Power BI十大视觉效果,知多少?
Power BI十大视觉效果:
图表滑块
响应式布局
一键更改方差计算
一键排序
我们的最爱:小倍数!
瀑布图中的轴断裂
层次表(完全响应)
HICHERT博士的IBCS®原生支持
分段图表 - 可视化你的预测!
深入研究
1 图表滑块
Zebra BI PowerCharts视觉功能具有“图表滑块”。使用它的时候只需要把鼠标悬停在视觉上,你将在图表的左侧和右侧看到两个箭头(<和>)分别代表左右。点击它们,你就可以使用不同的高级商业图表可视化的数据。

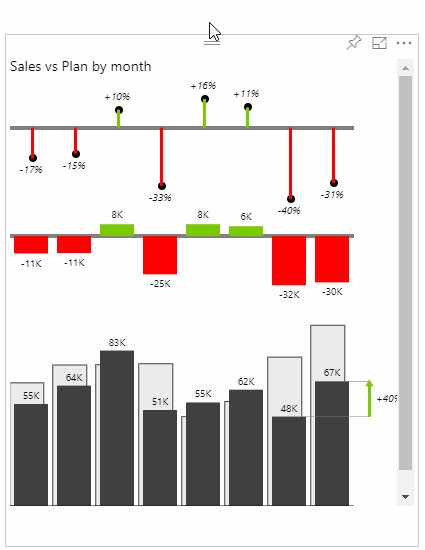
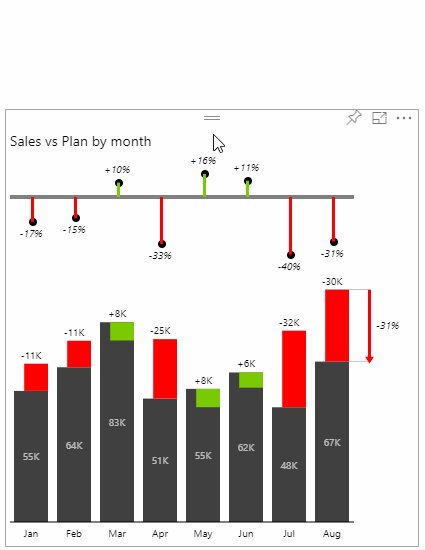
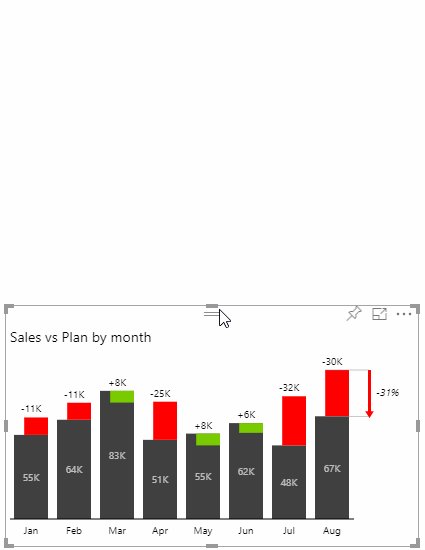
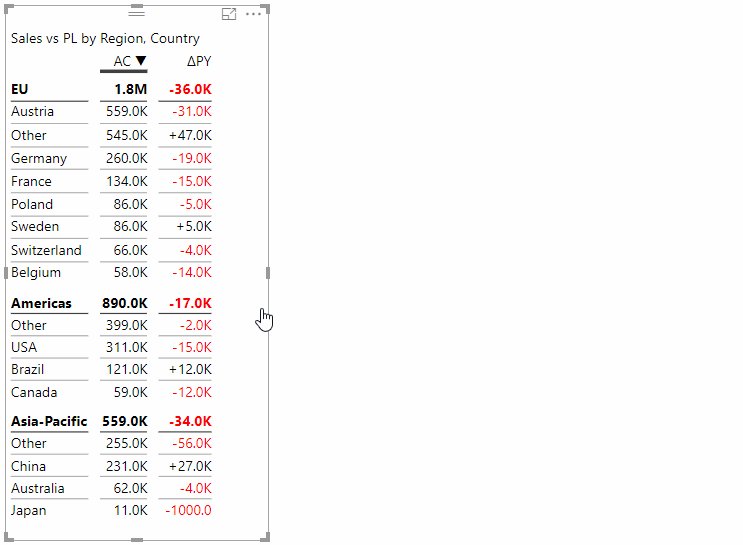
2 响应式布局
