Extensions in UWP Community Toolkit - FrameworkElement Extensions
概述
UWP Community Toolkit Extensions 中有一个为FrameworkElement 提供的扩展 - FrameworkElement Extensions,本篇我们结合代码详细讲解 FrameworkElement Extensions 的实现。
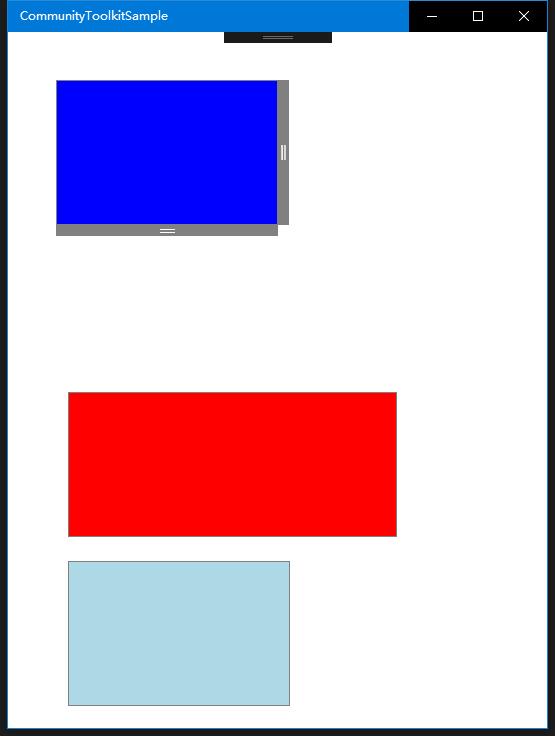
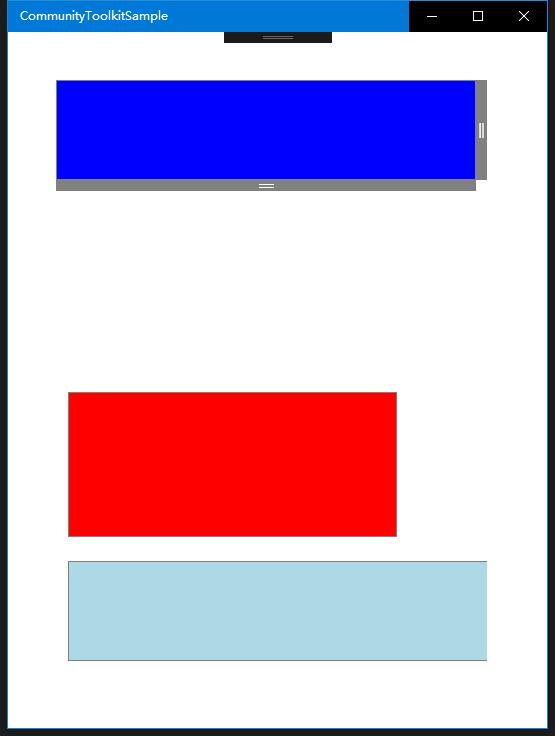
FrameworkElement Extensions 为 FrameworkElement 提供了一种简单的绑定实际尺寸的方式,扩展利用 EnableActualSizeBinding 来指定是否允许实时绑定实际尺寸中的 ActualWidth 和 ActualHeight。 接下来看看官方示例的截图:

Doc: https://docs.microsoft.com/zh-cn/windows/uwpcommunitytoolkit/extensions/frameworkelementextensions
Namespace: Microsoft.Toolkit.Uwp.UI.Extensions; Nuget: Microsoft.Toolkit.Uwp.UI;
开发过程
代码分析
FrameworkElement Extensions 的功能实现比较简单,在 FrameworkElementExtensions.cs 类中;先看一下类的结构:

我们看到,类中定义了三个依赖属性:
- EnableActualSizeBindingProperty - boolean,标志是否允许实际尺寸绑定;属性改变时触发 OnEnableActualSizeBindingtPropertyChanged;
- ActualHeightProperty - double,实际尺寸的高度; 默认值 double.NaN;
- ActualWidthProperty - double,实际尺寸的宽度;默认值 double.NaN;
而这三个依赖属性分别对应的 get 和 set 方法分别是:
- GetEnableActualSizeBinding(obj) 和 SetEnableActualSizeBinding(obj, value)
- GetActualHeight(obj) 和 SetActualHeight(obj, value)
- GetActualWidth(obj) 和 SetActualWidth(obj, value)
下面看一下实际绑定和 EnableActualSizeBinding 的处理代码:
在 OnEnableActualSizeBindingtPropertyChanged(sender, args) 方法处理中,可以看到当 EnableActualSizeBinding 变为 True 时,强制刷新一次实际尺寸,且开始响应 SizeChanged 事件,处理同样是刷新实际尺寸属性;而当 EnableActualSizeBinding 变为 False 时,去掉 SizeChanged 事件的监听;
这样的结果就是,当 EnableActualSizeBinding 变为 False 时,获取到的 ActualHeight 和 ActualWidrh 一直都是变为 False 时最后一个值,不管尺寸怎么改变都不会被更新和监听;
而通过扩展设置的绑定,和直接设置 ActualHeight 和 ActualWidth 的绑定的区别就是,直接设置的方式,对于 Width 和 Height 未指定的情况绑定无效,且不会更新,而扩展的方式可以获取初始尺寸且可以实时更新;
private static void OnEnableActualSizeBindingtPropertyChanged(DependencyObject sender, DependencyPropertyChangedEventArgs args)
{
var baseElement = sender as FrameworkElement;
if (baseElement == null)
{
return;
}
if ((bool)args.NewValue)
{
// Size may have changed while this was disabled, so we force an updated once user enables it
UpdateActualSizeProperties(baseElement, null);
// Subscribe to event
baseElement.SizeChanged += UpdateActualSizeProperties;
}
else
{
// Unsubscribe from event
baseElement.SizeChanged -= UpdateActualSizeProperties;
}
}
在下面的 UpdateActualSizeProperties(sender, args) 方法中,可以看到绑定目标的 ActualHeight 和 ActualWidth 在改变时,会实时赋值,这样绑定的属性就能得到实时的更新。
private static void UpdateActualSizeProperties(object sender, RoutedEventArgs routedEventArgs)
{
var baseElement = sender as FrameworkElement;
if (baseElement == null)
{
return;
}
// Update only if needed
