Vue—组件传值及vuex的使用
一、父子组件之间的传值
1.父组件向子组件传值:
- 子组件在props中创建一个属性,用以接收父组件传来的值
- 父组件中注册子组件
- 在子组件标签中添加子组件props中创建的属性
- 把需要传给子组件的值赋给该属性
在子组件中创建props,然后创建一个名为 ‘img-src’ 的数据名
//子组件BigImg.vue
<template>
<!-- 过渡动画 -->
<transition name="fade">
<div class="img-view" @click="bigImg">
<!-- 遮罩层 -->
<div class="img-layer"></div>
<div class="img">
<img :src="img-src">
</div>
</div>
</transition>
</template>
<script>
export default {
props: ['img-src'],
methods: { }
}
</script>
在父组件中注册子组件,并在template中加入子组件标签,标签中添加img-src属性并赋值
<template>
<div class="">
<v-head></v-head>
<big-img v-if="showImg" :img-src="imgSrc"></big-img>
</template>
<script>
import vHead from '../components/Header'
import BigImg from '../components/BigImg'
export default {
name: 'Home',
components: {
vHead,BigImg
},
data() {
return {
showImg:false,
imgSrc: ''
}
}
</script>
2.子组件向父组件传值
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在子组件中创建一个按钮,给按钮绑定一个点击事件
在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
// 发送事件
this.$emit('clickit')
在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法
<big-img @clickit="viewImg"></big-img>
clickImg(e) {
this.showImg = true;
// 获取当前图片地址
console.log(e);
this.imgSrc = e.currentTarget.src;
}
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。抓准这两点对于父子通信就好理解了
https://www.cnblogs.com/daiwenru/p/6694530.html
二、通过路由带参数传值
两个组件 A和B,A组件通过query把orderId传递给B组件(触发事件可以是点击事件、钩子函数等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B
在B组件中获取A组件传递过来的参数、
this.$route.query.orderId
三、安装、使用 vuex
安装vuex
npm install vuex --save
1.在src目录下新建store文件夹并在该文件夹下新建index.js文件。 在 store/index.js写入:
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({
strict:true, // 开启严格模式 确保state 中的数据只能 mutations 修改
state:{
count:0
}
}) export default store;
在main.js中引入:
import store from './store'
new Vue({
el: '#app',
router,
store,
components: { App },
template: '<App/>'
})
此时可以在组件中使用 this.$store.state.count 获取store中state的值。如:
// 在组件的computed中使用
computed:{
count(){
return this.$store.state.count;
}
}
<template>
<div class="hello">
<h2>{{count}}</h2>
</div>
</template> <script>
export default {
name: 'HelloWorld',
computed:{
count(){
return this.$store.state.count;
}
}
}
</script>
很多时候咱们要对state里的值进行操作,在vuex提供了一个方法mutations
mutations用法(使用mutations可以修改state的值)
在store/index.js中写入:
//
...
state:{
count:0
},
mutations:{ // 更改数据的方法
add(state){
state.count++
},
//提交载荷用法
// add(state,n){
// state.count += n
// },
sub(state){
state.count--
}
}
...
//
在组件中使用mutations中对应的方法
<template>
<div class="hello">
<button @click="add">+</button>
<h2>{{count}}</h2>
<button @click="sub">-</button>
</div>
</template> <script>
export default {
name: 'HelloWorld',
computed:{
count(){
return this.$store.state.count;
}
},
methods:{
add(){
this.$store.commit('add');
}, //提交载荷用法
// add(){
// this.$store.commit('add',10);
// }, //对象风格的提交方式
// store.commit({
// type: 'add',
// n: 10
// }) sub(){
this.$store.commit('sub');
}
}
}
</script>
此时就可以对count进行修改了。
补充1:mutation接收单个参数和多个参数
利用$store.commit 里面 写参数相当于 mutation的函数名字
在组件里面:
第一种方式: this.$store.commit("addIncrement",{name:'stark',age:18,n:5})
第二种方式:
this.$store.commit({
type:"addIncrement",
n:5,
age:18,
name:'stark.wang'
})
在vuex里面接收:接收第二个参数相当于前面传过来的参数,如果多个这个就是对象,如果是一个参数,这个第二个参数payload就是前面的参数,例如
let store = new Vuex.Store({
state: {
num: 100
},
mutations: {
// 任何时候改变state的状态都通过提交 mutation 来改变
// 里面可以定义多个函数,当触发这个函数就会改变state状态
addIncrement(state, stark) {
console.log(stark);
// 接收一个state作为参数, 相当于上面的state
// 在vuex里面接收:接收第二个参数相当于前面传过来的参数,如果多个这个就是对象,如果是一个参数,这个第二个参数payload就是前面的参数。
// mutations设计原则是同步的
//state.num += stark;
state.num += stark.n;
},
minIncrement(state) {
state.num -= 5;
}
}
})
补充2:遇到在组件input中直接修改state中数据的问题
在组件中写入
<div class="form-control amis-control">
<input name="name" placeholder="" type="text" autocomplete="off" :value="activeFormData.title" @input="updataMessage($event,'t1.title')">
</div> <script>
...
