DevExpress GridView 那些事儿
1:去除 GridView 头上的 "Drag a column header here to group by that column"
--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel : 设置为 false ;
2:如何 显示出 GridView 自带的 搜索功能
--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible : 设置为 True
3:如何 将GridView 的大小自适应窗体的大小
--> 右键 GridView 控件 -> 属性 -> 找到 Dock : 设置为 Fill
4:当GridView数据源发生变化时,如何更改GridView所"绑定的值"
Code 注 : 其实就是重新创建了一个GridView的实例。
1 gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1);
2 gridControl1.MainView = gridView1;
3 gridView1.OptionsView.ShowGroupPanel = false;
4 gridView1.OptionsFind.AlwaysVisible = true;
5 gridControl1.DataSource = dt;
5:在GridControl 中添加checkbox复选框
--> gridView -> run designer -> columns -> 添加一列(如果没有的话) 然后如图设置

-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显示不出来的。
6:让GridView 行 不可编辑
-- > Run Designer -> OptionsBehavior -> Editable : False
7 : 在GridView 行中添加Button按钮
public void ButtonInitial()
{
RepositoryItemButtonEdit rib = new RepositoryItemButtonEdit();
rib.TextEditStyle = TextEditStyles.HideTextEditor;
rib.Buttons[].Kind = ButtonPredefines.Glyph;
rib.ButtonClick += rib_ButtonClick;
rib.Buttons[].Caption = "详细信息";
rib.Buttons[].Visible = true;
gridView1.Columns["DOWNSTATE"].ColumnEdit = rib; } void rib_ButtonClick(object sender, ButtonPressedEventArgs e)
{
int rowindex = gridView1.FocusedRowHandle;
DataRow row = gridView1.GetDataRow(rowindex);
}
8 : GirdView行添加Button按钮之后,触发事件不可用.
将GridView Editable 设置为True 让GridView可编辑,如果不想让它可编辑的话,在一列一列的进行设置.原因是:将GridView设置为不可编辑之后,那么鼠标点击Button那一列只是选中而已,不会进行触发事件.
9 : GridView 设置选中行的颜色
GridView : Run Designer -> Appearences : selectRow & FocusedRow (两项都要设置)
BackColor : MediumSlateBlue 背景色
ForeColor : White 前景色 字体颜色
10 : GridView 设置标题行颜色
GridView : Run Designer -> Appearences : HeadPanel 在这个属性组中都是关于标题行的设置,再次不做诠释.
当设置完HeadPanel 其实并没有结束,是不显示效果的, 还需要设置 GridControl 属性中 LookAndFeel : Style 设置为ultraFlat , UseDefaultLookAndFeel 设置为 False .
11 : GridView 设置标题行以及内容行 数据居中
标题行 10 所述 在HeadPanel 里有一个TextOptions 展开之后 将HAlignment : Center
如果是将内容行数据居中.有两种方法 1 : 逐行设置 2 : 设置Appearences
1 : GridView -> Run Designer -> Columns -> AppearanceCell -> TextOptions 找到HAlignment : Center .
2 : GridView -> Run Designer -> Appearance -> ViewCaption -> TextOptions -> HAlignment : Center
12 : GridView添加CheckBox 并支持多选操作.
GridView : Run Designer -> OptionsSelection -> MultiSelect : True MultiSelectMode : CheckBoxRowSelect
13 : GridView 添加 序号 列
GridView : Run Designer -> Event -> CustomDrawRowIndicator
在事件中添加代码 :
e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
if (e.Info.IsRowIndicator)
{
if (e.RowHandle >= )
{
e.Info.DisplayText = (e.RowHandle + ).ToString();
}
else if (e.RowHandle < && e.RowHandle > -)
{
e.Info.Appearance.BackColor = System.Drawing.Color.AntiqueWhite;
e.Info.DisplayText = "G" + e.RowHandle.ToString();
}
}
另外在 Run Desginer -> IndicatorWidth 设置序号列的宽度 一般30左右就比较适合一些了.
14 : 单元格双击响应
private void gridControl1_DoubleClick(object sender, EventArgs e)
{
MouseEventArgs arg = e as MouseEventArgs;
if (arg == null)
return; GridHitInfo hitInfo = gridView1.CalcHitInfo(new Point(arg.X, arg.Y));//获取坐标点
if (hitInfo.RowHandle >= )
{
DataRow row = gridView1.GetDataRow(hitInfo.RowHandle);
_list.Clear();
_list.Add(row[].ToString());
gisResoureMonControl1.SetSelectResource(_list);
}
}
15 : 获取选中行的值
代码:
private void gridData_FocusedRowChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowChangedEventArgs e)
{
_id = GWEntLib.Utilities.Mix.ConvertUtils.ToInt32(gridData.GetRowCellValu(e.FocusedRowHandle, "Id"));
_emrFileReadList = EMRTemplateFileReadList.GetEMRTemplateFileReadList(_id);
gridVersonData.DataSource = _emrFileReadList; }
响应事件:FocusedRowChanged
获取字段值:gridData.GetRowCellValue(e.FocusedRowHandle, "Id")
注意:FocusedRowChanged是Gridview的事件而不是gridControl的事件
gridControl与Gridview的区别:前者是容器,后者为视图
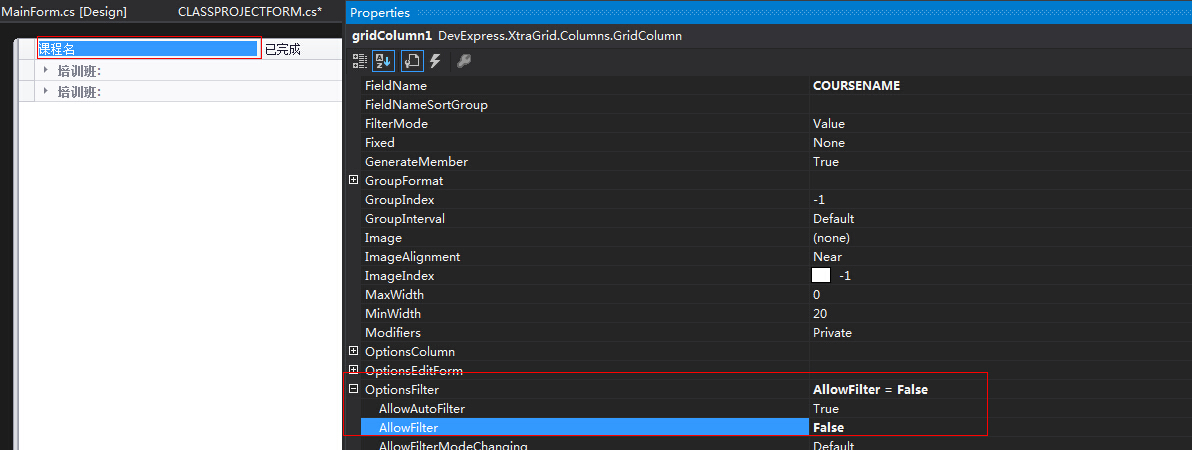
16:将GridView 列表表头固定,无Filter效果

17、DevExpress GridView 获取当前选中行的值。
int rowIndex = gridView1.FocusedRowHandle;
DataRow dr = gridView1.GetDataRow(rowIndex);
MessageBox.Show("课件 \"" + dr.ItemArray[].ToString() + "\" 下载成功");
18、GridView 去除选中行虚线。
Run Desginer -> Appearance : FocusRectStyle : none;
未完待续。。。
DevExpress GridView 那些事儿的更多相关文章
- DevExpress GridView 整理(转)
DevExpress GridView 那些事儿 1:去除 GridView 头上的 "Drag a column header here to group by that column&q ...
- DevExpress gridview下拉框的再次研究
原文:DevExpress gridview下拉框的再次研究 前几天写了一篇关于研究DevExpress gridview下拉框的随笔(DevExpress gridview下拉框repository ...
- Devexpress Gridview 自定义汇总CustomSummaryCalculate(加权平均)
Devexpress Gridview 提供了简单的求和,平均等方法,复杂的汇总方法则需要自定义,使用gridview 的CustomSummaryCalculate 事件,根据官网的文档及各论坛案例 ...
- DevExpress GridView 整理
1:去除 GridView 头上的 "Drag a column header here to group by that column" --> 点击 Run Desig ...
- Devexpress GridView 列中显示图片
首先将图片添加到ImageList中 添加GridView中Column void gridView1_CustomUnboundColumnData(object sender, DevExpres ...
- Devexpress GridView 数据格式化显示
gridView1.CustomColumnDisplayText += gridView1_CustomColumnDisplayText; void gridView1_CustomColumnD ...
- DevExpress GridView属性说明
转自http://www.cnblogs.com/-ShiL/archive/2012/06/08/ShiL201206081335.html (一)双击展开,收缩字表 1 Private Sub E ...
- DevExpress GridView中加入CheckBox方法
添加一列,FieldName为 "check",将ColumnEdit 设置为 复选框 样式.gridview1 editable设置为true 将要绑定的DataTable添加列 ...
- DevExpress gridView 小结(一)
一:第一列显示行号 CustomDrawRowIndicator this.gridViewDevice.IndicatorWidth = 40; this.gridViewDevice.Custo ...
随机推荐
- 20165214 学习基础与C语言基础调查
读后感 我花时间仔细阅读了娄老师公众号上的那5篇关于自己各个方面学习经历的文章,随后深为震撼又自愧不如. 我实在没想到,这套学习方法竟有如此巨大的力量!纵使在娄老师不熟悉的乒乓球领域,娄老师也能通过这 ...
- Android修行之路------ListView自定义布局
主布局 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android= ...
- thinkphp5.1学习笔记
由于新公司使用的框架是thinkphp5.1,有必要进一步学习,看来我要把php框架使用完全了,之前就用过laravel和CI框架了. 现在打算只是一个学习的记录,结构会比较凌乱,基本我估计只能自己看 ...
- kbmMW基于硬件生成随机数
按作者的说法,Delphi提供的生成随机数不是真正随机的,因为他是根据种子计算的,即种子+算法生成的随机数,如果被人知道原始种子值和算法的调用次数,则可以重现随机数,因此在安全领域,这是不安全的.同时 ...
- python flask 小项目
0 开始之前 网上看了很多教程,都不是很满意,因此自己写一个大型教程,从入门到做出一个比较完整的博客.此次教程不是直接把整个博客直接代码整理出来然后运行一遍就完事,我会从flask的各个模块讲起.所以 ...
- 'autocomplete="off"'在Chrome中不起作用解决方案
1.正确的姿势是: <input type="password" name="password" autocomplete="new-passw ...
- For all entries in
Today I read about a blog explaining very detailedly on how to correctly use the key words FOR ALL E ...
- 【转载】 强化学习(四)用蒙特卡罗法(MC)求解
原文地址: https://www.cnblogs.com/pinard/p/9492980.html ------------------------------------------------ ...
- 服务器上安装caffe的过程记录
1. 前言 因为新的实验室东西都是新的,所以在服务器上要自己重新配置CAFFE 这里假设所有依赖包学长们都安装好了,我是没有sudo权限的 服务器的配置: CUDA 8.0 Ubuntu 16.04 ...
- xdoj-1298(模拟--简易SQL解释器)
题目链接 一 知识点: 1 substr有2种用法: 假设:string s = "0123456789"; string sub1 = s.substr( ...