Power BI的Zebra BI视觉效果是世界上第一个完全响应的BI可视化。视觉效果自动适应呈现的内容和可用空间。


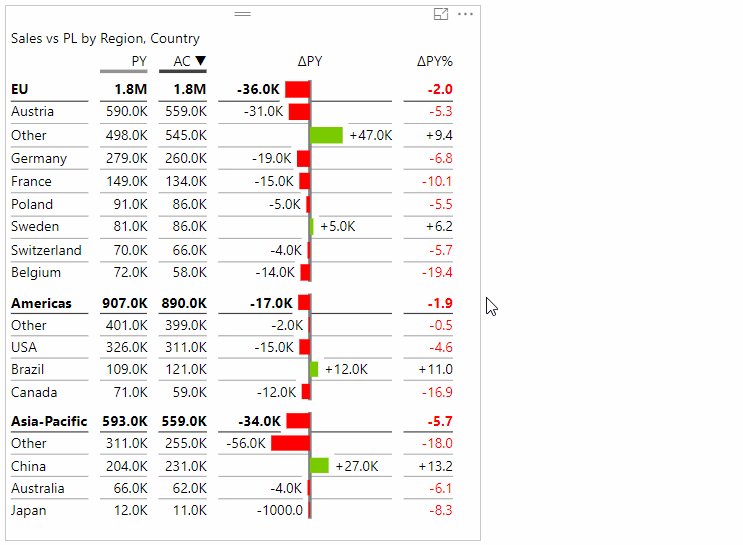
3 一键更改方差计算
你可以直接单击标签来更改差异。

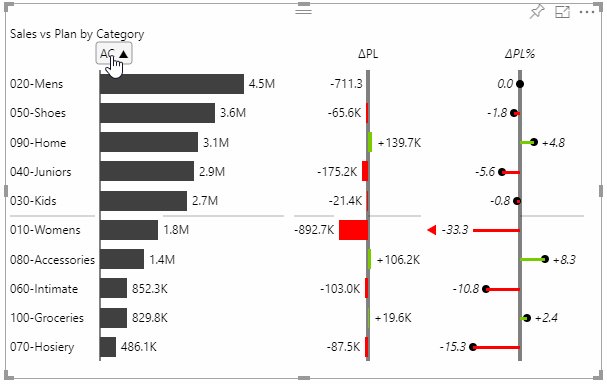
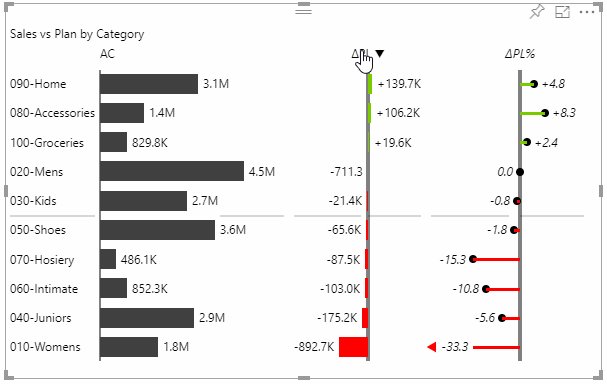
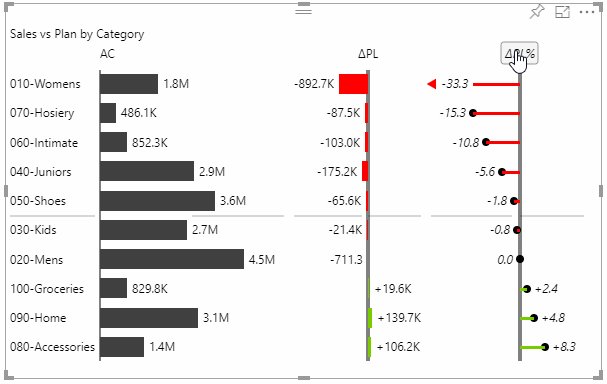
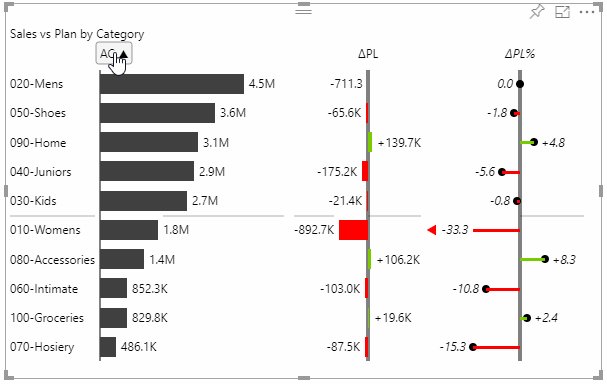
4 一键排序
在Zebra BI PowerTables中,只要单击列标题,然后按列中显示的相应度量进行排序。如果你在分层表上执行此操作,将自动应用多级排序(同时跨多个级别)!

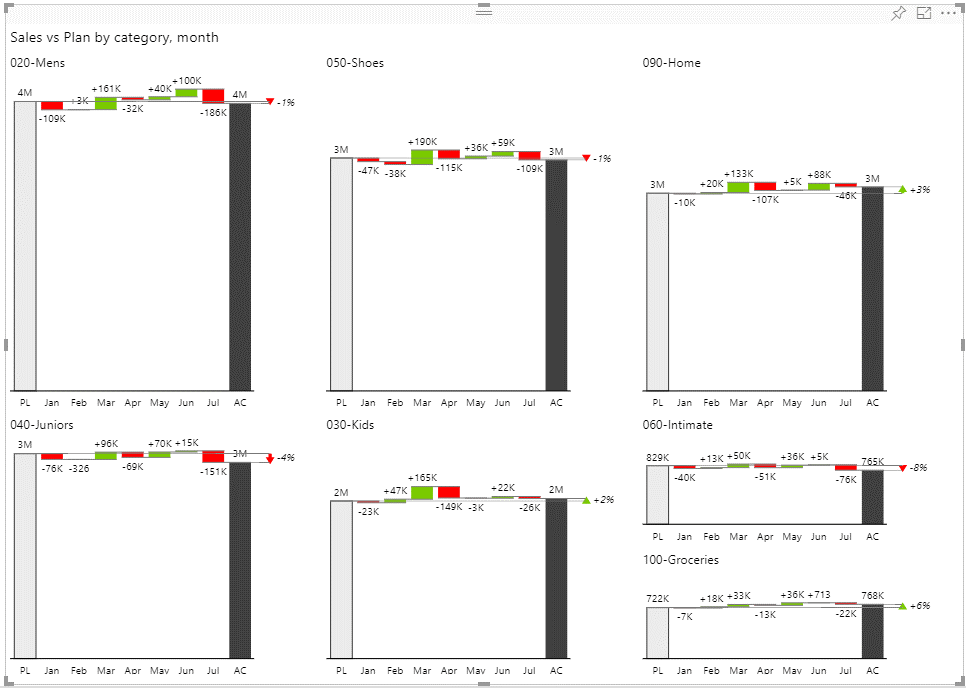
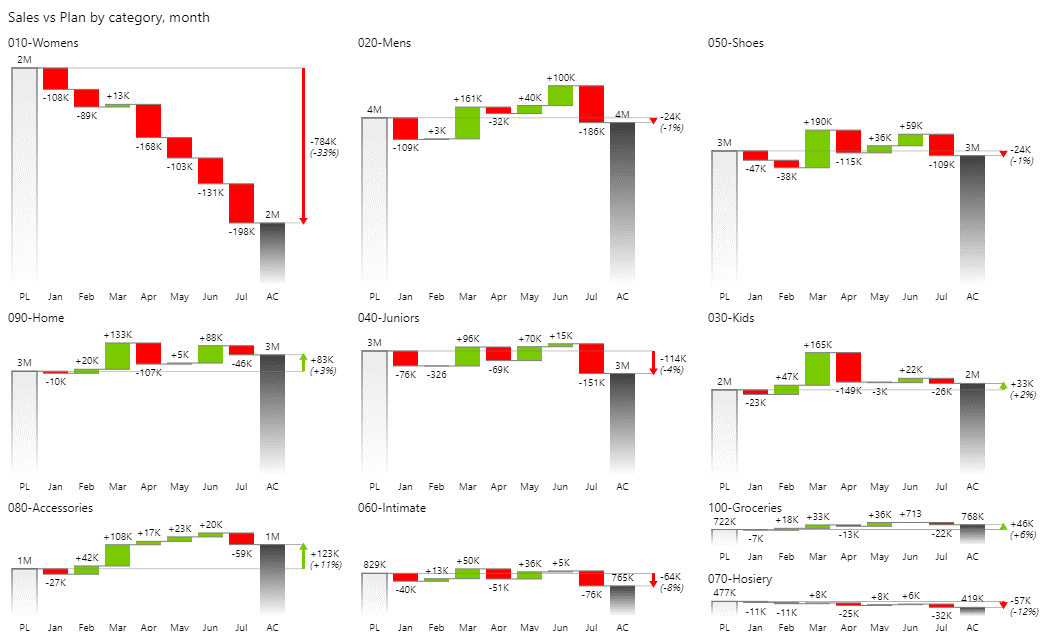
5 我们的最爱:小倍数!
