jQuery中的事件与驱动
1.jQuery中的事件
在jQuery中,事件总体分为俩大类:基础事件和符合事件。 jQuery中的简单事件,与Javascript中的事件
几乎一样,都含有鼠标事件、键盘事件、载件事件等,只是其对应的方法名称有略微不同。
符合事件则是截取组合了用户操作,并且以多个函数作为响应而自定义的处理程序。
常用事件分类:
基础事件:鼠标事件、键盘事件、window事件、表单事件
符合事件:鼠标光标悬停、鼠标连续点击
1.事件绑定和处理函数的语法格式如下:
基础事件语法:
事件名=“函数名()”;
或者:
DOM 对象 . 事件名=函数;
在事件绑定处理函数后,可以通过DOM对象 . 事件名() 的方式显示调用处理函数。
2.载入事件:
在jQuery中,常用的window事件有文档载入事件,它对应的方法是ready();
3.鼠标事件:

在上图可以看到,jQuery中事件的方法名称与JavaScript 的事件方法名称不一样,如单击事件。
在javascript 中写作 onclick,而在jQuery中为click。
mouseenter() 和 mouseover()用法一样,都是鼠标指针移至页面元素上时触发事件。
区别如下:
mouseover();鼠标指针进入被选元素时会触发mouseover事件,如果鼠标指针在其被选元素的子元素上来回
进入时也会触发mouseover事件。
mouseenter();鼠标指针进入被选元素时会触发mouseenter事件,如果鼠标指针在其被选元素的子元素上来
回进入时不会触发mouseenter事件。
mouseout();鼠标指针进入被选元素时会触发mouseout事件,如果鼠标指针在其被选元素的子元素上来回
进入时也会触发mouseout事件。
mouseleave();鼠标指针进入被选元素时会触发mouseleave事件,如果鼠标指针在其被选元素的子元素上来
回进入时不会触发mouseleave事件。
简单区别:

进入代码环节:

效果图:
1:但鼠标悬浮的时候 页面的背景颜色为:orange

2:但鼠标悬浮的时候 页面的背景颜色为:pink

4.键盘事件:
常用的键盘事件有 keydown、keyup、keypress
keydown 事件发生在键盘被按下的时候,keyup事件发生在键盘释放的时候,在keydown 和 keyup 之间会
触发另一个事件------keypress事件。当按下键重复产生字符时,在keyup事件之前可能产生很多

