前端框架VUE----babel
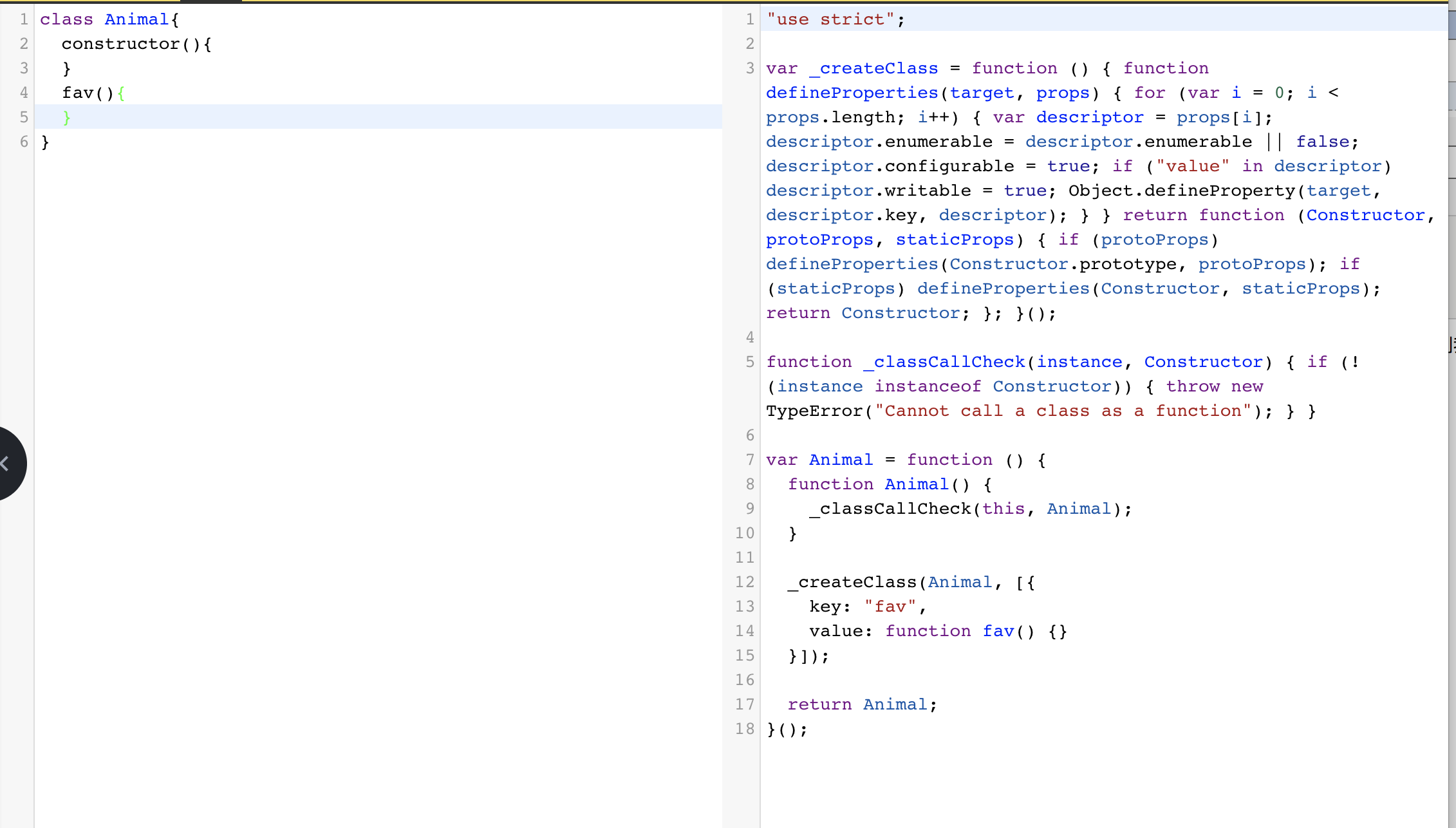
这个是解析我们es6的代码的,为什么要用它呢,因为对于一些ie浏览器,甚至FF浏览器,低版本的还不能识别我们的es6代码,那么vue里面好多还让我们去写es6的代码,这个时候我们就可以用babel这个工具将我们的es6的代码转译成浏览器能识别的代码

左边是我们写的es6代码,右边是通过babel这个工具编译之后的代码。这个代码能在我们各个浏览器中去识别。
所以我们成为babel,是用于编写下一代JavaScript的编译器。
模块化
在前端中一个js文件就是一个模块,在js中没有模块化的概念。
目前有四种模块化的方法
1.Commonjs
2.AMD
3.CMD
4.ES6Module
es6Module 支持import和export。跟python的import很像。但它必须在服务器环境下才支持,或者我们可能通过webpack的babel-loader将es6支持转化成es6的语言。
前端框架VUE----babel的更多相关文章
- 前端框架vue.js系列(9):Vue.extend、Vue.component与new Vue
前端框架vue.js系列(9):Vue.extend.Vue.component与new Vue 本文链接:https://blog.csdn.net/zeping891103/article/det ...