如果你向现有图表添加另一个维度(在Power BI中称为“分组”),你会获得所选图表的倍数。所有图表根据相同的比例自动渲染(自动同步的Y轴)。这使你的用户能够在同一页面上比较多个数据类别:

由J. Bertin介绍并由E. Tufte推广,小倍数被认为是最强大的数据可视化方法之一。这就是为什么用于Power BI的Zebra BI视觉效果包含迄今为止在BI软件中渲染多个缩放图表的最先进算法。对空间的分配进行了仔细优化,以最清晰的方式呈现值。
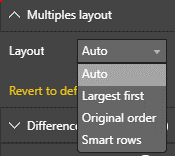
确保你在PowerCharts Zebra BI visual中探索可用于显示小倍数的所有布局,以便为你的数据集找到完美的显示:

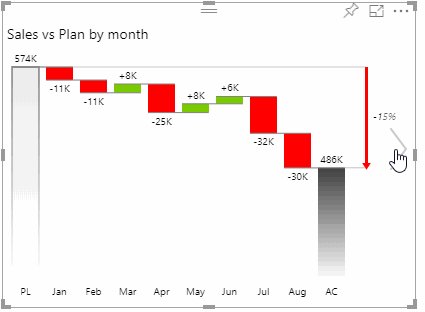
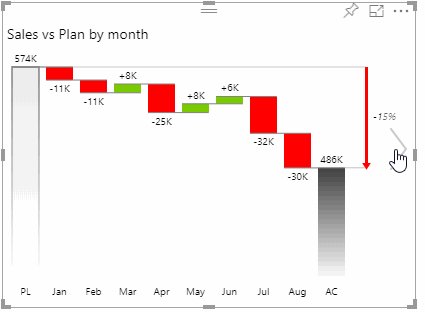
