Django框架初识
一、安装:
pip3 install django
注意pip加入环境变量,安装好以后记得把Django加入环境变量
安装完成后,会在python目录下多了两个文件:1个django文件,1个可执行文件

二、创建Django工程
2.1命令行的方式
两步:
第一步:创建
进入你想创的文件位置,django-admin.exe startproject 程序名
第二步:运行
进入程序名的文件夹,python manage.py runserver [ip:port]
建立新站点就是使用上面的 django-admin.exe文件
1.进入你想创立站点的位置:这里我是在G盘

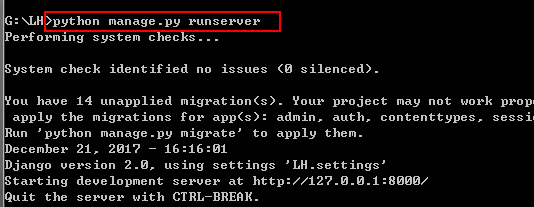
2.运行服务端
进入创建的站点的文件夹: 下面有个跟站点同名的文件与 manager.py文件
使用 python manage.py runserver[ip:port]运行

三、文件介绍
-myside -manager.py #程序的管理,#1.运行web程序 2.创建app 3.orm框架自动生成数据库 -myside -setting #程序的配置文件,加密,缓存、文件路径等等 -urls #url与程序的对应关系 -wsgi #django只负责web框架,不负责sock连接,这个是负责socket的接口 wsgi使用默认python自带的模块,我们在后期上线使用uwsgi
四、app创建
在主站程序中,有很多模块,为了让模块单独区分开。引出了app的概念
windos下:进入主站程序文件:
python manage.py startapp appName
app中views就是实现我们的逻辑代码的
4.1 app目录介绍
migrations # django orm框架,修改表结构的操作记录(差异化)
__init__ # python3中有没有都一样,python2中必须有,不然宝座
admin # Django为我们提供的后台管理
apps # 配置当前app
models # ORM:写指定的类,通过命令可以创建数据库结构
tests # 单元测试
views # ****业务代码****
五、配置文件
创建2个文件夹:templates与static 为这两者在setting中配置路径。注释掉csrf
1.创建templates文件夹(如果是用pycharm,会自动生成)
2.配置模板路径:
'DIRS': [os.path.join(BASE_DIR, 'templates')], # <——
3.配置静态目录:cs、js都存放在这
3.1创建static文件夹
3.2在setting末尾加上:
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
3.3引用方式
在html中,注意加上/static
<link rel="stylesheet" href="/static/commons.css" />
4.注释掉csrf:跨站请求攻击
# 'django.middleware.csrf.CsrfViewMiddleware',
六、前后端的交互
6.1 获取前端发来的数据
request 中封装了所有的前端数据
request.method 获取请求方式
request.POST.get() 获取发送过来的数据
6.2 返回数据
render其实底层调用的是HTTPResponse, 但是render多了个与模板语言渲染的功能。 渲染完成之后,再调用response 组成字符串,发给前端浏览器
return HttpResponse("字符串")
return render(request, "HTML模板的路径") #后面可以加一个字典参数,与模板渲染,发给客户
return redirect('/只能填URL') #只能发送URL,不会发送请求的数据。
redirect('/login') #前面的"/"代指本地url,前面的域名端口
七、Django生命周期
1)客户端发起请求
2)路由系统:urls.py,html路径与函数的一个映射
3)视图函数:app/views.py,功能函数
4)视图函数从DB等取数据,并嵌套到html中(html模板templates中)。渲染或组合,最终生成字符串返回给用户
Django框架初识的更多相关文章
- wsgiref 与 Django框架初识
前戏: Web框架的本质 我们可以这样理解:所有的Web应用本质上就是一个socket服务端,而用户的浏览器就是一个socket客户端,这样我们就可以自己实现Web框架 软件开发架构: c/s架构 客 ...
- python开发学习-day16(Django框架初识)
s12-20160507-day16 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- Django框架 之 Cookie和Session初识
