解决VS2019中.net core WPF 暂时无法使用 Designer 的临时方法
解决 VS2019 中.net core WPF 暂时无法使用 Designer 的临时方法
- 解决 VS2019 中.net core WPF 暂时无法使用 Designer 的临时方法
- 安装 vs 2019 professional/enterprise版本
- 在vs的设置里,勾选.NET core下的"Use preview SDK"
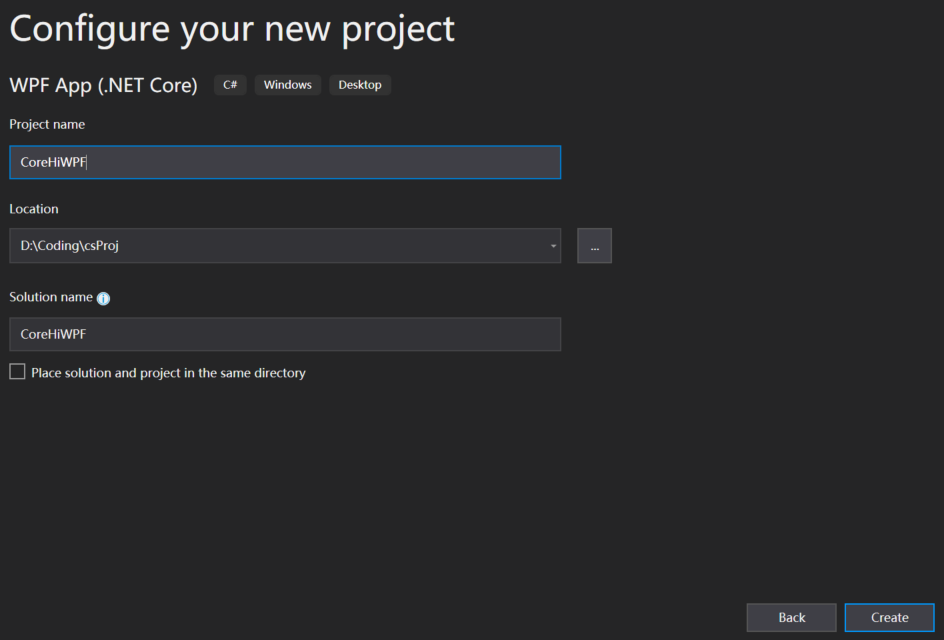
- 使用vs自带的模板,选择其中的 .net core WPF 创建Project, 取名为"CoreHiWPF"
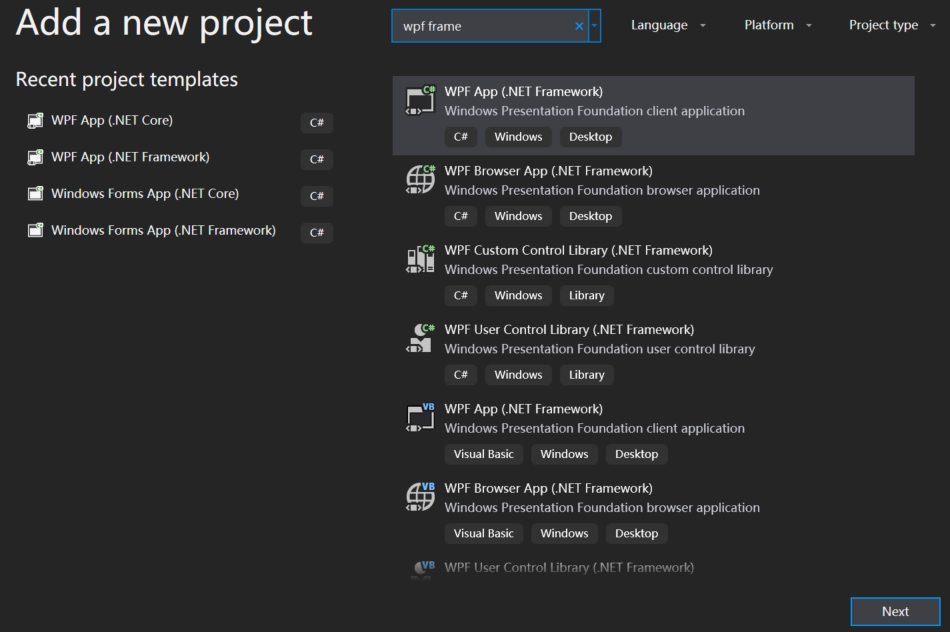
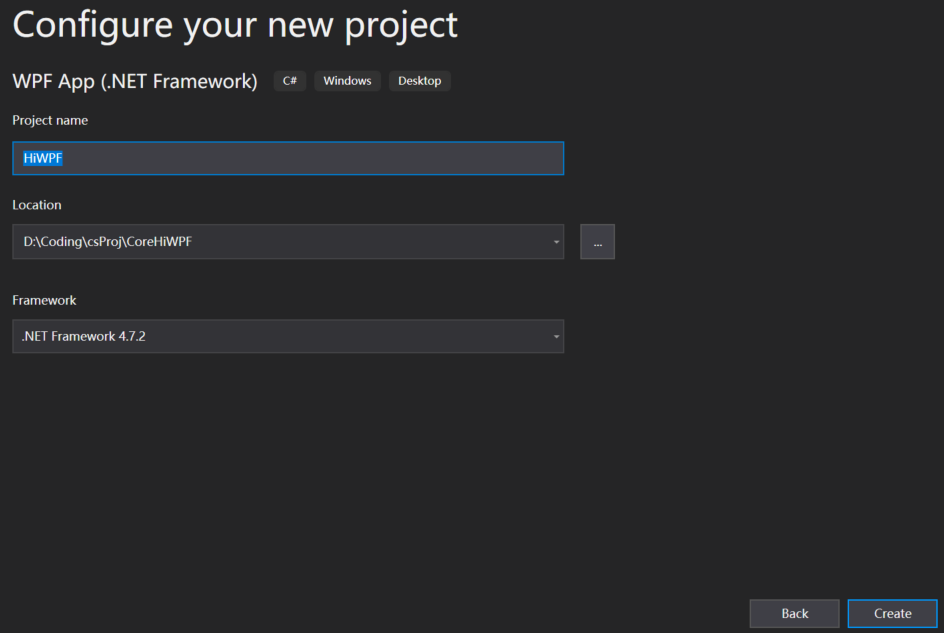
- 在刚创建的Solution中使用vs自带的模板,选择其中的.net framework WPF添加新的project,取名为"HiWPF"
- 更改 .net core WPF项目 CoreHiWPF 的Assembly Name,使得两个项目一致
- 确保 .net core WPF项目 CoreHiWPF 是启动项目
- 试用 XAML Designer
- 按需修改MainWindow.xaml和相应的.cs
以下方法来自于微软github开源项目 **dotnet/samples**:
dotnet/samples - WPF Hello World sample with linked files,请放心使用。
