Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染2创建Vue2+webpack4项目
前提
安装好nodejs并配置好环境变量,最好是 node10,https://nodejs.org/en/download/
参考我之前的文章
开始
初始化项目
首先创建一个文件夹webapp,并使用yarn初始化
yarn init完整命令
➜ main git:(j2v8-version) ✗ mkdir webapp
➜ main git:(j2v8-version) ✗ cd webapp
➜ webapp git:(j2v8-version) ✗ pwd
/mnt/c/Users/Terwer/IdeaProjects/jvue/src/main/webapp
➜ webapp git:(j2v8-version) ✗ yarn init
yarn init v1.13.0
question name (webapp): jvue
question version (1.0.0):
question description: Next light-weight,responsive project With Vue,webpack,Spring Boot and eclipse j2v8 Script engine for server-side-rendering
question entry point (index.js): server.js
question repository url:
question author: Terwer
question license (MIT):
question private:
success Saved package.json
Done in 317.09s.
➜ webapp git:(j2v8-version) ✗初始化类库
➜ webapp git:(j2v8-version) ✗ yarn
yarn install v1.13.0
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.安装项目依赖
yarn add vue vue-router安装webpack打包
yarn add -D webpack webpack-cli项目结构
所有源码放在src子文件下
app.js : 项目入口
import Vue from "vue";
import App from "./App.vue";
new Vue({
el: "#app",
render: h => h(App)
});App.vue: 根组件
<template>
<div>
<h1>Hello World!</h1>
</div>
</template>pages: 页面,每个文件对应一个路由
components: 子组件
router: 路由配置
store: vuex配置(稍后添加)
config: 项目配置
eslint美化代码
yarn add -D eslint babel-eslint eslint-config-google eslint-loader eslint-plugin-html eslint-plugin-vue @vue/eslint-config-prettier.eslintrc.js
const config = require("./config");
module.exports = {
root: true,
env: {
node: true
},
extends: [
"google",
"eslint:recommended",
"plugin:vue/essential",
"@vue/prettier"
],
// required to lint *.vue files
plugins: ["html"],
settings: {
"import/resolver": {
webpack: {
config: "build/webpack.base.conf.js"
}
}
},
// add your custom rules here
rules: {
"no-console": "off",
// allow debugger; instruction during development
"no-debugger": config.isProduction ? 2 : 0,
"no-unused-vars": [
2,
{
vars: "local",
args: "none"
}
],
semi: ["error", "always"],
// don"t require comma in the last line of an object/dictionary declaration
"comma-dangle": ["error", "never"],
// force space after and before curly braces in object/dict declarations
"object-curly-spacing": ["error", "always"],
// ignore max-len for comments
"max-len": [
"error",
{
code: 100,
ignoreComments: true,
ignoreTrailingComments: true,
ignoreUrls: true,
ignoreStrings: true
}
],
// force "===" in comparisons when ambiguous
eqeqeq: ["error", "smart"],
// force double quotes
quotes: ["error", "double"],
"require-jsdoc": 1,
"new-cap": ["error", { capIsNew: false }]
},
parserOptions: {
sourceType: "module",
parser: "babel-eslint"
}
};package.json 添加命令
"lint": "eslint --ext .js,.vue,.html --ignore-path .gitignore --ignore-pattern !.eslintrc.js --ignore-pattern !.babelrc.js . --fix --color",webpack项目打包配置
安装 vue-loader
yarn add -D vue-loader vue-template-compiler vue-style-loader css-loader首先配置非服务端渲染
安装 webpack-dev-server 以及 html-webpack-plugin
yarn add -D webpack-dev-server html-webpack-pluginwebpack.nossr.config.js
const { VueLoaderPlugin } = require("vue-loader");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: "development",
node: {
fs: "empty",
module: "empty"
},
entry: "./src/app.js",
module: {
rules: [
{
test: /\.vue$/,
use: "vue-loader"
}
]
},
plugins: [
new VueLoaderPlugin(),
new HtmlWebpackPlugin({
template: "./public/index.ejs",
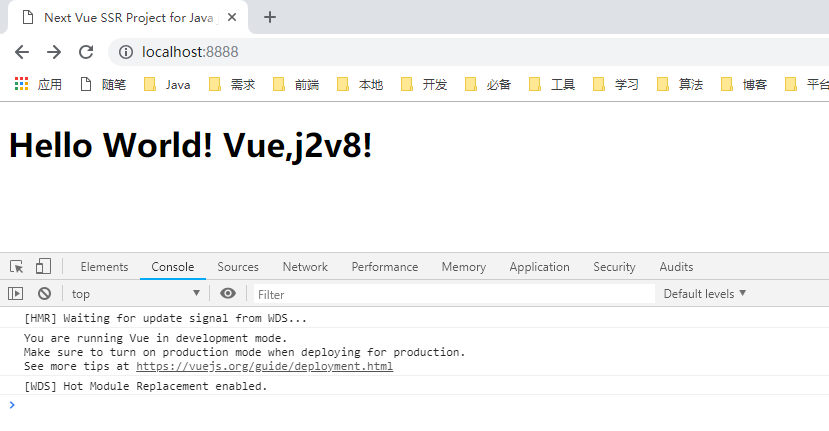
title: "Next Vue SSR Project for Java j2v8 Script engine",
favicon: "./public/favicon.ico",
inject: true
})
],
devServer: {
host: "0.0.0.0",
port: 8888
}
};package.json 添加命令
"nossr": "webpack-dev-server --config build/webpack.nossr.config.js --progress"查看结果
运行 yarn nossr ,查看结果

Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染2创建Vue2+webpack4项目的更多相关文章
- Vue SSR配合Java的Javascript引擎j2v8实现服务端渲染1概述
原文地址 http://www.terwergreen.com/post/vue-ssr-j2v8-1.html 初步实现方案探索(Node环境) // 第 1 步:创建一个 Vue 实例 const ...
- Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染3配置webpack支持ssr
安装 cross-env yarn add -D cross-env 安装 html-webpack-plugin yarn add -D html-webpack-plugin 安装 webpack ...
- Vue SSR 配合Java的Javascript引擎j2v8实现服务端渲染4支持构建bundle
安装 webpack-node-externals yarn add -D webpack-node-externals
- Vue、Nuxt服务端渲染,NodeJS全栈项目,面试小白的博客系统~~
Holle,大家好,我是李白!! 一时兴起的开源项目,到这儿就告一段落了. 这是一个入门全栈之路的小项目,从设计.前端.后端.服务端,一路狂飙的学习,发量正在欣喜若狂~~ 接触过WordPress,H ...
- Vue(服务端渲染)
一.前言 1.服务端渲染图解 2.简介服务端渲染 ...
- 【分享】Vue 资源典藏(UI组件、开发框架、服务端、辅助工具、应用实例、Demo示例)
Vue 资源典藏,包括:UI组件 开发框架 服务端 辅助工具 应用实例 Demo示例 element ★11612 - 饿了么出品的Vue2的web UI工具套件 Vux ★7503 - 基于Vue和 ...
- 使用 PHP 来做 Vue.js 的 SSR 服务端渲染
对于客户端应用来说,服务端渲染是一个热门话题.然而不幸的是,这并不是一件容易的事,尤其是对于不用 Node.js 环境开发的人来说. 我发布了两个库让 PHP 从服务端渲染成为可能.spatie/se ...
- 服务端渲染 数据驱动 不是渲染后的网页,而是一个由html和Javascript组成的app ssr 隐藏接口服务器
小结: 1. 服务端渲染主要的工作是把组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序. 服务器给到客户端的已经是 ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
随机推荐
- Effective Java 第三版——50. 必要时进行防御性拷贝
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- Nginx 指令目录(中文版)
指令大全 accept_mutex accept_mutex_delay access_log add_after_body add_before_body add_header addition_t ...
- MVC 打印解决方案--SNF快速开发平台3.1
SNF-MVC打印报表方案: 报表模块创建的过程如下: 利用Stimulsoft Reports客户端报表工具新增一个报表文件 *.mrt 当然你也可以拿好用的*.mrt模版文件进行复制出来一个,我常 ...
- 数据源从druid迁移到HikariCP
最近正好在做新项目,使用的是druid数据源,也真是巧,有朋友建议我使用HikariCP这个数据源,可以说是牛的一笔,速度快的飞起,性能极高! 要比druid不知道好多少倍,druid其实在某些情况下 ...
- android studio build.gradle 中的dependencies 的 compile jar文件
1.其下载之后的存放地址 例如:compile 'com.qiniu:happy-dns:0.2.5' 存放在:.gradle\caches\modules-\files-\c0ee826650468 ...
- 每日英语:These Gadgets Aim To Put Some Teeth Into The Internet Of Things
What the world needs now is a Web-enabled toothbrush. That part is clear to several oral-hygiene com ...
- 【ARM】arm系列知识框架
[ARM编程模型] 硬件: 电路原理图 软件: 体系结构, 指令集, 寄存器组 [ARM编程技术] 汇编/C语言 编译, 链接, 烧写和调试 windows: MDK linux : gcc [AR ...
- 【iCore1S 双核心板_FPGA】例程十四:FSMC总线通信实验——独立地址模式
实验原理: STM32F103上自带FMC控制器,本实验将通过FMC总线的地址独立模式实现STM32与FPGA 之间通信,FPGA内部建立RAM块,FPGA桥接STM32和RAM块,本实验通过FSMC ...
- java获取视频的第一帧
//------------maven配置文件--------------- <dependency> <groupId>org.bytedeco</groupId> ...
- Excel 保护工作表
1.选取整张表格,格式--设置单元格格式--锁定状态 2.将用户可编辑区域解锁 3.在审阅--保护工资表,设置除第一行不选,其他全选,添加密码保护,确定