Django框架 之 Cookie和Session初识 浏览目录 Cookie介绍 Django中的Cookie Session 一.Cookie介绍 1.Cookie产生的意义 众所周知,HTTP协 ...
- [Django框架 - 静态文件配置、request对象方法初识、 pycharm链接数据库、ORM实操增删改查、django请求生命周期]
[Django框架 - 静态文件配置.request对象方法初识. pycharm链接数据库.ORM实操增删改查.django请求生命周期] 我们将html文件默认都放在templates文件夹下 将 ...
- 初识django框架
django框架 1.框架介绍 根据第一部分内容介绍,我们可以总结出一个web框架应该包含如下三部分:a.sockect服务.b.根据不同的url调用不同函数(包含逻辑).c.返回内容(模板渲染).常 ...
- web框架和Django框架的初识
1,web框架的原理 1.1>c/s架构和b/s架构 1>c/s客户端模式 2>B/S浏览器模式-----web开发(web开发开的是B/S架构) 1.2>web开发的本质 1 ...
- 初识Django框架——环境搭建前你需要了解的几点
Django是一个开放源代码的Web应用框架,由Python写成. 采用了MVC的框架模式,即模型M,视图V和控制器C. 它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是C ...
- Django框架深入了解_01(Django请求生命周期、开发模式、cbv源码分析、restful规范、跨域、drf的安装及源码初识)
一.Django请求生命周期: 前端发出请求到后端,通过Django处理.响应返回给前端相关结果的过程 先进入实现了wsgi协议的web服务器--->进入django中间件--->路由f分 ...
- django框架介绍
主要内容 1. Django框架发展 2. Django架构,MTV模式 3. 开发流程 4. 开发实例——Poll python下各种框架 一 ...
随机推荐
- 【JavaScript 实现当前动态时间】
实现一个简单动态的当前时间 <!doctype html> <html lang="en"> <head> <meta charset=& ...
- 江西理工大学南昌校区cool code竞赛
这次比赛原本就是来打酱油的,想做个签到题就走!一开始不知道1002是签到题,一直死磕1001,WA了四发过了,回头一看Rank,三十名,我靠!看了1001的AC率,在我AC之前只有一个人AC了,当时我 ...
- bzoj 2303: [Apio2011]方格染色
传送门 Description Sam和他的妹妹Sara有一个包含n × m个方格的表格.她们想要将其的每个方格都染成红色或蓝色.出于个人喜好,他们想要表格中每个2 × 2的方形区域都包含奇数个(1 ...
- NYoj_171聪明的kk
聪明的kk 时间限制:1000 ms | 内存限制:65535 KB 难度:3 描述 聪明的"KK" 非洲某国展馆的设计灵感源于富有传奇色彩的沙漠中陡然起伏的沙丘,体现出本国不 ...
- Ugly Numbers(STL应用)
题目链接:http://poj.org/problem?id=1338 Ugly Numbers Time Limit: 1000MS Memory Limit: 10000K Total Sub ...
- chrome浏览器使用技巧
在学校的时候一直在用firefox火狐浏览器,听一个学长说使用chrome浏览器在面试的时候有加分,而且还跟我说了一些chrome浏览器的使用技巧,最后从火狐浏览器转到谷歌浏览器,就一直在使用谷歌浏览 ...
- cesium编程入门(四)界面介绍及小控件隐藏
感性认识 界面介绍,viewer Geocoder : 查找位置工具,查找到之后会将镜头对准找到的地址,默认使用bing地图 Home Button :视角返回初始位置. Scene Mode Pic ...
- HDU 1213 How Many Tables(模板——并查集)
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=1213 Problem Description Today is Ignatius' birthday ...
- GMP大法教你重新做人(从入门到实战)
一.引言 GMP(The GNU Multiple Precision Arithmetic Library)又叫GNU多精度算术库,是一个提供了很多操作高精度的大整数,浮点数的运算的算术库,几乎没有 ...
- dede文章插入分页符不起作用,编辑器中出现分页符,导致文章显示不全
文章来源:小灰博客| 时间:2013-10-30 13:40:21| 作者:Leo | 1 条评论 文章分类:IT技术分享.PHP 标签: dedecms 今天偶尔发现给一篇dede下的长文章 ...