此篇文章是上篇文章解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法的姊妹篇,但对WPF而言实现起来比WinForms简单很多。核心思想还是借壳~
目前.net core下的WPF项目中的XAML可视化设计器(Designer)尚不可用,后续的Visual Studio 2019 Update才会支持该部分的功能。不过目前我们想在vs2019中使用 Designer,有一种临时解决方法。
可以使用Visual Studio来处理链接文件(Link files)的功能,并将其XAML Designer用于Classic Framework (即.net Framework的WPF项目)。
具体的解决方法是在同一个 Solution下创建两个项目:
- 用于设计WPF应用程序的.NET Framework应用程序.net Framework 项目)
- 用于运行WPF应用程序的.NET Core应用程序(.net core项目)
而两个应用程序(.net core项目和相应.net Framework 项目)都将引用相同的文件,共享一个Assembly Name。
安装 vs 2019 professional/enterprise版本
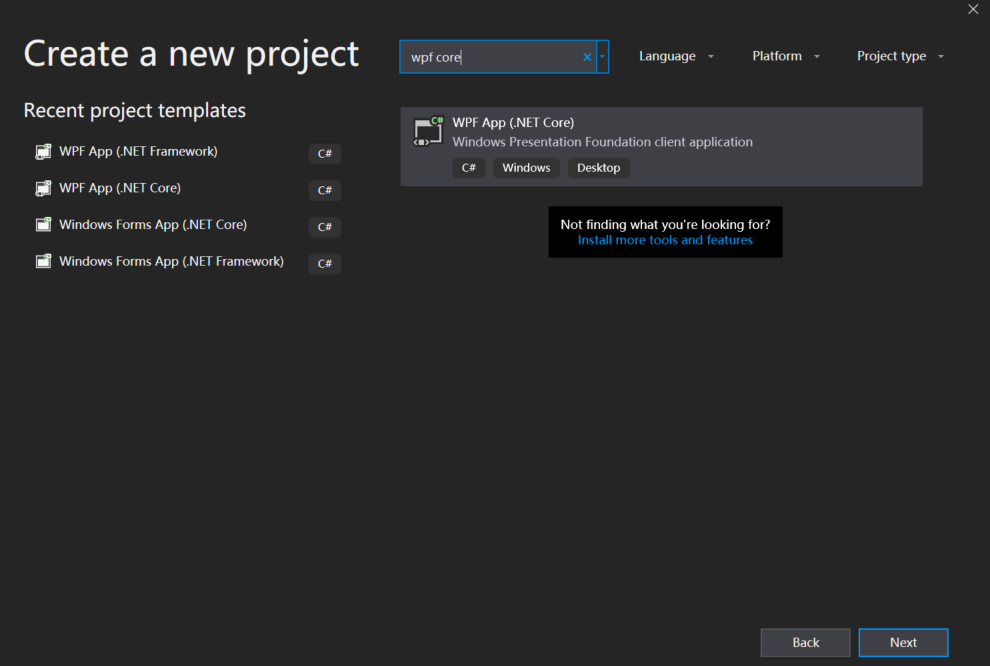
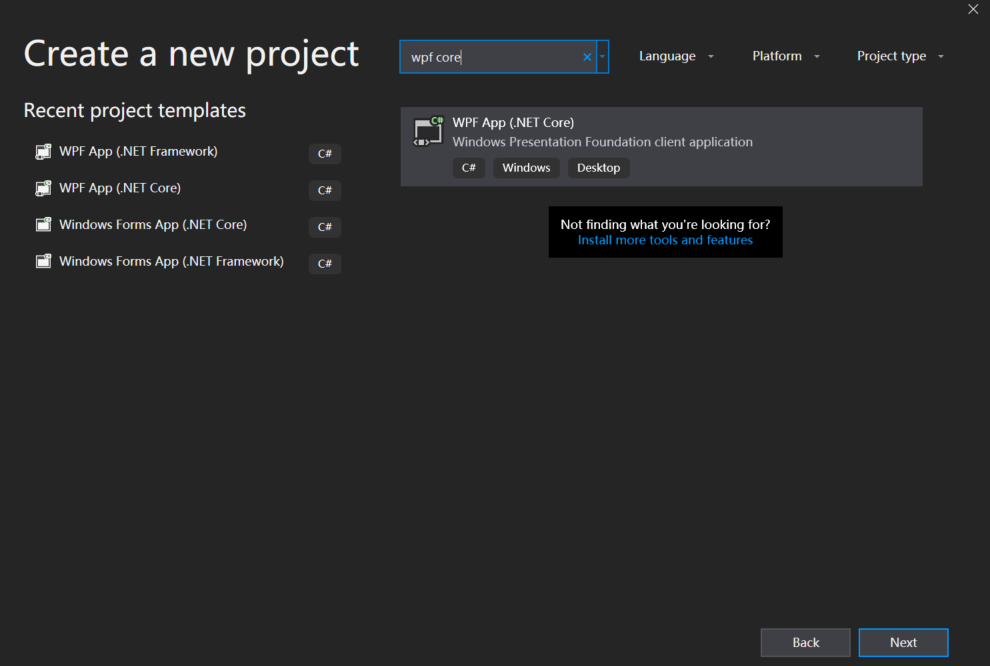
先安装 vs 2019 professional/enterprise版本,安装好.net core 3.0 SDK,此时试着创建一个.net core下的 WPF应用,

