ChunkDisappearImage-一个以矩形为单位的图片消失分解效果
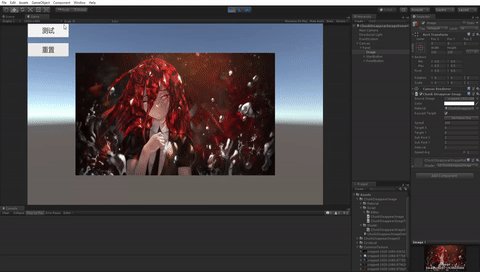
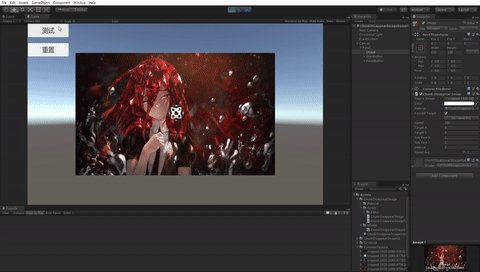
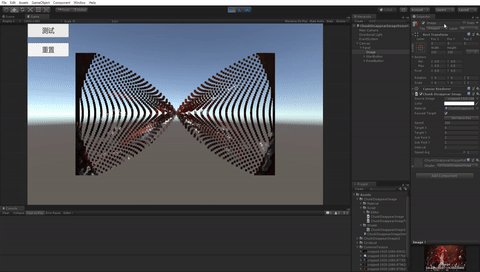
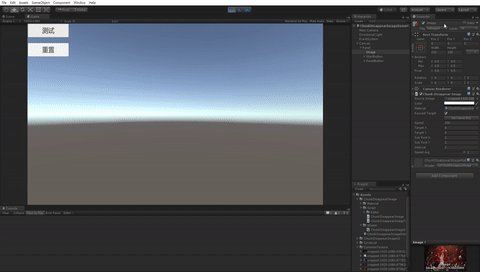
效果



使用
1.将ChunkDisappearImage挂在一个空GameObject上。
2.将ChunkDisappearImage的Material设为ChunkDisappearImageMaterial。
3.设置RectTransform的宽、高、缩放、旋转等参数。设置ChunkDisappearImage的参数。
参数
Speed: 小方块移动的速度。
TargetX,TargetY: 每个小方块移动的终点坐标。
SubRectX,SubRectY: 每个小方块的长宽。
Interval: 每个小方块开始移动时间的间隔。
SpeedArg: 距离越远的方块是否运行越快,_SpeedArg为1时,所有方块运行速度基本相同,值越小,距离越远的方块运行的越快。
ps:目标点的坐标,小方块的宽高都是Image对象为父节点的本地坐标。
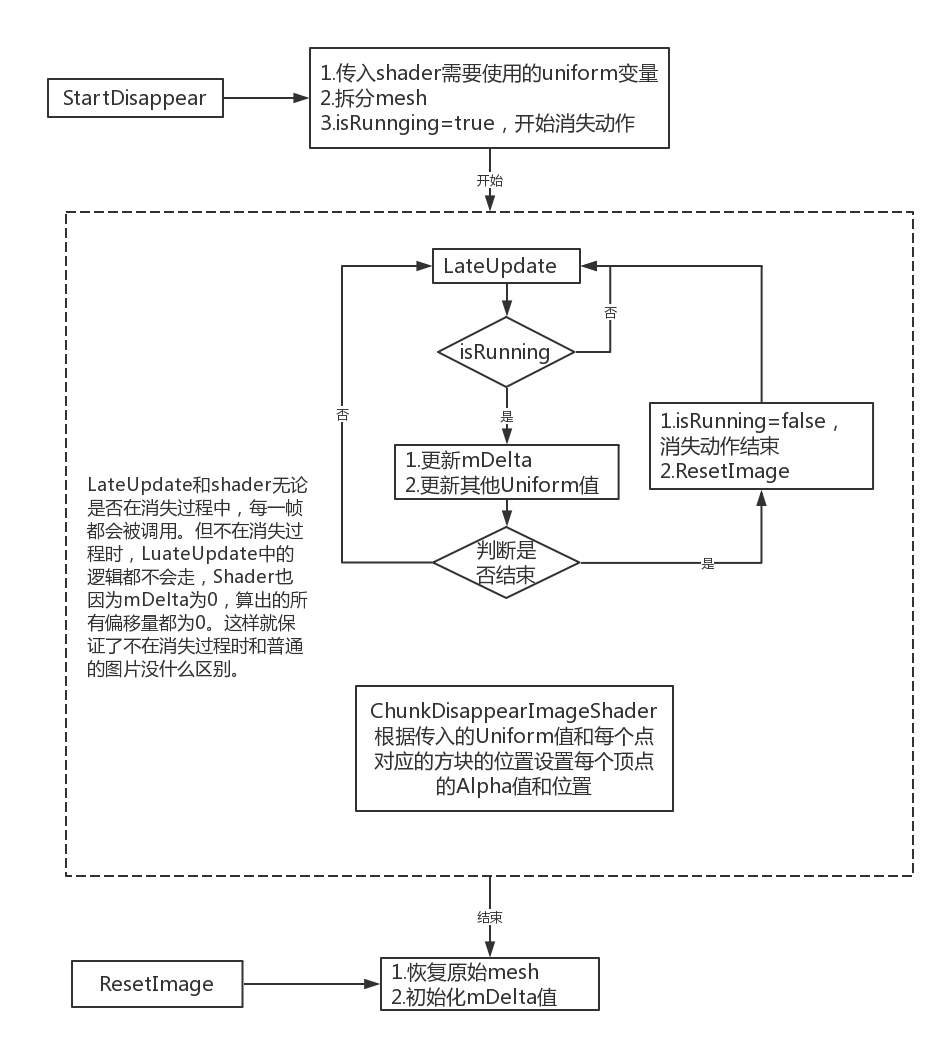
实现
简介
实现主要分为三个步骤:
1.修改image的mesh。
2.将与运动相关的参数传入shader中。
3.在移动结束后将mesh恢复为普通的image的shader。

