vue笔记 递归组件的使用
递归组件
什么是递归组件?
组件自身去调用组件自身。
代码示例
DetailList.vue(子组件-递归组件)
<template>
<div>
<div class="item" v-for="(item,index) of list" :key="index"> <div class="item-title border-bottom">
<span class="item-title-icon"></span>
{{item.title}}
</div>
<!--递归组件:DetailList调用自身-->
<div v-if="item.children" class="item-children">
<detail-list :list="item.children"></detail-list>
</div> </div>
</div>
</template>
Detail.vue(父组件)
<template>
<div>
<detail-banner></detail-banner>
<detail-header></detail-header>
<div class="content">
<detail-list :list="list"></detail-list>
</div>
</div>
</template>
<script>
import DetailBanner from './components/Banner.vue'
import DetailHeader from './components/Header.vue'
import DetailList from './components/List.vue'
export default{
name: 'Detail',
components: {
DetailBanner,
DetailHeader,
DetailList
},
data(){
return {
list: [{
title: '成人票',
children: [{
title: '成人3馆联票',
children: [{title: '成人3馆联票-成都'}, {title: '成人3馆联票-上海'}, {title: '成人3馆联票-北京'}, {title: '成人3馆联票-河南'}]
}, {
title: '成人4馆联票'
}, {
title: '成人5馆联票'
}, {
title: '成人6馆联票'
}]
}, {
title: '学生票'
}, {
title: '儿童票'
}, {
title: '特惠票'
}]
}
}
}
</script>
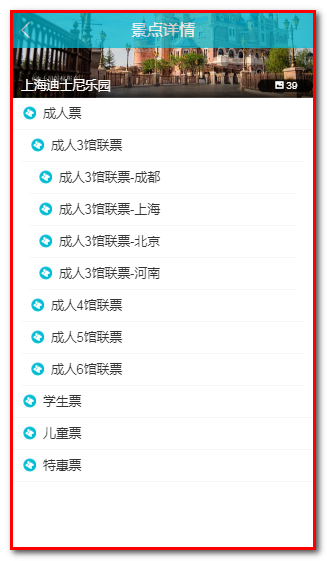
注意:父组件中的数据结构是二维数组。子组件调用自身之后,对于css样式,我们只要仅仅关注一级列表即可,二级列表会自动使用相同的样式。如图:

vue笔记 递归组件的使用的更多相关文章
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- 谈谈Vue的递归组件
2月最后一天,而且还四年一遇,然而本月居然一篇博客没写,有点说不过去.所以,今天就来谈谈Vue的递归组件.我们先来看一个例子: See the Pen 递归组件 by imgss (@imgss) o ...
- Vue.js 递归组件实现树形菜单
最近看了 Vue.js 的递归组件,实现了一个最基本的树形菜单. 项目结构: main.js 作为入口,很简单: import Vue from 'vue' Vue.config.debug = tr ...
- vue的递归组件以及三级菜单的制作
js里面有递归算法,同时,我们也可以利用props来实现vue模板的递归调用,但是前提是组件拥有 name 属性 父组件:slotDemo.vue: <template> <div& ...
- 用Vue.js递归组件构建一个可折叠的树形菜单
在Vue.js中一个递归组件调用的是其本身,如: Vue.component('recursive-component', { template: `<!--Invoking myself! ...
- Vue.js递归组件实现动态树形菜单
使用Vue递归组件实现动态菜单 现在很多项目的菜单都是动态生成的,之前自己做项目也是遇到这种需求,翻看了官网案例,和网上大神的案例.只有两个感觉,官网的案例太简洁,没有什么注释,看起来不太好理解,大神 ...
- vue中递归组件的使用
2019独角兽企业重金招聘Python工程师标准>>> 递归 简单来讲就是程序自己调用自身. vue中的递归组件就是,组件自身调用自身. 父组件 <template> & ...
- vue之递归组件实现树形目录
递归组件的应用===>可以通过组件命名来自己使用自己的组件 实例如下 父组件 <div class="content"> <detail-list :lis ...
- 1、vue 笔记之 组件
1.组件个人理解: <组件>是页面的一部分,将界面切分成部分,每部分称为 <组件> 2.组件化思想: //2.1.定义一个全局的组件,组件支持‘驼峰命名 ...
随机推荐
- Wooden Sticks -HZNU寒假集训
Wooden Sticks There is a pile of n wooden sticks. The length and weight of each stick are known in a ...
- Hashtable源码解析
Hashtable同样是基于哈希表实现的,同样每个元素是一个key-value对,其内部也是通过单链表解决冲突问题,容量不足(超过了阀值)时,同样会自动增长. Hashtable也是JDK1.0引入的 ...
- WebApi PUT、DELETE请求时出现405 - 不允许用于访问此页的 HTTP 谓词。
开发时,新建WebApi项目需要用到Restful规范,此时请求有POST\PUT\DELETE\GET等请求 此时需要在web.config中加入 <system.webServer> ...
- Python 30分钟入门指南
Python 30分钟入门指南 为什么 OIer 要学 Python? Python 语言特性简洁明了,使用 Python 写测试数据生成器和对拍器,比编写 C++ 事半功倍. Python 学习成本 ...
- php获取指定目录下的所有文件列表
在我们实际的开发需求中,经常用到操作文件,今天就讲一下关于获取指定目录下的所有文件的几种常用方法: 1.scandir()函数 scandir() 函数返回指定目录中的文件和目录的数组. scandi ...
- jdk和tomcat环境配置
一.安装JDK和Tomcat 1,安装JDK:直接运行jdk-7-windows-i586.exe可执行程序,默认安装即可. 备注:路径可以其他盘符,不建议路径包含中文名及特殊符号. 2.安装Tomc ...
- MapReduce的架构及原理
MapReduce是一种分布式计算模型,是Hadoop的主要组成之一,承担大批量数据的计算功能.MapReduce分为两个阶段:Map和Reduce. 一.MapReduce的架构演变 客户端向Job ...
- 关于JAVA中异常处理的简单阐释.
---恢复内容开始--- 这是我的一篇要在博客园发布的随笔,主要是简单的概括一下我本次所学的关于异常处理的知识.有讲的不妥当的地方,或者有需要补充的,还请各位高人给指点,共同学习,虚心求学.谢谢啦~ ...
- Webpack 热部署检测不到文件的变化
最近在用webpack开发,突然发现热部署检测不到文件的变化,相关webpack的代码并没有发生改变,而且同事们的webpack都是正常的,不能热部署严重影响我的开发效率. 网上查了一下原来 Webp ...
- poi的合并单元格和冻结行列
//创建工作薄(excel) Workbook wb = new HSSFWorkbook(); //创建sheet Sheet createSheet = wb.createSheet(" ...
