echart在X轴下方添加字
使用Echart做统计图表,这个方便快捷还高大上
官方网址 https://www.echartsjs.com/
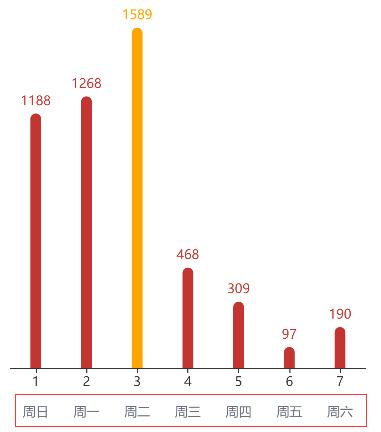
按照文档,很快就做出了一个柱图表

在X轴下方,要显示出对应日期是星期几(上图最下方,用红框的部分),这个问题查了很长时间的API,终于找到了一个疑似能解决这个问题的配置项.
这个配置项markLine, 位置在: https://www.echartsjs.com/option.html#series-bar.markLine
不清楚这个配置项是为了实现哪些功能而制造的,但是解决了目前这个要求
具体配置如下:
markLine:
{
data:
[
[
// 0柱子位置绘画 起点
{
name: `周一`, xAxis: 0, y: canvaHeight,
lineStyle: { opacity: 0, color: '#69707F' }
},
// 终点
{ xAxis: 0, y: canvaHeight }
],
[
// 1柱子位置绘画 起点
{
name: `周二`, xAxis: 1, y: canvaHeight,
lineStyle: { opacity: 0, color: '#69707F' }
},
// 终点
{ xAxis: 1, y: canvaHeight }
],
],
// 不要动画
animation: false
}
配置项的简要说明:
markLine最重要的data属性,指定了绘画的内容和画的坐标位置,
data是一个数组,
每一数组项里面的内容是两个对象,其中0位表示起点数据,1位表示终点数据,这两个对象说明了绘画的起点和终点
// data中的一项
[
{
name: `周一`,// 要显示的文字或内容
xAxis: 0,// X坐标,0表示第1个柱子位置
y: canvaHeight,// y坐标,y表示相对于图表容器的Y坐标,TOP值,这里根据实际调整一下,让它正好处于X轴下方
lineStyle: { opacity: 0, color:'#69707F'}// 画线的样式,opacity表示,不需要画标线,只要文字就行
},
{
// 结束点的坐标
xAxis: 0,// 还是0,这里表示就是画在X轴的正下方
y: canvaHeight
}
]
另外,有个要注意的地方是,绘画出的内容会跳动,这其实是它的动画效果,由于设定的起止点为同一个点,所以它会原地闪动.将动画取消就不闪动了
{
animation: false
}
也许这个问题有更简单的解决办法 ,但是找了很久的配置项,
却没有找到一个能直接在对应X轴下方,再显示一排内容的配置项,此种方法解决了.
以下是其它需求解决方案
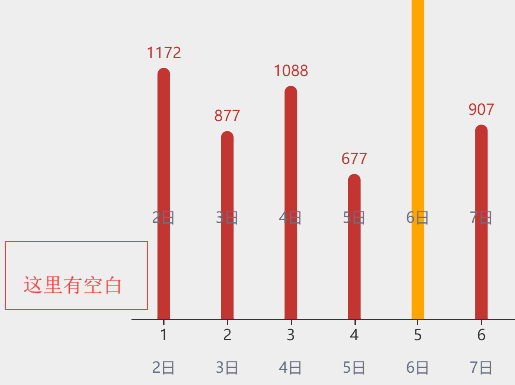
* echartDOM容器和CANVAS之间有距离,这个距离使用这个grid属性可以指定,

var option = {
grid: {
left: '15px',// 这个离左边距离
right:'15px'// 这个离右边距离
}
.........
* 让指定的柱子居中屏幕
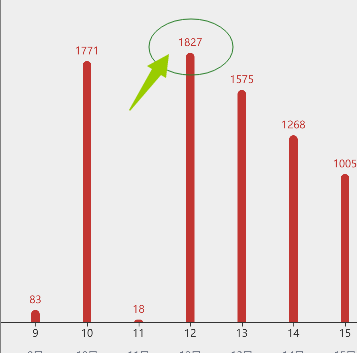
为什么要实现这个功能呢,还是上面那个柱子图,如果需要将当天日期,例如12号这一天的柱子,显示在屏幕中央,有什么办法?
上面的例子是其实是做了一个横着滚动的DIV,里面才是echart的DIV.
<div class="echart-wapper" style="overflow-x:auto;overflow-y:hidden">
<div class="echart-box"></div>
</div>