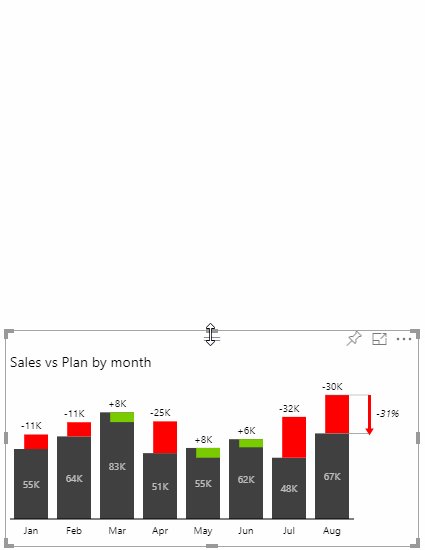
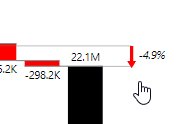
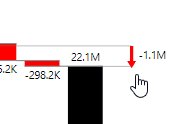
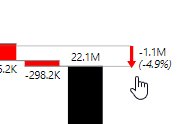
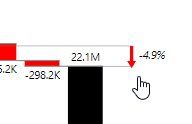
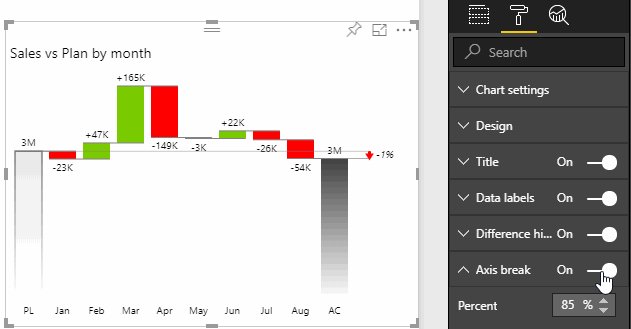
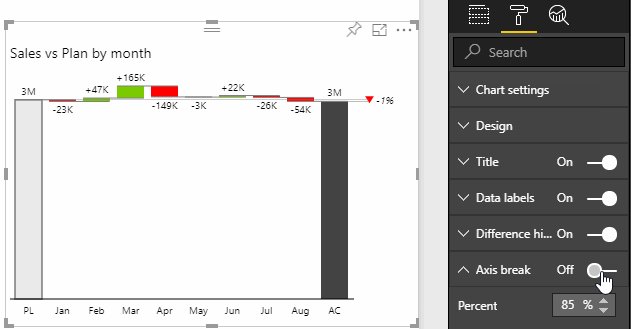
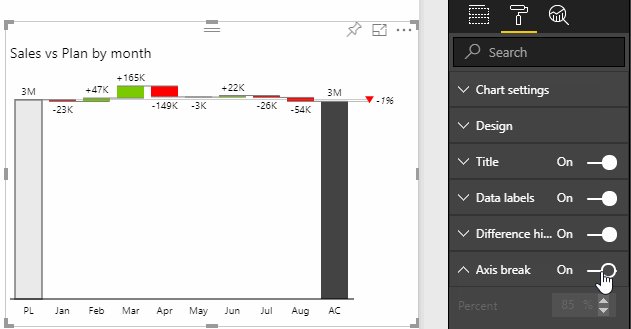
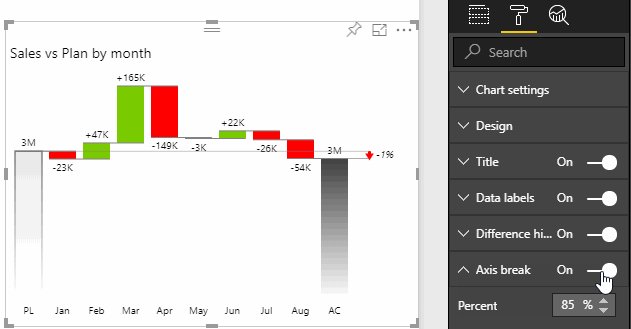
