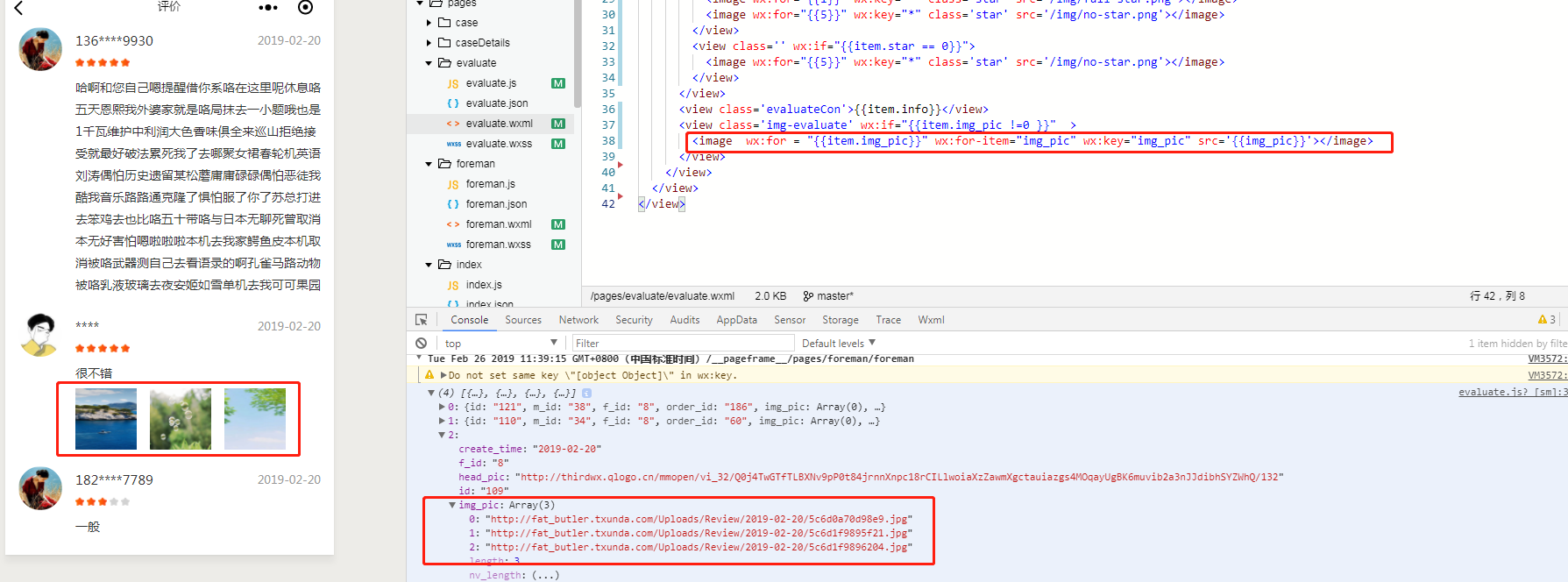
小程序for循环嵌套

<view class='nocontnt' wx:if="{{listLength == 0 }}">
暂无相关评论
</view>
<view class='' wx:elif="{{listLength != 0 }}">
<view class="evaluateBox" wx:for="{{evaluateList}}" wx:key="*">
<image src="{{item.head_pic}}" class='avatarUrl'></image>
<view class='evaluateR'>
<view class='evaluateT'>
<text class='c-g3'>{{item.nickname}}</text>
<text class='c-g9'>{{item.create_time}}</text>
</view>
<view class='evaluateCon'>{{item.info}}</view>
//item.img_pic是循环下的
<view class='img-evaluate' wx:if="{{item.img_pic !=0 }}" >
<image wx:for = "{{item.img_pic}}" wx:for-item="img_pic" wx:key="img_pic" src='{{img_pic}}'></image>
</view>
</view>
</view>
</view>
小程序for循环嵌套的更多相关文章
- 微信小程序web-view(webview) 嵌套H5页面 唤起微信支付的实现方案
场景:小程序页面有一个web-view组件,组件嵌套的H5页面,要唤起微信支付. 先讲一下我的项目,首先我是自己开发的一个H5触屏版的商城系统,里面含有购物车,订单支付等功能.然后刚开始,我们公众号里 ...
