element-ui table中排序 取消表格默认排序问题
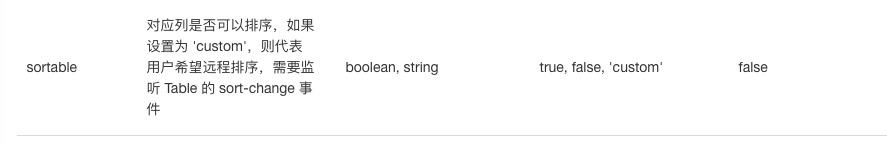
sortTable 设置为 custom
一定要设置在列上


element-ui table中排序 取消表格默认排序问题的更多相关文章
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- 对 Element UI table中数据进行二次处理
(1)<el-table-column>标签加上 :formatter="dateFormat" <el-table-column prop="Star ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- Vue. 之 Element获取table中选中的行
Vue. 之 Element获取table中选中的行 问题描述: 如下截图,在Table中选择数据后,然后在点击“统计”按钮,获取Table表中选择的行 解决方案: 1. 给“统计”这个按钮添加一个点 ...
- element ui table 导出excel表格
https://blog.csdn.net/u010427666/article/details/79208145 vue2.0 + element UI 中 el-table 数据导出Excel1. ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
随机推荐
- 题解——牛客网Wannafly挑战赛23 B-游戏 (SG函数)
前言 比赛的时候没学过SG函数的蒟蒻以为是道结论题,但是不是QwQ 和dummyummy巨佬一起推了快三个小时的规律 最后去问了真正的巨佬__stdcall __stdcall面带微笑的告诉我们,这是 ...
- 怎么用mybatis
一般mybatis的用法.mapper-spring-boot-starter + PageHelper分页插件. 1,PageHelper分页插件 . https://blog.csdn.net/ ...
- HDU 1403 Longest Common Substring(最长公共子串)
http://acm.hdu.edu.cn/showproblem.php?pid=1403 题意:给出两个字符串,求最长公共子串的长度. 思路: 刚开始学后缀数组,确实感觉很难,但是这东西很强大,所 ...
- 【三】php 数组
数组 1.数字索引数组:array('a','b','c'); 2.访问数组内容 $arr[下标] 3.新增数组元素 $arr[下标]=内容 4.使用循环访问数组 //针对数字索引 $arr=arr ...
- centos6.6 安装MariaDB
参考文章:yum安装MariaDB(使用国内镜像快速安装,三分钟安装完毕) 安装环境: virtualbox下CentOS6.6(32位) 遇到的问题: 通过Maria官方提供的安装方式,源是国外的源 ...
- ajax 怎么重新加载页面
$.ajax({ type:"post", url:url, data:{xxx:xx}, dataType: "json", success : functi ...
- 详细解说Tomcat 设置虚拟路径的几种方法及为什么设置虚拟路径
说明:此次使用的是Tomcat 7.0 很多朋友都会很疑惑,既然我们都知道在Tomcat服务器上部署项目只要将项目打包,然后放到webapps目录下就可以了,为什么还需要配置虚拟路径?的确,把项目放到 ...
- EsayUI + MVC + ADO.NET(项目架构)
项目目录 1.项目架构: http://www.cnblogs.com/liuxiaoji/p/3922506.html 2.仓储基础接口: http://www.cnblogs.com/liu ...
- [原][osgEarth]在osgearth中添加相机路径动画
在osg中添加相机动画路径请参考:http://www.cnblogs.com/lyggqm/p/8075277.html 这里的代码是在osgearth中添加相机动画路径漫游器: #include ...
- git push 使用
git push命令用于将本地分支的更新,推送到远程主机.它的格式与git pull命令相仿. $ git push <远程主机名> <本地分支名>:<远程分支名> ...