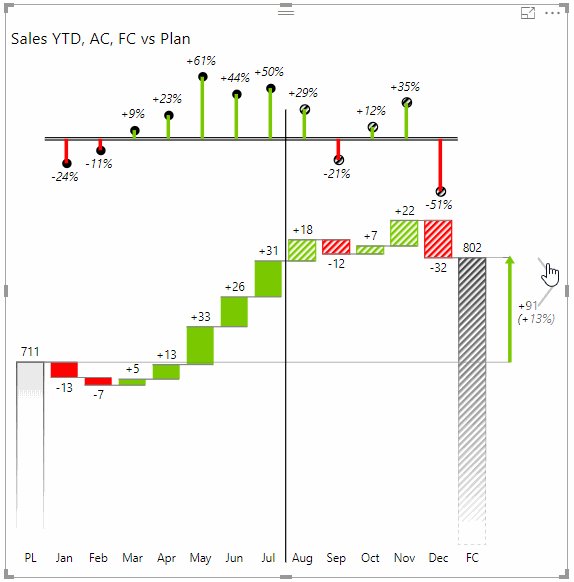
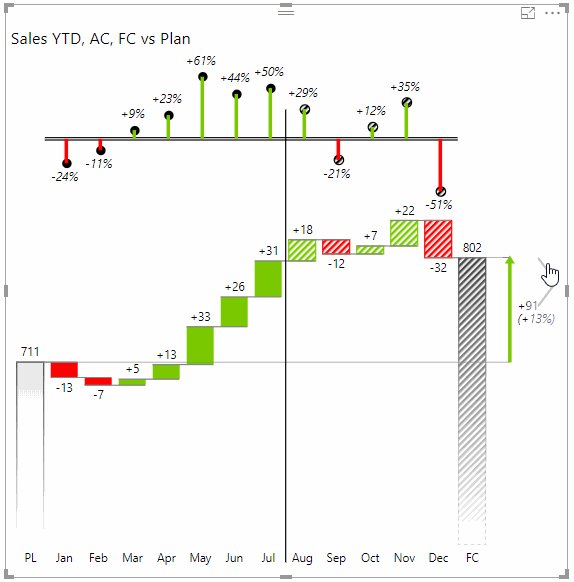
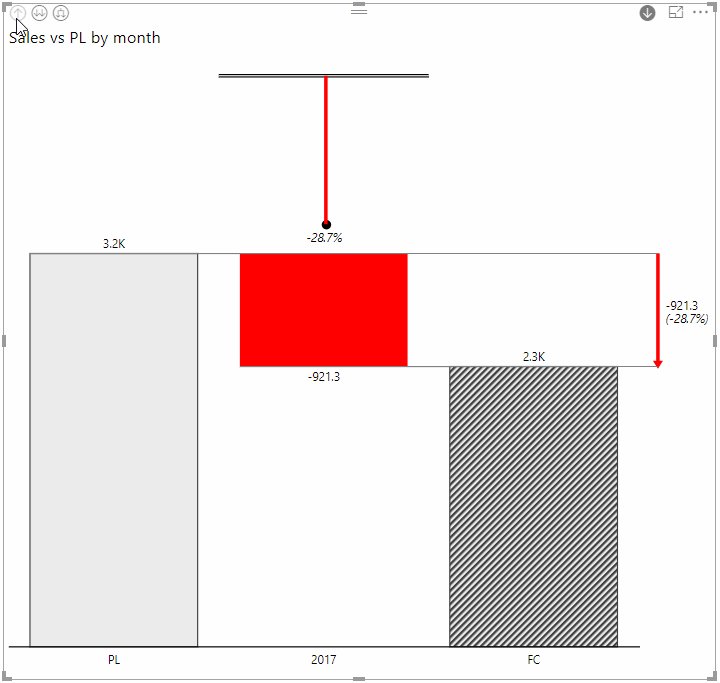
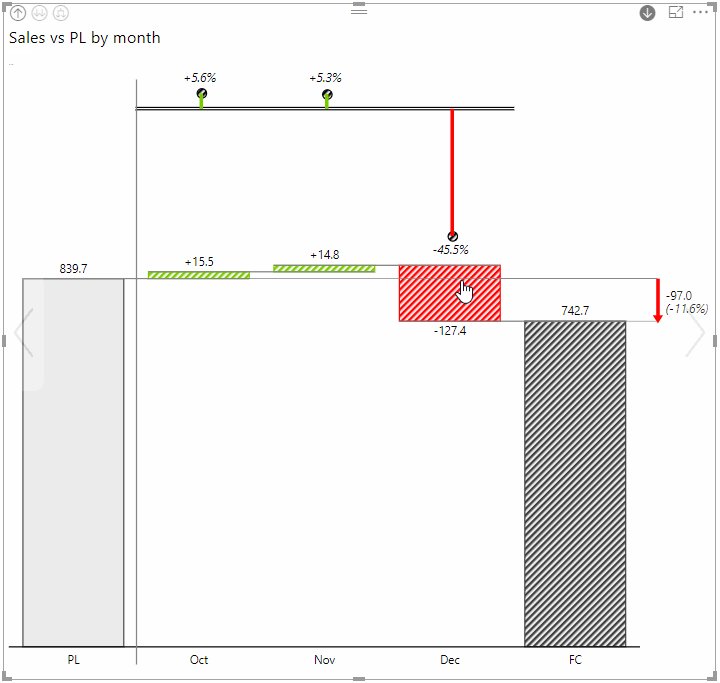
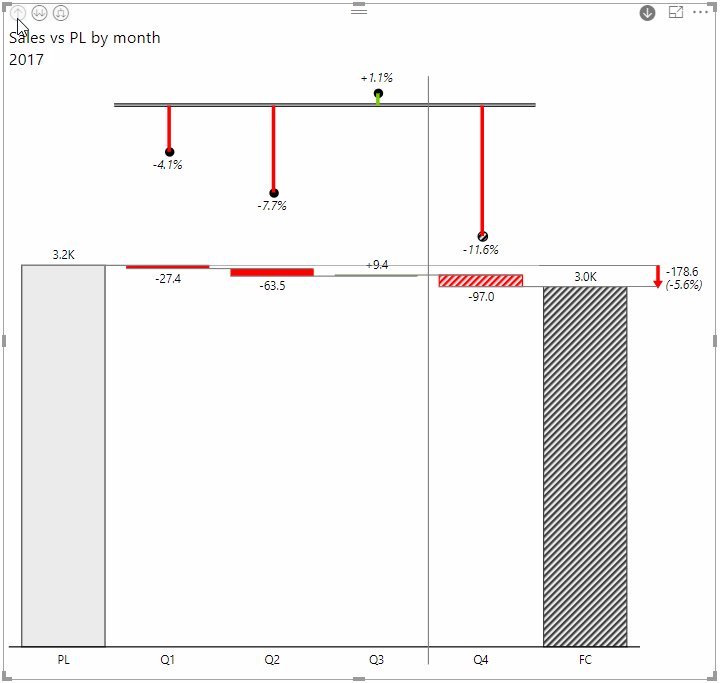
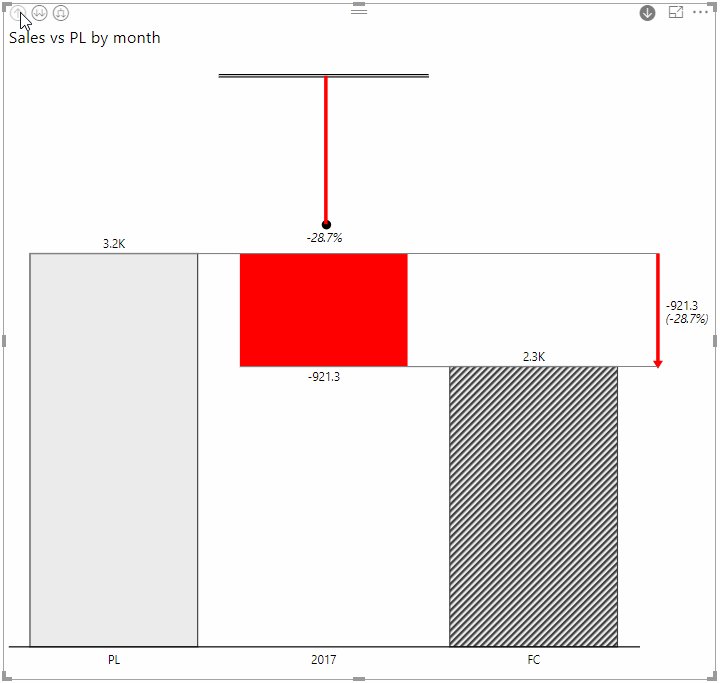
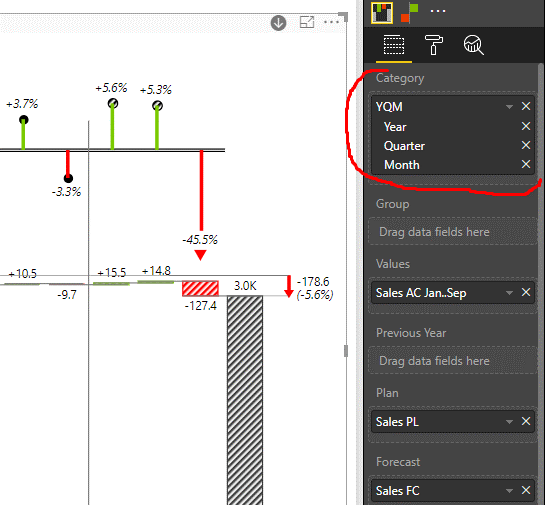
6 瀑布图中的轴断裂
商业报告中最常被请求的功能之一只需点击一下即可获得Power BI的Zebra BI visual!
'轴断裂'虽然是一个有争议的dataviz方法,但可以帮助更清楚地呈现数据元素对总结果的贡献:

它变得更好,轴断裂也适用于小倍数布局!

