day 54 jQuery 的初步基础
jQuery介绍
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery包含以下内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
jQuery选择
- 1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
- 2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
- 3.x:不兼容IE678,只支持最新的浏览器。需要注意的是很多老的jQuery插件不支持3.x版。目前该版本是官方主要更新维护的版本。
维护IE678是一件让人头疼的事情,一般我们都会额外加载一个CSS和JS单独处理。值得庆幸的是使用这些浏览器的人也逐步减少,PC端用户已经逐步被移动端用户所取代,如果没有特殊要求的话,一般都会选择放弃对678的支持。




1. 引用jQuery文件
两种方式:
1. 本地文件
<script src="jquery-3.2.1.min.js"></script>
<script>按照jQuery的规则写代码</script>
2. CDN方式
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>按照jQuery的规则写代码</script
参考网址http://www.bootcdn.cn/jquery/
选择器
1 id选择器:$('#id')
2 标签选择器:$('tagName')
3 class选择器:$('className')
4 所有元素选择器:$('*')
5 组合选择器:$('#id,className,tagName')
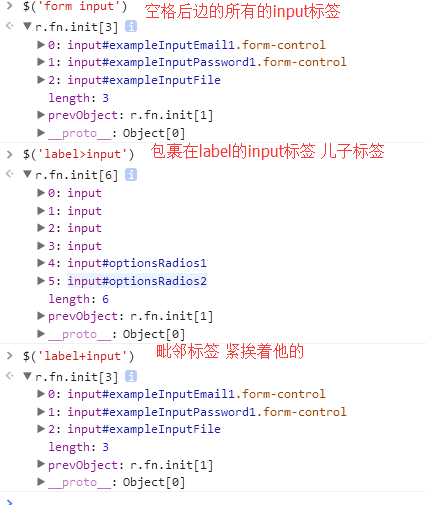
6 x和y可以为任意选择器层级选择器:
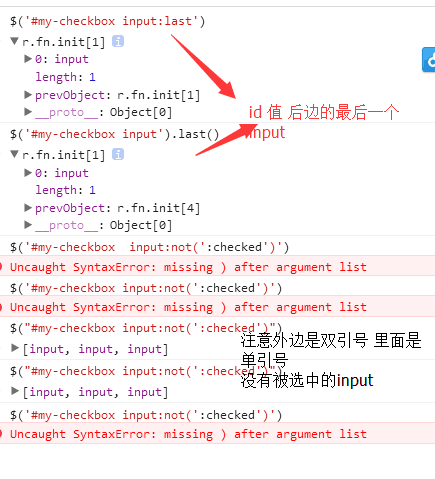
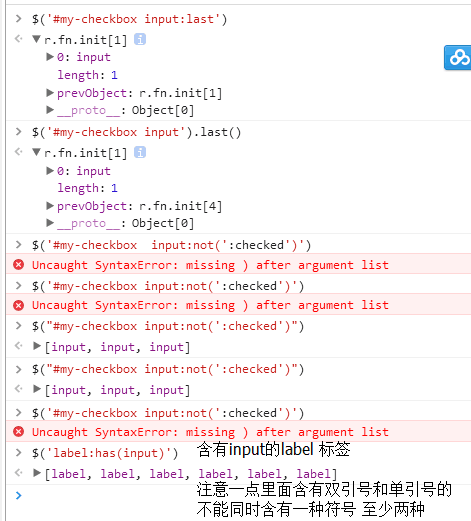
基本筛选器:
注意:
- 这里的
has和not不是简单的有和没有的意思,它俩没啥关系(不是一组) :not和:has通常用.not()和.has()代替。$("div:has(.c1)")等价于$("div .c1")并不等价于$("div.c1")。
属性选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定事件的两种方式</title>
</head>
<body>
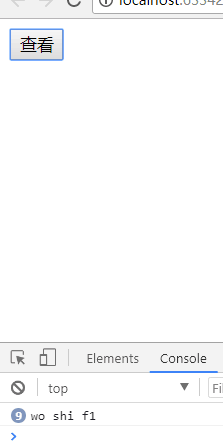
<input type="button" value="查看" id="i1"> <script>
// function f1() {
// console.log('wo shi f1')
// }
// function f2() {
// console.log('wo shi f2')
// }
// // 这样的问题 先创建函数 下一步在调用
// // 找标签
// var i1Ele= document.getElementById('i1');
// i1Ele.onclick=function () {
// f1()
// }
// i1Ele.onclick=function () {
// f2()
// }
// 以上是第一种传统方式 有个缺点就是会把f1覆盖
// 以下是第二种方式不会覆盖f1
function f1() {
console.log('wo shi f1')
}
function f2() {
console.log('wo shi f2')
}
var i1Ele= document.getElementById('i1');
// addEventListener 个侦听事件并处理相应的函数 绑定多个事件,不覆盖
i1Ele.addEventListener('click',f1);
i1Ele.addEventListener('click',f2); </script>
</body>
</html>


3 定时器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定时器示例</title>
</head>
<body> <input type="text" id="i1"> <input type="button" value="开始" onclick="start();">
<input type="button" value="结束" onclick="end();"> <script> var t; // undefined
function f() {
var dateObj = new Date();
// 获取i1标签
var i1Ele = document.getElementById("i1");
i1Ele.value=dateObj.toLocaleString();
}
// 每隔一秒就执行一次f()
function start() {
f();
// 只创建一个定时器,有定时器的话我就不创建了
if (t === undefined) {
t = setInterval(f, 1000);
}
} // 停止计时
function end() {
clearInterval(t);
// t现在是什么?
