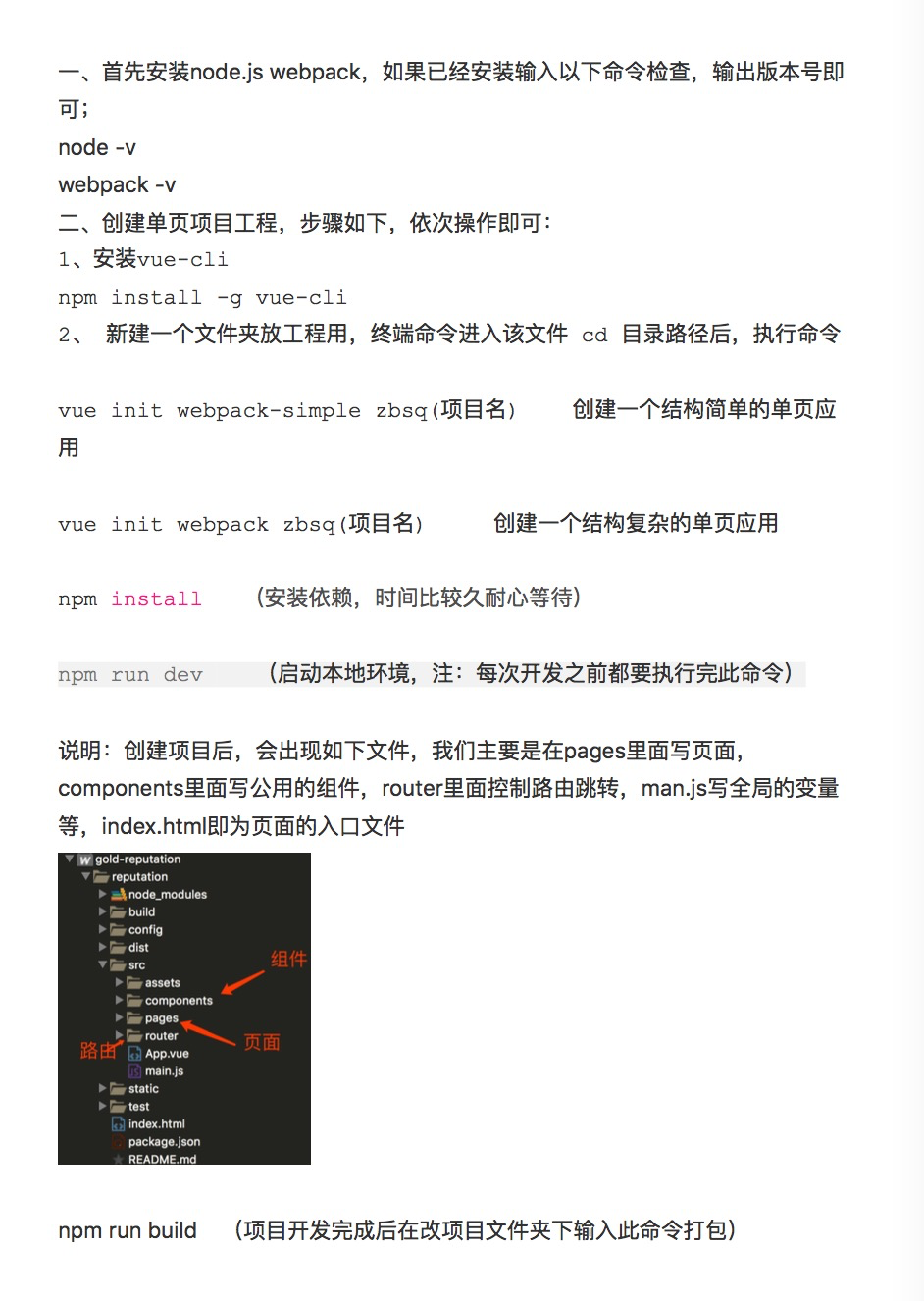
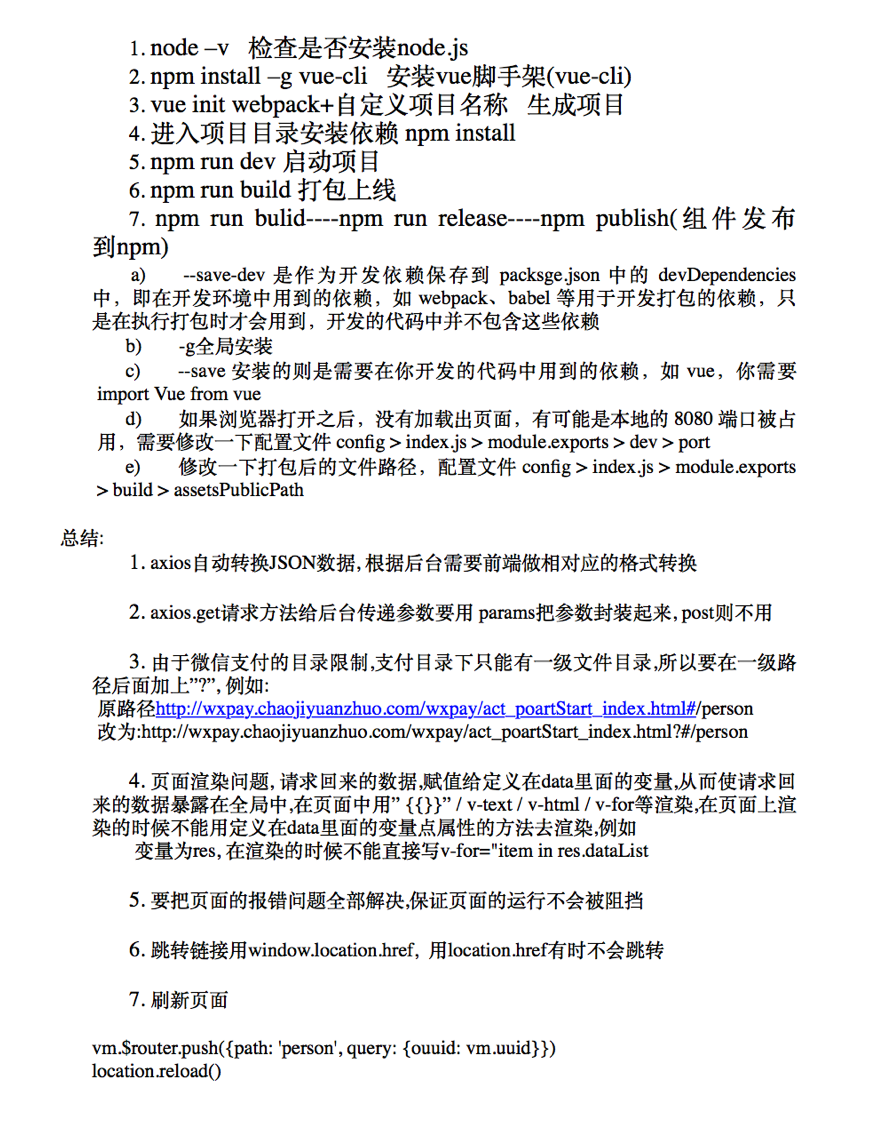
vue单页页面开发教程及注意事项


vue单页页面开发教程及注意事项的更多相关文章
- 【初恋】vue单页应用开发总结
vue新人,没有高级技巧 本文主要总结了使用vue-cli脚手架安装开发环境,使用vue.js等进行单页应用开发所遇问题的总结. 技术栈: Vue v1.0.21, vue-resource v0.9 ...
- Vue 基于node npm & vue-cli & element UI创建vue单页应用
基于node npm & vue-cli & element UI创建vue单页应用 开发环境 Win 10 node-v10.15.3-x64.msi 下载地址: https ...
- 【转】移动Web单页应用开发实践——页面结构化
1. 前言 在开发面向现代智能手机的移动Web应用的时候,无法避免一个事实,就是需要开发单页应用(Single Page WebApp).对于不同的系统需求,单页应用的粒度会不同,可能是整个系统都使用 ...
