搭建VUE项目的准备(利用vue-cli来构建项目)

1.安装node.js,检测版本node -v,还要检测包管理工具npm -v

2. 安装webpack,打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
.png)
//全局安装
npm install -g webpack

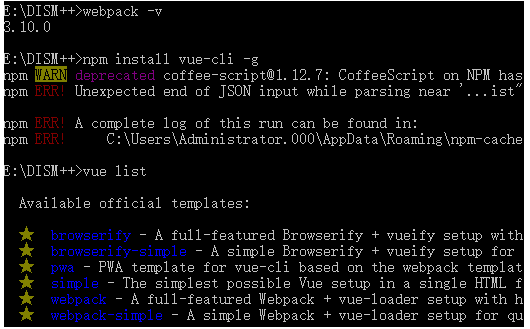
3. 安装vue-cli脚手架构建工具
npm install vue-cli -g
安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功

在准备阶段

接下来我们就准备构建项目了,首先就是找个磁盘,自己新建一个文件用于放我们的项目
在命令行中 cd 找到我们的项目文件
vue init webpack 项目名字<项目名字不能用中文>
然后会显示

Target directory exists. Continue? (Y/n) 直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
Project name (vue-test) 直接回车默认
Project description (A Vue.js project) 直接回车默认
Author 直接回车默认
Use ESLint to lint your code? n
pick an eslint preset. 默认Standard
setup unit tests with karma + mocha?No(单元测试不需要)
setup e2e tests with Nightwatch?No(单元测试不需要)

到了这里,说明你的项目就可以正式运行了,打开浏览器输入上述的链接,项目搭建完毕,可以开发了

搭建VUE项目的准备(利用vue-cli来构建项目)的更多相关文章
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- 项目管理01--使用Maven构建项目(纯干货)
目录 1. Maven基础知识 2. Maven实战.开发.测试.打包.部署一个Web项目 一.Maven基础知识 Maven坐标 Maven提供了一个中央仓库,里面包含了大量的开源软件的jar包,只 ...
- Jhipster 学习(一)jhipster构建项目
如何安装jhipster 第一步:下载jdk 自己安装的1.8版本 (安装.环境变量配置略) 第二步:1.下载Eclipse (luna版 eclipse-4.4.1) 第三步:下载maven ( ...
- CMake 构建项目教程-简介
CMake 构建项目教程-简介 Linux 平台构建项目,选择了CLion作为C++的IDE,而CLion默认就是使用CMake构建项目,所以这里记录了CMake在构建项目过程的一些小知识. 1. 项 ...
- vue.js2.0:如何搭建开发环境及构建项目
1,安装node.js Node.js官网:https://nodejs.org/en/ 进入Node.js官网,选择下载并安装Node.js.安装过程只需要点击“下一步”即可, 如下图,非常简单. ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
随机推荐
- JSP页面中的pageEncoding和contentType的区别
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> pag ...
- linux_链接文件
链接概念: 分为软链接和硬链接,文件类型为 l 硬链接: ln 源文件 目标文件 软链接: ln -s 源文件 目标文件(目标文件不能事先存在) ln -s /root/ /tmp/root # 给 ...
- JavaScript事件高级绑定
js 进行事件绑定,其中一种不常见的写法是: <div id="father" style="width: 300px; height: 200px; backgr ...
- python字符串问题
相关知识点: 字符串在Python内部的表示是unicode编码,因此,在做编码转换时,通常需要以unicode作为中间编码,即先将其他编码的字符串解码(decode)成unicode,再从unico ...
- Java中的null值总结
自我总结,有什么不对或不到位的地方,请指出,感激不尽! 目的:熟练掌握java中null值出现的情况,避免NullPointerException 代码环境准备:需要引入junit;将代码packag ...
- 关闭apache启用的TRACE Method
TRACE和TRACK是用来调试web服务器连接的HTTP方式.支持该方式的服务器存在跨站脚本漏洞,通常在描述各种浏览器缺陷的时候,把"Cross-Site-Tracing"简称为 ...
- 利用 secureCRT 直接上传下载文件 (sz,rz)
在window下向linux传送文件的方法. 首先在window中安装SecureCRT,然后在快速连接中建立一个到linux的连接,当然,你要先知道你的系统的ip,在终端中键入ifconfig可以查 ...
- pandas教程
对pandas做最简单的介绍,针对初学者. 一.引入相关模块模块 import numpy as np import pandas as pd import matplotlib.pyplot as ...
- 【AIX】AIX内存机制
[AIX]AIX内存机制 1 虚拟内存 虚拟内存是物理内存和交换空间(Paging Space)组合形成的虚拟内存空间, 通过虚拟的地址空间映射到物理内存或者 Paging Space. 在 AIX ...
- 济南清北学堂游记 Day 7.
完结撒花? 最后的模拟赛与讲题.大家似乎仍然乐在其中,虽然看评测结果,仍然是满地红. 其实到了最后已经是没有多少可写的了..... 一个精彩的地方是晚上填表的时候,群里炸锅了已经.到处都在刷CCL老师 ...