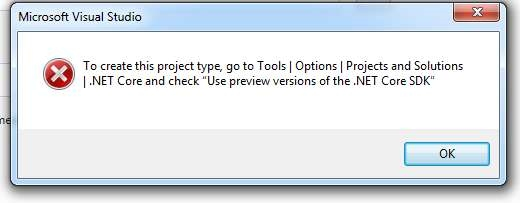
设置好相关项目名和存放路径后,会弹出:

下一步骤,勾选.NET core下的"Use preview SDK"会解决这个问题。
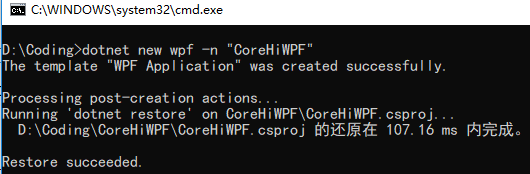
当然也可使用命令行/Powershell来创建。
- 打开命令行/Powershell
- 使用cd命令,切换到自己平时存vs项目的路径(比如我切换到
D:\Coding) - 输入命令
dotnet new wpf -n "CoreHiWPF"

在vs的设置里,勾选.NET core下的"Use preview SDK"

设置完,重启vs才能生效。
此时用vs打开刚才的Solution即可。
使用vs自带的模板,选择其中的 .net core WPF 创建Project, 取名为"CoreHiWPF"


在刚创建的Solution中使用vs自带的模板,选择其中的.net framework WPF添加新的project,取名为"HiWPF"


此时Solution中的文件目录为:

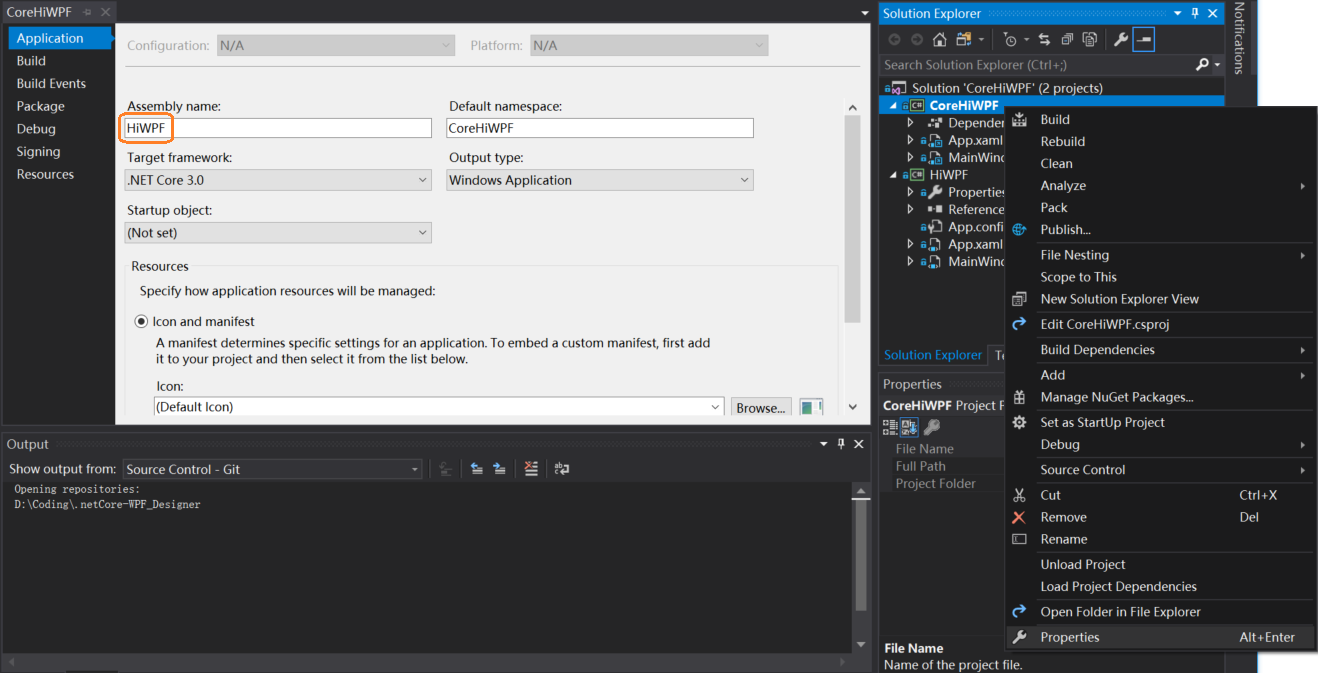
更改 .net core WPF项目 CoreHiWPF 的Assembly Name,使得两个项目一致
右键点击 .net core WPF项目 CoreHiWPF,选择最后的Properties, 然后将其Assembly Name 改为HiWPF.

