vue+element-ui中的表单验证(电话等等)
1.
2.
3.
============================================================上代码=============================
===>本页面的vue源码:
<template>
<div>
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="电话" prop="phone">
<el-input v-model.number="ruleForm.phone" ></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form> </div> </template>
<script>
//这里要俺需要引入,我不是一个对象
import {isvalidPhone} from '../../../config/validate'
//定义一个全局的变量,谁用谁知道
var validPhone=(rule, value,callback)=>{
if (!value){
callback(new Error('请输入电话号码'))
}else if (!isvalidPhone(value)){
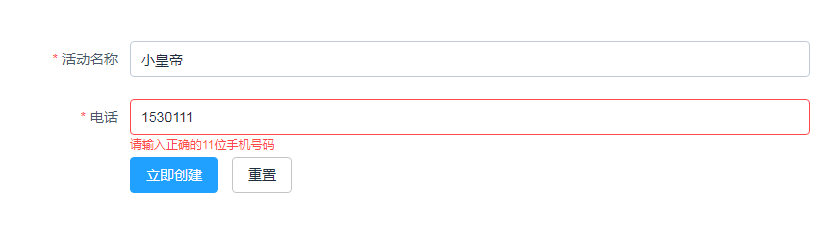
callback(new Error('请输入正确的11位手机号码'))
}else {
callback()
}
} export default {
data() {
return {
ruleForm: {
name: '',
phone:''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
], phone: [
{ required: true, trigger: 'blur', validator: validPhone }//这里需要用到全局变量
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
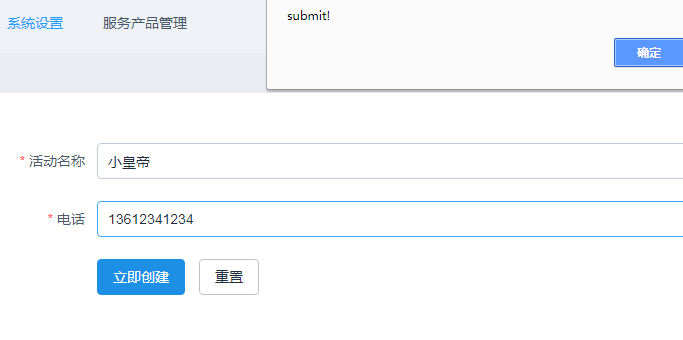
alert('submit!');//这里就是符合规则,然后去调对应的接口
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
} </script>
========================================================================================================================
validate.js文件的源码:
// 手机号验证
export function isvalidPhone(str) {
const reg = /^1[3|4|5|7|8][0-9]\d{8}$/
return reg.test(str)
}
====其他的验证就自己写了=====
重点就是自己写规则,然后引入,element的自己验证有的不全,就像电话号码一样
vue+element-ui中的表单验证(电话等等)的更多相关文章
- Element ui 中的表单提交按钮多次点击bug修复
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- AngularJS中的表单验证
AngularJS中的表单验证 AngularJS自带了很多验证,什么必填,最大长度,最小长度...,这里记录几个有用的正则式验证 1.使用angularjs的表单验证 正则式验证 只需要配置一个正则 ...
- angular中的表单验证
angular中的表单验证很强大, 一共有5中验证信息,$valid,$invalid,$pristine,$dirty,$error. $valid-----当验证通过的时候,为true,不通过的时 ...
- vue项目element-ui框架中的弹窗中的表单验证清除问题
问题回顾: 1.vue项目的在弹窗上的form表单验证,第一次点击新增时正常,第二次新增打开弹窗后由于表单内容为空,出现验证这种情况 2.为了解决上面的情况,在执行点击新增事件加上this.$refs ...
- jq中的表单验证插件------jquery.validate
今天我们来说一下表单验证,有人说我们在进行表单验证的时候使用正则来验证是非常麻烦的,现在我来给大家介绍一下表单验证的插件:jquery.validate.min.js 它是与jquery一起结合用来使 ...
- 关于Django中的表单验证
ModelForm 和 普通的Form 都可以做表单验证 对于ModelForm如果只是想验证其中一部分model中的field,可以指定:内部类Meta的fields元素: fields = ('x ...
- JQuery中的表单验证及相关的内容
前 言 JRedu Android应用开发中,经常要用到表单.既然用到了表单,那就不可避免的要用到表单的验证.但是,在提交表单时,但是,并不是,每次提交的表单内容都是正确的,如果 每次都将表单的 ...
- JS中的表单验证+正则表达式
表单验证+正则表达式 一.非空验证 trim:去空格(去掉前后的空格),任何字符串都可以用这个方法.写法为:if(v.trim().length==0),表示如果去掉空格后的字符串的长度为0. < ...
- angularJS中的表单验证(包括自定义验证)
表单验证是angularJS一项重要的功能,能保证我们的web应用不会被恶意或错误的输入破坏.Angular表单验证提供了很多表单验证指令,并且能将html5表单验证功能同他自己的验证指令结合起来使用 ...
随机推荐
- [转载]win7x64下的redis安装与使用
原文应用为:`https://www.cnblogs.com/koal/p/5484916.html` 先引用百度百科的一段话吧,具体可以到百科查看吧. Redis是一个开源的使用ANSI C语言编写 ...
- 列表的pop()和路径拼接问题
我竟然发现了新大陆,感觉对列表已经啥也不清楚了 #pop()删除最后一项 l=[1,2,3] a=l.pop(-1) print(a) print(l) 结果: 3 [1, 2] 练习题:计算文件夹的 ...
- ms sql server 游标
很简单的一个小例子. /****** Object: StoredProcedure [dbo].[usp_test] Script Date: 10/28/2016 15:08:31 ******/ ...
- 安装多个java后,java版本不对
参考资料: https://www.cnblogs.com/Kidezyq/p/5781131.html 主要原因是javac -version是由JAVA_HOME指定的路径中的java版本来决定的 ...
- 转:Java 集合详解
原文地址:https://www.cnblogs.com/ysocean/p/6555373.html 一.集合的由来 通常,我们的程序需要根据程序运行时才知道创建多少个对象.但若非程序运行,程序开发 ...
- day4_处理json
说明:#json是一种通用的数据类型,所有的语言都认识.#k - v {}#json串就是一个字符串,不能根据key-value取值#json可以转成字典#json串就是字符串,可放在三引号中校验js ...
- 《Linux 文本处理》- awk 分析 nginx 日志
废话不多说,简单了解一下 awk - 强大的文本分析工具,也就是分析日志 最常用的就是分析日志了吧,做统计什么,这里也拿 nginx 日志来做分析 1:统计出现次数 - 比如状态码出现次数 - 先直接 ...
- webpack打包配置模板
/** * Created by zzq on 2017/3/26. *///__dirname是node.js中的一个全局变量,它指向当前执行脚本所在的目录module.exports = {//注 ...
- Javascript 面向对象编程(一):封装 作者:yuan一峰
学习Javascript,最难的地方是什么? 我觉得,Object(对象)最难.因为Javascript的Object模型很独特,和其他语言都不一样,初学者不容易掌握. 下面就是我的学习笔记,希望对大 ...
- 并查集——易爆物D305
部分内容摘自博客http://blog.csdn.net/u012881011/article/details/46883863,感谢 易爆物D305 运行时间限制:1000m ...