computed:{
activeFormData(){
return this.$store.state.formData.t1
}
},
methods:{
updataMessage(e,dataposition){
let newposition = dataposition.split('.);
this.$store.commit('updataMessage',{newval:e.target.value,curposition:newposition})
}
}
</script>
在store.js中写入
mutations:{
...
updataMessage(state, stark) {
if (stark.curposition.length == 2) {
state.formData[stark.curposition[0]][stark.curposition[1]] = stark.newval
} else if (stark.curposition.length == 3) {
state.formData[stark.curposition[0]][stark.curposition[1]][stark.curposition[2]] = stark.newval
}
},
}
当你想异步操作的时候,由于mutation必须是同步的这一点,此时不能采用mutation对state 进行修改。action派上用场了,action就是一个函数集合,在里面怎么操作都可以,只要最后触发mutation 就可以了。
注解mutation不能异步操作的原因:
mutations: {
add (state) {
api.callAsyncMethod(() => {
state.count++
})
}
}
Action 用法
在store/index.js中写入
mutations:{ // 更改数据的方法
add(state){
state.count++
},
sub(state){
state.count--
}
},
++++
actions:{
addAction(context){ // context 与 store 实例具有相同方法和属性(但不是store 实例)
setTimeout(()=>{
context.commit('add');
},1000)
}
}
++++
组件中使用getters里对应的方法:
<template>
<div class="hello">
<button @click="add">+</button>
++++
<button @click="add_action">action +</button>
++++
<h2>{{count}}</h2>
<button @click="sub">-</button>
<div>
test: {{doneTodos[0].text}} <br>
length: {{doneTodosLength}}
</div>
</div>
</template>
export default {
methods:{
add(){
this.$store.commit('add');
// console.log(this);
},
sub(){
this.$store.commit('sub');
},
++++
add_action(){
this.$store.dispatch('addAction');
}
++++
}
}
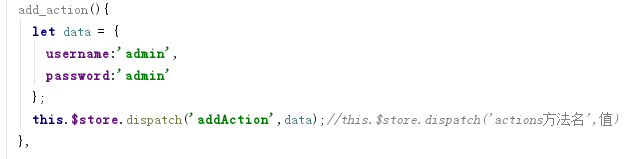
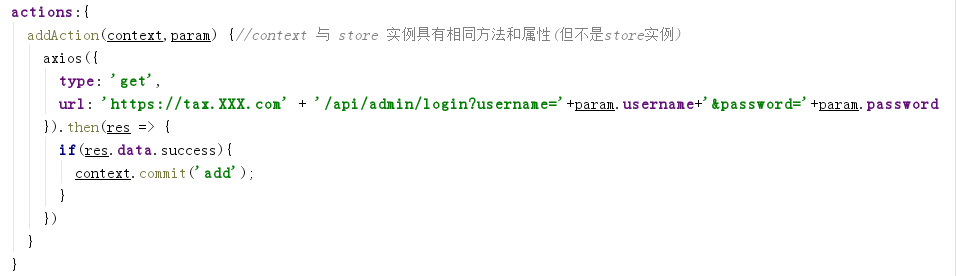
实际异步操作
组件methods中:

在store/index.js中引入axios :
import axios from 'axios'

看到这里有没有想过当我们使用state中某一个数据时,我们只想用该数据中符合条件的数据。比如:
state:{
count:0,
todos: [
{ id: 1, text: 'text1--true', done: true },
{ id: 2, text: 'text2--false', done: false }
]
}
可能会有以下两种方案:
1.每个在组件中首先获取todos,然后使用filter方法过滤;
2.写一个公共函数在每个组件中调用以下;
如果用到todos中done为true的组件很多,这两种方法都是很不理想的。Vuex为此为我们引入了一个方法Getter。
Getter 用法
官方解释:Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
mutations:{ // 更改数据的方法
add(state){
state.count++
},
sub(state){
state.count--
}
},
+++
getters:{ // 用法类似组件中的 computed, 可以认为是store的计算属性
doneTodos:state => { // Getter 接受 state 作为其第一个参数:
return state.todos.filter(todo => todo.done) // -> [{ id: 1, text: 'text1--true', done: true }]
},
// Getter 也可以接受其他 getter 作为第二个参数
doneTodosLength:(state,getters) => {
return getters.doneTodos.length // -> 1
},
+++
}
在组件中使用getter对应的方法:
<template>
<div class="hello"> <button @click="add">+</button>
<h2>{{count}}</h2>
<button @click="sub">-</button> +++
<div>
test: {{doneTodos[0].text}} <br>
length: {{doneTodosLength}}
</div>
+++
</div>
</template>
<script>
export default {
//...
computed:{
+++
doneTodos(){
return this.$store.getters.doneTodos // -> [{ id: 1, text: 'text1--true', done: true }]
},
doneTodosLength(){
return this.$store.getters.doneTodosLength // -> 1
}
+++
}
}
</script>
作者:朴树-
链接:https://juejin.im/post/5bf7c4375188254b9d0935c9
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
Vue—组件传值及vuex的使用的更多相关文章
- 在vue组件中使用vuex的state状态对象的5种方式
下面是store文件夹下的state.js和index.js内容 //state.js const state = { headerBgOpacity:0, loginStatus:0, count: ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- Vue组件传值方法调用
1.子组件改变父组件的值 <father label="云盘快照" name="name2"> <son :props='rows' @ ...
