img的属性alt 与 title的区别
当我们给图片加属性的时候,初学时,可能会弄混淆alt与title的区别,那么这两个的区别,我们可以从本意来看——
alt原词是“Alternate”,切换,替换的意思。常用的输入法切换会用到alt键进行中英文切换。据有道标准释义如下:

title,即为标题、主题,某一对象的标题,如文章有文章标题,作用是对文章进行总结性描述。
所以,区分就好区分了,在HTML文档编辑img标签中,alt即是起到替代img无法显示时候的描述作用,告诉人这里是什么;而title是对图片进行描述的主题,无论图片是否显示,只要有img标签存在,当鼠标指到img所在位置时,title内容就会浮现。
来看实例:
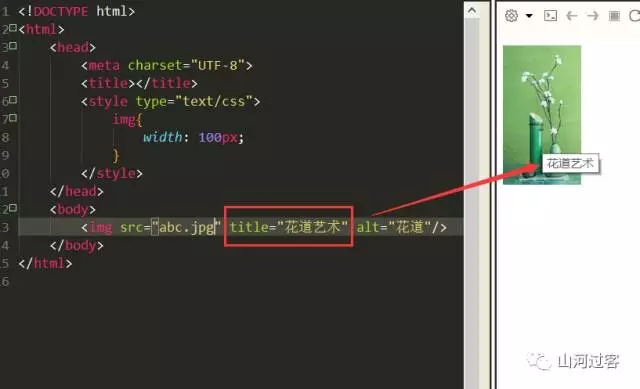
实例一,图片可显示,

实例二,图片不显示,

总之;
alt是在图片无法显示时候对无法显示的对象起描述作用;图片显示时不表现;
title,是图片的标题主题,只要img标签存在,不管是否显示图片,鼠标停滞在此处时都会浮现;
img的属性alt 与 title的区别的更多相关文章
- html中的alt和title用法区别
html中的alt和title用法区别 首先明确一下概念,alt是html标签的属性,而title既是html标签,又是html属性.title标签这个不用多说,网页的标题就是写在<title& ...
- IMG 的alt和title的区别(转自 百度空间--路云的世界)
图片标签img中alt与title的区别 图片标签img中alt与title的区别 可能很多新手在做站内优化的时候,不明白图片标签img中alt与title的区别,今天为大家说一下其中的区别. 大家可 ...
- alt和title的区别与用法
alt和title的是我们工作中经常用到这两个属性,但是一直没有总结他们的区别.现在就对他们两个的用法做一下总结.相同点:他们都会飘出一个小浮层,显示文本内容.不同点:1.alt只能是元素的属性,而t ...
- alt和title的区别
alt是html标签的属性,而title既是html标签,又是html属性. 在图像标签img中,除了常用的宽度width和高度height属性之外,还有两个比较重要并且也会用到的属性,就是alt和t ...
- img元素的alt和title的区别?
alt是图片加载失败时显示在网页上的提示信息: title是鼠标放上面时显示的文字(图片加载失败鼠标放显示的代替文字上时仍然会显示提示信息): 除此之外,alt是img的必要属性,只能用在img.ar ...
- img alt与title的区别
前端 alt是图片加载不出来时候,对图片的文本替代 title 是鼠标放在图片上时,对图片的进一步说明 seo 搜索引擎对图片意思的理解主要靠 alt
- html中 alt 和 title 的区别
alt 用来给图片来提示的(图片载入失败时以文本形式提示). Title用来给链接文字或普通文字提示的(在鼠标放上去的时候就会提示).
- img中alt和title属性的区别
在图像标签img中,除了常用的宽度width和高度height属性之外,还有两个比较重要并且也会用到的属性,就是alt和title,这都是用来显示图片内容的具体信息的,但是这两个属性也有不同的地方.a ...
- alt和title的用法区别
经常用到这两个属性,但是一直没有总结他们的区别.现在我对他们两个的用法做一下总结: 相同点:他们都会飘出一个小浮层,显示文本内容. 不同点: 1.alt只能是元素的属性,而title即可以是元素的属性 ...
随机推荐
- 学Java必看,不看的人都后悔了
什么是Java? Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承.指针等概念,因此Java语言具有功能强大和简单易用两个特征.Java语言作为静态面向 ...
- 我使用 Docker 部署 Celery 遇到的问题
问题1 - Sending due task 本机测试时没有问题的,但是在线上 docker 中,任务一直显示 "Sending due task".超时的任务是 Django O ...
- 学习SpirngMVC之如何获取请求参数
学习SpringMVC——如何获取请求参数 @RequestParam,你一定见过:@PathVariable,你肯定也知道:@QueryParam,你怎么会不晓得?!还有你熟悉的他(@Cooki ...
- HDU 2438 Turn the corner(三分查找)
托一个学弟的福,学了一下他的最简便三分写法,然后找了一道三分的题验证了下,AC了一题,写法确实方便,还是我太弱了,漫漫AC路!各路大神,以后你们有啥好的简便写法可以在博客下方留个言或私信我,谢谢了! ...
- BZOJ 3097: Hash Killer I【构造题,思维题】
3097: Hash Killer I Time Limit: 5 Sec Memory Limit: 128 MBSec Special JudgeSubmit: 963 Solved: 36 ...
- poj_3281Dining(网络流+拆点)
poj_3281Dining(网络流+拆点) 标签: 网络流 题目链接 题意: 一头牛只吃特定的几种食物和特定的几种饮料,John手里每种食物和饮料都只有一个,问最多能够满足几头牛的需求(水和食物都必 ...
- Spring框架学习笔记(2)——IOC&DI
IOC:控制反转,创建对象的权利交给Spring,Spring会自动创建对象. DI:依赖注入,操作的对象靠Spring注入,如果不使用Spring,对象的属性值是要靠setter方法来添加的,使用S ...
- 解决 重启nginx: [alert] kill(189, 1) failed (3: No such process)
解决 nginx: [alert] kill(189, 1) failed (3: No such process) [root@localhost/]# nginx -s reloadnginx: ...
- ios7对于NSString对象进行了的变更
1.instancetype替代id来做返回值的类型.
- Java 获得Class的绝对路径方法
Java获得class文件的绝对路径:1.e.g. Foo.class => Foo.class.getResuorce("").getFile(); 该方法在eclipse ...
