m3u8编码视频webgl、threejs渲染视频纹理demo
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>fz-live</title>
<link href="./css/video.css" rel="stylesheet">
<script src="./js/video.js"></script>
<script src="./js/videojs-live.js"></script>
<script src="./js/three.min.js"></script>
</head>
<body>
<video id="my_video_1" autoplay=true class="video-js vjs-default-skin" preload="auto" width="300" height="200"
data-setup='{}'>
<source src="./src/z.m3u8" type="application/x-mpegURL">
</video> <script>
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, 1, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer();
renderer.setSize( 400, 400);
document.body.appendChild( renderer.domElement ); var geometry = new THREE.PlaneGeometry( 10, 10 ); var video = document.getElementById( 'my_video_1' ); var texture = new THREE.VideoTexture( video );
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;
texture.format = THREE.RGBFormat;
var material = new THREE.MeshBasicMaterial( { color: 0xffffff, map: texture, side: THREE.DoubleSide } );
var plane = new THREE.Mesh( geometry, material );
scene.add( plane ); camera.position.z = 10; var animate = function () {
requestAnimationFrame( animate );
renderer.render(scene, camera);
}; animate();
</script> </body>
</html>
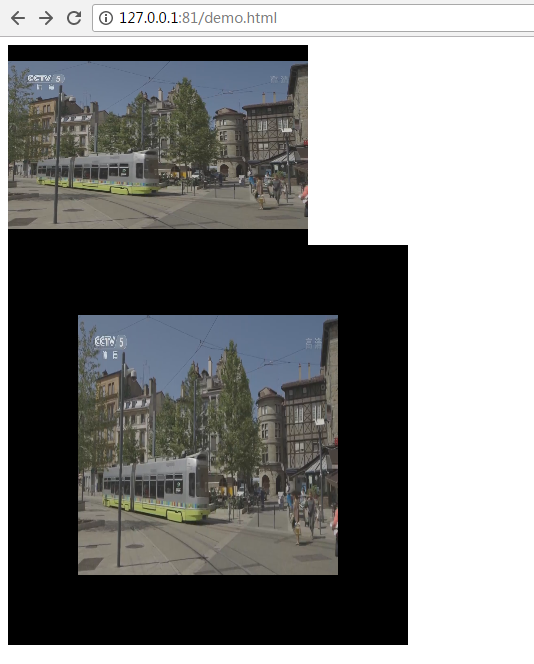
效果:

引用资源:
https://github.com/huangyaoxin/hLive
https://threejs.org/docs/index.html#manual/introduction/Creating-a-scene
https://threejs.org/docs/index.html#api/geometries/PlaneGeometry
m3u8编码视频webgl、threejs渲染视频纹理demo的更多相关文章
- WPF 视频硬解码渲染播放(无空域)(支持4K、8K、高帧率视频)
MediaWPF 基于 .NET 6 实现视频硬解码渲染Demo(无空域问题) 代码实现仅供学习参考 本项目视频渲染通过显卡进行视频解码,CPU几乎不参与工作,并且不存在令人烦躁的空域问题. 在播放摄 ...
- Java实现视频网站的视频上传、视频转码、视频关键帧抽图, 及视频播放功能
视频网站中提供的在线视频播放功能,播放的都是FLV格式的文件,它是Flash动画文件,可通过Flash制作的播放器来播放该文件.项目中用制作的player.swf播放器. 多媒体视频处理工具FFmpe ...
- Android中直播视频技术探究之---视频直播服务端环境搭建(Nginx+RTMP)
一.前言 前面介绍了Android中视频直播中的一个重要类ByteBuffer,不了解的同学可以 点击查看 到这里开始,我们开始动手开发了,因为我们后续肯定是需要直播视频功能,然后把视频推流到服务端, ...
- NeHe OpenGL教程 第三十六课:从渲染到纹理
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- 使用ffmpeg 对视频截图,和视频转换格式
//执行CMD命令方法 public static void CmdProcess(string command)//调用CMD { //实例化一个进程类 ...
- Java Web 中使用ffmpeg实现视频转码、视频截图
Java Web 中使用ffmpeg实现视频转码.视频截图 转载自:[ http://www.cnblogs.com/dennisit/archive/2013/02/16/2913287.html ...
- Opencv保存摄像头视频&&各种编码器下视频文件占用空间对比
打开视频文件或摄像头视频需要使用Opencv中的VideoCapture类,保存视频或摄像头视频到本地磁盘,需要使用Opencv中的VideoWriter类,使用都很简单,这篇文章就记录一下Video ...
- Java实现视频网站的视频上传、视频转码、及视频播放功能(ffmpeg)
视频网站中提供的在线视频播放功能,播放的都是FLV格式的文件,它是Flash动画文件,可通过Flash制作的播放器来播放该文件.项目中用制作的player.swf播放器. 多媒体视频处理工具FFmpe ...
- 工具---《.264视频 转成 MP4视频》
<.264视频 转成 MP4视频> 安装了“爱奇艺万能播放器”可以打开.264视频,但是opencv却不能直接读取.264视频,还是需要想办法“.264视频 转成 MP4/avi视频”. ...
随机推荐
- webmagic 日志使用及maven项目中排除日志依赖
我用的Spring Boot maven构建的工程,默认引入了 <dependency> <groupId>org.springframework.boot</group ...
- Django之权限管理插件
一.功能分析: 一个成熟的web应用,对权限的控制.管理是不可少的:对于一个web应用来说是什么权限? 这要从web应用的使用说起,用户在浏览器输入一个url,访问server端,server端返回这 ...
- linux过滤旧文件中的空行和注释行剩余内容组成新文件
一.说明 在某些场景下我们想要将旧文件中空行和注释行过滤掉,将产生实际效果的行保留. 比如redis提供的配置示例文件中有很多用于说明的空行和注释行,我们想把产生实际效果的配置行筛选出来组成新的简洁的 ...
- kali菜单中各工具功能
一.说明 各工具kali官方简介(竖排):https://tools.kali.org/tools-listing 安装kali虚拟机可参考:https://www.cnblogs.com/lsdb/ ...
- 微信小程序FAQ
1. 图片名注意大小写. 不然本地预览是可以看到的.上传后用手机就看不到了. 2. bindtap等事件传参 wxml <view id="tapTest" data-hi= ...
- Ubuntu 14.04下如何更换更新源(更新为163源)
之前的安装ubuntu桌面版的之后安装yum,vim等会遇到一些问题, 比如:Ubuntu 14.04下如何更换更新源(更新为163源) 解决: http://jingyan.baidu.com/ar ...
- html <iframe>介绍
iframe 元素会创建包含另外一个文档的内联框架 属性 值 描述 align left.right.top.middle.bottom 不赞成使用.请使用样式代替.规定如何根据周围的元素来对齐此框架 ...
- Win10系列:VC++绘制位图图片
在使用Direct2D绘制图片的过程中,通过IWICImagingFactory工厂接口来得到绘制图片所需要的资源.本小节将介绍如何通过IWICImagingFactory工厂接口得到这些资源,并使用 ...
- API服务网关(Zuul)
技术背景 前面我们通过Ribbon或Feign实现了微服务之间的调用和负载均衡,那我们的各种微服务又要如何提供给外部应用调用呢. 当然,因为是REST API接口,外部客户端直接调用各个微服务是没有问 ...
- unity中导入插件时报错处理办法
错误如下: Unhandled Exception: System.TypeLoadException: Could not load type 'System.ComponentModel.Init ...