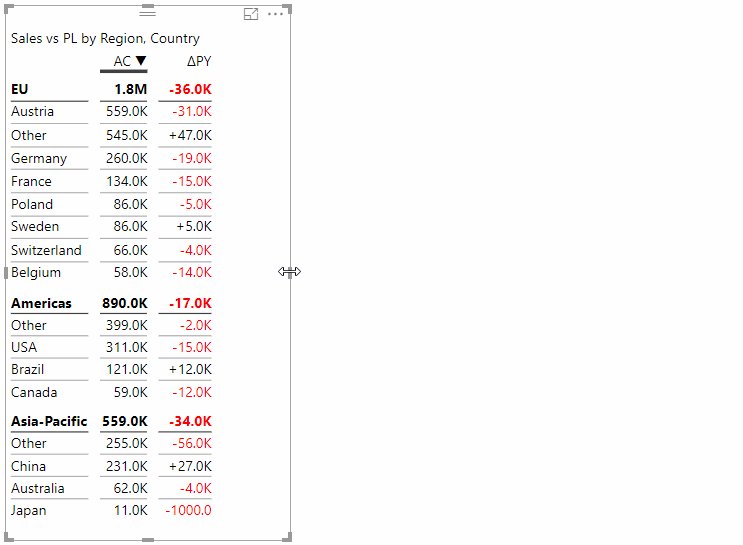
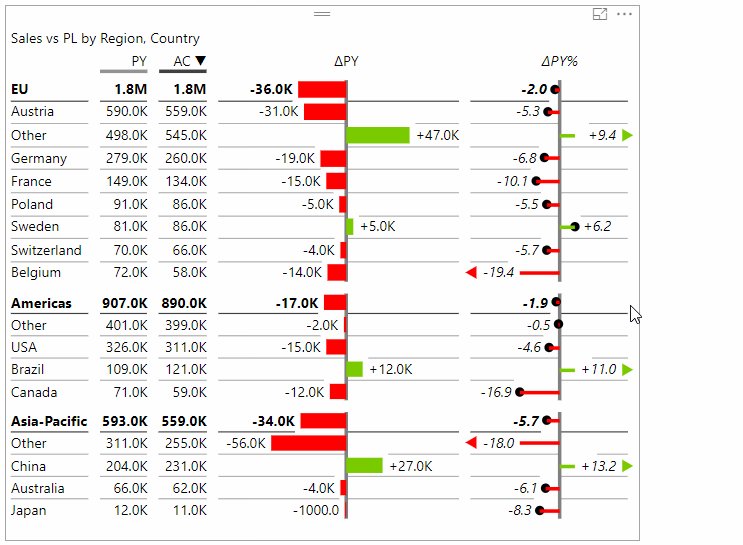
7 层次表(完全响应)
高级分层表将自动计算绝对和相对差异,并将所有元素的显示调整为可用空间:

这些分层表非常适合可视化损益报告(损益表):


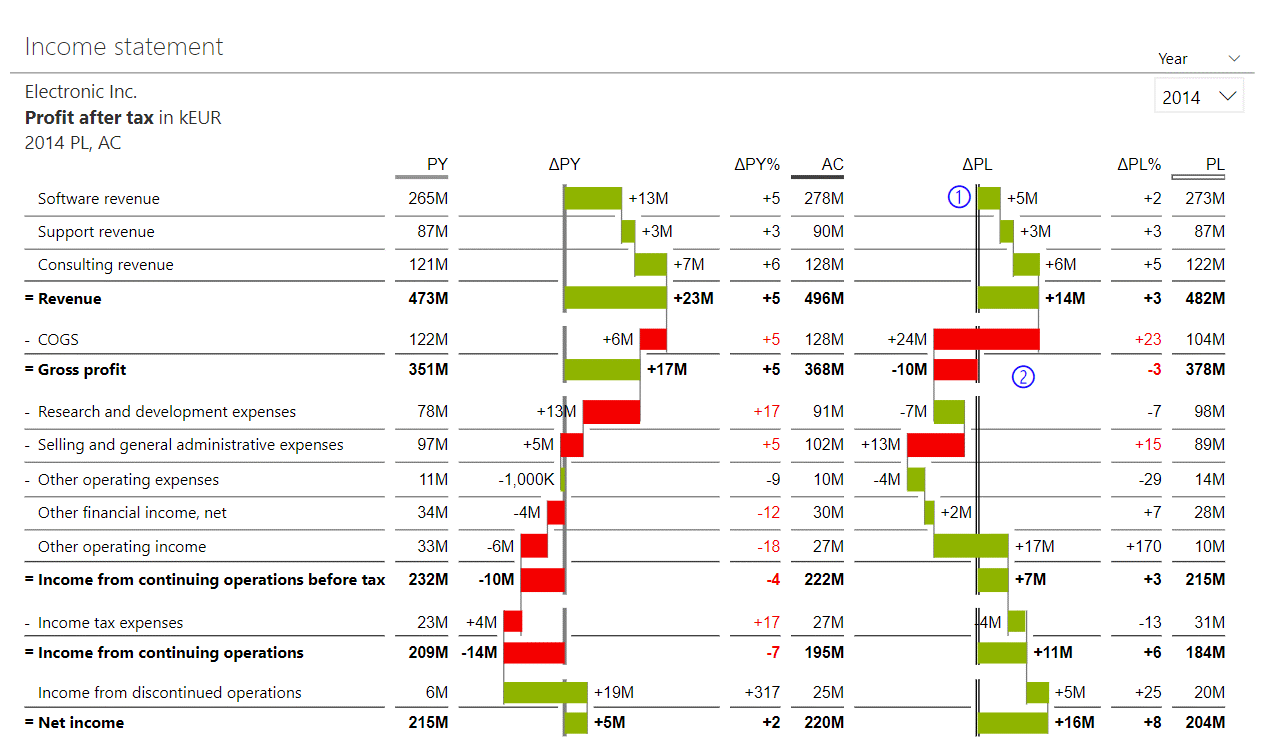
8 HICHERT博士的IBCS®原生支持
Power BI的Zebra BI自定义视觉效果完全符合Rolf Hichert博士的IBCS(国际商务通信标准)。
默认情况下会呈现IBCS标准设计表示法,而无需调整任何类型的设置。实际(AC),计划或预算(PL,BU),预测(FC)或上一年(PY)等典型业务场景将使用标准模式自动编码。