vscode php跳转
最近在写一个php项目,最后选定使用vscode编辑器,然后研究了一下断点调试、格式代码、点击跳转
以下是配置步骤,记录一下
1.代码格式化及跳转
1.前提条件:安装7.0以上版本php, 2.4apache
2.安装php-cs-fixer php-formatter phpIntelliSense 等插件
3.文件->首选项->配置:
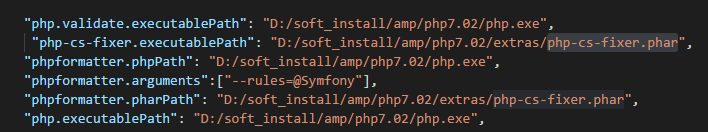
"php.validate.executablePath": "D:/soft_install/amp/php7.02/php.exe",
"php-cs-fixer.executablePath": "D:/soft_install/amp/php7.02/extras/php-cs-fixer.phar",
"phpformatter.phpPath": "D:/soft_install/amp/php7.02/php.exe",
"phpformatter.arguments":["--rules=@Symfony"],
"phpformatter.pharPath": "D:/soft_install/amp/php7.02/extras/php-cs-fixer.phar",
"php.executablePath": "D:/soft_install/amp/php7.02/php.exe",

4.下载 php-cs-fixer.phar 放到extras里面
vscode php跳转的更多相关文章
- 关于vscode自动跳转回车的解决方法(关闭vscode自动保存功能;可能和其他插件有冲突)
关于vscode自动跳转回车的解决方法(关闭vscode自动保存功能:可能和其他插件有冲突)
- vscode 代码跳转之PHP篇
1.安装插件:PHP IntelliSense 2.配置:"php.executablePath": "C:\\php\\php.exe", 但是目前有问题,跨 ...
- 你不知道的React Developer Tools,20 分钟带你掌握 9 个 React 组件调试技巧
壹 ❀ 引 React Developer Tools 是 React 官方推出的开发者插件,可以毫不夸张的说,它在我们日常组件开发中,对于组件属性以及文件定位,props 排查等等场景都扮演者至关重 ...
- VSCode插件开发全攻略(五)跳转到定义、自动补全、悬停提示
更多文章请戳VSCode插件开发全攻略系列目录导航. 跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provide ...
- vscode跳转到函数定义处
需要安装对应语言的插件,帮助-欢迎使用,安装javascript, php php还需要安装php7, 到官网https://windows.php.net/download#php-7.2 下载解压 ...
- VSCode 在 Vue 导入路径中使用 @ 符号后无法正确跳转 bug
VSCode 在 Vue 导入路径中使用 @ 符号后无法正确跳转 bug bug jsconfig.json { // This file is required for VSCode to unde ...
- vsCode python的函数跳转功能失效修复
经常遇到VsCode失效的问题,很有可能是插件的原因. 关闭插件提示功能 "python.pythonPath": "/usr/bin/python", 关闭所 ...
- VScode 光标乱跳
JS-CS_html formatter 卸载这个插件 如果没有,或者卸载跟这个类似的,如果还是没有就忽略这个 如果设置过自动保存 在配置上修改为 "files.autoSaveDelay& ...
- 解决vscode换行光标跳转行首
这个问题是由于设置自动保存而造成的. 解决方法1:取消自动保存. 解决方法2:在首选项的设置里加上"files.autoSaveDelay": 10000,延迟一小会自动保存的时间 ...
随机推荐
- vhost:一种 virtio 高性能的后端驱动实现
什么是 vhost vhost 是 virtio 的一种后端实现方案,在 virtio 简介中,我们已经提到 virtio 是一种半虚拟化的实现方案,需要虚拟机端和主机端都提供驱动才能完成通信,通常, ...
- 《你不知道的JavaScript上卷》知识点笔记
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 18.0px "PingFang SC" } p.p2 { margin: 0.0px ...
- Netty5序章之BIO NIO AIO演变
Netty5序章之BIO NIO AIO演变 Netty是一个提供异步事件驱动的网络应用框架,用以快速开发高性能.高可靠的网络服务器和客户端程序.Netty简化了网络程序的开发,是很多框架和公司都在使 ...
- 实例说明optimize table在优化MySQL时很重要
今天在看CU的时候,发现有人问有关optimize来表优化的问题,当年因为这个问题,困扰我很长一段时间,今天有空我把这个问题,用实际数据来展示出来,让大家可以亲眼来看看,optimize table的 ...
- vue中使用Ueditor编辑器
一. 下载包: 从Ueditor的官网下载1.4.3.3jsp版本的Ueditor编辑器,官网地址为: http://ueditor.baidu.com/website/ 下载解压后会得到如果下文 ...
- 如何看apache的版本号
在服务器上输入httpd -v就可以看到 在服务器上运行apachectl -v命令即可 Server version: Apache/2.2.3 Server built: Feb 25 2012 ...
- php 5.0 与7.0有什么区别
我有更好的答案 发布于2017-05-19 12:30 最佳答案 PHP7特性 PHP 7.0.0 Alpha 1[1] 使用新版的ZendEngine引擎,带来了许多新的特性,以下是不完全列表: 性 ...
- 【翻译】A Next-Generation Smart Contract and Decentralized Application Platform
原文链接:https://github.com/ethereum/wiki/wiki/White-Paper 当中本聪在2009年1月启动比特币区块链时,他同时向世界引入了两种未经测试的革命性的新概念 ...
- salesforce零基础学习(八十五)streaming api 简单使用(接近实时获取你需要跟踪的数据的更新消息状态)
Streaming API参考链接: https://trailhead.salesforce.com/en/modules/api_basics/units/api_basics_streaming ...
- js_11_dom其他
有哪些其他js? window.location.href = "跳转页面" // 不写获得本页面url,写跳转到指定页面 confirm('内容') // ...
