html学习第二弹の表格的使用方法
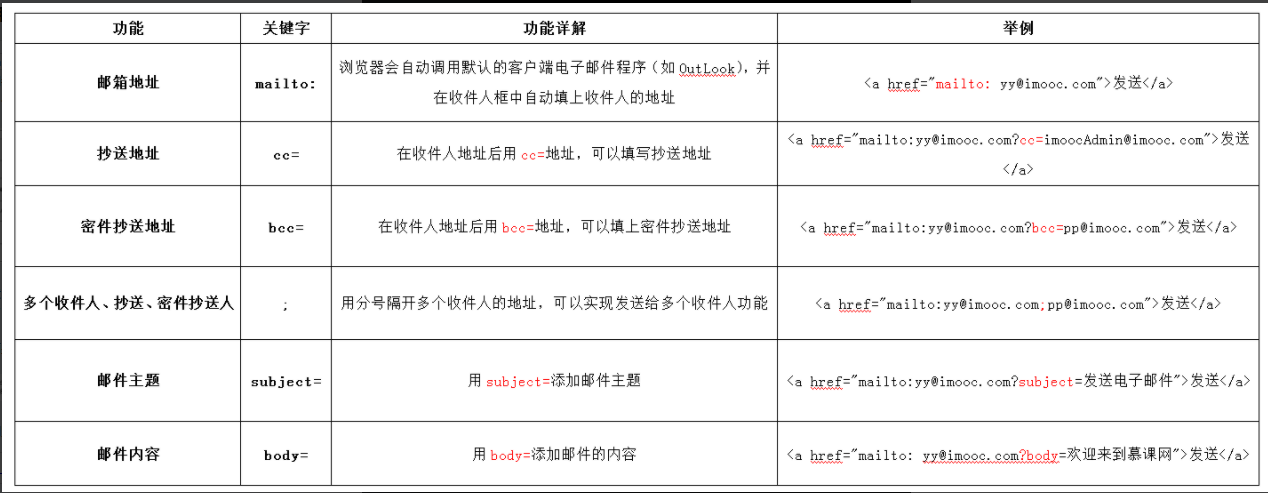
如果mailto后面同时有多个参数的话,第一个参数必须以“
?”开头,后面的参数每一个都以“&”分隔。
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
》表单标签使用问题
<form method="传送方式" action="服务器文件">
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
》文本输入框,密码输入框
语法:<form>form中支持直接汉字的输入,即不需要<p>和其他的文本输入标签的存在
<input type="text/password" name="名称" value="文本" />
</form>
1、type:
当type="text"时,输入框为文本输入框;
当type="password"时, 输入框为密码输入框。
2、name:为文本框命名,以备后台程序ASP 、PHP使用。
3、value:为文本输入框设置默认值。(一般起到提示作用)
》文本域,支持多行文本输入
<textarearows="行数"cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。(两者之间可以互换位置)
4、在<textarea></textarea>标签之间可以输入默认值。
》单选框,复选框。
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
1、type:
当 type="radio" 时,控件为单选框
当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序PHP使用)
3、name:为控件命名,以备后台程序 ASP、PHP 使用
4、checked:当设置 checked="checked" 时,该选项被默认选中
注意:同一组的单选按钮,name 取值一定要一致,比如上面例子为同一个名称“radioLove”,这样同一组的单选按钮才可以起到单选的作用。
》下拉列表框
语法:<select>
<option value="提交值(提交给服务器的值)">显示值</option>
</select>
html学习第二弹の表格的使用方法的更多相关文章
- 前端学习 第二弹: JavaScript中的一些函数与对象(1)
前端学习 第二弹: JavaScript中的一些函数与对象(1) 1.apply与call函数 每个函数都包含两个非继承而来的方法:apply()和call(). 他们的用途相同,都是在特定的作用域中 ...
- cookbook学习第二弹
1.5怎样实现一个按优先级排序的队列?并且在这个队列上面每次pop操作总是返回优先级最高的那个元素 带有双下划线的方法,会在需要被调用的位置自动被调用 带有单下划线的变量是私有变量 下面利用类heap ...
