express-session使用理解
本篇主要段落翻译来自https://github.com/expressjs/session
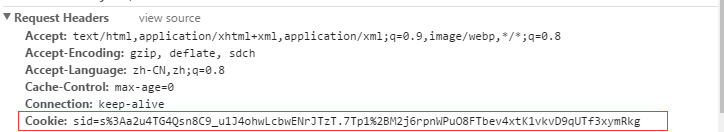
客户端与服务会使用一个Sessionid的Cookie值来进行客户端和服务器端会话的匹配,这个Cookie一般是服务器端读/写的,并在Http请求响应的Header中的Set-Cookie属性设置:

express-session是针对nodejs express框架提供的一套session扩展
主要参数有 secret,sesave,saveUninitialized,cookie
cookie主要属性如下,默认值 { path: '/', httpOnly: true, secure: false, maxAge: null }
domain:设置cookie可以设置的域名,如果没有设置则cookie默认在当前域可以使用
expires:cookie失效时间,可以设置时间,不建议给固定时间,设置maxAge之后自动会生成这个值
例子
//获取当前时间
var date=new Date();
var expireDays=10;
//将date设置为10天以后的时间
date.setTime(date.getTime()+expireDays*24*3600*1000);
//将userId和userName两个Cookie设置为10天后过期
expires:date.toGMTString();
httpOnly:属性禁止客户端JavaScript的访问,禁止后不能使用document.cookie
maxAge:单位毫秒,从设置cookie开始多少毫秒失效
如果maxAge和expires都设置了,最后设置的属性生效.
path:路径,默认值为域名的根路径.
sameSite: SameSite-cookies是一种机制,用于定义cookie如何跨域发送。这是谷歌开发的一种安全机制,未来的一种cookie跨域授权处理方式,不明白的就不用设置了
(Strict是最严格的防护,有能力阻止所有CSRF攻击。然而,它的用户友好性太差,因为它可能会将所有GET请求进行CSRF防护处理。
例如:一个用户在reddit.com点击了一个链接(GET请求),这个链接是到facebook.com的,而假如facebook.com使用了Samesite-cookies并且将值设置为了Strict,那么用户将不能登陆Facebook.com,因为在Strict情况下,浏览器不允许将cookie从A域发送到B域。
Lax(relax的缩写?)属性只会在使用危险HTTP方法发送跨域cookie的时候进行阻止,例如POST方式。
例1:一个用户在reddit.com点击了一个链接(GET请求),这个链接是到facebook.com的,而假如facebook.com使用了Samesite-cookies并且将值设置为了Lax,那么用户可以正常登录facebok.com,因为浏览器允许将cookie从A域发送到B域。
例2:一个用户在reddit.com提交了一个表单(POST请求),这个表单是提交到facebook.com的,而假如facebook.com使用了Samesite-cookies并且将值设置为了Lax,那么用户将不能正常登陆Facebook.com,因为浏览器不允许使用POST方式将cookie从A域发送到B域。
)
值true:sameSite使用strict模式
值false:不设置sameSite属性
值lax:sameSite使用lax模式
值strict: sameSite使用strict模式
secure:设置cookie的secure值,默认是不设置任何值
setSecure(true); 的情况下,只有https才传递到服务器端。http是不会传递的。
genid:设置创建session id的自定义函数,默认使用 uid-safe扩展来生成id, 自定义genid创建函数时一定要保证创建的id不要重复。
name :用来设置在response中范围session id是属性值,reuqest中可以用默认的request.session.id访问。默认值为connect.sid
我用response['connect.sid'] 得不到值,同志仍须努力吧
proxy:代理,通过设置这个值可以设置X-Forwarded-Proto 头,
值有 true (X-Forwarded-Proto使用),false (所有头信息忽略,只有tls/ssl可以安全连接),undefined(使用trust proxy 设置) 具体大家研究,因为没有整代码大家继续努力实践
resave:是否允许session重新设置,要保证session有操作的时候必须设置这个属性为true
rolling:是否按照原设定的maxAge值重设session同步到cookie中,要保证session有操作的时候必须设置这个属性为true
saveUninitialized:是否设置session在存储容器中可以给修改
session过期30分钟,没有人操作时候session 30分钟后过期,如果有人操作,每次以当前时间为起点,使用原设定的maxAge重设session过期时间到30分钟只有这种业务场景必须同行设置resave rolling为true.同时saveUninitialized要设置为false允许修改。
secret:用来注册session id 到cookie中,相当与一个密钥。
store:session存储的实例子,一般可以用redis和mangodb来实现
unset:设置req.session在什么时候可以设置
值:destory:请求结束时候session摧毁,值:keep session在存储中的值不变,在请求之间的修改将会忽略,而不保存
方法
req.session
实现实例化
app.use(session({ secret: 'keyboard cat', cookie: { maxAge: 60000 }}))
Session.regenerate()
创建一个session 实例化之后会自动构建session,我暂时没有使用这个的场景
req.session.regenerate(function(err) {
// will have a new session here
})
Session.destroy()
摧毁一个session,摧毁后会重新生成新的session 多个应用使用通一套session的时候慎用
req.session.destroy(function(err) {
// cannot access session here
})
Session.reload()
session重新加载,暂时我没有碰到需要重新加载的情况
req.session.reload(function(err) {
// session updated
})
Session.save()
手动保存一个session,要控制到权限的时候可用到
req.session.save(function(err) {
// session saved
})
req.session.id
从request中获取sessionId
req.session.cookie
从request中获取session作为令牌的cookie值
Cookie.maxAge
req.session.cookie.maxAge,获取过期时间毫秒数
req.sessionID
只有在session loaded/created时候才可以读到,慎用。
Session Store Implementation
session store的诸多回调,session store必须是事件驱动的而且是具体方法才可以触发,因没有做相关store太多实践,不做太多说明
store.all(callback)
返回一个存储store的数组
store.destroy(sid, callback)
在使用destory/delete 一个session时的回调
store.clear(callback)
delete 一个session时的回调
store.length(callback)
获取session的总长度在一个store中
store.get(sid, callback)
通过sessionid获取一个store事例对象
store.set(sid, session, callback)
自动生成一个sessionid或者调用save 一个session对象时候回调
store.touch(sid, session, callback)
使用touch更新session的时候回调
因翻译水平和实践时间有限,欢迎大家对错误之处指出.thanks
express-session使用理解的更多相关文章
- ECshop中的session机制理解
ECshop中的session机制理解 在网上找了发现都是来之一人之手,也没有用自己的话去解释,这里我就抛砖引玉,发表一下自己的意见,还希望能得到各界人士的指导批评! 此session机制不需 ...
