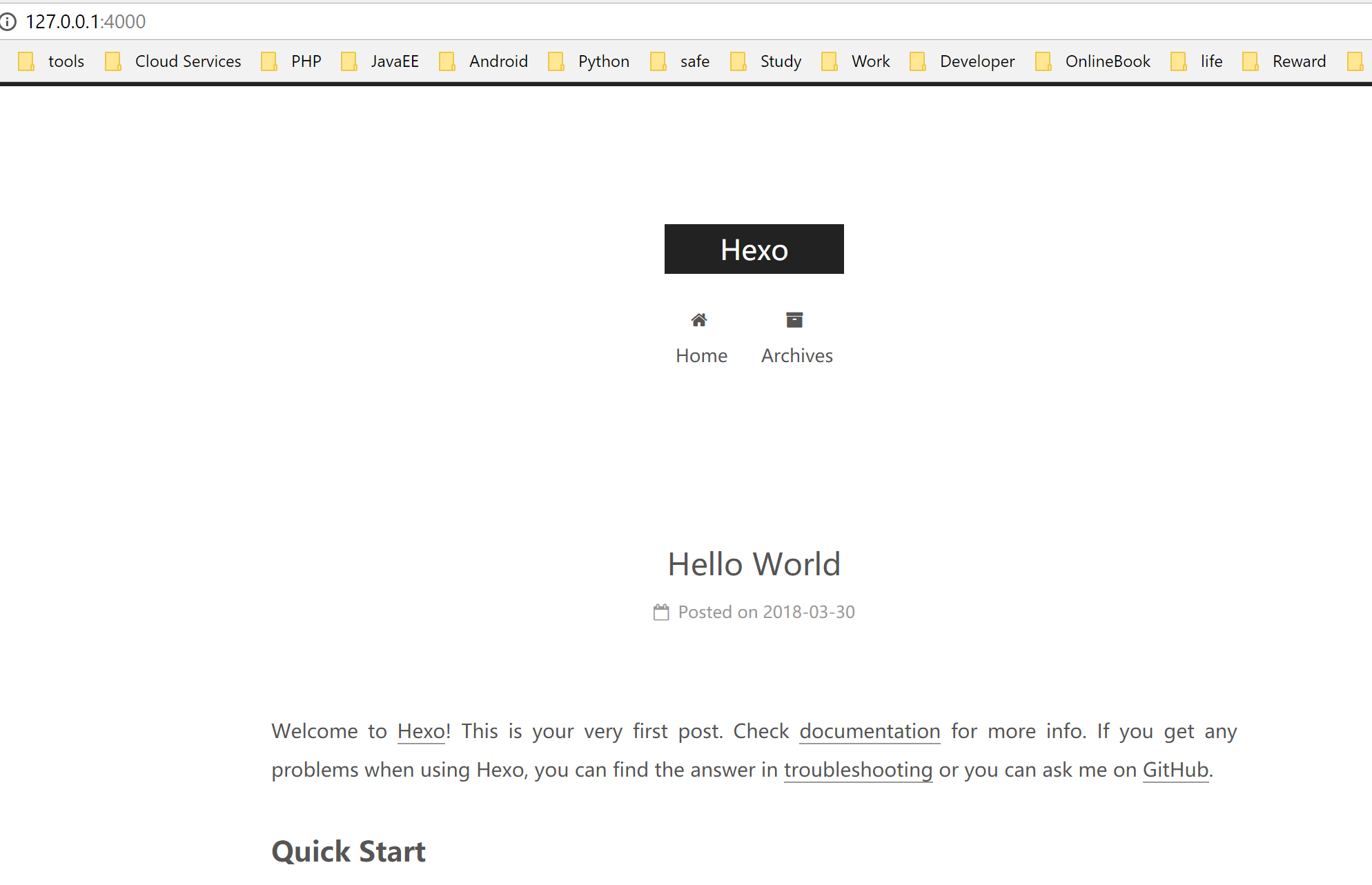
访问页面:
http://127.0.0.1:/
成功后界面

Hexo NexT 博客本地搭建指南的更多相关文章
- Hexo+Github: 博客网站搭建完全教程(看这篇就够了)
本篇教程首次发布在个人博客:sunhwee.com,想要获得最佳阅读体验,欢迎前往,建议用电脑查看教程文档. # 阅读须知 注意,这篇文章篇幅较长,主要针对新手,每一步很详细,所以可能会显得比较啰嗦, ...
