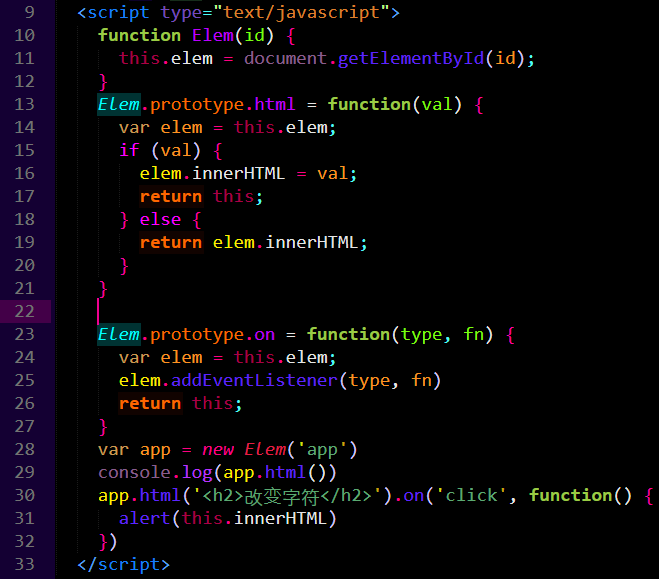
JavaScript原型继承的实例
// 创建构造函数实例(获取DOM节点)
<div id="app">测试字符</div>

JavaScript原型继承的实例的更多相关文章
- 彻底理解Javascript原型继承
彻底理解Javascript原型继承 之前写过一篇Javascript继承主题的文章,这篇文章作为一篇读书笔记,分析的不够深入. 本文试图进一步思考,争取彻底理解Javascript继承原理 实例成员 ...
- JavaScript原型继承工作原理
原型继承的定义 当你阅读关于JS原型继承的解释时,你时常会看到以下这段文字: 当查找一个对象的属性时,JavaScript 会向上遍历原型链,直到找到给定名称的属性为止.——出自JavaScript秘 ...
- 再谈javascript原型继承
Javascript原型继承是一个被说烂掉了的话题,但是自己对于这个问题一直没有彻底理解,今天花了点时间又看了一遍<Javascript模式>中关于原型实现继承的几种方法,下面来一一说明下 ...
- [转]Javascript原型继承
真正意义上来说Javascript并不是一门面向对象的语言,没有提供传统的继承方式,但是它提供了一种原型继承的方式,利用自身提供的原型属性来实现继承.Javascript原型继承是一个被说烂掉了的话题 ...
- 【读书笔记】读《编写高质量代码—Web前端开发修炼之道》 - JavaScript原型继承与面向对象
JavaScript是基于原型的语言,通过new实例化出来的对象,其属性和行为来自于两部分,一部分来自于构造函数,另一部分是来自于原型.构造函数中定义的属性和行为的优先级比原型中定义的属性和优先级高, ...
- 【转载】Javascript原型继承-学习笔记
阮一峰这篇文章写的很好 http://www.ruanyifeng.com/blog/2011/06/designing_ideas_of_inheritance_mechanism_in_javas ...
- JavaScript 原型继承开端
1.原型继承本质 就javascript对象系统的实现来讲,对象并没有原型,而构造器有原型(构造器.prototype指向其原型).对象只有构造自某个原型的说法,并没有持有某个原型的说法. ...
- 浅析Javascript原型继承(转)
引自: http://blog.csdn.net/kittyjie/article/details/4380918 原作者解释的浅显易懂,非常不错的JavaScript prototype总结 JS没 ...
- Javascript原型继承容易忽略的错误
编写Javascript的开发者都知道,JS虽然没有类(ES6添加了class语法),但是可以模拟出OOP语言的类和面向对象的概念,比如我们都知道的一句话,Javascript中处处是对象,而面向对象 ...
随机推荐
- Java进阶面试题大集合-offer不再是问题
Java基础 1.List 和 Set 的区别 2.HashSet 是如何保证不重复的 3.HashMap 是线程安全的吗,为什么不是线程安全的(最好画图说明多线程环境下不安全)? 4.HashMap ...
- 【单调栈】hdu 6319 杭电多校Problem A. Ascending Rating
http://acm.hdu.edu.cn/showproblem.php?pid=6319 从后往前更新,维护一个递减单调栈(队列) 最近很多题都是单调栈... #define _CRT_SECUR ...
- RuntimeError - [Xcodeproj] Unknown object version.解决方法
wjw:layoutInScrollView username$ pod install Analyzing dependencies xcode-select: error: tool 'xcode ...
- 优化网站设计(九):减少DNS查找的次数
前言 网站设计的优化是一个很大的话题,有一些通用的原则,也有针对不同开发平台的一些建议.这方面的研究一直没有停止过,我在不同的场合也分享过这样的话题. 作为通用的原则,雅虎的工程师团队曾经给出过35个 ...
- SQL复制数据表 (select * into 与 insert into)
select * into 目标表名 from 源表名 insert into 目标表名(fld1, fld2) select fld1, 5 from 源表名 以上两句都是将 源表 的数据插入到 目 ...
- 可执行代码(Executable Code)目标代码(object code)
小结: 1.可执行代码(Executable Code)是指将目标代码(object code)连接后形成的代码,简单来说是机器能够直接执行的代码. https://baike.baidu.com/i ...
- CSS盒子模型(简要了解)
CSS中, Box Model叫盒子模型(或框模型),Box Model规定了元素框处理元素内容(element content).内边距(padding).边框(border) 和 外边距(marg ...
- Celery的Web监控管理--Flower
Flower是Celery的一个实时监控和管理Web界面工具,目前仍在活跃的开发之中,但已经是一个很重要的可用工具了.这是推荐使用的Celery监控工具. 1,安装依赖 pip install flo ...
- sshd_config配置详解
sshd_config配置详解 名称 sshd_config - OpenSSH SSH 服务器守护进程配置文件 大纲 /etc/ssh/sshd_config 描述 sshd(8) 默认从 /etc ...
- Webpack傻瓜式指南(转)
add by zhj: 作者写了三篇文章,这是第一篇幅,另外两篇参见 https://zhuanlan.zhihu.com/p/20397902 https://zhuanlan.zhihu.com/ ...