方差以直观的正负,棒棒糖或瀑布图表显示。即使是最微小的细节,例如差异突出显示,异常值指示符,语义轴等,也会以像素完美的精度自动呈现。

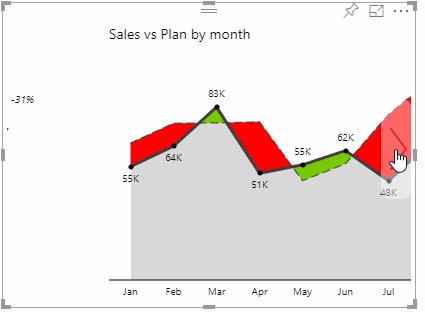
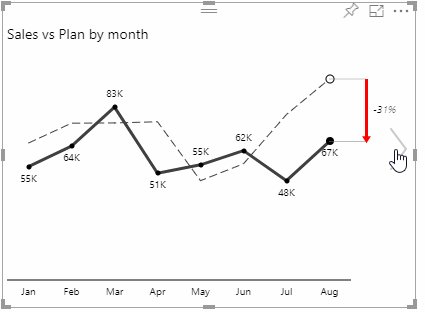
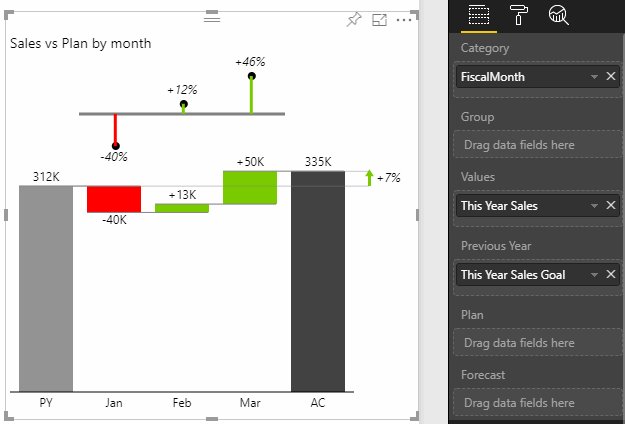
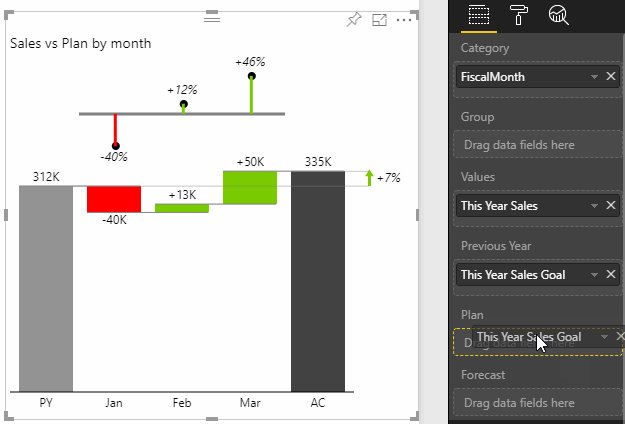
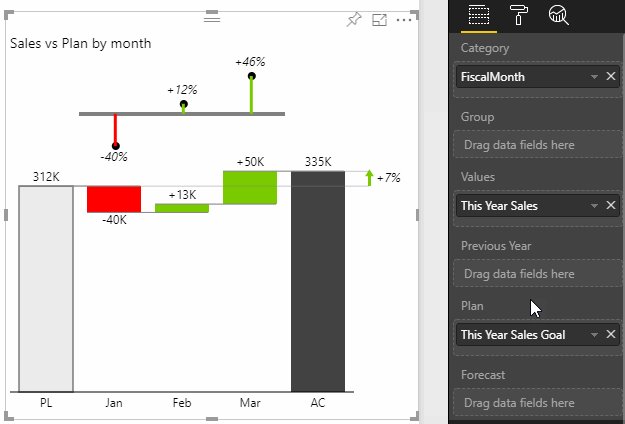
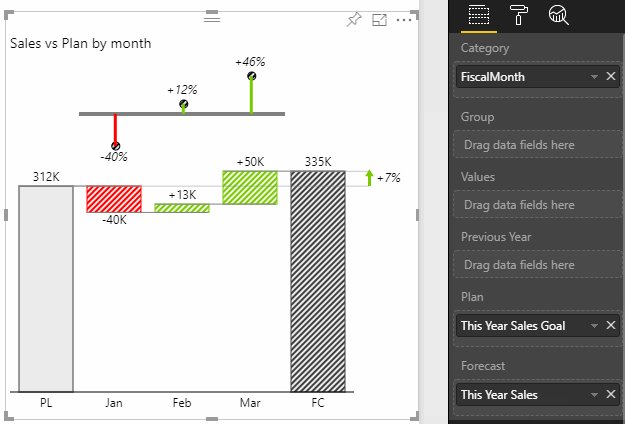
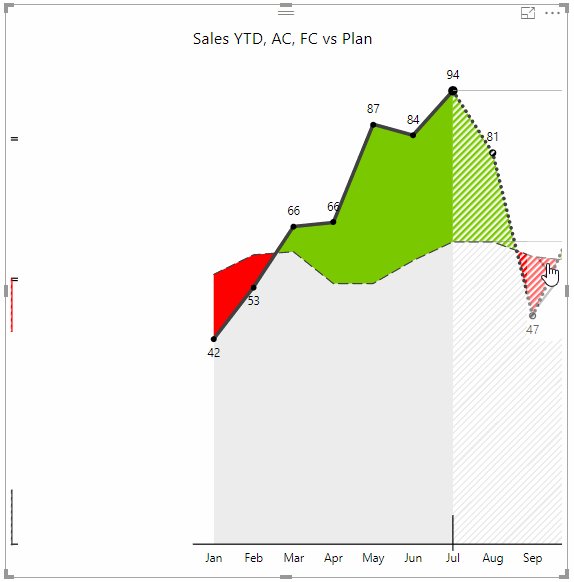
9 分段图表 - 可视化你的预测!