实现细节
mesh的拆分
1.Image通过OnPopulateMesh函数构建对应的mesh,所以我们通过重写Image的OnPopulateMesh来对mesh进行构建。
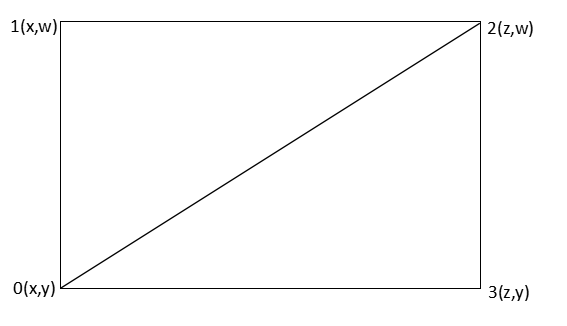
Image的默认mesh:

拆分后的mesh: 以拆分为四块为例

将mesh拆分为很多个小矩形后,还得想办法告诉shader每个顶点是属于那个矩形的,才能以此为依据进行矩形的移动。
2.如何告诉shader每个顶点是属于哪个矩形的。
public partial struct UIVertex
{
public Vector3 position;
public Vector3 normal;
public Vector4 tangent;
public Color32 color;
public Vector2 uv0;
public Vector2 uv1;
public Vector2 uv2;
public Vector2 uv3;
可以看下描述一个UI顶点的结构体中都包含了哪些字段,UGUI中只用到了position,color,uv0这三个字段。
这代表我们可以使用剩余的字段传我们需要的额外信息,这里选择使用uv1字段将每个矩形的左下角的点作为矩形的位置信息传入shader,在shader中,以此为基础进行小矩形块的移动。
注意:
①不能用normal和tangent,因为UGUI在渲染时,传入shader中的position不是传入VertexHelper时的原始值,而是该点在根canvas上的坐标,同理,normal,tangent也做了相应的变换。不是原始值了。
所以在传额外信息的时候要用uv1、uv2、uv3字段,这三个字段不会随点的移动、旋转、缩放而改变。
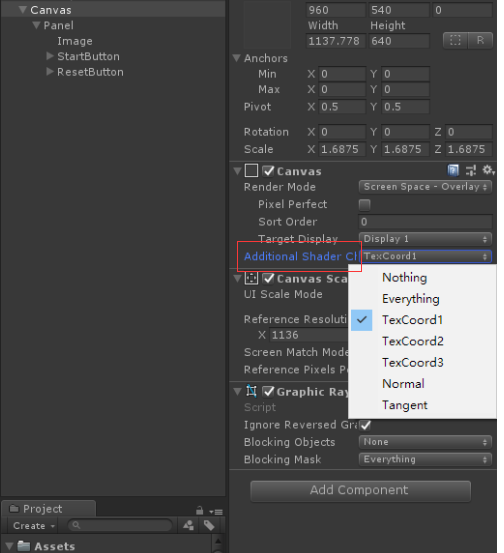
②由于unity高版本在ugui渲染时做了优化,在默认情况下只会将position、color、uv0三个字段传入shader,所以需要手动将uv1设为生效才行。