- 移动Web单页应用开发实践——页面结构化
1. 前言 在开发面向现代智能手机的移动Web应用的时候,无法避免一个事实,就是需要开发单页应用(Single Page WebApp).对于不同的系统需求,单页应用的粒度会不同,可能是整个系统都使用 ...
- 如何在vue单页应用中使用百度地图
作为一名开发人员,每次接到开发任务,我们首先应该先分析需求,然后再思考技术方案和解决方案.三思而后行,这是一个好的习惯. 需求:本项目是采用vue组件化开发的单页应用项目,现需要在项目中引入百度的地图 ...
- 移动Web单页应用开发实践——实现Pull to Request(上/下拉请求操作)
在单页应用开发中,无论是页面结构化,还是Pull to Request,都离不开一个技术——页面局部滚动.当下的移动web技术,主要使用下面两种方式实现局部区域的滚动: 基于IScroll组件,也有很 ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- vue单页应用中 返回列表记住上次滚动位置、keep-alive缓存之后更新列表数据 那点事
实践场景需求 产品列表中,滚动到一定位置的时候,点击查看产品信息,后退之后,需要回到原先的滚动位置,这是常见的需求 所有页面均在router-view中,暂时使用了keep-alive来缓存所有页面, ...
- vue 单页应用中微信支付的坑
vue 单页应用中微信支付的坑 标签(空格分隔): 微信 支付 坑 vue 场景 在微信H5页面(使用 vue-router2 控制路由的 vue2 单页应用项目)中使用微信 jssdk 进行微信支付 ...
随机推荐
- Java文件复制与读写
函数介绍 public String readLine():每次读取文件的一行,当文件读取完毕时,返回null public int read(byte[] b):将文件内容读取到字节数组b ...
- 本博客由CSDN迁移而来,显示不正常的博文会慢慢修复!
如题,原博客地址http://blog.csdn.net/vicjiao
- 面试为什么需要了解JVM
匠心零度 转载请注明原创出处,谢谢! 说在前面 如果你经常注意面试题,你会发现现在面试题多多少少会含有jvm相关的面试题,之前也把一些jvm面试题汇总了下:面试题系列一,那么为什么现在面试需要了解或者 ...
- 1_类的定义(Defining Class)
C++ 提供了一种类class机制,让程序员可以定义真正意义上的数据类型.即不但可以定义数据的复合,还可以定义该复合数据的操作,以便让本应由使用该数据类型的程序员做得工作分出来,让定义类型的程序员去做 ...
- BIOS基础
Basic Input Output System 基本输入输出系统 固化到主板上-个 ROM芯片上的 程序 为计算机提供最底层.最直接的的硬件设置和控制 以上来自百度 不讨论时软件还 ...
- Android常见漏洞
Android常见漏洞 漏洞名称: Log敏感信息泄露 漏洞描述: 程序运行期间打印了用户的敏感信息,造成泄露 修改建议: 建议禁止隐私信息的log 漏洞名称: web https校验错误忽略漏洞 漏 ...
- freemarker自定义标签(二)
freemarker自定义标签 1.自定义标签 通过自定义标签,写一个重复指定字符串 2.实现源码 <html> <head> <meta http-equiv=&quo ...
- (二十六)svn的问题二
上周五请了一天假,电脑放在公司没有带回来,三天的时间都没有看代码,使得我电脑上的东西与svn上相差了太多,因为不一样,所以就要更新同步,因为要更新同步的东西多,便又出了一些问题,也因此对svn有了更进 ...
- HDU5779 Tower Defence
dp[i][j][k] 已选i个人 选到第j层 第j层有k个人 讨论相邻层 上一层选了l人 那么共有 两层之间的方案数 以及这一层自己的方案数 #include<bits/stdc++.h&g ...
- 【原】从零开始改造淘淘商城(引入dubbo解决项目耦合)02
前言: 关于为什么要引入dubbo框架,而不是用spring cloud或者是motan呢,主要是笔者现在公司用的就是dubbo,并且第一次接触到微服务的概念是来源于dubbo,再加上最近dubbo频 ...