var currentHeight = GetActualHeight(baseElement);
if (currentHeight != baseElement.ActualHeight)
{
SetActualHeight(baseElement, baseElement.ActualHeight);
}
// Update only if needed
var currentWidth = GetActualWidth(baseElement);
if (currentWidth != baseElement.ActualWidth)
{
SetActualWidth(baseElement, baseElement.ActualWidth);
}
}
代码简单分析如上,大家在实际项目中可以对这个类进行扩展,比如把 Opacity,Color 等也作为可以实时绑定的值,实现方式和 ActualHeight ActualWidth 很类似,大家可以自行扩展,然后把扩展后的类提 PR 到 UWPCOmmunityToolkit Github 中。
调用示例
我们创建了三个 Rectangle,第一个是绑定目标,第二和第三个去绑定第一个的实际尺寸;可以看到因为第二个红色矩形使用 ActualHeight 和 ActualWidth 直接进行绑定,所以并没有绑定到正确的值;而第三个浅蓝色矩形的初始绑定值是正确的;而在第一个矩形的尺寸随着 GridSplitter 变化时,红色矩形没有任何变化,而浅蓝色矩形会跟随变化更新尺寸;这和我们预期的结果是一致的。
<StackPanel x:Name="RootGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Padding="48">
<Grid Height="300">
<Grid.RowDefinitions>
<RowDefinition MinHeight="100" MaxHeight="300" />
<RowDefinition Height="11" />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="100" MaxWidth="800" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Rectangle Grid.Column="0" Grid.Row="0" extensions:FrameworkElementExtensions.EnableActualSizeBinding="True"
Fill="Blue" Stroke="Gray" x:Name="TargetObject" StrokeThickness="1"/>
<!--Column Grid Splitter-->
<controls:GridSplitter Width="11" Background="Gray" GripperCursor="Default" HorizontalAlignment="Left" Grid.Column="1"
ResizeDirection="Auto" ResizeBehavior="BasedOnAlignment" CursorBehavior="ChangeOnGripperHover" GripperForeground="White"/>
<!--Row Grid Splitter-->
<controls:GridSplitter Grid.Row="1" Background="Gray" Height="11" HorizontalAlignment="Stretch">
<controls:GridSplitter.Element>
<Grid>
<TextBlock HorizontalAlignment="Center" IsHitTestVisible="False" VerticalAlignment="Center" Text=""
Foreground="White" FontFamily="Segoe MDL2 Assets"/>
</Grid>
</controls:GridSplitter.Element>
</controls:GridSplitter>
</Grid>
<Rectangle Margin="12,12" HorizontalAlignment="Left"
Height="{Binding ElementName=TargetObject, Path=ActualHeight}"
Width="{Binding ElementName=TargetObject, Path=ActualWidth}"
Fill="Red" Stroke="Gray" StrokeThickness="1"/>
<Rectangle Margin="12,12" HorizontalAlignment="Left"
Height="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualHeight)}"
Width="{Binding ElementName=TargetObject, Path=(extensions:FrameworkElementExtensions.ActualWidth)}"
Fill="LightBlue" Stroke="Gray" StrokeThickness="1"/>
</StackPanel>


总结
到这里我们就把 UWP Community Toolkit Extensions 中的 FrameworkElement Extensions 的源代码实现过程和简单的调用示例讲解完成了,希望能对大家更好的理解和使用这个扩展有所帮助。欢迎大家多多交流,谢谢!