image本地坐标到根canvas坐标的模型矩阵的计算
mLocalToCanvas = canvas.rootCanvas.transform.localToWorldMatrix.inverse * transform.localToWorldMatrix;
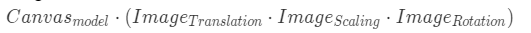
image的模型矩阵:

canvas的模型矩阵:

由于矩阵满足结合律,所以用用canvas的模型矩阵的逆乘以image的模型矩阵会将canvas的模型矩阵消掉,也就是image坐标->canvas坐标的模型矩阵:

用这个矩阵乘上image上的本地坐标就可以算出对应的canvas上的坐标。
开始时间和结束时间的计算
开始时间
分两种情况:
①当目标点在图片内时,不去算准确的起始时间,直接设置为0。
②当目标点在图片外时,最近点一定是四个顶点之一。遍历四个顶点,计算一下离目标点最近的方块开始运动时的_Delta值,即f第一次不为0的时候
结束时间
计算一下最远点的f为1的情况即可,由于距离目标点最远的点一定是四个顶点之一,所以枚举四个顶点即可。
shader的重写
我们要改动Image默认的shader的顶点着色器来实现每个顶点的位移和alpha值的降低。
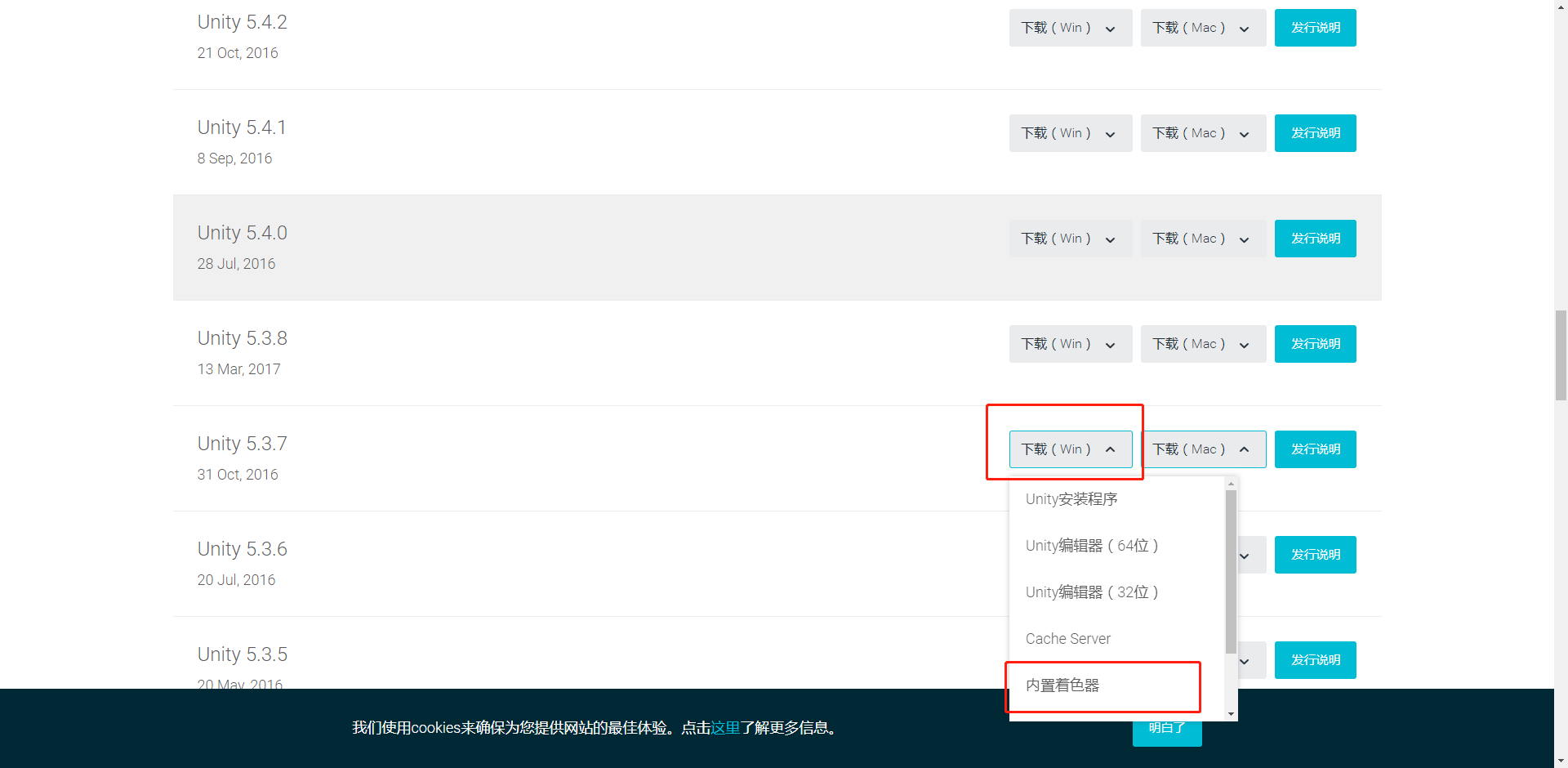
我们选择5.37f1的UGUI默认shader,UI-Default.shader进行修改,这个在unity官网就可以下到。

