【工具篇】抓包中的王牌工具—Fiddler (1-环境搭建)
导言
在现在高速发展的互联网时代,抓包工具被广泛应用在软件开发的项目中,Fiddler可谓是当下主流的抓包工具之一。测试人员用它来抓包、回放测试记录,构造发包测试用例,开发人员用来定位问题,其强大的功能及扩展能力深得大家喜爱,掌握Fiddler抓包技能绝对是测试人员的一件工作利器,那我们马上一起来领略Fiddler的美妙之处吧~
Fiddler概述
(1)Fiddler能做什么
- 网络代理及抓包分析
- 接口测试
- 安全测试(XSS、SQL、权限控制、敏感信息分析)
- WEB调试(MOCK测试、模拟网速)
(2)为什么选择Fiddler
- 最重要的是免费
- 对http协议支持较好,安装配置简单,上手快速,新手必备
- 本地化的工具,是一个使用本地 127.0.0.1:8888 的 HTTP代理
- 工具本身功能强大,如劫包、篡改数据、模拟低速、弱网环境等
(3)如何安装Fiddler
- 下载地址:https://www.telerik.com/download/fiddler
- Tips:默认安装完成后,打开Fiddler 软件,然后在浏览器中输入 http://127.0.0.1:8888/,如果能够访问,显示Fiddler信息,表示OK 。