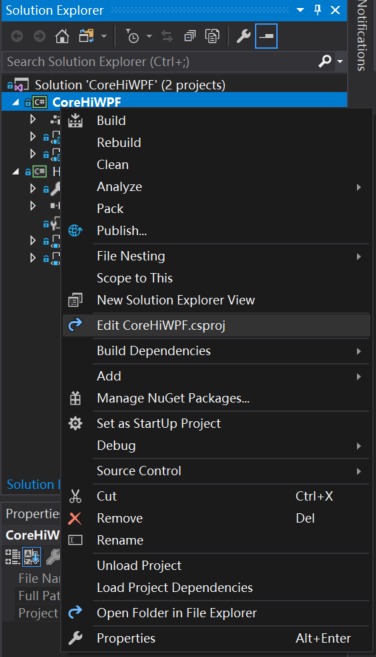
接着右键该项目,选"Edit CoreHiWPF.csproj"。

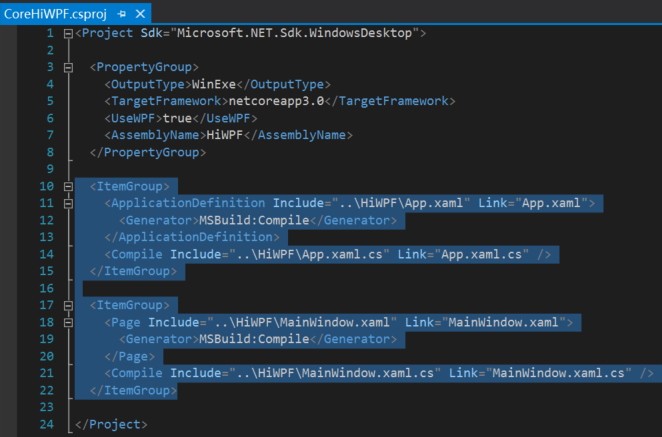
按下图加入如下相应代码:

<ItemGroup>
<ApplicationDefinition Include="..\HiWPF\App.xaml" Link="App.xaml">
<Generator>MSBuild:Compile</Generator>
</ApplicationDefinition>
<Compile Include="..\HiWPF\App.xaml.cs" Link="App.xaml.cs" />
</ItemGroup>
<ItemGroup>
<Page Include="..\HiWPF\MainWindow.xaml" Link="MainWindow.xaml">
<Generator>MSBuild:Compile</Generator>
</Page>
<Compile Include="..\HiWPF\MainWindow.xaml.cs" Link="MainWindow.xaml.cs" />
</ItemGroup>
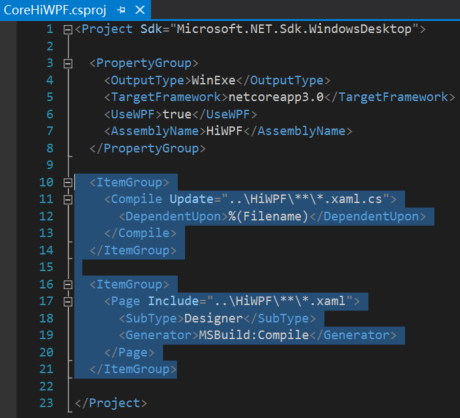
根据评论区 @lindexi 的建议改进了一下,确实更合理一些:

此时项目配置文件CoreHiWPF.csproj的内容为:
<Project Sdk="Microsoft.NET.Sdk.WindowsDesktop">
<PropertyGroup>
<OutputType>WinExe</OutputType>
<TargetFramework>netcoreapp3.0</TargetFramework>
<UseWPF>true</UseWPF>
<AssemblyName>HiWPF</AssemblyName>
</PropertyGroup>
<ItemGroup>
<Compile Update="..\HiWPF\**\*.xaml.cs">
<DependentUpon>%(Filename)</DependentUpon>
</Compile>
</ItemGroup>
<ItemGroup>
<Page Include="..\HiWPF\**\*.xaml">
<SubType>Designer</SubType>
<Generator>MSBuild:Compile</Generator>
</Page>
</ItemGroup>
</Project>
然后重新编译运行,再使用 XAML Designer 来修改,一切工作正常。
多谢 @lindexi 的改进建议~
确保 .net core WPF项目 CoreHiWPF 是启动项目
如果.net core WPF项目 CoreHiWPF 已经高亮,就不用管了。否则,需要选中项目 CoreHiWPF ,右击后选“Set As Start up project”.
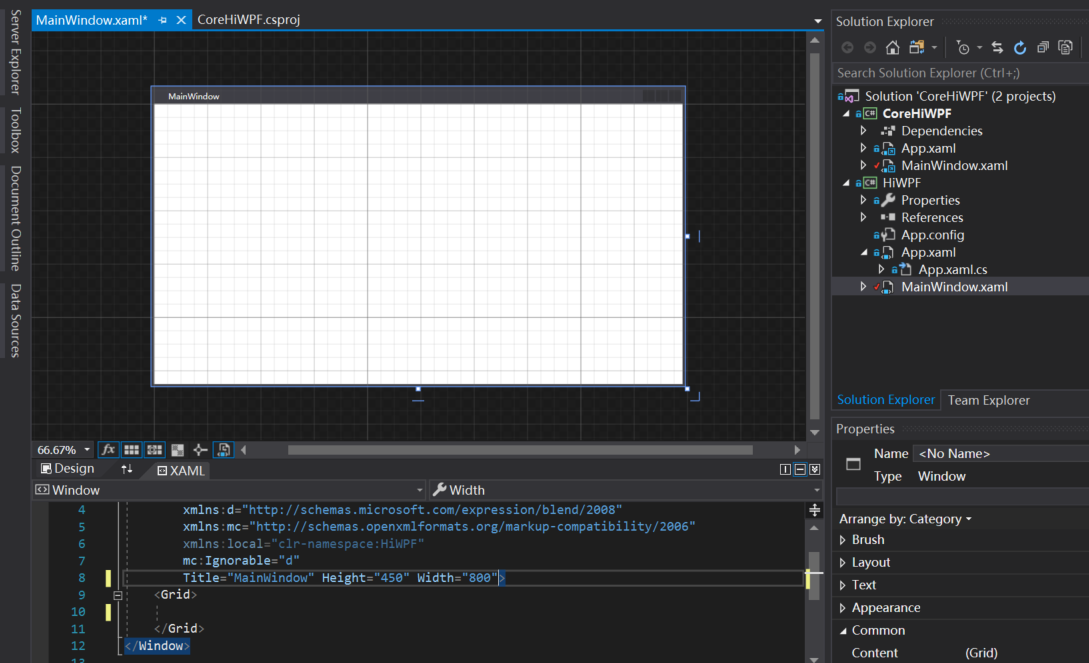
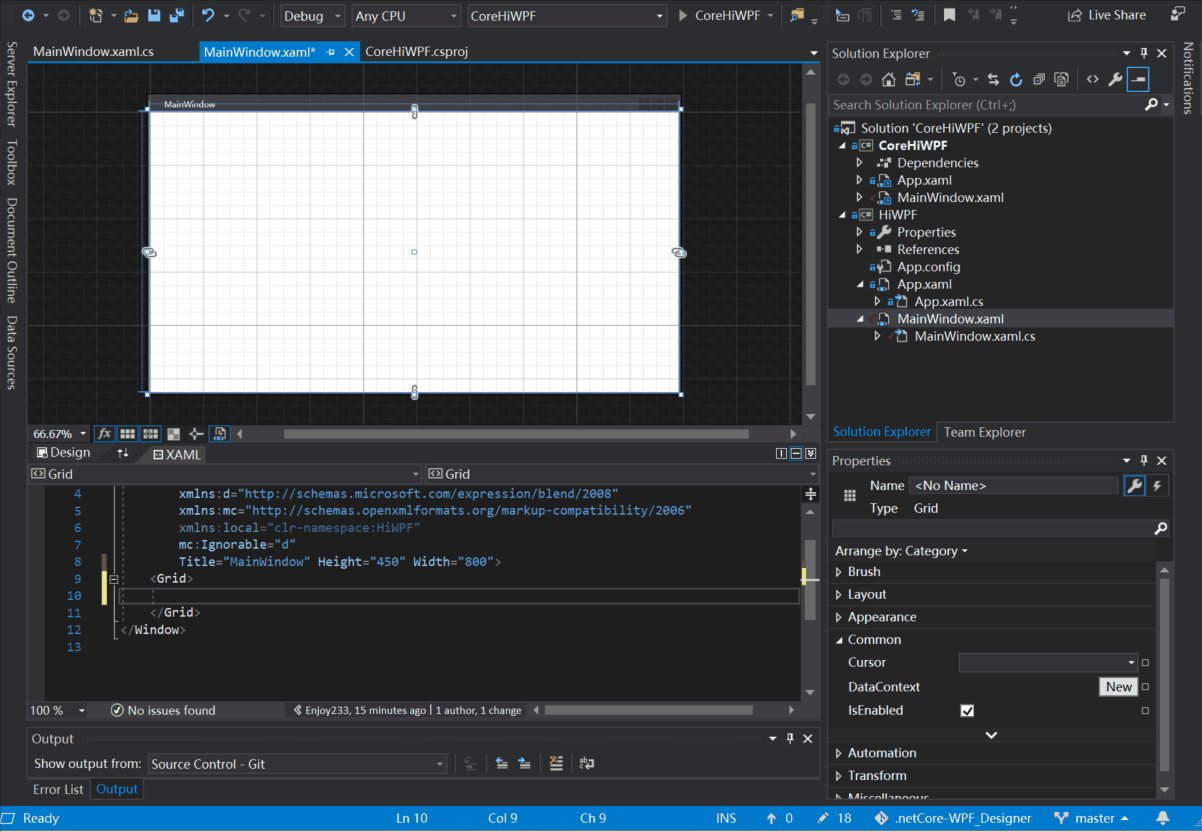
试用 XAML Designer
此时关闭所有打开的文件,双击项目HiWPF中的MainWindow.xaml,就可以在XAML Designer中看到空白的WPF window了。

