除了使用URLSearchParams处理axios发送的数据,但是兼容性不好,其他的兼容方法
在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确
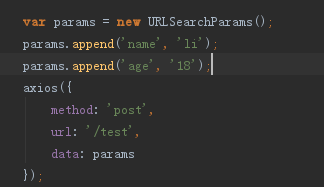
以最简单的例子为基础(这里使用post方法):

在上面的例子中我们直接调用axios的post方法,传给后台的参数为json格式,这和jquery的ajax写法相当类似!
但是,axios发送的数据格式和jquery ajax发送的默认数据格式却不相同,接下来让我们来看一下不同之处:
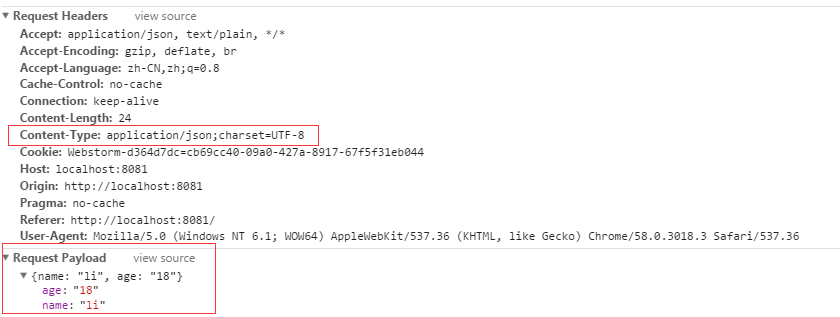
1.axios的数据类型