12号,这个柱子显示在中央了..
原理是设置外层DIV的scrollLeft这个值 ,让它滚动到正好 12号柱子的位置.
那么计算出12号柱子的位置就是关键了,柱子图的宽度可以预先设定好,
(N - window.innerWidth / 2 / 60px) * 60px
* 如果调整了canvasDOM 的宽度,那么如何重绘图表?
resize 方法获取正确的高宽并且刷新画布,或者在 opts 中显示指定图表高宽。chart.resize({width:'这里设置新图表的宽度就可以了'})
echart高大上,功能齐全,这也造成了,配置项很多,太复杂了.文档界面看起来也不甚清楚,如果有配置项和相应图表效果对照就好很多了...^_^
echart在X轴下方添加字的更多相关文章
- echarts的时间轴的提示内容写在轴下方
echarts的时间轴的提示内容写在轴下方 在echarts中横坐标的拖动轴dataZone的提示内容在两端,并且没有相关配置让其显示在轴下方或者其他位置. 解决方式: 在图标下方添加dom并且监听拖 ...
- 黄聪:在WordPress后台文章编辑器的上方或下方添加提示内容
WordPress 3.5 新增了一对非常有用的挂钩,可以快速在WordPress后台文章编辑器的上方或下方添加提示内容,下面是一个简单的例子,直接将代码添加到主题的 functions.php 文件 ...
- echart搭配时间轴进行展示 (本例展示的是多时间 多地区 多指标条件 )
1:照常先来几张图 看效果 2:首先 看官方文档 我把echart官方的例子给扒下来并整理了得出如下效果 上 案例图和代码 效果图 : 代码: <style type="text/c ...
- Echart 改变X轴、Y轴、折线的颜色和数值
在操作E-chart时需要根据需求改变颜色和属性 图1: option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu' ...
- 关于echart的x轴固定为0-24小时显示一天内的数据
需求: echart折线图横坐标x轴固定显示为0-1-2-3-...-23-24一共24小时的数据. 根据需求,我在网上以及echart官网,发现x轴无论type是类目轴还是时间,都是自动处理的,尤其 ...
- Echart ,X轴显示的为tooltip内显示的一部分内容放在上面显示的一部分如下图所示
如图所示:X轴只显示tooltip部分内容解决方案 在xAxis下面,实现方法如下 axisLabel: { interval: 0, formatter:function(value) { var ...
- HighCharts、EChart图表X轴纵向显示
HighCharts 回调javascript函数来格式化标签,值通过this.value获得,this的其他属性还包括axis, chart, isFirst and isLast. 默认为: fu ...
- echart提示框内容数据添加单位
本文为博主原创,转载须注明转载地址: 方法为: tooltip : { trigger: 'axis', formatter: '{a0}:{c0}%' }, legend: { data:['测试' ...
- Echart自定义y轴刻度信息2
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- WebSocketSharp 的使用
Server 端示例代码: class Program { static void Main(string[] args) { var wssv = new WebSocketServer(" ...
- 学习linux笔记(不断更新)
该文章主要记录学习Linux路上的一些命令,备查. 安装Linux系统 平时用的Mac,不想再去安装一遍双系统了,因此直接用docker安装了centos.主要步骤为到docker官网下载Stable ...
- MySql 创建新用户
grant all privileges on scdb.* to szl@localhost identified by '******'; 说明:1.all privileges 所有可用权限,也 ...
- asp.net Core HttpClient 出现Cannot access a disposed object. Object name: 'SocketsHttpHandler' 的问题。
ASP.NET Core 部署在Centos 中 偶尔出现 One or more errors occurred. (Cannot access a disposed object.Object n ...
- LeetCode_406. Queue Reconstruction by Height解题思路
题目如下: Suppose you have a random list of people standing in a queue. Each person is described by a pa ...
- 《JavaScript高级程序设计》笔记:使用Canvas绘图(15)
基本用法 要使用<canvas>元素,必须先设置其width和height属性,指定可以绘图的区域大小.出现在开始和结束标签中的内容是后备信息,如果浏览器不支持<canvas> ...
- VSCode中快捷输入HTML代码
VSCode中有一些快捷编辑HTML的方法,能大大提高工作效率,在这记录一些. 1.输入html:5,然后按tab键或enter键,效果如下: <!-- 输入html或者html:5生成页面模板 ...
- 数据结构java(一)数组链表
链表是数据结构中最基础的内容,链表在存储结构上分成两种:数组形式储存,链式存储. 相比c语言需要的结构体,在java中由于有了面向对象编程,将指针‘藏’了起来,不需要分配内存. 所以只需要创建一个对象 ...
- sql Server 创建临时表 嵌套循环 添加数据
begin --通过销货单与明细,生成安装项目及明细,及判断明细是否拆分生成多条 --delete from sazxm --delete from ssbazrw --获取未生成项目的销货单号 ,) ...
- C#语言中的修饰符
public:公有访问.不受任何限制. private:私有访问.只限于本类成员访问,子类和实例都不能访问. protected:保护访问.只限于本类和子类访问,实例不能访问. internal:内部 ...