- Python3 学习第二弹: 字符串String
字符串表示问题 常见用法 '' 与 "" 就不提了 一些特殊用法 三引号:接收多行字符串的输入 >>>print('''Oh my God!''') Oh my ...
- Java高精度学习第二弹——求N!
继续学习Java高精度,今天写的是求N!. 首先附上源代码: import java.util.Scanner; import java.math.BigInteger; public class M ...
- ActiveMQ 学习第二弹
经历了昨天的初识 ActiveMQ,正好今天下班有点事耽搁了还没法回家,那就再学习会 ActiveMQ 吧!现在官网的文档没啥好看的了,毕竟是入门学习,太深奥的东西也理解不了.然后看官网上有推荐书籍& ...
- shell学习第二弹-进阶
1.linux系统中配置文件执行顺序 1)用户登录系统,首页调用/etc/profile文件初始化所有bash用户的默认特征 2)然后shell依次查找~/.bash_profile,~/.bash_ ...
- Vue-Router学习第二弹动态路由\懒加载\嵌套路由
在我们做项目时肯定会有出现动态路由: 举个栗子: 一个品种的商品页面会有同类不同样的商品就要在路由的后面加一个id: Vue的路由id是这样添加的: 两种动态路由 一种是params参数添加: 首先现 ...
- css学习の第二弹—文字格式化排版
1.css格式化排版 >>字体设计: etc:body{font-family:"Microsoft Yahei";} >>字号,颜色: etc:body{ ...
- Python学习第二弹
昨天补充: 编码: Unicode ; utf-8 ; GBK 关系: 关键字:1. continue 终止当前循环,进行下一次循环 2. break 终止循环 题6解法2: ...
随机推荐
- Java经典编程题50道之九
一个数如果恰好等于它的因子之和,这个数就称为"完数".例如6=1+2+3.编程找出1000以内的所有完数. public class Example09 { public s ...
- WebView性能优化--独立进程
Android允许一个app同时存在多个进程,可以根据需要把不同的模块放到不同进程中处理. 一.WebView独立进程的好处 1.有效增大App的运存,减少由webview引起的内存泄露对主进程内存的 ...
- vim+makefile入门编辑,编译,差错实例
vim+makefile入门编辑,编译,差错实例 vim makefile 编译 编写代码,一般在vim中编辑完后,输入:wq,在命令行下输入g++ hello.cc -o hello ,出现问题,打 ...
- struts 中的创建Action的三种方法
1.对于直接创建类,不实现接口和继承任何的类 例如创建一个helloAction package cn.lonecloud.control; import com.opensymphony.xwork ...
- PHP的错误机制
特别说明:文章的PHP版本使用5.5.32 PHP的错误级别 首先需要了解php有哪些错误.截至到php5.5,一共有16个错误级别 注意:尝试下面的代码的时候请确保打开error_log: erro ...
- C语言_初步了解一下指针
指针的基本概念 在计算机中,所有的数据都是存放在存储器中的. 一般把存储器中的一个字节称为一个内存单元, 不同的数据类型所占用的内存单元数不等,如整型量占2个单元,字符量占1个单元等.为了正确地访问这 ...
- 2015四川省acm B题
Carries frog has n integers a1,a2,-,an, and she wants to add them pairwise. Unfortunately, frog is s ...
- ORACLE关于段的HEADER_BLOCK的一点浅析
在学习段(segment).区间(extent)时,对段的HEADER_BLOCK有一些疑问,本文记录一下探究的实验过程以及相关总结,,如有不对的地方,敬请指出.以SCOTT.EMP表为例(下面测试环 ...
- 一个URL的组成
URL的组成 URL由三部分组成:协议类型,主机名和路径及文件名.通过URL可以指定的主要有以下几种:http.ftp.gopher.telnet.file等. URL的组成 URL的组成 协议 ...
- ubuntu 重启命令,ubuntu 重启网卡方法
ubuntu 重启命令 重启命令:1.reboot2.shutdown -r now 立刻重启(root用户使用)3.shutdown -r 10 过10分钟自动重启(root用户使用)4.shutd ...