最后,再跟大家安利一下 UWPCommunityToolkit 的官方微博:https://weibo.com/u/6506046490, 大家可以通过微博关注最新动态。
衷心感谢 UWPCommunityToolkit 的作者们杰出的工作,Thank you so much, UWPCommunityToolkit authors!!!
Extensions in UWP Community Toolkit - FrameworkElement Extensions的更多相关文章
- Extensions in UWP Community Toolkit - Visual Extensions
概述 UWP Community Toolkit Extensions 中有一个为可视元素提供的扩展 - VisualExtensions,本篇我们结合代码详细讲解 VisualExtensions ...
- Extensions in UWP Community Toolkit - Overview
概述 UWP Community Toolkit 中有一个 Extensions 的集合,它们可以帮助开发者实现很多基础功能,省去自己造轮子的过程,本篇我们先来看一下 Extensions 的功能都 ...
- Extensions in UWP Community Toolkit - Mouse Cursor
概述 UWP Community Toolkit Extensions 中有一个为 Mouse 提供的扩展 - Mouse Cursor Extensions,本篇我们结合代码详细讲解 Mouse C ...
- Extensions in UWP Community Toolkit - SurfaceDialTextbox
概述 UWP Community Toolkit Extensions 中有一个为TextBox 提供的 SurfaceDial 扩展 - SurfaceDialTextbox,本篇我们结合代码详细讲 ...
- Extensions in UWP Community Toolkit - ViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 View 提供的扩展 - View Extensions,本篇我们结合代码详细讲解 View Extensions ...
- Extensions in UWP Community Toolkit - WebViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 WebView 提供的扩展 - WebViewExtensions,本篇我们结合代码详细讲解 WebView Ext ...
- Extensions in UWP Community Toolkit - ListViewExtensions
概述 UWP Community Toolkit Extensions 中有一个为 ListView 提供的扩展 - ListViewExtensions,本篇我们结合代码详细讲解 ListView ...
- New UWP Community Toolkit
概述 UWP Community Toolkit 是一个 UWP App 自定义控件.应用服务和帮助方法的集合,能够很大程度的简化和指引开发者的开发工作,相信广大 UWPer 并不陌生. 下面是截取自 ...
- Animations in UWP Community Toolkit - Overview
概述 UWP Community Toolkit 中有一个 Animations 的集合,它们可以帮助开发者实现很多的动画,本篇我们先来看一下 Animations 的功能都有哪些,再后面会针对每一 ...
随机推荐
- R实战 第五篇:绘图(ggplot2)
ggplot2包实现了基于语法的.连贯一致的创建图形的系统,由于ggplot2是基于语法创建图形的,这意味着,它由多个小组件构成,通过底层组件可以构造前所未有的图形.ggplot2可以把绘图拆分成多个 ...
- Spark ML源码分析之二 从单机到分布式
前一节从宏观角度给大家介绍了Spark ML的设计框架(链接:http://www.cnblogs.com/jicanghai/p/8570805.html),本节我们将介绍,Spar ...
- 笔记:I/O流-对象序列化
Java 语言支持一种称为对象序列化(Object Serialization)的非常通用的机制,可以将任何对象写入到流中,并在之后将其读回,首先需要支持对象序列化的类,必须继承与 Serializa ...
- memcache 总结笔记
(一):基础概念 memcache是什么? Memcache 是一个高性能的分布式内存对象缓存系统,用于动态Web应用以减轻数据库负载.它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态 ...
- Linux运维主流架构简单剖析
随着IT运维的不断发展,尤其的Linux的飞速发展,越来越多的企业开始使用Linux操作系统平台,例如CentOS.RedHat.Ubuntu.Fedora等等,成千上亿个网站涌现在当今互联网,互联网 ...
- linux --> Linux变量之$#, $*, $@含义
Linux变量之$#, $*, $@含义 一.介绍 $# //是传给脚本的参数个数 $ //是脚本本身的名字 $1 //是传递给该shell脚本的第一个参数 $ //是传递给该shell脚本的第二个参 ...
- mysqldump 备份脚本
#!/bin/bash DUMP=/usr/bin/mysqldump OUT_DIR=/home/mysql LINUX_USER=root DB_NAME=snale DB_USER=root D ...
- android中与SQLite数据库相关的类
为什么要在应用程序中使用数据库?数据库最主要的用途就是作为数据的存储容器,另外,由于可以很方便的将应用程序中的数据结构(比如C语言中的结构体)转化成数据库的表,这样我们就可以通过操作数据库来替代写一堆 ...
- [日常] Codeforces Round #441 Div.2 实况
上次打了一发 Round #440 Div.2 结果被垃圾交互器卡掉 $200$ Rating后心情复杂... 然后立了个 Round #441 要翻上蓝的flag QAQ 晚饭回来就开始搞事情, 大 ...
- 随机四则运算的出题程序java
一.设计思想 1.功能较多必须有菜单选择项,将一个大程序分为若干个功能模块的小程序,逐个实现2.针对题目避免重复时先将已生成的算式保存,然后将下一条生成的式子进行判断是否已生成,如果生成则返回循环语句 ...