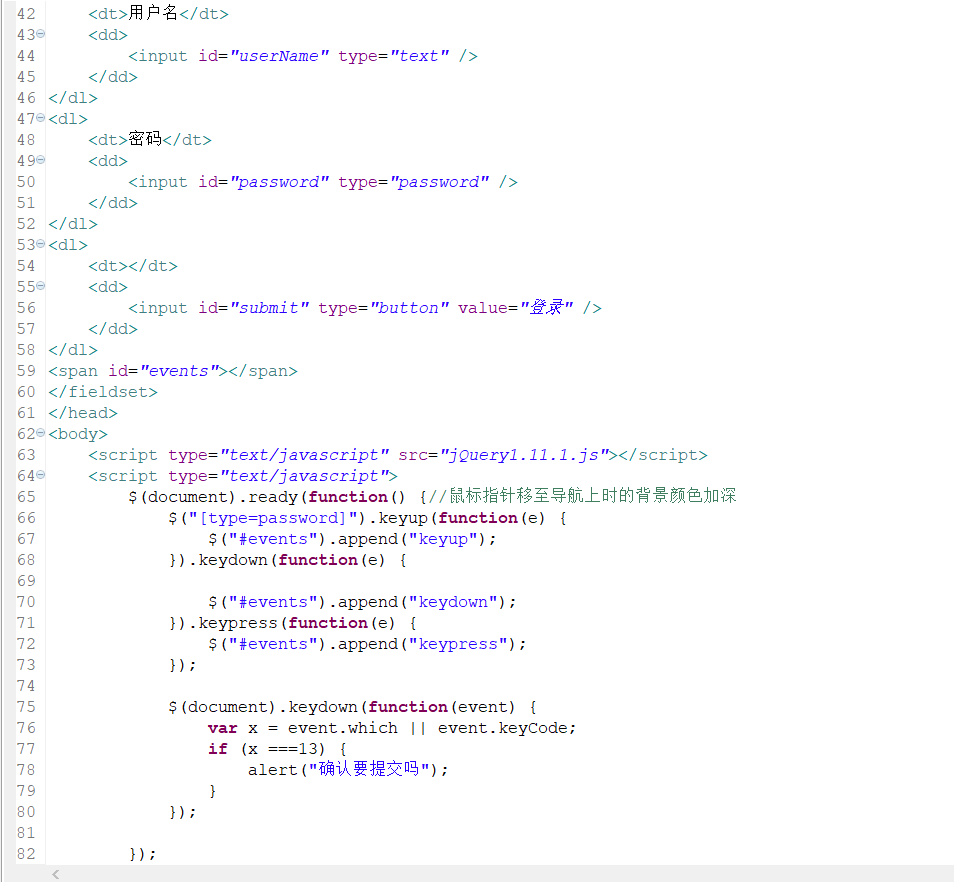
下面进入代码案例环节:
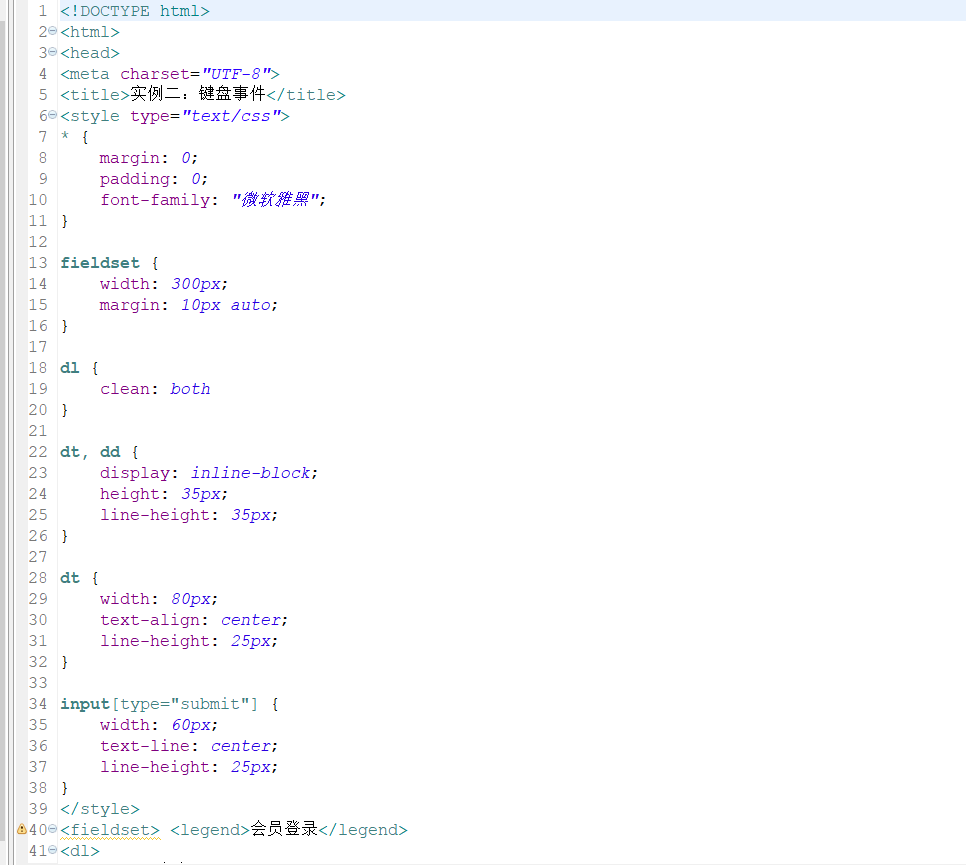
样式:

环境设置:


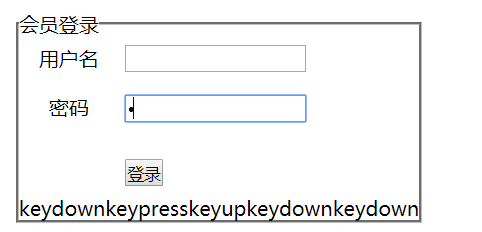
效果如 下:
下:



注意:输入密码时 下边同样会显示所调用方法的属性,在密码框是点击回车 就会弹出右边的提示框

keyCode==13 意思是当按下enter键时,CmdLogoln获得焦点
绑定事件和移除事件
1:绑定事件
语法:
bind(type ,[data],fn)

案例:


除了bind方法之外 还有on() live() one()
移除事件:
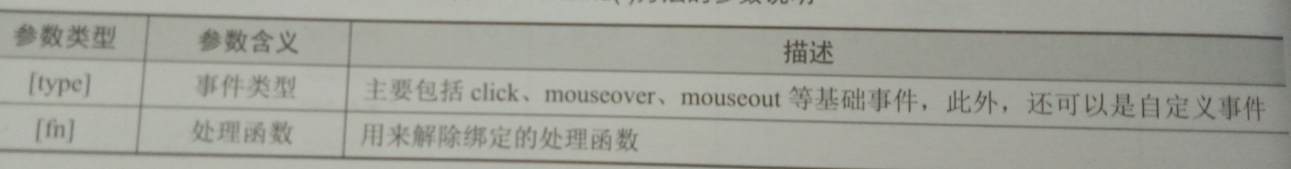
语法:
nubind([type],[fn])

复合事件:
方法:hover() 和 toggle()
hover():
语法:
hover(enter, leave);
toggle()
语法:
有参
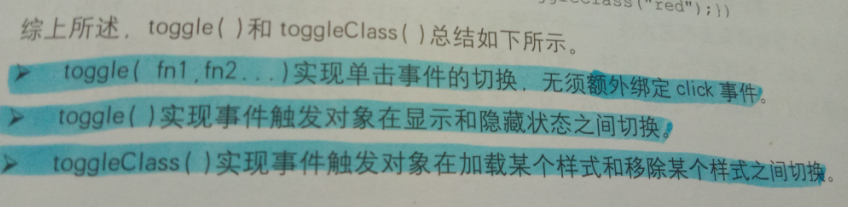
toggle(fn1 ,fn2,fn3,........fnN);
无参
toggle();
toggleClass(className);

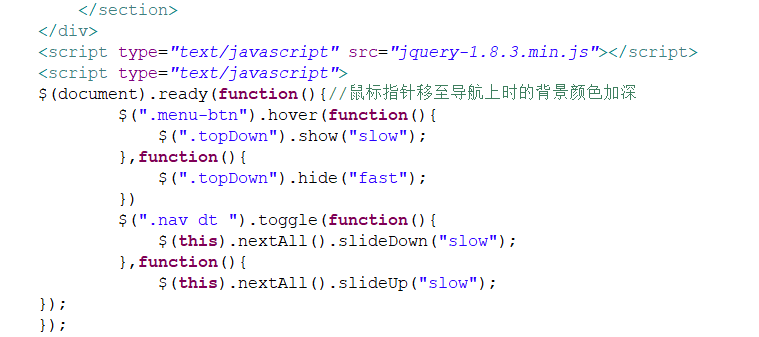
代码:


效果图:



元素的显示和隐藏
控制元素的显示:
语法:
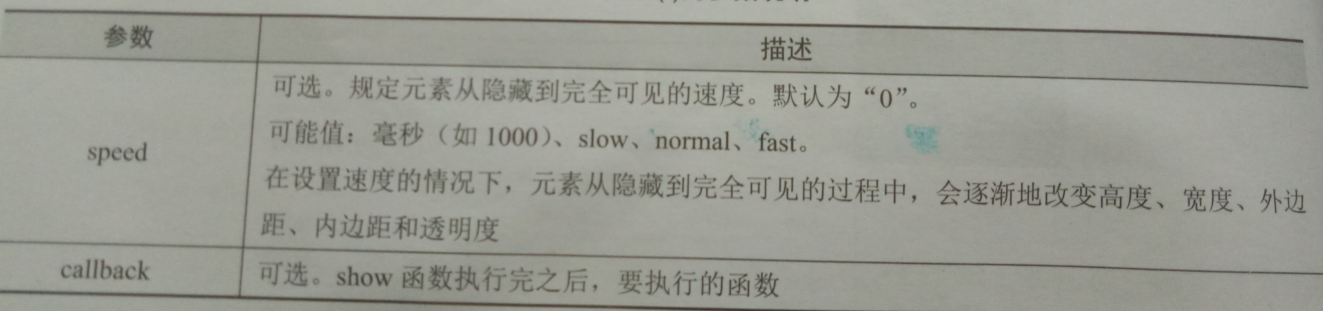
$(selector).show([speed],[callback]);