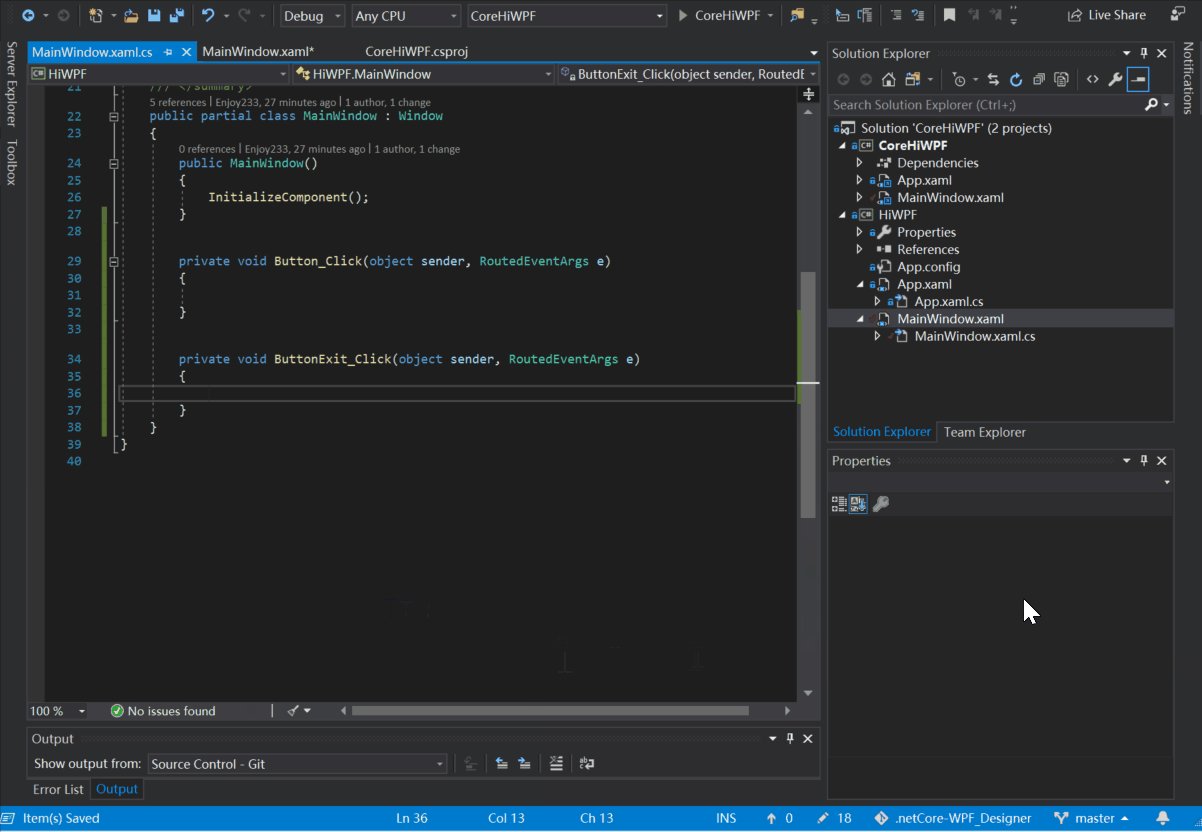
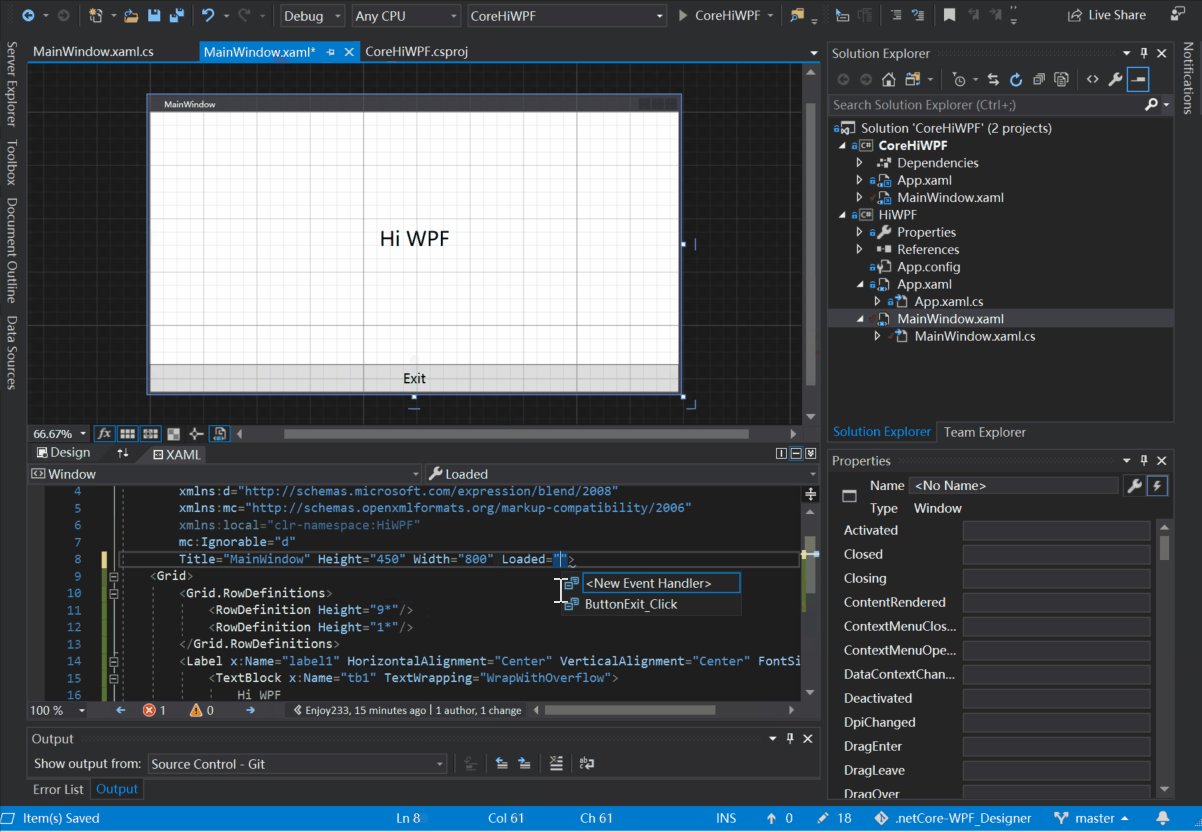
按需修改MainWindow.xaml和相应的.cs
