Vue实现树形下拉框
Vue自身并没有实现树形下拉框的组件,找了很多资料,最后在Github上找了个插件vue-treeselect,功能还是比较全的,模糊搜索、多选、延迟加载、异步搜索、排序,自定义、Vuex支持等等。这些功能在官网上都有详细的介绍:
vue-treeselect官网: vue-treeselect
vue-treeselect github地址: vue-treeselect
下面只做个简单的功能介绍,模糊搜索与树形结构展示:
当然,首先是下载安装插件:
npm install --save @riophae/vue-treeselect
安装成功之后,就可以进行测试了,下面是我的测试vue:
<template>
<div>
<Card>
<tree-select
:options="options"
placeholder="请选择分类..."
v-model="value"
/>
</Card>
<Card>
{{ value }}
</Card>
</div>
</template> <script>
import { mapActions } from 'vuex'
import TreeSelect from '@riophae/vue-treeselect'
import '@riophae/vue-treeselect/dist/vue-treeselect.css' export default {
name: 'CustomTreeSelect',
components: { TreeSelect },
data() {
return {
value: 0,
options: [],
}
},
methods: {
...mapActions([
'albumCategoryList'
]), queryCategoryList () {
this.albumCategoryList({
parentId: 0,
all: 1
}).then((res) => {
console.log(res.fields)
if (res.status === 1) {
let result = []
const children = this.getTree(res.fields)
let obj = {}
obj.label = '顶级分类'
obj.id = 0
obj.children = children
result.push(obj)
this.options = result
} else {
