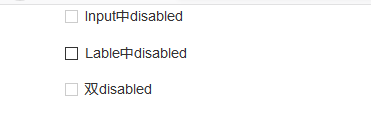
Bootstrap3基础 disabled 多选框 鼠标放在方框与文字上都出现禁止 标识
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<div>
<!--
label的disabled:鼠标放在文字上是禁止的样式,此时可以通过点击方框来选中
input的disabled:鼠标放在方框上是禁止的样式,此时不可以选中
-->
<div class="form-group">
<form>
<label class="checkbox-inline">
<input type="checkbox" name="sex" disabled />Input中disabled
</label>
</form>
</div>
<div class="form-group">
<form>
<label class="checkbox-inline disabled">
<input type="checkbox" name="sex" />Lable中disabled
</label>
</form>
</div>
<div class="form-group">
<form>
<label class="checkbox-inline disabled">
<input type="checkbox" name="sex" disabled />双disabled
</label>
</form>
</div>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 disabled 多选框 鼠标放在方框与文字上都出现禁止 标识的更多相关文章
- GridView固定行宽,自动换行,鼠标放在Table的Tr上变色
//固定行宽table-layout:fixed;//自动换行word-break :break-all;word-wrap:break-wordGridView.Attributes.Add(&qu ...
- 纯css3实现美化复选框和手风琴效果(详细)
关键技术点和原理: 原理就是把 checkbox或 radio 给隐藏掉 ,然后给选框 绑定一个label标签. 然后用label标签作为容器,在里面放一个:before或一个after 用bef ...
- jQuery操作复选框的简单使用
开发中为了实现一个小功能,就是复选框的相互影响事件,如下图: 就是通过复选框设置权限,权限是分等级的,这是一个web管理系统的应用,一个管理员具有三个权限赋予,权限也是有等级的,其中删除和编辑权限相当 ...
- gridcontrol复选框功能实现(超具体)
博主这几天就准备离职了,以后不再做.Net开发.因此这应该是我写的最后一篇关于dev控件的博文.既然是最后一篇,那就写的具体一些.画个圆满的省略号...... 本文介绍gridcontrol怎样实现复 ...
- ASP.NET MVC中使用MvcPager异步分页+在分页中复选框下一页上一页也保持选中
ASP.NET MVC 分页使用的是作者杨涛的MvcPager分页控件 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/ 这个分页控件在里面 ...
- 简单的多选框选择功能js代码
最近没事写了个特别基础的多选框功能代码,代码如下:js部分: //获取所有class为checkbox的多选按钮(需要以下功能需要先写出对应功能的元素). var checkBoxList = doc ...
- 转 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 关于表格前面checkbox复选框不打勾的问题
当点击左边的树节点的时候,让右边的表格自动选中相应的行,但是选中的行前面如果有checkbox,可能复选框虽然选中了但是不打上勾,解决方案,将遍历表格数据那段代码用延时器包裹一下.
- 【转】纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
随机推荐
- hive javaapi 002
默认开启10000端口开启前,编辑hive-site.xml设置impersonation,防止hdfs权限问题,这样hive server会以提交用户的身份去执行语句,如果设置为false,则会以起 ...
- Spring源码阅读(五)
这一讲我们分析真正的bean实例创建方法——doCreateBean,源码分析如下 /** * Actually create the specified bean. Pre-creation pro ...
- redis的优缺点和使用场景
1. 使用redis有哪些好处? (1) 速度快,因为数据存在内存中,类似于HashMap,HashMap的优势就是查找和操作的时间复杂度都是O(1) (2) 支持丰富数据类型,支持string,li ...
- mybatis源码解析6---MappedStatement解析
MappedStatement类位于mybatis包的org.apache.ibatis.mapping目录下,是一个final类型也就是说实例化之后就不允许改变 MappedStatement对象对 ...
- python中从键盘输入内容的方法raw_input()和input()的区别
raw_input()输出结果都是字符串 Input()输入什么内容,输出就是什么内容
- VPS采用的几种常见技术(OVZ、Xen、KVM)介绍与对比
很多人看到同样配置的VPS价格相差很大,甚是不理解,其实VPS使用的虚拟技术种类有很多,如OpenVZ.Xen.KVM.Xen和HVM与PV. 在+XEN中pv是半虚拟化,hvm是全虚拟化,pv只能用 ...
- notepad 正则表达式 复制 文本
- C#发送邮件异常:根据验证过程,远程证书无效,何解???
/// <summary> /// 发送邮件 /// </summary> /// <param name="mailSubjct">邮件主题& ...
- 记账本微信小程序开发二
新建一个微信小程序项目 熟悉软件各种操作.
- 运行tomcat报Exception in thread "ContainerBackgroundProcessor[StandardEngine[Catalina]]"
解决方法1: 手动设置MaxPermSize大小,如果是linux系统,修改TOMCAT_HOME/bin/catalina.sh,如果是windows系统,修改TOMCAT_HOME/bin/c ...