- express session 和 socketio session关联
express session http是没有状态的协议, 需要web框架自己实现会话和会话管理工作. express框架有session插件可以使用. 见如下介绍: https://www.tuto ...
- php中session的理解
一.Session是什么 Session一般译作会话,牛津词典对其的解释是进行某活动连续的一段时间.从不同的层面看待session,它有着类似但不完全同样的含义.比方,在web应用的用户看来,他打开浏 ...
- php session的理解【转】
目录 1.什么是session? 2.Session常见函数及用法? ● 如何删除session? ● SESSION安全: Session跨页传递问题: 1.什么是session? Sessio ...
- express session 实现登录
https://www.cnblogs.com/mingjiatang/p/7495321.html Express + Session 实现登录验证 1. 写在前面 当我们登录了一个网站,在没有 ...
- express session
一.什么是session? 最近在学习node.js 的express框架,接触到了关于session方面的内容.翻阅了一些的博客,学到了不少东西,发现一篇博文讲的很好,概念内容摘抄如下: Sessi ...
- express --- session详解
之前一直做前端相关的工作,所以不太清楚session,也没有主动了解,最近在学node,对session的认识又有所加深,故总结之. 注: 关于session的一些配置问题,可以看这里. 第一部分: ...
- php session的理解与使用
session学习参考链接:1.http://www.w3cschool.cn/php_sessions.html:2.http://php.net/manual/zh/book.session.ph ...
- JAVA EE中session的理解
转自[互动百科]http://www.baike.com/wiki/Session Session Session:在计算机中,尤其是在网络应用中,称为“会话”.Session直接翻译成中文比较困 ...
- express+session实现简易身份认证
本文摘录自<Nodejs学习笔记>,更多章节及更新,请访问 github主页地址.欢迎加群交流,群号 197339705. 文章概览 本文基于express.express-session ...
随机推荐
- atom无法安装插件的解决方法之一
atom通过setting中无法下载插件,通过apm也无法下载插件,可能是网络.config配置的问题,不好解决. 下面的方法全手动,基本属于万金油方法: 1,在atom的setting页面中点击op ...
- [LeetCode] H-Index 求H指数
Given an array of citations (each citation is a non-negative integer) of a researcher, write a funct ...
- 【swift学习笔记】四.swift使用Alamofire和swiftyJson
Alamofire是AFNetworking的swift版本,功能灰常强大. github:https://github.com/Alamofire/Alamofire SwiftyJSON是操作js ...
- redis配置文件详解
基于redis2.4版本的配置文件. # 注意单位问题:当需要设置内存大小的时候,可以使用类似1k.5GB.4M这样的常见格式:## 1k => 1000 bytes# 1kb => 10 ...
- pImpl
之前看代码,一直对pIml这个用法一知半解,参考这里 的一篇文章后有所收获. 总结一下,pIml的好处如下: 第一,引入更多的头文件降低编译速度.而且这个声明当然写在一个头文件里,而头文件,是不能预编 ...
- Android 第三方图表类 MPChart 的使用
先看看条形图的的效果还不错是吧,实现这样的效果很合适呢! 还有折线图.饼图很多效果 效果不错对吧~ 下面我们就先来看看条形图的实现方法吧! 第一步: 引入第三方包 MPChart 如果你碰巧看过我之前 ...
- Gc.Db之循序渐进
距离上次写Gc.Db框架已经有一段时间了,最近默默对框架代码已经做了不少优化和功能,且已经提交至nuget,大家如果想使用此框架,可以通过nuget搜索:Gc.Db进行下载和安装包. 本篇文章主要是介 ...
- YYKit学习系列 ---- 开篇
准备花半年时间系统学习YYKit, 学习过程会放入"YYKit学习系列"这个分类, 喜欢YYKit的可以随时留意我的文章, 一起学习!!!
- FastDFS 通过文件名获取文件信息
/** * 获取文件信息 * * param string group_name 文件所在的组名 * param string file_id 文件id(如: M00/09/BE/rBBZolgj6O ...
- mac 10.11.6 自带apache配置记录
详细记录使用自带apache的一些问题 开启apache服务 作为2016年的新版本os,在系统偏好设置里没有网络共享了,所以可以通过终端,直接开启apache服务器: 开启apache:sudo a ...