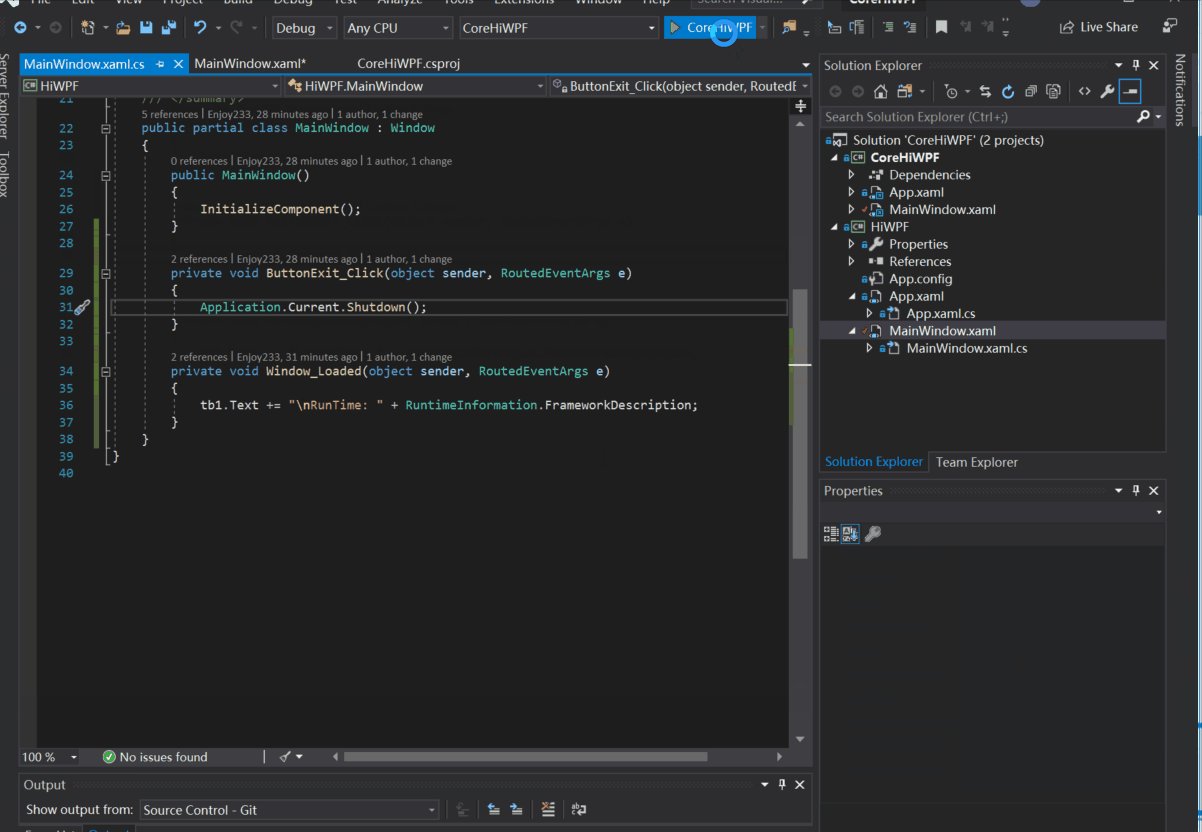
接下来,我在MainWindow.xaml的Grid中加入了两行,一行放的是一个含有文本可换行的Label,另一行是Exit按钮。然后在Exit按钮上加入了Click事件,在Window上加入了Loaded事件。

