在html5中不支持<table>的cellpadding 和 cellspacing ; 2) 如何用css实现 cellpadding, cellspacing ; 3) tr , th 是 有 border, 没有 padding 的.
1.初始:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cellspacing的css实现</title>
<style type="text/css"> table {
border: 1px solid red;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<h1>HTML5 不支持 <table> cellspacing 属性。</h1> <table>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr>
</table> </body>
</html>
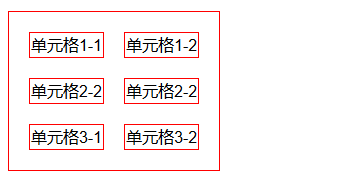
效果:

2. 通过css实现: cellspacing = 0;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cellspacing的css实现</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<h1>HTML5 不支持 <table> cellspacing 属性。</h1> <table>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr>
</table> </body>
</html>
border-collapse: collapse; 是针对 <table>元素的.
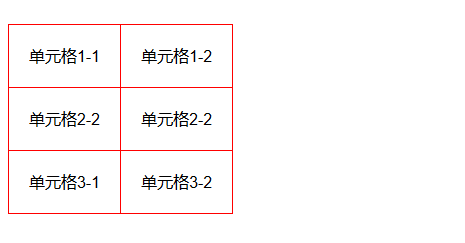
效果:

3. css实现 cellspacing = xx;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cellspacing的css实现</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: separate;
border-spacing: 20px;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<h1>HTML5 不支持 <table> cellspacing 属性。</h1> <table>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr>
</table> </body>
</html>
10 border-collapse: separate;
11 border-spacing: 20px; 1-- border-spacing 只有在 border-collapse : separate 时 才会起作用.
2-- border-collapse, border-spacing 都是 针对 <table>元素的.

4. css实现 cellpadding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cellspacing的css实现</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: collapse; }
td {
border: 1px solid red;
padding: 20px;
}
</style>
</head>
<body>
<h1>HTML5 不支持 <table> cellspacing 属性。</h1> <table>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr>
</table> </body>
</html>
1-- border-collapse 是针对 <table>元素的. padding 是针对 td 元素的.

-----------------------------------------------------------------------------------------------------
5. tr, th 有border . 没有 padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cellspacing的css实现</title>
<style type="text/css"> table {
border: 1px solid red;
border-collapse: collapse; }
tr {
border: 1px solid black;
padding: 20px;
}
</style>
</head>
<body>
<h1>HTML5 不支持 <table> cellspacing 属性。</h1> <table>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-2</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr>
</table> </body>
</html>
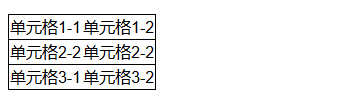
效果:

参考链接:
CSS中cellspacing和cellpadding属性用法揭秘
在html5中不支持<table>的cellpadding 和 cellspacing ; 2) 如何用css实现 cellpadding, cellspacing ; 3) tr , th 是 有 border, 没有 padding 的.的更多相关文章
- html5中不再支持的元素
html5中不再支持的元素:1.acronym(建议abbr) : 定义首字母缩写2.applet(建议object): 定义 applet3.basefont(使用css控制)4.big(使用css ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- html5中audio支持音频格式
HTML5 Audio标签能够支持wav, mp3, ogg, acc, webm等格式,但有个很重要的音乐文件格式midi(扩展名mid)却在各大浏览器中都没有内置的支持.不是所有的浏览器都支持MP ...
- HTML5中常用的标签(及标签的属性和作用)
1.标签:<!DOCTYPE>作用:声明是文档中的第一成分,位于<html>标签之前. 2.标签:<html>作用:此元素可告知浏览器其自身是一个HTML文档.属性 ...
- IE9对HTML5中一部分属性不提供支持的原因
为什么在IE9中对于HTML5标准中的离线应用程序以及CSS3中的一部分不提供支持?笔者间接了解到了这个原因. 微软日前已经发布了Internet Explorer 9(以下简称IE9)正式版.在该版 ...
- HTML5中已经不支持元素汇总,持续更新
HTML5中已经不支持以下的元素,不建议在进行开发时再使用以下的元素. 1.acronym(建议abbr) : 定义首字母缩写 2.applet(建议object): 定义 applet 3.bas ...
- 检测是否支持HTML5中的Video标签
//检测是否支持HTML5 function checkVideo() { if (!!document.createElement('video').canPlayType) { var vidTe ...
- 让IE8支持html5中的video标签
这是一篇综合几个前辈的解决方案. 使用video的时候,要遇到的问题. ①不兼容ie9及其以下版本 在<head>里添加两行, 参考张鑫旭前辈的博客,但是在ie8中薄播放. <!-- ...
- HTML5中支持新的媒体元素有这些
HTML5对媒体的支持性很强,支持以下媒体元素: · audio 定义音频 · video 定义视频 · embed 作为外部应用的容器 · source 多种媒体源的支持 · track ...
随机推荐
- RabbitMQ、Redis、Memcache
Memcached Memcached 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱动网站的速度 ...
- js异常处理
<script> function myFunction() { try { var x=document.getElementById("demo").value; ...
- c++ shared_ptr的使用
shared_ptr.是c++为了提高指针安全性而添加的智能指针,方便了内存管理.功能非常强大,非常强大,非常强大(不单单是shared_ptr,配合week_ptr以及enable_share_fr ...
- WDA基础十二:FREE PROGRAM SH (WDA TREE)
一个需要用TREE展示搜索帮助的需求: 1.创建WDA程序:ZCATEGORY 2.Component Controller中添加节点: (说明,此节点仅在搜索帮助程序中使用,可以不用interfac ...
- (待解决,效率低下)47. Permutations II C++回溯法
思路是在相似题Permutations的基础上,将结果放到set中,利用set容器不会出现重复元素的特性,得到所需结果 但是利用代码中的/* */部分通过迭代器遍历set将set中的元素放在一个新的v ...
- [luogu P1552] [APIO2012]派遣
[luogu P1552] [APIO2012]派遣 题目背景 在一个忍者的帮派里,一些忍者们被选中派遣给顾客,然后依据自己的工作获取报偿. 题目描述 在这个帮派里,有一名忍者被称之为Master.除 ...
- Hive QL的实例
1.创建电影评分表 create table film_table ( userid int, movieid int, rating int, unixtime string ) row forma ...
- Java序列化的作用和反序列化
1.序列化是干什么的? 简单说就是为了保存在内存中的各种对象的状态(也就是实例变量,不是方法),并且可以把保存的对象状态再读出来.虽然你可以用你自己的各种各样的方法来保存object states,但 ...
- Analytic Functions in Oracle
Contents Overview and IntroductionHow Analytic Functions WorkThe SyntaxExamplesCalculate a running T ...
- 把旧系统迁移到.Net Core 2.0 日记(3) - 详解依赖注入 (转)
关于DI 依赖注入, 转载这篇文章, 写得很好的. ----------------------------- DI在.NET Core里面被提到了一个非常重要的位置, 这篇文章主要再给大家普及一下关 ...