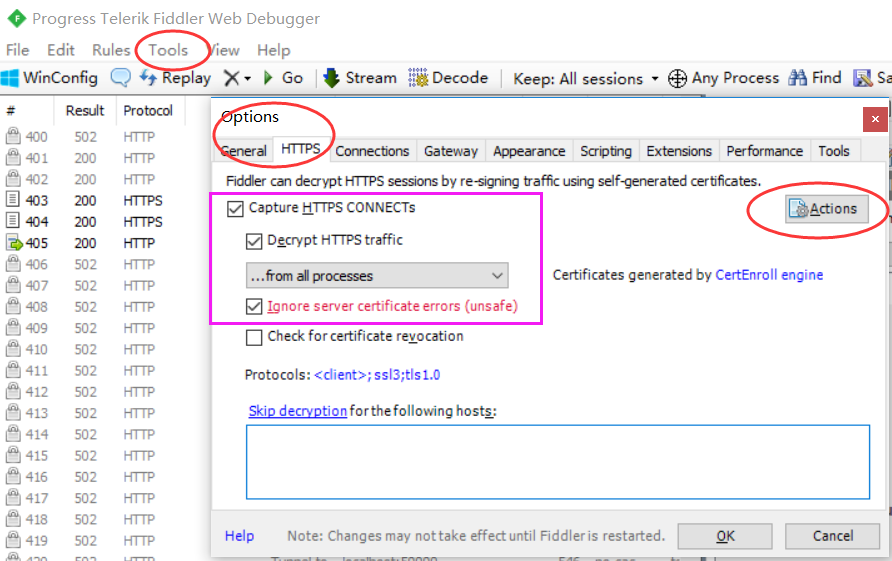
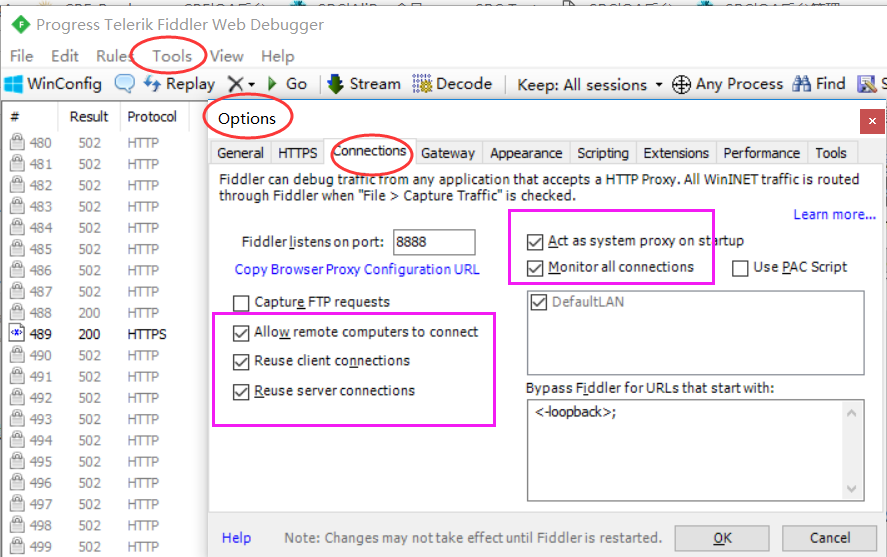
Fiddler环境配置


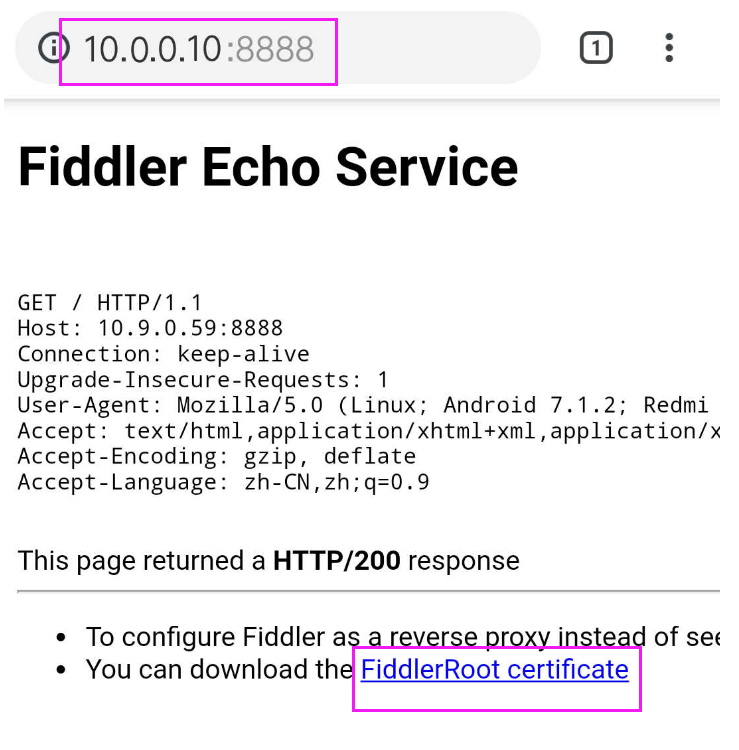
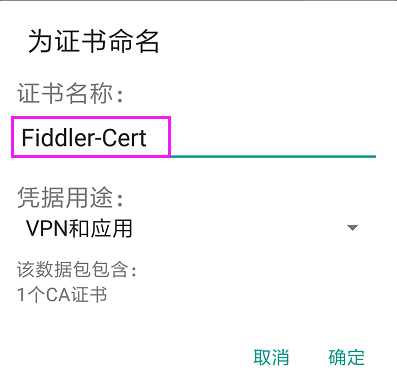
(2)对 Mobile 端参数进行配置

2-3. 第三步:安装证书,自定义命名,点击确定;中间有要求设置或输入锁屏密码。

其他
【工具篇】抓包中的王牌工具—Fiddler (1-环境搭建)的更多相关文章
- 【工具篇】抓包中的王牌工具—Fiddler (2-工具介绍)
Fiddler 抓包工具界面简介 1) 字段说明 Fiddler想要抓到数据包,要确保Capture Traffic是开启,在File –> Capture Traffic. 开启后再左下角会有 ...
- web手工项目04-测试报告的核心内容-HTTP请求和响应-fiddler工具进行抓包
回顾 登录功能测试(需求分析(输入分析,处理分析,输出分析),数据构造,编写用例) 测试点设计思路--扩展(相关业务,特殊角度-分支,异常,逆向) 流程图元素与画法(开始/结束,路径,数据,判定,步骤 ...