- Hexo NexT 博客后台管理指南
上篇文章讲到,将Hexo NexT 博客成功上传到GitHub 并绑定到我们自定义的域名下了. 但是却还是有个问题,那就是Hexo NexT 博客如何进行后台管理呢? 如果总是通过手动创建文件的方式, ...
- Hexo静态博客搭建教程
Hexo是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页.生成静态网页可以托管在github.下面简单介绍一下he ...
- Hexo+Github博客最简教程-Dockerfile自动搭建
闲谈 拿出你的气质,打开你的电脑,借你半小时搭建好属于你的hexo博客,小生用dockerfile自动帮你搭建好:你只需要在你的mac或linux或windows上提前把docker安装好,如何安装不 ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- hexo 个人博客搭建
Hexo 小插曲介绍 虽然标题是第一次写博客. 但是我这个困难户至少挣扎了1年多了, 一直下不去手.今天可算是开了个头. 贵在坚持吧 抽时间介绍我的hexo安装历程吧,今天实在是有点困了,要睡觉了. ...
- GithubPages + Hexo + Disqus博客教程
文章主要描述了利用github page,hexo静态博客框架以及disqus来搭建个人静态博客的详细步骤. github page用来搭建博客的主页,hexo用来更改博客主题.发布文章等等,并通过配 ...
- 基于hexo创建博客(Github托管)
基于hexo的博客 搭建好的博客网站 dengshuo7412.com 搭建步骤 1.依赖文件下载 Node.js 2.Hexo的安装 3.部署到Github 4.Hexo创建博客基本操作 5.Hex ...
- 手摸手带你用Hexo撸博客(一)
原文地址 手摸手带你用Hexo撸博客(一) 环境搭建 安装 node 狂点下一步 命令行输入此条命令 如果能看到版本号则安装成功 node -v 安装Git (同上) 实在不会的小伙伴百度一下,教程很 ...
随机推荐
- 枚举 enumerate 让列表有序号
把列表转字典,或序列对:
- Codeforces 862B (二分图染色)
<题目链接> 题目大意: 给出一个有n个点的二分图和n-1条边,问现在最多可以添加多少条边使得这个图中不存在自环,重边,并且此图还是一个二分图. 解题分析: 此题不难想到,假设二分图点集数 ...
- P2031 脑力达人之分割字串
P2031 脑力达人之分割字串字符串dp,f[i]表示主串到第i个字符,最多能分割成多少子串.f[i]=max(f[i],f[k]+1);k是能匹配到的前一位. #include<iostrea ...
- vue 之 加载 iframe 的处理
vue中加载 iframe 会出现跨域问题.以及iframe的高度自适应问题,以下是本人的解决办法: getGoodsContentHtml---- 你的iframe页面的地址, 如不同域的情况下 ...
- 用Python破解斗地主残局
相信大家都玩过斗地主,规则就不再介绍了. 直接上一张朋友圈看到的残局图: 这道题我刚看到时,曾尝试用手工来破解,每次都以为找到了农民的必胜策略时,最后都发现其实农民跑不掉.由于手工破解无法穷尽所有可能 ...
- Windows 下安装 swoole 具体步骤(php)
Windows 下安装 swoole 具体步骤: Swoole,原本不支持在Windows下安装的,所以我们要安装Cygwin来使用.在安装Cygwin下遇到了很多坑,百度经验上的文档不是很全,所以我 ...
- 解决AD9中“......has no driver”的问题
- [DP地狱训练]Pascal山脉
OJ题号:ZHOJ1055 思路:树状数组. 首先将数据离散化,然后用线段树维护小于当前高度的山峰已经出现过的数量. #include<cstdio> #include<cstrin ...
- JAVA中验证邮箱是否有效
String email = form.getEmail(); if(!email.matches("^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((\\.[a-zA ...
- c# sqlite 数据库加密
c# sqlite 数据库加密 2010-05-29 10:55 用了ADO.NET 2.0 SQLite Data Provider这样可以直接利用它来创建一个加密的sqlite数据库.有关c#代码 ...

