Vue.js示例:树型视图; 模式组件;
树型图
本示例是一个简单的树形视图实现,它展现了组件的递归使用。
mycode pen:https://codepen.io/chentianwei411/pen/KGKQxE
重点:递归是如何形成的。嵌套组件!!
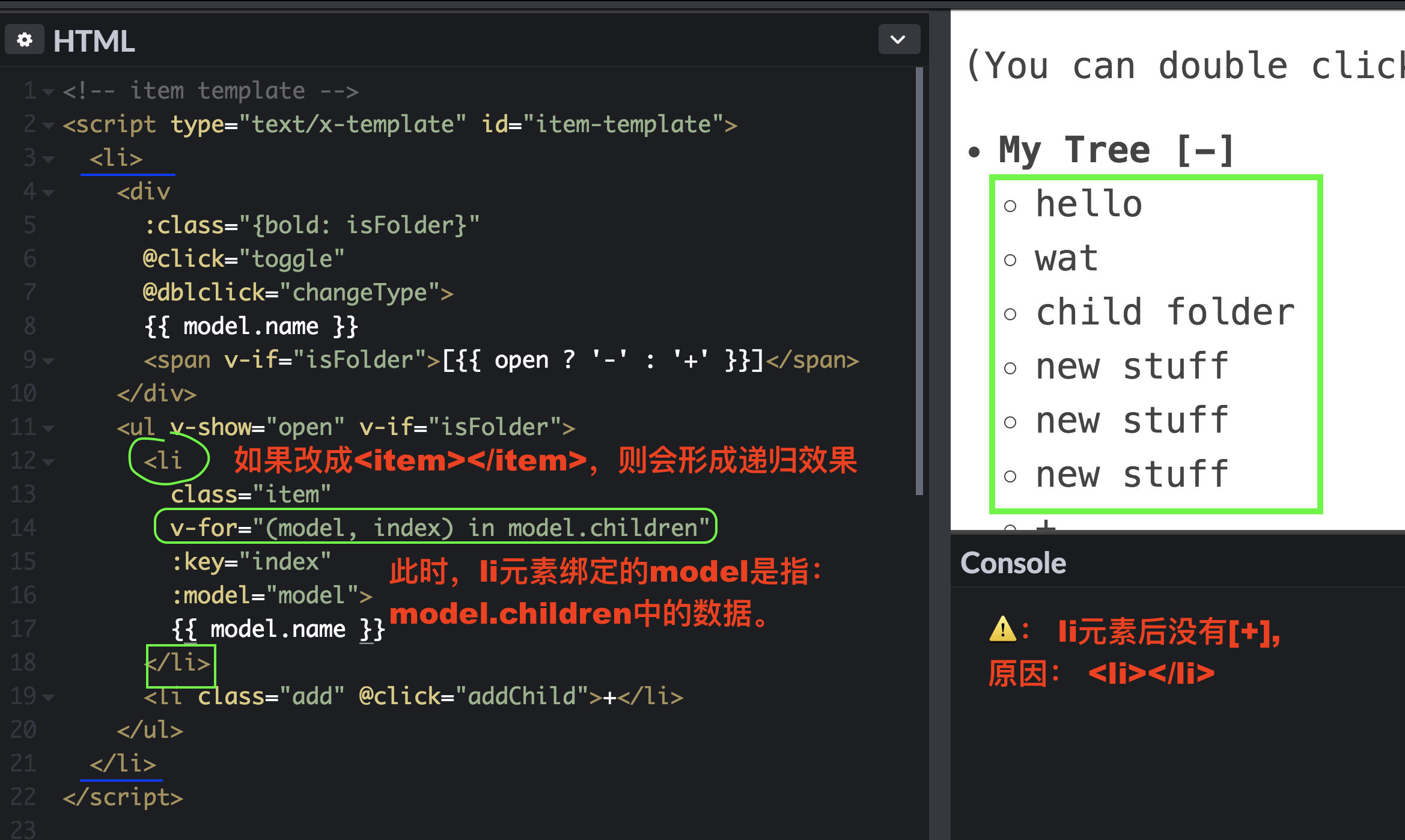
如果不使用嵌套组件,而使用<li>元素的话,不会形成递归效果。

基本结构:
- //组件模版结构:最外层根元素是<li>,这也是形成递归效果的必要元素。
- <li>
- <div></div> //显示对象的children元素,一个数组。
- <ul> //显示children元素的子元素,都是对象。
- <组件></组件> //使用自身组件,形成递归效果。
- <li></li>
- </ul>
- </li>
功能:
- 单击子元素,显示/隐藏 子元素。
- 双击子元素,如果子元素不是folder,则把它的格式改为数组[],并附加一个子元素对象。
- 单击加号+,附加一个子元素对象。
实现思路:
首先,演示数据data是一个多层嵌套的对象结构。但每层只有name和children两个key/value对儿。
其次,构思基本结构。如上图所示
Vue.js示例:树型视图; 模式组件;的更多相关文章
- 下拉的DIV+CSS+JS二级树型菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- vue.js不仅是一种模式,也是一种工程组织方式
vue.js不仅是一种模式,也是一种工程组织方式
- Vue.js 学习笔记 第7章 组件详解
本篇目录: 7.1 组件与复用 7.2 使用props传递数据 7.3 组件通讯 7.4 使用slot分发内容 7.5 组件高级用法 7.6 其他 7.7 实战:两个常用组件的开发 组件(Compon ...