- 小程序for循环给里面单独的view加单独的样式
效果图如下: 上面是个列表从数据库拿下来所有的信息:在视图层直接一个for循环展示下来,现在麻烦来了前三个和后面的额不一样,小程序不允许dom操作,那怎么解决呢? 解决办法: wx:for和wx:if ...
- 【零售小程序】—— webview嵌套web端项目(原生开发支付功能)
index → index.wxml 套webwiew // url 活动url bindmessage 接收信息 <web-view src='{{url}}' bindmessage='m ...
- 如何获取微信小程序for循环的index
在微信小程序开发中,对于wx:for,可以使用wx:for-index="index"来获取数组中的元素的索引值(下标). <view class="item&qu ...
- 【模板小程序】循环方阵构造(仿《剑指offer》循环矩阵打印)
/* 本程序说明: 输入:方阵大小n,输出:n*n的旋转方阵 举例: 当n=2时,输出: 1 2 4 3 当n=4时,输出: 1 2 3 4 12 13 14 5 11 16 15 6 10 9 8 ...
- 小程序 for循环 报错 Cannot read property 'total' of undefined
for循环一直报错 Cannot read property 'total' of undefined,但total在起初是有定义的,后来找到了问题,是i<=的问题,改为<不报错了. i ...
- 微信小程序 --- for循环渲染
循环标签:wx:for <view wx:for="{{['aa','bb','cc']}}"> {{index}} {{item}} </view> 这里 ...
- 微信小程序for循环中传递动态参数
for循环中的参数,没法传到对应的 js里,所以直接在 wxml页面上跳转 发送参数的 wxml页面 <view class="uploader" wx:for=" ...
- 微信小程序之循环<block></block>
(1)<block></block>标签 block常用于结合循环 <block wx:for="{{array}}" wx:key="{{ ...
随机推荐
- 再谈fedora23下Virutalbox的安装. --问题的关键在于 安装kernel-devel包
首先, 要使用 virutalbox的 rpm 安装包 进行安装. 在安装的过程中, 如果提示 有一些包, 没有, dependencies not resolved, 比如libQt..libvpx ...
- SpringBoot Mybatis问题收集
1.在SpringBoot中打印mybatis中执行的sql 其实在application.properties 文件下,添加一下配置即可: logging.level.org.springframe ...
- POJ 3041 Asteroids(最小点覆盖)题解
题意:n*n的网格中有k个点,开一枪能摧毁一行或一列的所有点,问最少开几枪 思路:我们把网格看成两个集合,行集合和列集合,如果有点x,y那么就连接x->y,所以我们只要做最小点覆盖就好了. 参考 ...
- html 之 table cellpadding,cellspacing
单元格(cell) -- 表格的内容 单元格边距(表格填充)(cellpadding) -- 代表单元格外面的一个距离,用于隔开单元格与单元格空间 单元格间距(表格间距)(cellspacing) - ...
- SHOI 2017 相逢是问候(扩展欧拉定理+线段树)
题意 https://loj.ac/problem/2142 思路 一个数如果要作为指数,那么它不能直接对模数取模,这是常识: 诸如 \(c^{c^{c^{c..}}}\) 的函数递增飞快,不是高精度 ...
- 【译】第18节---数据注解-ForeignKey
原文:http://www.entityframeworktutorial.net/code-first/foreignkey-dataannotations-attribute-in-code-fi ...
- 登陆ArcGIS Server Manager时一直显示”请稍后……”
登陆Server Manager时一直显示”请稍后……”新建完成ARcGIS ServerSite,设置用户名和密码.但是登陆时却发现一直处于等待状态,如下图: 更换为IE浏览器后发现,已经可以登陆并 ...
- HTML的Doctype
1. <!DOCTYPE> 声明位于文档中的最前面,处于 <html> 标签之前.告知浏览器的解析器,用什么文档类型 规范来解析这个文档. 2. 严格模式的排版和 JS 运作模 ...
- 2017"百度之星"程序设计大赛 - 复赛 01,03,05
Arithmetic of Bomb Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- 使用JS与CSS3的翻转实现3D翻牌效果
之前我们有讨论过使用CSS3如何实现网页水平翻转的效果,而这次我们介绍的是翻转效果更深一层的应用——3D翻牌效果. 这里我们需要使用flip中轴翻转实现,又因为是3D效果,如果希望呈现一定的3D视角, ...