this.$Notice.error({
title: '错误',
desc: res.msg
})
}
}).catch(error => {
this.$Notice.error({
title: '错误',
desc: '网络连接错误'
})
console.log(error)
})
}, getTree (tree = []) {
let arr = [];
if (tree.length !== 0) {
tree.forEach(item => {
let obj = {};
obj.label = item.categoryName;
obj.id = item.id;
if(item.child === 1) {
obj.children = this.getTree(item.children);
}
arr.push(obj);
});
}
return arr
},
},
mounted () {
this.queryCategoryList()
}
}
</script> <style scoped> </style>
这个插件默认的数据结构为:
{
"id" : "",
"label" : "",
"children" : []
}
我们从数据库查出来的数据肯定不是这个样子的啦,所以需要在页面中转换一下数据结构,这个逻辑看一下代码中的函数 getTree()。在提醒一下,如果当前分类下面没有子分类的话,就不需要children这个属性了。
上述运行成功之后,在界面上就可以看到具体的结构了:
默认情况是这样的:

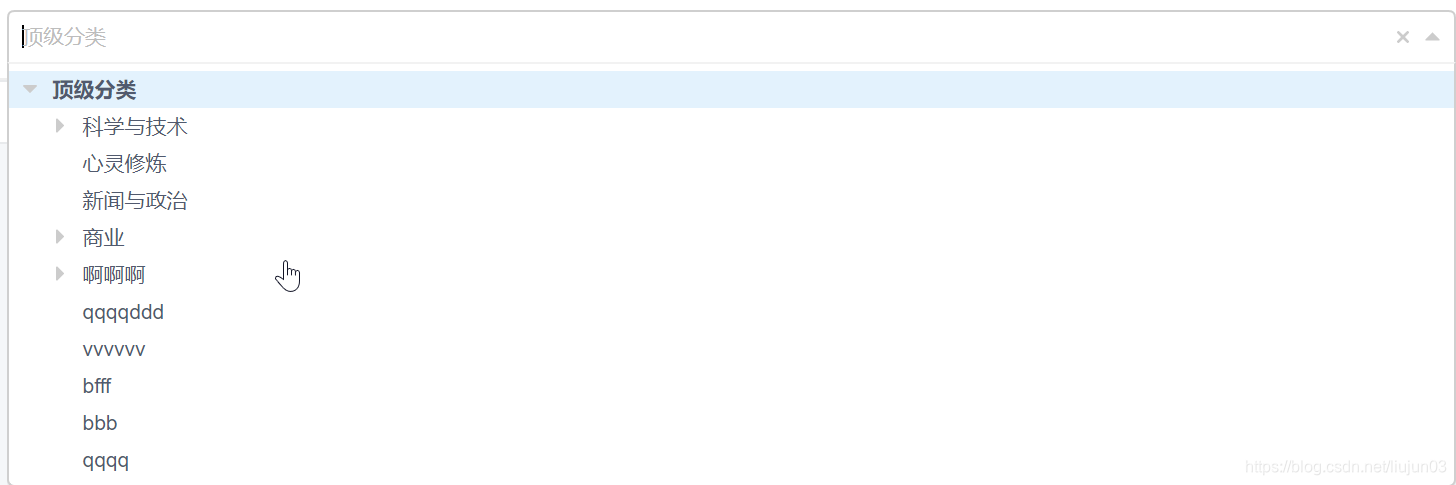
展开之后是这样的:

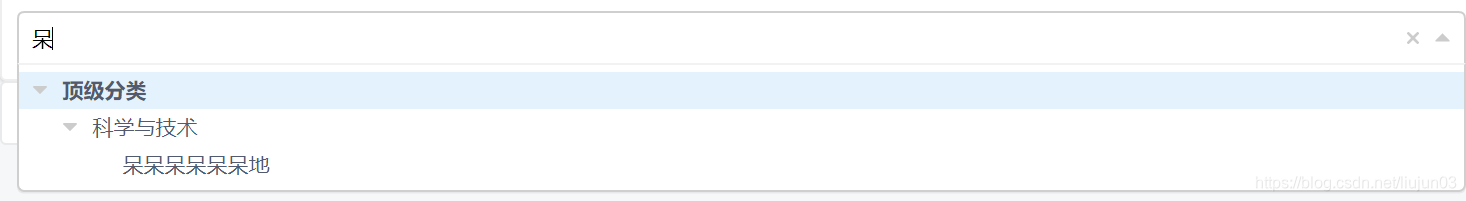
模糊搜索之后是这样的:

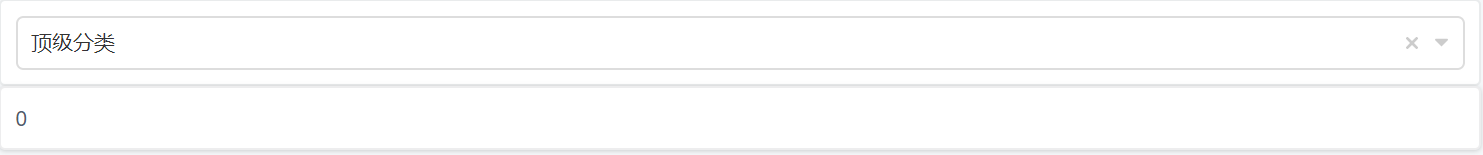
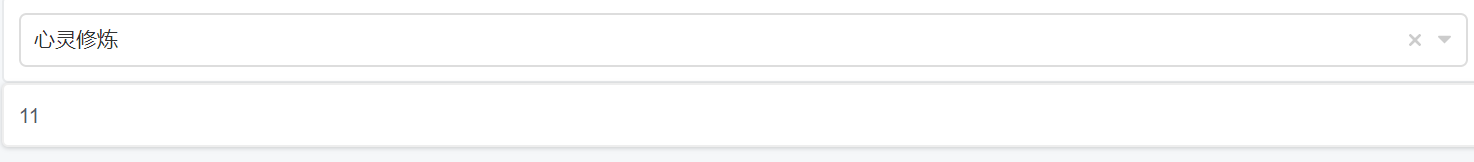
选中某个分类之后,与之绑定的data属性就会得到分类的id值:

这样一个简单的下拉树结构就出来了,更复杂的功能可以参考官网来写,其中例子都很全面
Vue实现树形下拉框的更多相关文章
- Ext5实现树形下拉框ComboBoxTree
最近为了实现一个属性下拉框被Ext框架折腾了好几天.. 所以,首先要说的是,不管你要做什么系统.强烈建议你不要选择Ext.据我这几天的搜索,应该这个框架现在用的人也很少了. Ext框架的缺陷:框架沉重 ...