- 小迪安全 Web安全 基础入门 - 第十天 - 信息打点-APP&小程序篇&抓包封包&XP框架&反编译&资产提取
一.本节知识点思维导图 二.APP-外在资产收集 1.将APP安装在模拟器中,修改模拟器代理设置,使用Fiddler.Burpsuite.Charles等抓包工具抓取APP访问的http协议数据包,抓 ...
- Android 抓包,监控流量工具之 mitmproxy
转:http://greenrobot.me/devpost/how-to-debug-android-http-get-started/ mitmproxy实践教程之调试 Android 上 HTT ...
- whistle 前端工具之抓包利器
一.业务场景 前端本地开发的场景中,我们需要频繁的改动代码,并需要实时看到效果,并且在一些开发场景中,我们需要将特定的请求代理到特定的IP.本地文件等,所以使用fiddler或whistle等本地.真 ...
- 测试必备工具之抓包神器 Charles 如何抓取 https 数据包?
之前发过一篇文章讲解了Charles抓包工具的基本使用(有需要的小伙伴可以去看上一篇文章), 讲的数据包主要是http协议,大家可以看到数据包并直接显示具体详细的内容: 但是如果抓到的是https的 ...
- 在Mac OS X 通过抓包、“第三方下载工具”加速下载、安装APP或系统
#!/bin/bash ######################################################################################## ...
- MAC下调试JSON接口的工具(HTTP抓包工具)
MAC下的HTTP接口抓包工具,专业级: 专门做JSON接口测试的工具,简单好用!
- CentOS 安装抓包工具wireshark-tshark抓包工具
原文出处:razeen -> https://razeen.me/post/how-to-install-tshark-on-centos.html 准备在服务器上用tshark抓包,分析一下数 ...
随机推荐
- Java/JSP/JS Debug笔记
2006年的blog,当时好生涩啊: ------------------------ 谨以此文献给我没有头绪或心劲去debug的日子和很多辛苦debug的同志们. 应部门一个科的需求,给他们写一个夜 ...
- Hashtable源码解析
Hashtable同样是基于哈希表实现的,同样每个元素是一个key-value对,其内部也是通过单链表解决冲突问题,容量不足(超过了阀值)时,同样会自动增长. Hashtable也是JDK1.0引入的 ...
- es6(三):es6中函数的扩展(参数默认值、rest参数、箭头函数)
1.函数可以设置参数默认值 function test1(x,y=1){ console.log(x,y) } test1(10)//10 1 2.rest参数:形式为...变量名 function ...
- GitHub学习笔记:分支管理
GitHub对于每个开发版本都需要有一个分支,默认的分支是master往往被大家保留下来作为主分支,分支类似于进程的一个指针,往往在master这个稳定的主干版本上分出一个或多个正在开发的分支版本,开 ...
- 前端leader找我谈心:我是如何从刚毕业的前端菜鸟一步步成长为前端架构师的?
谈谈学习 我做前端已经有五年的时间了,从大学刚毕业的时候,我是一个完全什么都不懂的小白.虽然我大学里学的是软件工程专业,但是因为在大学里荒废学业,每天只知道打游戏,基本上到大学毕业之前我是什么都不会的 ...
- .NET之Dapper框架运用
Dapper框架 1.项目引用Dapper的Nuget程序包; 2.配置链接类 using System; using System.Collections.Generic; using System ...
- ROC曲线的计算
1.ROC曲线简介 在评价分类模型时,会用到ROC(receiver operating characteristic)曲线.ROC曲线可用来评价二元分类器( binary classifier)的优 ...
- WebJars
WebJarsWebJars是一个很神奇的东西,可以让大家以jar包的形式来使用前端的各种框架.组件. 什么是WebJars 什么是WebJars?WebJars是将客户端(浏览器)资源(JavaSc ...
- python 3 中的raw_input 报错
raw_input() was renamed to input()
- c# xml操作(一)
c# xml操作(一) 此博文包含图片 (-- ::)转载▼ 标签: 杂谈 分类: c# 同样是增,删,改,查四种操作.现在我们就详细介绍一下增和删两种操作.看下面的一个xml示例: <?xml ...