代码改完之后,F5运行,最后的界面如下:

项目代码已推到github,欢迎Fork和star.
传送门: .netCore-WPF_Designer , 如果觉得自己配置起来麻烦,也可以 clone 下来自己体验一把喔~
查看本人最近其他原创作品请移步 (想第一时刻阅读本人最新文章请在博客园上关注我):
作者简介:Bravo Yeung,计算机硕士,知乎干货答主(获81K 赞同, 38K 感谢, 235K 收藏)。曾在国内 Top3互联网视频直播公司工作过,后加入一家外企做软件开发至今。
如需转载,请加微信 iMath7 申请开白!
欢迎在留言区留下你的观点,一起讨论提高。如果今天的文章让你有新的启发,学习能力的提升上有新的认识,欢迎转发分享给更多人。
欢迎各位读者加入 .NET技术交流群,在公众号后台回复“加群”或者“学习”即可。

文末彩蛋
微信后台回复“asp”,给你:一份全网最强的ASP.NET学习路线图。
回复“cs”,给你:一整套 C# 和 WPF 学习资源!
回复“core”,给你:2019年dotConf大会上发布的.NET core 3.0学习视频!
参考资料:
dotnet/samples - WPF Hello World sample with linked files
解决VS2019中.net core WPF 暂时无法使用 Designer 的临时方法的更多相关文章
- 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法
目录 解决vs2019中暂时无法为.net core WinForms使用 Designer 的临时方法 安装 vs 2019 professional/enterprise版本 在vs的设置里,勾选 ...
- ] 解决myeclipse中新建javaweb工程,无法使用Web App Libraries问题
] 解决myeclipse中新建javaweb工程,无法使用Web App Libraries问题 标签: myeclipsejavawebWeb App Libraries 2013-10-16 1 ...
- 解决Jboss中log4j在应用里面无法使用的问题
[参考1]解决Jboss中log4j在应用里面无法使用的问题http://developer.51cto.com/art/200906/128691.htm文章中说到“如果你的应用下存在WEB-INF ...
- iOS 解决tableView中headerView头部视图不跟随tableView滑动的方法
解决方法如下: if (scrollView.contentOffset.y >= 0 && scrollView.contentOffset.y <= pushNewsT ...
- 2018.7.15 解决css中input输入框点击时去掉外边框方法
.input_css{ background:no-repeat 0 0 scroll #EEEEEE; border:none; outline:medium; }
- 关于pycharm中pip版本10.0无法使用的解决办法
背景: 近期在利用 pycharm 安装第三方库时会提示 pip 不是最新版本, 因此对 pip 进行更新,但是生成最新版本之后, pip 中由于缺少 main 函数,导致在 pycharm 中无法自 ...
- 解决windows下的mysql匿名登陆无法使用mysql数据库的问题
原文:解决windows下的mysql匿名登陆无法使用mysql数据库的问题 我在windows下安装了mysql,但是不用密码就能登进去,而root明明是有密码的,我用select user()命令 ...
- WPF Popup全屏 弹出方法。解决只显示75%的问题。
WPF Popup全屏 弹出方法.解决只显示75%的问题. WPF 中 Popup 有一个特点.当Popup的高度超过屏幕的75%的时候,只显示75%的高度. 如下代码: <Window x ...
- EF Core中避免贫血模型的三种行之有效的方法(翻译)
Paul Hiles: 3 ways to avoid an anemic domain model in EF Core 1.引言 在使用ORM中(比如Entity Framework)贫血领域模型 ...
随机推荐
- 【Java入门提高篇】Day16 Java异常处理(上)
当当当当当当,各位看官,好久不见,甚是想念. 今天我们来聊聊Java里的一个小妖精,那就是异常. 什么是异常?什么是异常处理? 异常嘛,顾名思义就是不正常,(逃),是Java程序运行时,发生的预料之外 ...
- 详解Java的Spring框架中的注解的用法
转载:http://www.jb51.net/article/75460.htm 1. 使用Spring注解来注入属性 1.1. 使用注解以前我们是怎样注入属性的 类的实现: class UserMa ...
- memcached command
http://lzone.de/cheat-sheet/memcached memcached Cheat Sheet Telnet Interface How To Connect Use &quo ...
- Hibernate二级缓存简述及基于Spring4,Hibernate5,Ehcache3的二级缓存配置
Hibernate L2缓存 缓存的分类 L2缓存工作原理 放入二级缓存的数据 Ehcache 依赖 ehcache.xml 常用的memoryStoreEvictionPolicy(缓存算法) eh ...
- 谈谈书本《c#物联网程序设计基础》中的技术瑕疵,如果你将要读本书,请进来看看!
今天去书店看到一本名为<c#物联网程序设计基础>的书,对物联网感兴趣的我抓起来就看,书中的项目都是上位机开发项目,较简单,如果物联网开发只是这样,看起来我做物联网开发也是绰绰有余.这边书我 ...
- 洛谷 P1462 解题报告
P1462 通往奥格瑞玛的道路 题目背景 在艾泽拉斯大陆上有一位名叫歪嘴哦的神奇术士,他是部落的中坚力量 有一天他醒来后发现自己居然到了联盟的主城暴风城 在被众多联盟的士兵攻击后,他决定逃回自己的家乡 ...
- 原生js实现canvas气泡冒泡效果
说明: 本文章主要分为ES5和ES6两个版本 ES5版本是早期版本,后面用ES6重写优化的,建议使用ES6版本. 1, 原生js实现canvas气泡冒泡效果的插件,api丰富,使用简单2, 只需引入J ...
- FLASK 使用方法
Flask是一个Python编写的Web 微框架,让我们可以使用Python语言快速实现一个网站或Web服务.本文参考自Flask官方文档,大部分代码引用自官方文档. 安装Flask 首先我们来安装F ...
- eclipse工具按键翻译
1.新建项目界面 2.新建类界面 3.类中右击
- Linux时间子系统之(一):时间的基本概念
专题文档汇总目录 Notes:Linux时间基准点:Linux时间和broken-down time(struct tm):不同精度的时间表示time_t.timeval.timespec. 原文地址 ...