- easyui源码翻译1.32--ComboTree(树形下拉框)
前言 扩展自$.fn.combo.defaults和$.fn.tree.defaults.使用$.fn.combotree.defaults重写默认值对象.下载该插件翻译源码 树形下拉框结合选择控件和 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建树形下拉框
jQuery EasyUI 表单 - 创建树形下拉框 树形下拉框(ComboTree)是一个带有下列树形结构(Tree)的下拉框(ComboBox).它可以作为一个表单字段进行使用,可以提交给远程服务 ...
- Dorado开发——树形下拉框
最近在学习Dorado开发的过程中,遇到了一个问题,Dorado的树形下拉框选择:Dorado默认情况下父节点和子节点都是可选的,而我要实现的是父节点不可选. 解决办法:在下拉框中,判断父子节点,点击 ...
- vue实现百度下拉框
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 树形下拉框ztree、获取ztree所有父节点,ztree的相关方法
参考:jQuery树形控件zTree使用小结 需求 添加.修改的终端需要选择组织,组织是多级架构(树状图显示). 思路 1.因为下拉框需要树状图显示,所以排除使用select做下拉框,改用input ...
- vue js select下拉框
<template> <ul id="select"> <li> <div class="select-head"&g ...
- easyui-conbotree树形下拉框。。。转
最近一直在研究这个树形的下拉选择框,感觉非常的有用,现在整理下来供大家使用: 首先数据库的表架构设计和三级菜单联动的表结构是一样,(父子关系) 1.下面我们用hibernate建一下对应的额实体类: ...
- vue 点击下拉框
data: { hide:false, zhi:"全部" }, <div class="item"> <div class="c2c ...
随机推荐
- unity+xlua开发中的问题笔记
转载请标明出处:http://www.cnblogs.com/zblade/ 一.概述 整理遇到的一些较难处理的bug,总结相关经验 二.主要问题 2.1 material类型的依赖修改 对于mate ...
- 聊聊数据库~4.SQL优化篇
1.5.查询的艺术 上期回顾:https://www.cnblogs.com/dotnetcrazy/p/10399838.html 本节脚本:https://github.com/lotapp/Ba ...
- k8s数据管理(八)--技术流ken
volume 我们经常会说:容器和 Pod 是短暂的.其含义是它们的生命周期可能很短,会被频繁地销毁和创建.容器销毁时,保存在容器内部文件系统中的数据都会被清除. 为了持久化保存容器的数据,可以使用 ...
- .net后台防止API接口被重复请求
思路大概是这样的: 1.获取到发出请求的客户端的IP 2.将该IP存入Cache作为KEY,将次数作为Value初始化为0,过期时间设置为1分钟 3.每次请求都将value+1,超过指定的次数后返回f ...
- HBase在共享经济互联网业务的应用
HDFS 与 Hbase HDFS容错率很高,即便是在系统崩溃的情况下,也能够在节点之间快速传输数据.HBase是非关系数据库,是开源的Not-Only-SQL数据库,它的运行建立在Hadoop上.H ...
- Spring入门(三):通过JavaConfig装配bean
上一篇博客中,我们讲解了使用组件扫描和自动装配实现自动化装配bean,这也是最好的使用方式. 但是某些场景下,我们可能无法使用自动装配的功能,此时就不得不显式的配置bean. 比如我们引用了一个第三方 ...
- spring aop中pointcut表达式完整版
spring aop中pointcut表达式完整版 本文主要介绍spring aop中9种切入点表达式的写法 execute within this target args @target @with ...
- oracle学习笔记(六) JDBC使用
JDBC使用 1. 导包 直接使用IDEA导入依赖包即可 新建一个lib,把jar包放在这里 2. 加载驱动 Class.forName("oracle.jdbc.driver.Oracle ...
- String-StringBuffer-StringBuilder的区别和源码分析
一,String,StringBuffer,StringBuilder三者之间的关系 三个类的关系:StringBuffer和StringBuilder都继承自AbstractStringBuilde ...
- 第二章 Linux目录学习
Linux 目录结构相对windows来说更简单,Linux 目录 以 斜杠 / 为根目录,其整体结构是以/为根的树状结构. 使用 tree -L 1 查看1级目录结构 /bin 常用的二进制命令目录 ...
