You Don't Know JS: this & Object Prototypes (第6章 Behavior Delegation)附加的ES6 class未读
本章深挖原型机制。
[[Prototype]]比类更直接和简单!
https://github.com/getify/You-Dont-Know-JS/blob/master/this%20%26%20object%20prototypes/ch6.md
这个实际的机制,都是关于对象之间的连接,一个对象被连接到其他对象上!
Towards Delegation-Oriented Design
行为授权的设计模式。OLOO模式。
Class Theory(略)
Delegation Theory
首先,定义一个对象叫做Task, 它将有具体的行为,包括诸多utility methods可以让各类tasks使用(delegatet to)。
然后,轮到每个task("ABC","XYZ"), 你定义一个对象来持有task-specific data/behavior。你连接你的task-specific对象到Task utility对象, 通过授权让它们可以使用它(Task utility对象)。
例子:
var Task = {
setID: function(ID) { this.id = ID; },
outputID: function() { console.log( this.id ); }
};
// make `XYZ` delegate to `Task`
var XYZ = Object.create( Task );
XYZ.prepareTask = function(ID,Label) {
this.setID( ID );
this.label = Label;
};
XYZ.outputTaskDetails = function() {
this.outputID();
console.log( this.label );
};
1. Task, XYZ是纯对象,不是函数(类)。
2. XYZ是通过Object.create(..)建立的,并通过原型机制得到Task对象的授权Delegate!
这种模式可以成为objects-linked-to-other-objects, OLOO
⚠️
1.类的设计模式,可以在子类重写父类的方法,使用相同的方法名字。但OLOO模式正相反,避免在原型链上出现相同的name.(就是shadowing,第五章讲过,如果出现的话,有比较复杂的判断模式)