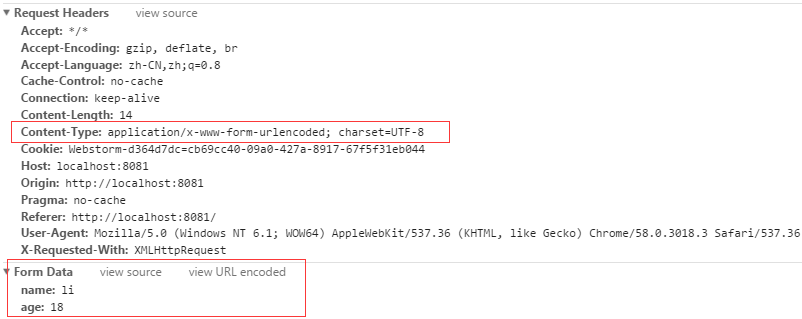
2.jquery ajax的数据类型

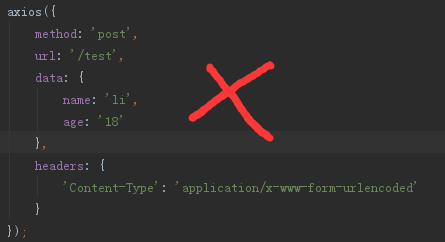
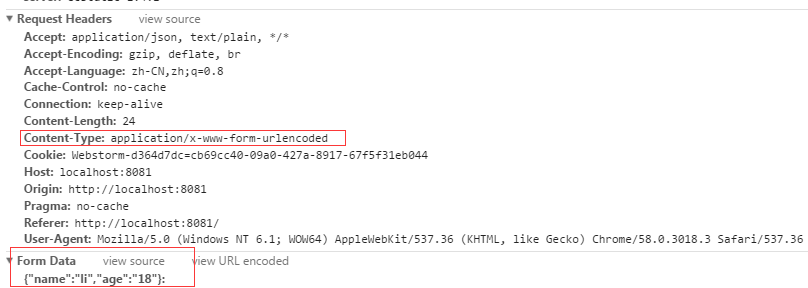
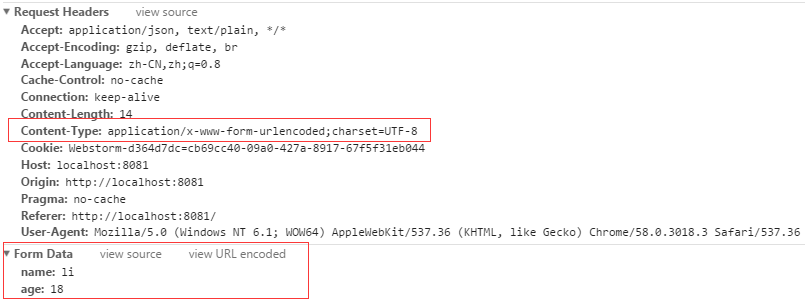
看到这里,有的小伙伴就要说了,修改下ContentType不就好了,其实不然,即时是修改了ContentType,数据依然不正确:
 --------------------->
--------------------->
通过度娘的各种检索,终于找到了答案: 使用URLSearchParams来处理参数,URLSearchParams的兼容性并不高,所以使用的时候还是要注意(可以考虑使用babel来转换)
具体的操作如下:
 ----------------->
----------------->
通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
使用application / x-www-form-urlencoded格式
默认情况下,axios将JavaScript对象序列化为JSON。 要以应用程序/ x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
浏览器
在浏览器中,您可以使用URLSearchParams API,如下所示:
|
1
2
3
4
|
var params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
|
请注意,所有浏览器都不支持URLSearchParams,但是有一个polyfill可用(确保polyfill全局环境)。
或者,您可以使用qs库对数据进行编码:
|
1
2
|
var qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 });
|
Node.js
在node.js中,可以使用querystring模块,如下所示:
|
1
2
|
var querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' });
|
你也可以使用qs库。
Promise
axios 依赖本机要支持ES6 Promise实现。 如果您的环境不支持ES6 Promises,您可以使用polyfill。
TypeScript
axios包括TypeScript定义。
|
1
2
|
import axios from 'axios';
axios.get('/user?ID=12345');
|
axios在很大程度上受到Angular提供的$http服务的启发。 最终,axios努力提供一个在Angular外使用的独立的$http-like服务。
本文章部分引用(https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams#Browser_compatibility,https://segmentfault.com/a/1190000005980048)
----------------------------------------------------------------------------------------
除了上面那些复制粘贴的,下面
重点来了,这是qs.stringify与JSON.stringify的区别
var a = {name:'hehe',age:10};
qs.stringify序列化结果如下
name=hehe&age=10而JSON.stringify序列化结果如下:
"{"a":"hehe","age":10}"所以只要在传递参数时不按照json格式传递,反正最终都会转化成qs.stringify转化后的格式,所以只要传递时改为name=value的格式传递即可,php也会正常接收。
eg:
axios.post('../php/index.php','tel='+this.tel+'&pwd='+this.pwd+'&rpwd='+this.rpwd).then(function (response) {
alert(response.data);
php:
$tel1 = trim($_POST['tel']);
----------------------------------------------------------------------------------------
除了使用URLSearchParams处理axios发送的数据,但是兼容性不好,其他的兼容方法的更多相关文章
- 使用URLSearchParams处理axios发送的数据
使用URLSearchParams处理axios发送的数据 在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确 以最简单的例子为基础(这里使用post方法): 在 ...
- 前端axios发送的数据后端接收不到(没有自动依赖注入)可能的原因
前端请求头content-type没有进行正确设置,后端无法解析该类型数据,比如说: 后端若想接收json类型的数据,则需要配置相应的转换器,(spring中可使用@RequestBody注解),若没 ...
- axios 发送json数据
var qs = require('qs'); axios.post(ajaxurl,qs.stringify({ username:'zhangsan', age:'18' })).then(fun ...
- 类型:Ajax;问题:ajax调用ashx参数获取不到;结果:ashx文件获取$.ajax()方法发送的数据
ashx文件获取$.ajax()方法发送的数据 今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是 ...
- axios发送post请求,如何提交表单数据?
axios发送post请求,提交表单数据的方式 默认情况下,axios将JavaScript对象序列化为JSON.要以application / x-www-form-urlencoded格式发送数据 ...
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
vue 集成axios之后,发送的post请求默认为payload 方式. 如果想改为正常的方式,需要增加headers头,并且将发送是数据json格式改为 querystring的方式. 安装依赖 ...
- vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete)
vue-cli3.x中使用axios发送请求,配合webpack中的devServer编写本地mock数据接口(get/post/put/delete) 手把手式笔记 Axios配置 安装 axios ...
- vue2.0项目实战(3)使用axios发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
- Vue笔记:使用 axios 发送请求
在Vue1.0的时候有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource. 关于为什么放弃推荐? -> 尤 ...
随机推荐
- vue vue-style-loader !css-loader错误
最近在学习vue框架,使用webpack打包vue项目,在执行npm run start的时候 出现如下错误: This dependency was not found: * !!vue-style ...
- .NET MongoDB Driver 2.2 API注释
主要内容 1 MongoClient 1.1构造函数 1.2 方法 2 IMongoDatabase 3 IMongoCollection 4 IMongoCollectionExtensions 5 ...
- python之hashlib、configparser、logging模块
hashlib模块 Python的hashlib提供了常见的摘要算法,如MD5,SHA1等等. 什么是摘要算法呢?摘要算法又称哈希算法.散列算法.它通过一个函数,把任意长度的数据转换为一个长度固定的数 ...
- python 模块中的 __init__.py __main__.py
python中文件夹想作为一个模块被引用,则在文件夹内必须要包含 __init__.py 文件,即使此文件为空. 如果此模块想要运行则必须要包含 __main__.py 文件.接下来说下两个文件起到的 ...
- C++异常层次结构
#define _CRT_SECURE_NO_WARNINGS #include <iostream> using namespace std; class MyArray { publi ...
- Aliase_小白学Python_Day0_前言
听到有老师介绍,说你为什么不把你的学习过程保存下来,一是当做总结,二是作为分享.我想,也对.这算是我的第一个博客,本次想写写我为什么选择学习Python. 很多人都问过我一个问题,行业那么多,你为什么 ...
- ios开发 第一天
alloc 分配内存(类方法) init 调用构造函数 id可以替代任何数据类型(不加*号) 错误现象: 2013-06-27 21:44:21.769 FieldButtonFun[3465:113 ...
- eclipes快捷键
本文原创作者:pipi-changing 本文原创出处:http://www.cnblogs.com/pipi-changing/ Ctrl+1 快速修复(最经典的快捷键,就不用多说了) Ctrl+D ...
- C# 处理Word自动生成报告 三、设计模板
C# 处理Word自动生成报告 一.概述 C# 处理Word自动生成报告 二.数据源例子 C# 处理Word自动生成报告 三.设计模板 C# 处理Word自动生成报告 四.程序处理 既然是模板就少不了 ...
- python_如何定义装饰器类?
案例: 实现一个能将函数调用信息记录到日志的装饰器 需求: 把每次函数的调用时间,执行时间,调用次数写入日志 可以对被装饰函数分组,调用信息记录到不同日志 动态修改参数,比如日志格式 动态打开关闭日志 ...
