给你的jQuery项目赋予Router技能吧
现在你不会React/Vue都不好意思说自己是前端,不过我相信很多前端项目还是基于jquery类库的传统模式的,假如你有追求的态度使用过requireJs这个库,你一定思考过一个问题,或者说一种组件化的雏形思维,那就是运用一个模板引擎如artTemplate+requireJs实现一个单页面组件化的开发模式(spa)
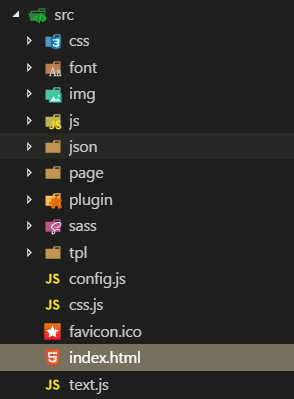
先贴一个目录结构

这是近段时间做的一个中后台系统的基本目录结构,就是使用上述的模式。如图所示:其中index.html为网页唯一入口,其他每一个页面均对应一个tpl+css+js,页面跳转均通过require['xx',cb]实现,看上去好像其实也挺好的,简单、快捷,那么这样的模式有个很大的问题就是不产生浏览记录,页面无法后退!无法单独刷新!所以,应运而生,是时候给他赋予路由功能了
简要思路
在页面跳转的时候使用history.pushState(stateObject, title, url)改变url的hash值(如:#....),通常情况是预先配置好的路由key,这个时候会触发window.onhashchange事件,回调函数里执行业务逻辑并最终控制页面的跳转,这样一来就基本达到了路由的能力。同时再配合window.onpopstate事件,当页面后退时触发,进行相关的逻辑控制。
简要实现
API
router.config(obj) //配置路由对应的key-value
var roleid = 2;
router.config({
view: '.module-container', //渲染模板的dom
baseUrl: '/', //资源根路径
router: {
'page-test1': {
templateUrl: 'tpl/test/test1.tpl', //模板或页面地址
controller: 'js/test/test1.js', //页面对应的js
role: [1, 2] //能访问页面的角色id
},
'page-test2': {
templateUrl: 'tpl/test/test2.tpl',
controller: 'js/test/test2.js',
role: 1
},
'page-test3': {
controller: 'js/test/test3.js',
role: 2
},
'defaults': 'page-test1' //默认路由
},
errorTplId: '#errorTpl', //可选的错误模板,用来处理加载html模块异常时展示错误内容
enterCallback: function (routeObj) {
//回车键后的回调函数,通常可做页面权限控制、数据统计等等
console.log('enterCallback')
if (!routeObj.url) return;
if (typeof routeObj.role == 'object') {
var notLook = false;
for (var i = 0; i < routeObj.role.length; i++) {
if (routeObj.role[i] == roleid) {
notLook = true;
break;
}
}
if (!notLook) {
router.isNotLook = false;
alert('无权访问')
} else {
router.isNotLook = true;
}
} else {
if (routeObj.role != roleid) {
router.isNotLook = false;
alert('无权访问')
} else {
router.isNotLook = true;
}
}
}
});
router.to(string, {}, [null || '_self' || '_blank'] , callback) //页面跳转、显示传参
router.to('page-test1', {
'test1': '我是带过来的参数'
})
router.getUrlParameter('test1')
router.get/set/delParam/clear() //隐式传参
router.setParam({
'test1': '我是带过来的参数,不显示在url上哦'
})
router.to('page-test1');
router.getParam('test1')
属性
- view 渲染模板的dom,默认body
- baseUrl 资源根路径
- errorTplId 错误时渲染的模板id,后续可扩展404、500等
- templateUrl 模板或页面地址,这里暂时只能是静态的
- controller 页面对应的js,如需动态页面,在这里面渲染模板
- role 页面级角色权限id
完整版js
demo
存在问题
- 没有集成ES6,无法享受新特性带来的技术红利。(尝试使用gulp-babel编译成ES5,并通过webpack构建成bundle.js,但是遇到各种问题,如使用jquery和jquery系列插件,很多并不支持CommonJS规范等等,最终无奈放弃)
- 独立组件并没有形成生命周期,如注册事件后,已跳转到其他页面,并不能销毁事件等,必须妥协使用先off再on的做法
- 没有数据流的概念,数据操作很混乱
给你的jQuery项目赋予Router技能吧的更多相关文章
- jQuery项目赋予Router
给你的jQuery项目赋予Router技能吧 现在你不会React/Vue都不好意思说自己是前端,不过我相信很多前端项目还是基于jquery类库的传统模式的,假如你有追求的态度使用过require ...