2.this.setID(ID); 首先在XYZ上寻找setID(..), 没有,顺着原型链向上找。
3. 无需使用new关键字,创建构建器函数,无需使用prototype方法。
Behavior Delegation模式无需父类子类,继承,多态等概念。
⚠️:Delegation更适合用在内部的使用,而不建议直接使用: XYZ.setID(ID). 而是通过使用prepareTask这个XYZ自己的方法,调用原型链条上的函数。
Mutual Delegation (Disallowed)
一个对象不能被多个对象授权,这样容易造成♻️。禁止。
Debugged
我们一般使用chrome Developer Tools进行debug。
但注意浏览器工具如firefox之间的代码输出不同:
function Foo() {}
var a1 = new Foo();
a1; // Foo {} 这是用chrome, {} 是一个空对象,由Foo函数构建。
a1; // Object {} 这是用火狐, {}是一个空对象,从Object构建
细微的区别是Chrome是主动追踪的, 作为一个内部的property特性, 这个实际函数的名字制造了这个构建,而其他浏览器不追踪这个增加的信息!
Chrome的这个功能:内部的constructor name追踪在你完全拥抱Class-style时很有用,但如果你拥抱OLOO则没有用
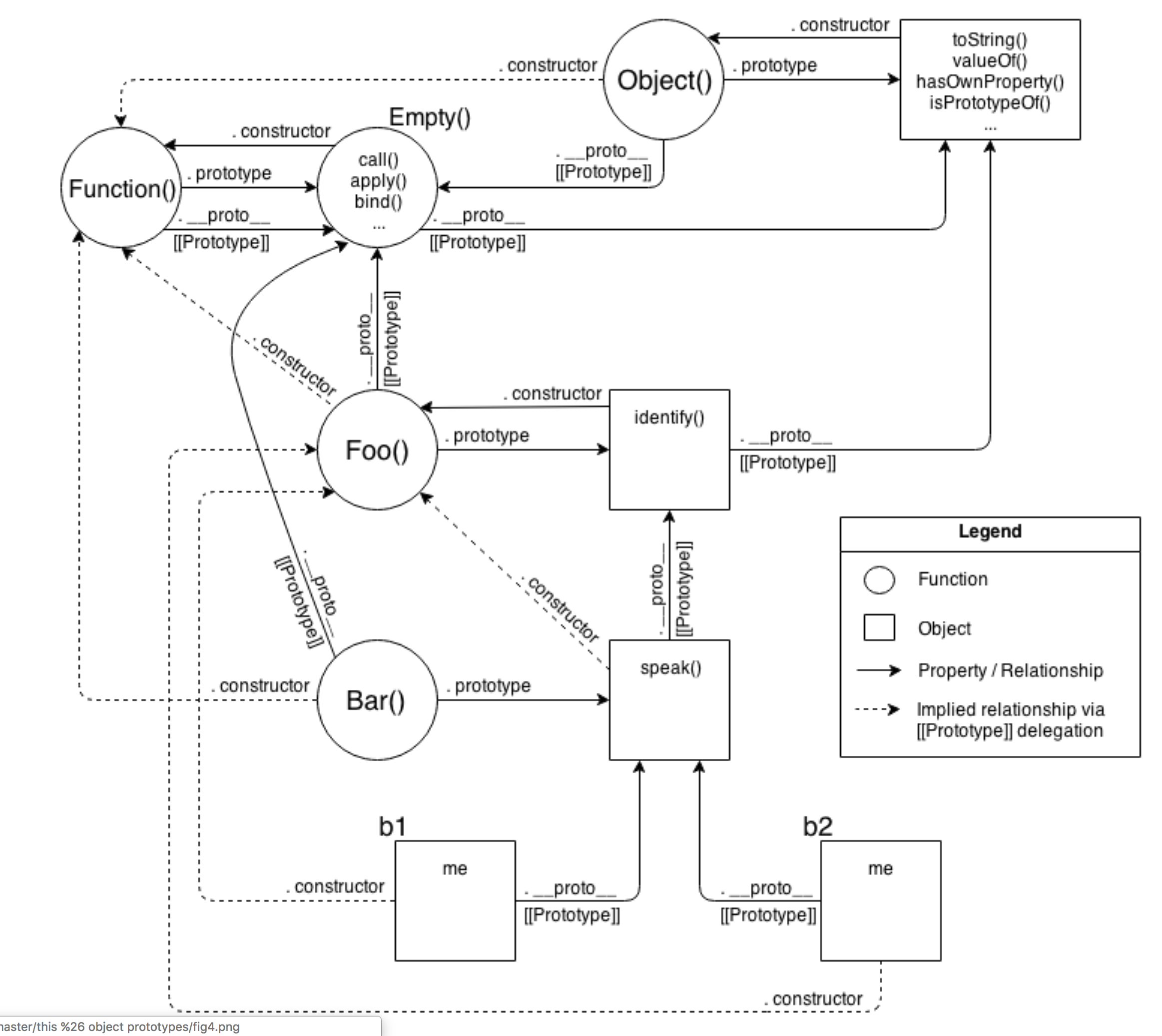
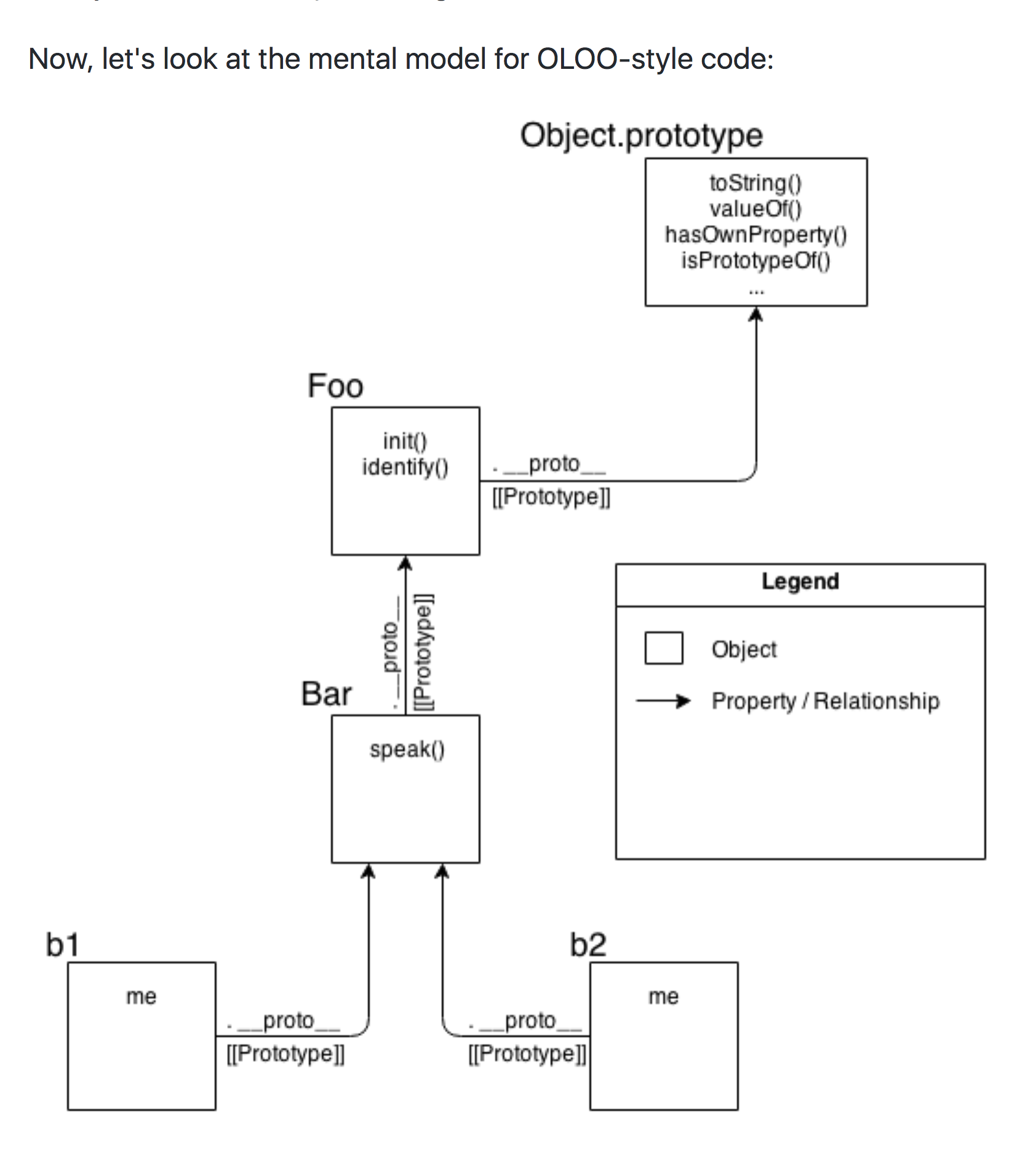
Mental Models Compared(复杂的结构图)
2张图,2块代码(用class-style, 和OLOO)
Class-style
function Foo(who) {
this.me = who;
}
Foo.prototype.identify = function() {
return "I am " + this.me;
};
function Bar(who) {
Foo.call( this, who );
}
Bar.prototype = Object.create( Foo.prototype );
Bar.prototype.speak = function() {
alert( "Hello, " + this.identify() + "." );