- Vue组件间通信-Vuex
上回说到Vue组件间通讯,最后留了一个彩蛋~~~Vuex.Vuex是另一种组件通讯的方法,这节来说说Vuex(store仓库). 首先Vuex需要安装,安装的方式有很多,在这里就不一一细说了.我是通过 ...
- vue组件传值 part2
非父子组件传值 轻量级 视图层框架 复杂组件间传值,引进其他的工具或者设计模式 1.vuex 2.总线机制 //main line 1.在main.js中注册全局的bus Vue.prototype. ...
- vue ---- 组件传值之间使用 v-model
父子组件通信,都是单项的,很多时候需要双向通信.方法如下: 1.父组件使用:msg.sync="aa" 子组件使用$emit('update:msg', 'msg改变后的值xxx ...
- vue组件传值的三种方式,文字版解释
父传子: 当子组件子父组件中当标签使用的时候,给子组件添加一个自定义属性,值为需要传递的值(如: <Child v-bind:parentToChild="parentMsg" ...
- Vue组件传值,父传子,子传父,非父子组件
vue3中传值方式: 1.父组件向子组件传值 父组件Blog.vue <template> <div id="blog"> <Alert v-if=& ...
- Vue 组件 传值
注意 Vue模板只能有一个对象,要想用多个对象时用div包裹 一.父组件->子组件 通过props 1.子组件: 声明:proprs =[‘xx’],xx是在父组件中引用子组件,子组件的属性(t ...
随机推荐
- PHP内核之旅-4.可变长度的字符串
PHP 内核之旅系列 PHP内核之旅-1.生命周期 PHP内核之旅-2.SAPI中的Cli PHP内核之旅-3.变量 PHP内核之旅-4.字符串 PHP内核之旅-5.强大的数组 PHP内核之旅-6.垃 ...
- Ansible自动化运维工具安装与使用实例
1.准备两台服务器,要确定网络是通的.服务器当然越多越好啦....Ansible的简介和好处我就不多说了,自己看百科去(*╹▽╹*) IP:192.168.139.100 IP:192.168.139 ...
- python接口自动化(四)--接口测试工具介绍(详解)
简介 “工欲善其事必先利其器”,通过前边几篇文章的介绍,大家大致对接口有了进一步的认识.那么接下来让我们看看接口测试的工具有哪些. 目前,市场上有很多支持接口测试的工具.利用工具进行接口测试,能够提供 ...
- ASP.NET Core中使用GraphQL - 第九章 在GraphQL中处理多对多关系
ASP.NET Core中使用GraphQL ASP.NET Core中使用GraphQL - 第一章 Hello World ASP.NET Core中使用GraphQL - 第二章 中间件 ASP ...
- KeyboardUtil【软键盘弹出后输入框上移一定的高度】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 演示获取软键盘高度并保存,然后根据输入框的原有位置是否被软键盘挡住了,如果被挡住了则将整体页面上移一定的高度,当软键盘隐藏的时候再下 ...
- rabbitmq实现向各服务广播消息
广播fanout 主要是将一个消息,分发到绑定了它的队列上,而这些队列如消费者自己去建立和绑定! 对生产者是解耦的 生产者不需要关心消费者有多少,消费者如果需要这种消息,只需要把队列绑定到exchan ...
- Netty源码 服务端的启动
最近一直在看netty,看完之后就想做点笔记.可是实在是太忙了,挤了还要几个晚上终于挤出来了 上图是服务端的实例代码.大致的流程先梳理一遍. 首先会执行 用于创建两个线程组,boosGroup用于接受 ...
- SpringBoot技术栈搭建个人博客【前台开发/项目总结】
前言:写前台真的是我不擅长的东西...所以学习和写了很久很久...前台页面大概开发了两天半就开发好了,采用的静态的html和bootstrap来写,写后台的时候纠结住了...怎么说呢,写页面真的是头疼 ...
- python -使用del语句删除对象引用
使用del语句删除一些对象引用. 注意不是把内存地址删了,你只是删除了引用,它就变为了一个可回收的对象,内存会不定期回收. del语句的语法是: del var1[,var2[,var3[....,v ...
- 39.QT-Qtxlsx库使用
之前参考博客https://blog.csdn.net/c3060911030/article/details/51560239下载Qtxlsx库,然后编译的时候,显示: error: invalid ...