分段图表允许同一图表中的多个比较点,这是显示预测的特别合适的选项。
一个典型的例子是在同一图表中将实际(AC)和预测/估计(FC)与计划/预算(PL)进行比较。例如,你的AC从1月到7月运行,你的FC从8月到12月(其余年份)运行,所有这些都与计划相比。尝试分别在Value,Plan和Forecast字段中添加3个度量,Zebra BI将显示如下:

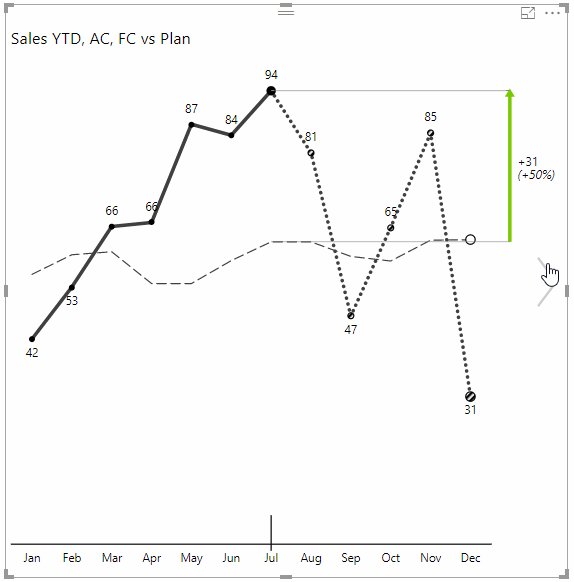
10 深入研究
向下钻取允许用户临时分析图表中的差异和其他重要值。
如果将分层维或多个字段添加到类别数据字段,Zebra BI visual将自动显示标准Power BI向下钻取图标,允许用户:
深入研究一个值,
导航到层次结构中的下一级或
将所有元素展开到层次结构中的一个级别。
这是一个典型的例子,从全年到季度,然后是几个月:

请注意,在Zebra BI视觉顶部的附加动画“向下钻取图块”,可以清楚看到向下钻取选择了哪些元素。
只需确定将多个字段或层次结构添加到类别数据字段中:

以上
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/
Power BI十大视觉效果,知多少?的更多相关文章
- 2018 ,请领取您Power BI 年终报告
Power BI365 3Jan 2019 新年已至,岁寒温暖! 为方便Power BI用户们能快速找到所需要的Power BI各类型文章,小悦将2018年Power BI的所有精彩文章按照各应用场景 ...
- Power BI FAQ
关于Power BI,最近一直想写点什么,但是也想不到写什么.直到前几天,有个朋友在qq加我,问了我好几个问题,我发现都是一些很有代表性的问题,所以都记录了下来,特意整理了一下分享出来,希望能帮到更多 ...
- 小目标 | Power BI新人快速上手手册
· 适用人群:数据分析专业人士,在数据分析方向需求发展人士 · 应用场景:数据汇报.数据可视化展现.数据建模分析 · 掌握难度:★★★★☆ 本期讲师 『PowerPivot工坊』公众号提供Power ...
- PowerBI开发 第十五篇:Power BI的行级安全
Power BI支持行级安全(Row-Level Security,RLS)的权限控制,用于限制用户对Dashboard.报表和DataSet的访问.用户浏览的报表是相同的,但是看到的数据却是不同的. ...
- 数据可视化之powerBI基础(二十)Power BI度量值和新建表,有什么异同?
https://zhuanlan.zhihu.com/p/101812525 PowerBI中,有三个地方可以使用DAX,分别是度量值.新建列和新建表,这三个功能并成一排摆放在这里,如图所示, 之前 ...
- 数据可视化之powerBI入门(十)认识Power BI的核心概念:度量值
https://zhuanlan.zhihu.com/p/64150720 本文学习PowerBI最重要的概念:度量值 初学Power BI一般都会对度量值比较困惑,毕竟对长期接触Excel的人来说, ...
- 数据可视化之powerBI基础(十八)Power BI度量值的格式如何修改?这里有三种方式
https://zhuanlan.zhihu.com/p/99818030 在知识星球遇到的问题中,有不少朋友问如何修改数值型度量值的格式,比如,新建的度量值如何显示为百分比或者千分位等等,这篇文章 ...
- 数据可视化之powerBI技巧(二十二)利用这个方法,帮你搞定Power BI"增量刷新"
Power BI的增量刷新功能现在已经对Pro用户开通,但由于种种限制,很多人依然无法使用无这个功能,所以,每一次刷新,都要彻底更新数据集.这对于量级比较大的数据集来说,着实是一件耗费时间的事情. 拿 ...
- 数据可视化之DAX篇(二十八)Power BI时间序列分析用到的度量值,一次全给你
https://zhuanlan.zhihu.com/p/88528732 在各种经营分析报告中,我们常常会看到YTD,YOY这样的统计指标,这样的数据计算并不难,尤其是在PowerBI中,因为有时间 ...
随机推荐
- Hadoop---集群之MySQL的安装
Hadoop---集群之MySQL的安装 一: 二: 三: 四: 五: 六: 七: 八:修改数据库字符:解决中文乱码问题 ,mysql默认为latin1,我们要修改为utf-8 1> 2> ...
- summary_22rd Nov 2018
一. 列表:记录同种属性的多个值 定义:在[]中用逗号分隔开多个任意的值 类型转换:L=list( ) 括号中的内容必须是可迭代类型,包括字符串,列表,字典等 常用操作和内置方法: 1.按照索引位置 ...
- EXCEL词典(xllex.dll)文件丢失或损坏解决方法
EXCEL词典(xllex.dll)文件丢失或损坏解决方法 1● 问题 2● 解决 fail 3● 方法2 regsvr32 xllex.dll 4● 方法3 启动server ...
- C#代码中如何比较两个日期的大小?
C#中比较两个日期大小的方法 /// <summary> /// 比较两个日期大小 /// </summary> /// <param name="dateSt ...
- VMware 安装 centos,自定义分区
具体查看:https://jingyan.baidu.com/album/6525d4b1799149ac7d2e9483.html?picindex=11
- 4.3 if-else语句使用
Q:对输入的成绩进行登记划分. #include<iostream> #include<cstdio> using namespace std; int main() { in ...
- java⑦
1. 逻辑运算符 * 01. && 短路与 并且的关系 * 表达式1 && 表达式2 * 001.如果 表达式1为false,则不执行 表达式2 * 002.表达式1, ...
- python全栈开发笔记---------变量小结
变量是什么? 变:变化,重在变字,量:计量,衡量,表示一种状态. 变量字面理解就是一个可能改变的量,也就是这个值是不固定的. 变量名: a.数字 b.字母 c.下划线 变量的定义 level = 1 ...
- day044 cssy其他样式 js初识
float: 浮动 .t1{ float: right/left; } 关于浮动的两个特点: 1.浮动的框可以向左或向右移动,知道他的外边缘碰到包括框或另一个浮动框的边框为止. 2.由于浮动框不在文档 ...
- PC/FORTH 循环
body, table{font-family: 微软雅黑} table{border-collapse: collapse; border: solid gray; border-width: 2p ...
