vue打包后不使用服务器直接访问方法
根据官网打包执行npm run build 后dist文件夹打开的index.html 是空白 需要开启http服务器才能访问,以下是解决办法
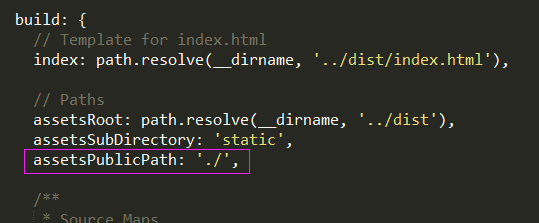
1、找到config文件夹下的index文件

修改成

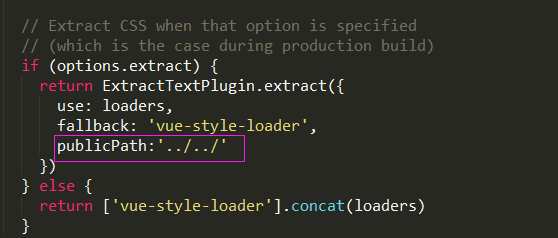
2、找到build文件夹下的until文件

修改成

然后执行npm run build重新打包下就ok了
vue打包后不使用服务器直接访问方法的更多相关文章
- vue打包后空白页问题全记录 (background路径,css js404,jsonp等);
总结一下vue打包后问题全记录:大部分开发者webpack基本上都是拿来就用的(并没有系统化的研究). 一 >>> 打包之后的静态文件不能直接访问:(例如dist)打包后搭个服务器才 ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- VUE 打包后关于 -webkit-box-orient: vertical; 消失,导致多行溢出不管用问题
VUE 打包后 -webkit-box-orient: vertical; 样式消失,导致页面样式爆炸,看了看解决方案,在这里总结一下: 实际上是 optimize-css-assets-webpac ...
- CENTOS 配置好SVN服务环境后,其他服务器无法访问 Error: Can't connect to host '192.168.1.103': 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败。
CENTOS 配置好SVN服务环境后,其他服务器无法访问 根据 下面的步骤配置好服务后,使用本机可以正常 连接到 SVN 服务, 但是使用局域网的其他服务器访问时出现下面的错误, Error: C ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是 1.找到配置文件(js与css加载不上) 修改 这样打包处理可以打开但是页面样式会找不到 2.修改(针对css中的图片加载不上) 找到对应的位置加上publicPa ...
- Vue打包后放到服务器出现Loading chunk {n} failed 错误
导航栏点击切换时 会出现Loading chunk {n} failed ,刷新之后便不会出现.而且n在最新的build的文件中,n没有存在 偶然一次发现,项目更新迭代开发时上传测试环境后就会出现, ...
随机推荐
- 开发中使用UEditor编辑器的注意事项
最近在一个刚结束的一个项目中使用到了UEditor编辑器,下面总结一下遇到的问题以及使用时需要注意的地方: 1. 使用UEditor插件需要先对其进行路径配置: 在ueditor.config.js文 ...
- [bzoj1774] [Usaco2009 Dec]Toll 过路费
Floyd神用法...设dis[i][j]表示i点到j点的最短路(只算边权),map[i][j]表示i到j最小费用 将n个点先按照点权排一下序...这样就可以比较方便的求出路径上最大点权了... 因为 ...
- 函数iconv_substr和mb_substr
二个函数iconv_substr和mb_substr,均可以在当前字符下进行字符串截取,以达到中文字符截取的不乱码. 应该如何选择呢? 1.iconv库在某些操作系统上可能运行不正确,需要安装GNU扩 ...
- Java数据结构和算法(十三)——哈希表
Hash表也称散列表,也有直接译作哈希表,Hash表是一种根据关键字值(key - value)而直接进行访问的数据结构.它基于数组,通过把关键字映射到数组的某个下标来加快查找速度,但是又和数组.链表 ...
- ngRx 官方示例分析 - 5. components
组件通过标准的 Input 和 Output 进行操作,并不直接访问 store. /app/components/book-authors.ts import { Component, Input ...
- [机器学习]-[数据预处理]-中心化 缩放 KNN(二)
上次我们使用精度评估得到的成绩是 61%,成绩并不理想,再使 recall 和 f1 看下成绩如何? 首先我们先了解一下 召回率和 f1. 真实结果 预测结果 预测结果 正例 反例 正例 TP 真 ...
- pyspider解析
https://www.cnblogs.com/microman/p/6111711.html #!/usr/bin/env python # -*- encoding: utf-8 -*- # Cr ...
- Centos7-两台Centos机器间复制文件
我又两台Centos机器,一台192.168.1.1:另一台192.168.1.2 现在在将192.168.1.1上的一个文件复制到192.168.1.2.登陆到192.168.1.1然后运行命令 命 ...
- 六、Html头部和元信息
前面整理的都是html常用到的标签,这里整理一下html的的头部和元信息标签. 定义html都的头部要写在<head>标签里面,一般他还包含如下一些标签: 1,<script> ...
- editplus和ultraedit(UE)的使用
本来呢我是没有打算写关于editplus和ue的文章的,但是最近我花了12K买了一台电脑,在折腾电脑的时候就重新设置了好多经常用到的工具,以前我使用比较多的是editplus,但是使用这个editpl ...