注意:
在Unity高版本打开低版本的shader时,会对一些函数做替换,如在2018.2打开5.37f1的shader时,会对如下语句进行修改。
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
此demo中使用的是2018.2版本的unity,所以在低版本使用时要把这句话改回去,不然会报错。
顶点的移动公式:
//计算该方块到目标点的距离,以此为标准作为每个方块移动时间的延迟
float distance = length(target.xyz - leftBottom.xyz);
//距离越远的方块是否运行越快,_SpeedArg为1时,所有方块运行速度大致相同,值越小,距离越远的方块运行的越快
float tempDis = 1 + distance * _SpeedArg;
float f = clamp((_Delta - distance * _Interval) / tempDis, 0, 1);
根据f在0-1之间的变化,来控制方块在起点到终点之间的移动和alpha值的变化。
①distance * _Interval保证每个距终点距离不同方块之间的开始移动时间会有一个间隔。
②tempDis可以控制不同距离方块之间的速度比。
小结
原理其实并不难,主要只有两部分:改mesh,改shader。就是一些坐标的转换、开始结束时间的控制、版本的兼容性比较麻烦。
在把整个流程跑通一次之后,就会对流程有一个较为全面的认识,下次做2D或是3D的一些效果思路也也会更广一些。
代码链接:https://github.com/blueberryzzz/UIAndShader/tree/master/UIAndShader/Assets/ChunkDisappearImage
ChunkDisappearImage-一个以矩形为单位的图片消失分解效果的更多相关文章
- HDU 1110 Equipment Box (判断一个大矩形里面能不能放小矩形)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=1110 Equipment Box Time Limit: 2000/1000 MS (Java/Oth ...
- WPF 画一个3D矩形并旋转
具体的代码还是线性代数. 主要是旋转和平移. 这个例子的中模型是在世界原点建立.所以旋转会以自身轴心旋转. 如果不在世界原点建立模型,还想以自身为旋转轴旋转. 则是需要以下步骤: 模型的中心点为V1( ...
- 一个解决chrome浏览器下input标签当autocomplete的时候背景变黄色同时input背景图片消失方案
最近在改一个bug即如标题所讲的一样,chrome浏览器下当input标签开启autocomplete的时候input的背景颜色变黄同时在input的背景图片也被覆盖了.为此百度了好久发现网上说的使用 ...
- 绘制一个绿色矩形平面((50, 50)->(350, 350))
//VS2008+opencv2.4 //绘制一个绿色矩形平面 #include "stdafx.h" #include "highgui.h" #includ ...
- 一个含有多个flag的图片(Misc)
图片是来自一个老阿姨,然后这个图片是属于一个杂项题目,一个图片中包含十几个flag,格式为#....#,第一个flag就是图片一开始就放在上面的,可以直接看到. 然后文件名字也是一个flag, 将图片 ...
- 用仿ActionScript的语法来编写html5——第八篇,图片处理+粒子效果