console.log("---> ", t)
t = undefined;
// 清空定时器 不然上边不能执行
} </script>
</body>
</html>
day 54 jQuery 的初步基础的更多相关文章
- jQuery学习笔记 - 基础知识扫盲入门篇
jQuery学习笔记 - 基础知识扫盲入门篇 2013-06-16 18:42 by 全新时代, 11 阅读, 0 评论, 收藏, 编辑 1.为什么要使用jQuery? 提供了强大的功能函数解决浏览器 ...
- jQuery Mobile 入门基础教程
jQuery Mobile是jQuery在手机上和平板设备上的版本.jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架. jQue ...
- jQuery碎语(1) 基础、选择要操作的元素、处理DOM元素
1.基础 jquery对象集: $():jquery对象集合 获取jquery对象集中的元素: 使用索引获取包装器中的javascript元素:var temp = $('img[alt]')[0] ...
- 沉淀,再出发:jQuery的初步了解和入门
沉淀,再出发:jQuery的初步了解和入门 一.前言 对于后端开发者来说,是不是真的不需要了解前端的开发经过和相关技术,从我个人的角度来说,我觉得如果不了解或者接触很少,极有可能造成开发的时候 ...
- jQuery和AJAX基础
jQuery和AJAX基础 jQuery 基础: 1.jQuery 选择器: 元素选择器:$("p"): #id 选择器:$("#test"): .class ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- HTML5,jQuery,ajax基础面试
简要描述HTML5中的本地存储 答案: 很多时候我们会存储用户本地信息到电脑上,例如:比方说用户有一个填充了一半的长表格,然后突然网络连接断开了,这样用户希望你能存储这些信息到本地,当网络回复的时候, ...
- jQuery安装和基础语法
1.安装 从 jquery.com 下载 jQuery 库 <script src="jquery-1.10.2.min.js"></script> 从 C ...
- JQuery(一)——初步总结
JQuery其实早就看过相关的视频了,但是由于当时查的资料太少,理解的不够深刻,所以没有进行总结,这次回过头来又学习了,心里感觉理解了很多,因为BS的其它知识基本学习完了,而且有了一定程度的理解.相互 ...
随机推荐
- mysql知识点总结
一.mysql_connect(),在php7已移除,有mysqli_connect(),pdo,代替. <?php header("Content-type:text/html;ch ...
- Music in Car CodeForces - 746F (贪心,模拟)
大意: n首歌, 第$i$首歌时间$t_i$, 播放完获得贡献$a_i$, 最多播放k分钟, 可以任选一首歌开始按顺序播放, 最多选w首歌半曲播放(花费时间上取整), 求贡献最大值. 挺简单的一个题, ...
- poj2117-tarjin求割点
http://poj.org/problem?id=2117 求移除一个点以及与它相邻边后,剩下的图中最大的联通子图的数量是多少. 跑一遍tarjin统计下拆除某个点剩下的子图数量即可.注意给出的图不 ...
- Highcharts 环境配置
Highcharts 环境配置 本章节我们将为大家介绍如何在网页中使用 Highcharts. Highcharts 依赖于 jQuery,所以在加载 Highcharts 前必须先加载 jQuery ...
- loj 10004 智力大冲浪
智力大冲浪 题目描述: 小伟报名参加中央电视台的智力大冲浪节目.本次挑战赛吸引了众多参赛者,主持人为了表彰大家的勇气,先奖励每个参赛者m元.先不要太高兴!因为这些钱还不一定都是你的.接下来主持人宣布了 ...
- redis 缓存策略
redis 缓存策略配置项:maxmemory <bytes>maxmemory-policy noeviction 触发时机:每次执行命令(processCommand)的时候会检测 w ...
- paysoft 网关出现EntityRef:expecting;的错误。
paysoft 网关出现EntityRef:expecting;的错误. 原因是传进去的url里有&字符,之前是自动转义的,现在要手工改成& http://www.runoob.com ...
- thinkphp5多语言
一.配置 1.'lang_switch_on' => true, 2.'lang_list' => ['zh-cn','en-us',] 二.语言定义() 1.新建文件/en-us.php ...
- java 单例模式5种写法
学习整理 饱汉模式(懒汉模式) // 饱汉 // UnThreadSafe public class Singleton1 { private static Singleton1 singleton ...
- html 多媒体使用
HTML插件 辅助应用程序(helper application)是由浏览器启动的程序,辅助应用程序也称为插件. 辅助应用程序可用于播放音频和视频(或其他 ).辅助程序是使用<Object> ...