};
var b1 = new Bar( "b1" );
var b2 = new Bar( "b2" );
b1.speak();
b2.speak();
object-link-to-another-object
var Foo = {
init: function(who) {
this.me = who;
},
identify: function() {
return "I am " + this.me;
}
};
var Bar = Object.create( Foo );
Bar.speak = function() {
alert( "Hello, " + this.identify() + "." );
};
var b1 = Object.create( Bar );
b1.init( "b1" );
var b2 = Object.create( Bar );
b2.init( "b2" );
b1.speak();
b2.speak();
oloo模式,无需classes, constructors, prototypes, new的调用!


后面的暂时不看了,这是用纯javascript设计网页的交互行为。!!!
Classes vs. Objects
上面是不同的理论探索,和模型:classes vs behavior delegation.
现在看看更多的细节。
前端的设计:创建UI widgets(buttons, drop-downs)
Widget "Classes"
ES6 class sugar
Delegating Widget Objects
Simpler Design
De-class-ified
Nicer Syntax
Unlexical
Introspection反省(查询)
Review (TL;DR)
You Don't Know JS: this & Object Prototypes (第6章 Behavior Delegation)附加的ES6 class未读的更多相关文章
- You Don't Know JS: this & Object Prototypes( 第4章 Mixing "Class" Objects)
本章移到“Object oriented programming”和"classes". 看‘class orientation‘ 的设计模式: instantiation, in ...
