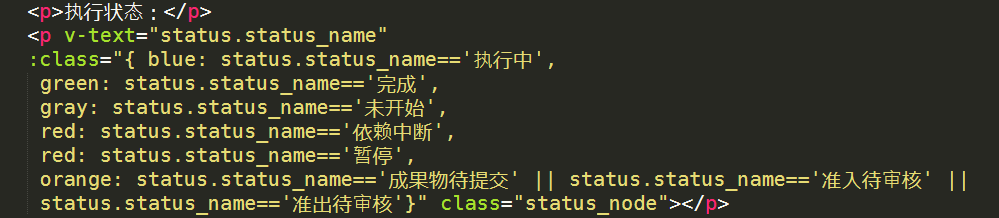
vue中绑定多个class,多个情况使用同一个class时,用js的或 “||”

class中 当依赖中断的时候是绑定的red,但是这样写绑定不了,
大括号{}里可以下js代码的,下面的orange就可以绑定成功,写成双竖线 形式。
vue中绑定多个class,多个情况使用同一个class时,用js的或 “||”的更多相关文章
- Vue中你可能认为是bug的情况原来是这样的
前言 我们知道Vue框架剧本双向数据绑定功能,在我们使用方便的同时,还有一些细节问题我们并不知道,接下来一起探讨一些吧 双向数据绑定 js变量改变影响页面 页面改变影响js变量 Vue2是如何做到数据 ...
- 解决在VUE中绑定WebSocket事件无法传值的问题
this.webSocket.onerror =(env)=>{ this.onError(env) }; https://jsfiddle.net/dko6g9a4/1/
- react 实现类似vue中的<keep-alive>的功能,并解决antd-mobile切换回来时的空白
在移动端的spa页面中,只要使用到了路由就很有必要使用到状态保存的功能,这样才能保证在页面进行切换的时候,让用户可以看到刚才滑动的地方,让用户的体验更加友好.这儿我找到了react-router-ca ...
- vue监听路由的变化,跳转到同一个页面时,Url改变但视图未重新加载问题
引入:https://q.cnblogs.com/q/88214/ 解决方法: 添加路由监听,路由改变时执行监听方法 methods:{ fetchData(){ console.log('路由发送变 ...
- vue中遇到的坑
如何解决在vue中替换图片.一个使用base64,而我们使用zepto之后,src找不到资源,因为已经打包了,难道强行写base64. 1. 引入文件时语法很重要! import "Foot ...
- vue_music:排行榜rank中top-list.vue中样式的实现:class
排行榜的歌曲列表,根据排名渲染不同的样式,同时需要考虑分辨率的2x 3x图 不同的样式--:class 考虑分辨率的2x 3x图--需要在stylu中的mixin中bgImage根据屏幕分辨率选择图片 ...
- Vue中的$Bus使用
Vue中的$Bus使用 将Bus单独抽离成一个文件 Bus.js import Vue from 'vue'; let Bus = new Vue(); export default Bus; 创建两 ...
- vue 中的translation操作----动态值
在vue中,也会遇见translate的情况,这里顺带也可以带上如何查找页面中的元素的案例. 1.在加载过程中,有会遇见加载顺序先后的问题,然后查找页面元素null的情况,所以在mounted的钩子函 ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
随机推荐
- [error]OpenCV Error: Assertion failed (ssize.width > 0 && ssize.height > 0) in resize, file modules/imgproc/src/resize.cpp, line 3289
error OpenCV Error: Assertion failed (ssize.width > && ssize.height > ) terminate call ...
- Seaweedfs-启动脚本
#!/bin/bash if [ ! -e /sunlight/shell/main.sh ];then echo " [ Error ] file /sunlight/shell/main ...
- 使用apidoc 生成Restful web Api文档——新手问题与解决方法
使用apidoc工具来给项目做接口文档,不仅有合理的源码注释,还可以生成对应的文档.是给源码写备注的一个极佳实践. 工具名称:apiDoc Git地址:https://github.com/apido ...
- textarea去掉右下三角号
/*去掉textarea右下角三角符号*/ resize : none; 修改样式直接覆盖就行,会把默认样式覆盖掉.如border,width,height,border-radius
- SQLI DUMB SERIES-2
less2 同Less1相同,存在注入点 输入 ?id=1' 说明我们输入的数据被原封不动的带入了,无需要在1后面加单引号 (1)爆字段 ?id=1 order by 4 字段为3. (2)用unio ...
- Python——dict(自定义类作key)
Python的dict要求key为不可变数据类型,通常采用str或int,但在某些应用场景下,需要采用自定义类型对象作key, 此时的自定义类需要实现两个特殊方法:__hash__.__eq__,用于 ...
- 基本数据类型,数字int字符串str
基本数据类型 数字 int 字符串 str 布尔值 bool 列表 list 字典 dict 元组 tuple(待续...) 整数 int - 创建 a = 123 a = int(123) - 转换 ...
- mysql之mysqldump——备份与还原
导出数据库里的某一张表 [root@localhost ~]# mysqldump -uroot -p test bptest>fi.mysql #导出test数据库中的bptest表 Ente ...
- S老师 背包系统 装备系统 锻造系统 学习
Inventory using UnityEngine; using System.Collections; using System.Collections.Generic; using Syste ...
- S老师 打飞机 学习
using UnityEngine; using System.Collections; /// <summary> /// 奖励 /// </summary> public ...