- Vue.js基础语法(二)组件
vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206 把一段经常要用的东 ...
- Vue.js最佳实践--给大量子孙组件传值(provide/inject)
开发中有个需求,有个Parent组件(例如div)下,输入框,下拉框,radiobutton等可编辑的子孙组件几百个,根据某个值统一控制Parent下面的所有控件的disabled状态 类似于这样,给 ...
- Vue.js学习笔记 第八篇 组件
全局注册组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <ti ...
- Vue.js示例:GitHub提交(watch数据,created钩子,filters过滤); 网格组件(功能:1.检索,2排序);
GitHub提交 codePen: https://codepen.io/chentianwei411/pen/wEVPZo 注意:频繁看案例,可能会被限制. 重点: 表单输入绑定, 单选按钮的使 ...
- Vue.js示例:文本编辑器。使用_.debounce()反抖动函数
Markdown编辑器 https://cn.vuejs.org/v2/examples/index.html 新知识: Underscore.js库 用于弥补标准库,方便了JavaScript的编程 ...
- 《vue.js实战》练习---数字输入框组件
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
随机推荐
- [WARNING]: Could not match supplied host pattern, ignoring: servers
Centos7.5 ansible执行命令报错 问题: [root@m01 ~]# ansible servers -a "hostname" [WARNING]: provide ...
- Python常用库之Pilow
基本用法 静态方法 PIL.Image.open(fp, mode=’r’) 传入文件路径(str),返回一个image对象 PIL.Image.alpha_composite(im1, im2) 混 ...
- 螺旋折线(可能是最简单的找规律)【蓝桥杯2018 C/C++ B组】
标题:螺旋折线 如图p1.png所示的螺旋折线经过平面上所有整点恰好一次. 对于整点(X, Y),我们定义它到原点的距离dis(X, Y)是从原点到(X, Y)的螺旋折线段的长度. 例如dis(0 ...
- LuoguP2398 GCD SUM
题目地址 题目链接 题目描述 for i=1 to n for j=1 to n sum+=gcd(i,j) 给出n求sum. gcd(x,y)表示x,y的最大公约数. 输入输出格式 输入格式: n ...
- vue 弹性布局 实现长图垂直居上,短图垂直居中
vue 弹性布局 实现长图垂直居上,短图垂直居中 大致效果如下图,只考虑垂直方向.长图可以通过滚动条看,短图居中效果,布局合理 html代码(vue作用域内): <div class=" ...
- (转) Read-through: Wasserstein GAN
Sorta Insightful Reviews Projects Archive Research About In a world where everyone has opinions, on ...
- 正则匹配-URL-域名
DNS规定,域名中的标号都由英文字母和数字组成,每一个标号不超过63个字符,也不区分大小写字母.标号中除连字符(-)外不能使用其他的标点符号.级别最低的域名写在最左边,而级别最高的域名写在最右边.由多 ...
- printf和cout的区别详述
https://blog.csdn.net/ysayk/article/details/50959909
- 所有JTAG集成电路都应该支持菊花链
菊花链 在电气和电子工程中,菊花链是一种布线方案,其中多个设备按顺序或环形连接在一起.相邻设备才能通信.菊花链可用于电源,模拟信号,数字数据或其组合. 但是由于菊花链的串联特性,如果任何一个设备从链路 ...
- 【译】第18节---数据注解-ForeignKey
原文:http://www.entityframeworktutorial.net/code-first/foreignkey-dataannotations-attribute-in-code-fi ...