- 前端框架 vue 和 react 的区别
前言:最近需要使用 react,以前用过 vue,故来总结两者的区别. 首先React与vue有几点相同之处 1.都使用了Virtual DOM 2.提供了响应式(Reactive)和组件化(Comp ...
- (转)2018几大主流的UI/JS框架——前端框架 [Vue.js(目前市场上的主流)]
https://blog.csdn.net/hu_belif/article/details/81258961 2016年开始应该是互联网飞速发展的几年,同时也是Web前端开发非常火爆的一年,Web ...
- 前端框架 Vue 初探
一.前言 前几日使用微信网页版时,好奇这个网页用了什么前端框架.用Chrome的开发人员模式一探到底,发现原来用了一个名叫 Angular 的框架.好吧,既然微信用了.那我也最好还是看看.等等,你这篇 ...
- 可能是目前最完整的前端框架 Vue.js 全面介绍
Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架. 摘要 2016年最火的前端框架当属Vue.js了,很多使用过vue的程序员这样评价它,“vue.js兼具angul ...
- 前端框架VUE——安装及初始化
本篇文章适合,想要学习 vue,但对 vue 又没有接触过的同学阅读,是非常基础的内容.告诉大家使用 vue 时的安装方式,及如何创建实例,展示内容. 一.安装方式 vue 是一种前端框架,所以使用前 ...
- 前端框架Vue.js——vue-i18n ,vue项目中如何实现国际化
本项目利用 VueI18n 组件进行国际化,使用之前,需要进行安装 $ npm install vue-i18n 一.框架引入步骤: 1. 先在 main.js 中引入 vue-i18n. // 国 ...
- 前端框架VUE
Vue Vue近几年来特别的受关注,三年前的时候angularJS霸占前端JS框架市场很长时间,接着react框架横空出世,因为它有一个特性是虚拟DOM,从性能上碾轧angularJS,这个时候,vu ...
- 【入门篇】前端框架Vue.js知识介绍
一.Vue.js介绍 1.什么是MVVM? MVVM(Model-View-ViewModel)是一种软件架构设计模式,它源于MVC(Model-View-Controller)模式,它是一种思想,一 ...
- 前端框架 Vue.js 概述
Vue.js 是什么 图片 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视 ...
随机推荐
- 并发编程---Process对象的其他属性或方法
Process对象的其他属性或方法 #join方法 from multiprocessing import Process import time,os ''' 需求:让主进程等着子进程运行完毕,才能 ...
- vue-自定义pc端软键盘
<template> <div> <el-input v-model="money" type="textarea" placeh ...
- 小程序编辑器vscode
安装中文版 1)打开vscode工具: 2)使用快捷键组合[Ctrl+Shift+p],在搜索框中输入“configure display language”,点击确定后: 3)如图所示 =>安 ...
- LaTeX使用学习
LaTeX是什么? 文档结构 标点符号 行内公式$\oint\sqrt{a}$ 行间公式 \begin{equation}\label{a}\oint\sqrt{a}\end{equation}
- golang 中的 sizeof 以及 golang中的 union
golang 中的 sizeof: 1: int(unsafe.Sizeof(uint32(0))) 2: int(reflect.TypeOf(uint32(0)).Size()) golang中的 ...
- abap特性
1:实例成员是属于某一个对象的,静态成员属于整个类. 2:abap类中,可以定义三种不同类型的成员,分布是属性(如data),方法(method),事件(event). 3: abap中定义静态属性的 ...
- 桌面图标未读消息(小米,sony,三星手机)
新消息来了,在桌面的Laucher图标上显示新消息数 /** * 应用桌面图标未读消息显示工具类 * 只支持 小米,三星和索尼 */ public class BadgeUtil { final st ...
- selenium python3
安装pip3 install selenium 查看版本pip3 show selenium 安装后还是提示找不到相应的模块 Mac安装PyCharm后,将已有工程导入,之前使用Mac终端执行脚本时正 ...
- [Guitar self-practising] 【吉他练习王-节奏练习】曲目1 基本扫弦节奏练习
这本书来自吉他练习王-节奏练习, 大家可以自行到网上搜搜电子版看看. 扫弦练习: 将左手轻轻靠着琴弦, mute琴弦.右手拿上拨片, 节拍器60,左脚踏着节拍练习. note: 注意 “轻”(幅度轻, ...
- 测试一体机ASM Disk online操作
环境:3台虚拟机 RHEL 7.3 + Oracle RAC 11.2.0.4 问题现象:RAC运行正常,ASM磁盘组Normal冗余,节点主机重启,offline状态的asm disk短时间内可以直 ...