用仿ActionScript的语法来编写html5系列开发到现在,应该可以做出一些东西了,下面先来研究下图片的各种效果预览各种效果看下图效果和代码看这里,看不到效果的请下载支持html5的浏览器 ht ...
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- JQuery图片切换动画效果
由于博主我懒,所以页面画的比较粗糙,但是没关系,因为我主要讲的是如何实现图片动画切换. 思路:想必大家都逛过淘宝或者其他的一些网站,一般都会有图片动画切换的效果,那是怎样实现的呢?博主我呢,技术不是很 ...
- 纯CSS3写的10个不同的酷炫图片遮罩层效果【转】
这个是纯CSS3实现的的10个不同的酷炫图片遮罩层效果,可以欣赏一下 在线预览 下载地址 实例代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
随机推荐
- eclipse集成tomcat日志文件输出配置
eclipse集成tomcat日志文件输入配置 2015-07-21 00:13 1072人阅读 评论(0) 收藏 举报 分类: tomcat(1) eclipse Where can I vie ...
- TFS2018 连接 K8S集群的方法
这一块自己没做测试,与平台樊娟娟沟通后,直接从history命令里面找到的相关命令,感谢原作者以及提供帮助的同事网友.如果有问题后续再改. 1. 在服务里面增加endpoint 见图 创建 连接名称随 ...
- QA
QA:Quality Assurance,品质保证 IDQA:Individual Document Quality Assurance 设计品质保证 QE:Quantitative Easing 质 ...
- 用SoapUI 测试Web Service
如何测试写好的Webservice? 方法一:写代码来测试,但还是太麻烦,你得花时间去学习各语言的关于Webservice调用的相关API. 方法二:使用Webservice开发的必备工具- Soap ...
- 应用层协议及ip地址划分
1.应用层协议 2.ip地址 3.子网划分及超网合并
- mvc 中英文切换
我常用的2个方案,其实性质是一样的 方案1,使用过滤器 ActionFilterAttribute,这个就不细说了,比较方便. 实现一个继承自ActionFilterAttribute的类,实现OnA ...
- MT【215】集合中元素个数
设$M=\{1,2,3\cdots,2010\}$,$A$是$M$的子集且满足条件:当$x\in A$时$15x\notin A$,则$A$中的元素的个数最多是______ 分析:由于$x,15x,( ...
- 仙人掌 && 圆方树 && 虚树 总结
仙人掌 && 圆方树 && 虚树 总结 Part1 仙人掌 定义 仙人掌是满足以下两个限制的图: 图完全联通. 不存在一条边处在两个环中. 其中第二个限制让仙人掌的题做 ...
- Leetcode 326.3的幂 By Python
给定一个整数,写一个函数来判断它是否是 3 的幂次方. 示例 1: 输入: 27 输出: true 示例 2: 输入: 0 输出: false 示例 3: 输入: 9 输出: true 示例 4: 输 ...
- luogu1073 最优贸易 (tarjan+dp)
tarjan缩点,然后按照拓扑序,做1号点能到达的点的答案具体做法是对每个点记一个min[i],max[i],vis[i]和ans[i]做拓扑序的时候,假设在从u点开始做,有边u到v,如果vis[u] ...