- (1)前言——(10)jquery项目的历史(History of the jQuery project)
This book covers the functionality and syntax of jQuery 1.6.x, the latest version at the time of wri ...
- 在vue项目中通过iframe引入jquery项目
最近公司因为原来的jq框架存在的问题太多,所以要进行主题框架的重新搭建,我使用的vue进行的主题框架的重新搭建,但是原来的页面已经完成很多了,而且都是使用的jquery进行开发的 在vue中引入jqu ...
- react 创建项目 sass router redux
创建项目第一步 基本搭建 在创建之前,需要有一个git 仓库,我们要把项目搭建到git 中 目录介绍 cd 到某个盘 mkdir workspace 创建workspace文件夹 cd works ...
- jquery项目中一些常用方法
1.获取url中的参数 function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + &quo ...
- vue项目中router路由配置
介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: cnpm install vue-rou ...
- 关于jquery 项目中文件上传还有图片上传功能的尴尬???
做项目需要兼容IE8,所以找了好久,都没找到合适的希望有大神能够解惑!!! 要求是兼容IE8,在选完图片直接自动上传,有进度展示,并有成功的标记,下面的选择文件也是一个input file 选择完自动 ...
- jquery 项目所用
<script> $(document).ready(function(){ $.ajax({ type:'post', url :'interface.ajax.php', data:{ ...
- vue : 项目起手式 - router组件通用模板
每次新建文件都要找来找去,麻烦,干脆贴到这里好了. <template> <div id="page"> </div> </templat ...
随机推荐
- linux命令 uname -r 和 uname -a 的解释与演示
1.uname -r : 显示操作系统的发行版号2.uname -a :显示系统名.节点名称.操作系统的发行版号.内核版本等等. 系统名:Linux 节点名称: iZ2zeeailqvwws5dcui ...
- Element类型知识大全
Element类型 除了Document类型之外,Element类型就要算是Web编程中最常用的类型了.Element类型用于表现XML或HTML元素,提供了对元素标签名.子节点及特性的访问. 要 ...
- tp系统常量定义
(2013-03-06 14:16:31) 转载▼ 标签: it 是已经封装好的系统常量 主要是用在控制器下面的动作当中 这样能很大的提高我们的开发效率 主要有下面的一些 手册上面都有的 ...
- MyCat 启蒙:分布式系统的数据库架构演变
文章首发于[博客园-陈树义],点击跳转到原文<MyCat 启蒙:分布式系统的数据库架构演变> 单数据库架构 一个项目在初期的时候,为了尽可能快地验证市场,其对业务系统的最大要求是快速实现. ...
- Linuxc - define 与 typedef的区别
预处理就是讲一些头文件展开. 预处理还会将使用到宏定义的值替换为真正的值.宏只是单纯的字符串的替换. #define 宏定义 眼里没有语法,不用分号结尾. typedef 定义别名,是有语法的,要用分 ...
- 关于eclipse 与OpenCV 配置频繁报错的问题总结Program "C:/SDK/android-ndk-xxx/ndk-build.cmd" is not found in PATH报错的解决!
2018-01-3116:58:12 Program "C:/SDK/android-ndk-r8/ndk-build.cmd" is not found in PATH 今天这一 ...
- js_2_json
js如何使用json? json.stringify(需要序列化对象) // 序列化 josn.parse(已经序列化对象) // 反序列化
- BSA Network Shell系列-nexec | runcmd | runscript | scriptutil的异同
说明下nexec.runcmd.runscript.scriptutil的异同 相同点: 四者都可以在远程机器执行命令.或者调用脚本. 不同点: nexec支持NSH命令,可以执行远程机的本地命令(非 ...
- Linux指令--chmod
chmod命令用于改变linux系统文件或目录的访问权限.用它控制文件或目录的访问权限.该命令有两种用法.一种是包含字母和操作符表达式的文字设定法:另一种是包含数字的数字设定法. Linux系统中的每 ...
- ORACLE数据库链接
在ORACLE里面,远程数据访问,像查询.更新等可以通过Database Link来实现.数据库连接需要在建立Database Link的两台机子上都运行Oracle Net(以前叫SQL*NET 和 ...