控制元素隐藏:
语法:
$(select).hide([speed],[callback]);
改变元素的透明度:
$(select).fadeId([speed],[callback]);
控制元素淡出
语法:
$(select).fadeOut([speed],[callback]);
改变元素的高度:
$(selector).slidUp([speed],[callback]);
$(selector).slidDown([speed],[callback]);
自定义动画:
语法:
$(selector ).animate({params},speed,callback)
jQuery中的事件与驱动的更多相关文章
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- jQuery:详解jQuery中的事件(二)
上一篇讲到jQuery中的事件,深入学习了加载DOM和事件绑定的相关知识,这篇主要深入讨论jQuery事件中的合成事件.事件冒泡和事件移除等内容. 接上篇jQuery:详解jQuery中的事件(一) ...
- jQuery:详解jQuery中的事件(一)
之前用过一些jQuery的动画和特效,但是用到的部分也不超过10%的样子,感觉好浪费啊——当然浪费的不是jQuery,而是Web资源.后来就想深入研究下jQuery的内部机理,读过两遍jQuery源代 ...
- jQuery学习笔记(三)jQuery中的事件
目录 加载DOM 事件绑定 合成事件 事件冒泡 移除事件 一.加载DOM Javascript 与HTML之间的交互是通过用户操作浏览器页面引发的事件来处理的.jQuery提供了丰富的事件处理机制.从 ...
- Javascript事件模型系列(三)jQuery中的事件监听方式及异同点
作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery>开始,到现在使用jQuery有一年 ...
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
- jQuery中的事件机制深入浅出
昨天呢,我们大家一起分享了jQuery中的样式选择器,那么今天我们就来看一下jQuery中的事件机制,其实,jQuery中的事件机制与JavaScript中的事件机制区别是不大的,只是,JavaScr ...
- jQuery中的事件和动画——《锋利的jQuery》(第2版)读书笔记2
第4章 jQuery中的事件和动画 jQuery中的事件 加载DOM $(document).ready(function(){ // 编写代码... }); 可以简写成: $(function( ...
随机推荐
- (转)c# 扩展方法
扩展方法能够向现有类型“添加”方法,而无需创建新的派生类型,重新编译或以其他方式修改原始类型.扩展方法必须是静态方法,可以像实例方法一样进行调用.且调用同名中实际定义的方法优先级要高于扩展方法. 先来 ...
- Docker用途 & 和tomcat的区别
两者不是同一种类型.1.docker 是容器,tomcat是jsp应用服务器2.tomcat可以安装在物理机上,虚拟机上,也可以安装在Docker上.所以从这个角度讲,Docker也可以看做是一种超轻 ...
- 《HTTP 权威指南》笔记:第三章 HTTP 报文
如果说 HTTP 是因特网的信使,那么 HTTP 报文就是它用来搬东西的包了. 这一章讲述关于 HTTP 报文的相关知识,包括: HTTP 报文的三个组成部分 请求报文以及其各种功能 响应报文以及各种 ...
- win下使用VM虚拟机安装Linux系统
自己电脑上还是有个自己的虚拟机比较方便,之前用的Ubuntu,发现卡得不行. 现在装了个轻量级的Lubuntu,速度提升了不少. 1.下载Lubuntu,安装. 2.进入,设置root密码,初始化ro ...
- Learning by doing——百日“扇贝打卡” 历程&展望
Java结课了.如果说这学期学习这门课后最明显的成果,那就是写了那么多的博客吧.而如果说本学期最有里程碑的事,那就是背了100多天单词,其中还获得了徽章! 这次想说说从中学以来一直喜欢的一门课--英语 ...
- java中的Sort函数,你值得看
基于C语言中的sort如此这么方便,自然而然,java中也有类似C的sort函数. 1.普通数组:Arrays.sort(数组名,开始位置,结束位置). 2.类中属性排序: 模板: class A { ...
- 结合canvas和jquery.Jcrop.js裁切图像上传图片
1.引入的外部资源: jquery.Jcrop.css.jquery.Jcrop.js.upimg.js 2.使用的页面元素 @* 选择照片 *@ <div class="line&q ...
- Docker 只要一小时,零基础入门Docker(转)
转自:https://zhuanlan.zhihu.com/p/23599229 推荐:https://hijiangtao.github.io/2018/04/17/Docker-in-Action ...
- git回退代码到某次commit
回退命令: $ git reset --hard HEAD^ 回退到上个版本 $ git reset --hard HEAD~3 回退到前3次提交之前,以此类推,回退到n次提交之前 $ git res ...
- 四则运算Java语言实验设计过程1
题目要求: 像二柱子那样,花二十分钟写一个能自动生成三十道小学四则运算题目的 “软件”.要求:除了整数以外,还要支持真分数的四则运算(需要验证结果的正确性).题目避免重复.可定制出题的数量. 设计思路 ...