- You Don't Know JS: this & Object Prototypes( 第5章 Prototypes)
qu上章提到过[[prototype]] chain, 本章详细分析 ⚠️所有试图模仿类复制的行为,如上章提到的mixins的变种,完全规避了[[Prototype]] chain机制,本章会谈到这方 ...
- You Don't Know JS: this & Object Prototypes( 第2章 this)
this is a binding made for each function invocation, based entirely on its call-site (how the functi ...
- You Don't Know JS: this & Object Prototypes( 第3章 对象)
前2章探索了this绑定指向不同的对象需要函数引用的call-site. 但是什么是对象,为什么我们需要指向它们? 本章探索细节. Syntax the rules that describe ho ...
- You Don't Know JS: this & Object Prototypes( 第一章 this or That?)
Foreword this 关键字和prototypes 他们是用JS编程的基础.没有他们创建复杂的JS程序是不可能的. 我敢说大量的web developers从没有建立过JS Object,仅仅对 ...
- JS的Object漫想:从现象到“本质”
转自:http://zzy603.iteye.com/blog/973649 写的挺好,用于记录,把对象分成概念的Object(var f={})和 类的Object(function F(){}) ...
- Javascript中Function,Object,Prototypes,__proto__等概念详解
http://anykoro.sinaapp.com/2012/01/31/javascript%E4%B8%ADfunctionobjectprototypes__proto__%E7%AD%89% ...
- js中Object.defineProperty()和defineProperties()
在介绍js中Object.defineProperty()和defineProperties()之前,我们了解下js中对象两种属性的类型:数据属性和访问器属性. 数据属性 数据属性包含一个数据的位置, ...
- js 之 object
js之object 对象 ECMA-262 把对象(object)定义为“属性的无序集合,每个属性存放一个原始值.对象或函数”.严格来说,这意味着对象是无特定顺序的值的数组. 尽管 ECMAScrip ...
随机推荐
- 2018年11月16日 我和SB交流有代沟-继续字符串4
test="abcdeffedcba" v=test.lstrip("bcabc")#寻找的是最多匹配然后移除指定字符串 print("1.lstri ...
- topcoder srm 687 div1
1.$A_{1}=2,A_{2}=3,A_{n}=A_{n-2}+A_{n-1}-1$.给出数字$n$,将其表示成若干个$A$中的不同元素的和. 思路:设$B_{n}=A_{n}-1$,那么有$B_{ ...
- tomcat部署maven web项目
tomcat上部署maven web项目的三种方法 1.将maven项目打成war包,然后放到tomcat容器中发布: 2.在IDE工具中部署tomcat,然后使用远程部署方式部署本地maven项目: ...
- Python3 tkinter基础 LabelFrame StringVar 单击按钮,Label中显示的文字更换
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- SpringBoot 全局统一记录日志
1.记录日志 使用aop来记录controller中的请求返回日志 pom.xml引入: <dependency> <groupId>org.springframework.b ...
- js 二叉树删除最大值和最小值
//删除最小值function delMinNode (root){ if(!root) { return false; } var current = root; if (current.left ...
- Twenty score
1.上图中有两个人对读书的看法有较大的不同. There are two people in the cartoon who treat books in completely different w ...
- 【面试问题】mybatis 与 Hibernate的不同
Mybatis和hibernate不同,它不完全是一个ORM框架,因为MyBatis需要程序员自己编写Sql语句.mybatis可以通过XML或注解方式灵活配置要运行的sql语句,并将java对象和s ...
- mybatis批量更新数据参考
https://blog.csdn.net/xyjawq1/article/details/74129316
- DOM中的outerHTML,innerHTML,outerText,innerText的区别
--转自http://blog.163.com/yw_0721/blog/static/7164579720102932157759/ 简单的说innerHTML和outerHTML.innerTex ...
